Crear un flujo de pantalla
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Crear un flujo de pantalla simple.
- Usar componentes de pantalla simples para realizar preguntas.
- Agregar información de orientación a un flujo de pantalla.
Reto práctico
¿Listo para ponerse manos a la obra con Flow Builder?
Inicie su Trailhead Playground ahora para seguirnos y probar los pasos de este módulo. Para abrir su Trailhead Playground, desplácese hasta el reto práctico y haga clic en Iniciar. También utiliza el Playground cuando es el momento de completar los retos prácticos.
Aquí tiene la información del flujo que planificó en la unidad anterior para que pueda consultarla. En esta unidad, vamos a crear el flujo.
Elemento de pantalla
Campo del caso |
Información necesaria |
Componente de pantalla para usar |
|---|---|---|
Descripción |
Descripción completa y detallada del problema por parte de la persona que llama |
Texto largo |
Subject (Asunto) |
Resumen del problema por parte del agente (para el asunto del caso) |
Texto breve |
Estado |
Resultado de la llamada: si se ha resuelto o no el problema |
Toggle (Componente de entrada de flujo de pantalla: botón de opción) Formula (Fórmula): Si el valor es True, Status (Estado) será Closed (Cerrado); si no, Status (Estado) será New (Nuevo) |
Create Records Element (Elemento para crear registros)
Campo del caso |
Información necesaria |
Recurso para usar |
|---|---|---|
Account ID (Id. de cuenta) |
Cuenta relacionada con el registro actual |
Variable de texto Disponible para entrada |
Contact ID (Id. de contacto) |
El registro de contacto actual |
Variable de texto Disponible para entrada |
Crear un flujo de pantalla y agregar un elemento de pantalla
Vamos a empezar por crear un flujo de pantalla y agregar una pantalla.
- En Flow Builder, cree un Screen Flow (Flujo de pantalla).
- Agregue un elemento de pantalla.
- En el panel Screen Properties (Propiedades de pantalla), en Label (Etiqueta), escriba
Questions(Preguntas).
Esta etiqueta aparece en el lienzo de Flow Builder, pero los usuarios no pueden verla. Los usuarios ven el nombre del flujo en la parte superior de la pantalla.
Agregar texto de orientación
Es el momento de agregar algunas cosas a la pantalla. Antes de sumergirnos en la realización de preguntas, vamos a incluir un guión para ayudar a los agentes durante las conversaciones con los clientes. Queremos que el equipo de asistencia responda adecuadamente, así que vamos a incluir texto de orientación.
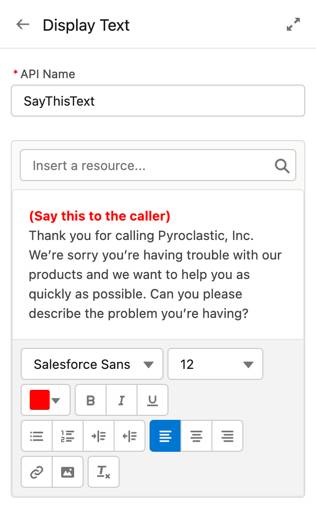
- Arrastre Display Text (Texto para mostrar) desde la lista Components (Componentes) hasta el lienzo de la pantalla. También puede hacer clic en el nombre del componente para agregarlo al final del lienzo de la pantalla.

- En API Name (Nombre de API), introduzca
SayThisText.
- Debajo del nombre de API hay un campo de texto enriquecido sin nombre. Ahí es donde hay que introducir el texto que quiere que vean los usuarios. Ingresar:
(Say this to the caller) Thank you for calling Pyroclastic, Inc. We’re sorry you’re having trouble with our products and we want to help you as quickly as possible. Can you please describe the problem you’re having? |
- Cambie el formato del texto para que la fuente sea Salesforce Sans y el tamaño 14. Cambie el formato de la primera línea para que la fuente esté en negrita y sea de color rojo brillante, de forma que destaque por encima del resto del texto.

Agregar preguntas
Ahora vamos a agregar las preguntas que debe responder el agente de asistencia.
- Agregue un componente de texto largo para que los agentes de asistencia tengan espacio suficiente para describir el problema del usuario que llama.
- Arrastre Long Text Area (Área de texto largo) desde la lista Components (Componentes) hasta el lienzo de la pantalla.
- En Label (Etiqueta), introduzca
Problem Description(Descripción del problema).
- En las propiedades de Long Text Area (Área de texto largo), en API Name (Nombre de API), escriba
ScreenDescription.
Sí, estamos creando un componente de pantalla con una etiqueta y un nombre de API que no coinciden. A veces, lo mejor es crear un componente de pantalla con una etiqueta que sea fácil de entender por parte de los usuarios del flujo y un nombre de API que sea fácil de entender para usted y el resto de administradores.
- Haga clic en Require (Obligatoria) para impedir que los usuarios completen el flujo sin responder esta pregunta.

- Agregue una pregunta de texto para que los agentes introduzcan el asunto del caso.
- Arrastre Text (Texto) desde la lista Components (Componentes) hasta el lienzo de la pantalla.
- En las propiedades de Text (Texto), en Label (Etiqueta), escriba
Case Subject(Asunto del caso).
- En API Name (Nombre de API), introduzca
ScreenSubject.
Vamos a asignarle un nombre exclusivo para evitar confusiones más adelante.
- Haga clic en Require (Obligatorio).
- Agregue un botón de opción para cerrar el caso cuando se crea si el agente de asistencia ha resuelto el problema del cliente durante la llamada.
- Arrastre Toggle (Botón de opción) desde la lista Components (Componentes) hasta el lienzo de la pantalla.
- En API Name (Nombre de API), introduzca
CloseCase.
- En Label (Etiqueta), escriba
Were you able to solve the customer's problem during this call?(¿Se ha resuelto el problema del cliente durante esta llamada?) - En Active Label (Etiqueta activa), introduzca
Yes, Solved(Sí, se ha resuelto).
- En Inactive Label (Etiqueta inactiva), introduzca
No, Not Solved(No, no se ha resuelto).
- Haga clic en Done (Listo) para cerrar el elemento de pantalla.
Ya está, ya tiene una pantalla donde se realizan tres preguntas.
Usar las respuestas para crear un caso
Hasta ahora, el usuario ha introducido en el elemento de pantalla la descripción, el asunto y el estado (si se ha resuelto o no). Es hora de crear una fórmula para cambiar el valor True (Verdadero) o False (Falso) del botón de opción a Closed (Cerrado) o New (Nuevo), pero hay un problema. (Sí, otra vez). No podemos obtener la elección del usuario desde el propio botón de opción. Hay que consultar la propiedad del valor del botón de opción de la siguiente manera: {!CloseCase.value}
Además, para usar el Id. de contacto y el Id. de cuenta del registro de contacto actual, necesitamos una variable donde se pueda recibir cada Id. del flujo.
- Cree un recurso de fórmula:
- API Name (Nombre de API):
frmStatus - Data Type (Tipo de datos): Texto
- Formula (Fórmula):
IF({!CloseCase.value} = TRUE, "Closed", "New")
- Cree una variable para recibir el Id. del contacto actual:
- API Name (Nombre de API):
inputContactId - Data Type (Tipo de datos): Texto
- Seleccione Available for input (Disponible para entrada)
- Cree una variable para recibir la cuenta del contacto actual:
- API Name (Nombre de API):
inputAccountId - Data Type (Tipo de datos): Texto
- Seleccione Available for input (Disponible para entrada)
- Después del elemento de pantalla, agregue un elemento Create Records (Crear registros) para crear el caso:
- Label (Etiqueta):
Create Case(Crear caso) - Cómo definir valores de campo de registro: Manually (Manualmente)
- Object (Objeto): Caso
- Establecer los valores de campo:
- Campo: Account ID (Id. de cuenta), Valor: inputAccountId
- Campo: Contact ID (Id. de contacto), Valor: inputContactId
- Campo: Description (Descripción), Valor: Questions (Preguntas) > Problem Description (Descripción del problema)
- Campo: Status (Estado), Valor: frmStatus
- Campo: Subject (Asunto), Valor: Questions (Preguntas) > Case Subject (Asunto del caso)
- Guarde el flujo. En Label (Etiqueta), escriba
Create Case for Contact(Crear caso para contacto).
La caja de herramientas y el lienzo del flujo deberían tener un aspecto similar a este.

Recursos
- Ayuda de Salesforce: Flow Element: Pantalla
- Ayuda de Salesforce: Standard Flow Screen Components (Componentes estándar para pantallas de flujo)
- Ayuda de Salesforce: Flow Screen Input Component: Toggle (Componente de entrada de flujo de pantalla: botón de opción)
- Trailhead: Distribución de los flujos de pantalla
