Agregar más opciones a las pantallas
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Dar a los usuarios más detalles sobre las opciones que tienen con una tabla de datos.
- Colocar campos de registro directamente en una pantalla de flujo.
- Colocar un campo de búsqueda en una pantalla de flujo.
- Crear una pantalla que permita a los usuarios cargar archivos.
Antes de empezar
Para completar los ejercicios de esta unidad, necesita un campo personalizado adicional. En el objeto Case (Caso), cree un campo personalizado con la siguiente información.
- Data Type (Tipo de datos): Relación de búsqueda
- Relacionado con: Usuario
- Etiqueta de campo:
QA Reviewer(Revisor de control de calidad) - Nombre del campo:
QA_Reviewer - Mantenga los valores predeterminados del resto de ajustes
Permita que los usuarios hagan elecciones más fundamentadas
Flo ha recibido más comentarios de los equipos de asistencia de Pyroclastic sobre el flujo de creación de un caso para contacto. En primer lugar, quieren actualizar una pregunta para que sea más fácil para los agentes de asistencia seleccionar un registro de contacto. Después, quieren añadir preguntas que capturen el motivo del caso y la cuenta relacionada.
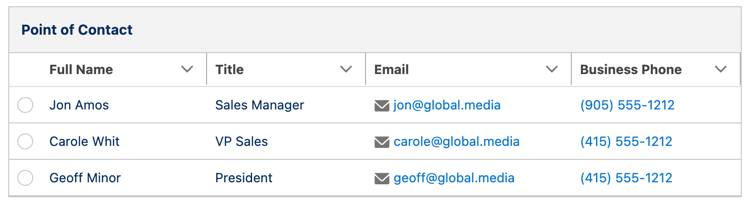
A la hora de elegir uno de entre un conjunto de registros, los usuarios suelen necesitan más información y no solo el nombre del registro. Por su parte, los agentes de asistencia necesitan más información de contacto para seleccionar el mejor punto de contacto para un caso. Esto es lo que quieren ver:
- El título, para confirmar que su función es la apropiada para el problema.
- El correo electrónico, para que los agentes de asistencia puedan realizar un seguimiento.
- El número de teléfono, para que los agentes de asistencia puedan realizar un seguimiento.
Si quiere dar a los usuarios información suficiente para seleccionar un registro, utilice un componente de tipo tabla de datos. El formato de tabla presenta una lista de registros en filas y los campos del registro en columnas.

Añadir un componente de tabla de datos
- Abra el flujo Create Case for Contact (Crear caso para contacto).
- En el elemento Create Case (Crear caso), haga clic en
 para eliminar el Id. de contacto ← Questions Page 2 (Preguntas, página 2) > línea Point of Contact (Punto de contacto).
para eliminar el Id. de contacto ← Questions Page 2 (Preguntas, página 2) > línea Point of Contact (Punto de contacto).
- Antes del elemento Questions (Preguntas), agregue un elemento Get Records (Obtener registros) para recuperar los contactos de la cuenta.
- En Label (Etiqueta), introduzca
Get Contacts(Obtener contactos).
- En Object (Objeto), seleccione Contact (Contacto).
- En Condition Requirements (Requisitos de condición), seleccione All Conditions Are Met (AND) (Se cumplen todas las condiciones) (AND).
- En Field (Campo), seleccione Account ID (Id. de contacto).
- Para Operator (Operador), seleccione Equals (Es igual a).
- En Value (Valor), seleccione inputAccoundId.
- En How Many Records to Store (Cantidad de registros para almacenar), seleccione All records (Todos los registros).
- Abra el elemento Questions Page 2 (Preguntas, página 2) y desplace el cursor por el componente Point_of_Contact. Haga clic en
 para eliminar el componente.
para eliminar el componente.
- Agregue un componente de tabla de datos para que los usuarios seleccionen el contacto adecuado.
- Arrastre Data Table (Tabla de datos) desde la barra lateral Components (Componentes) hasta el lienzo de la pantalla.
- En API Name (Nombre de API), introduzca
PointOfContact.
- En Label (Etiqueta), introduzca
Point of Contact(Punto de contacto).
- Seleccione Use Label as the table title (Usar etiqueta como título de la tabla).
- En Source Collection (Recopilación de origen), seleccione Contacts from Get_Contacts (Contactos de Get_Contact).
- Haga clic en Configure Rows (Configurar filas) para abrir la sección.
- En Row Selection Mode (Modo de selección de filas), seleccione Single (Una).
- Seleccione Require user to make a selection (Exigir al usuario que realice una selección).
- Haga clic en Configure Columns (Configurar columnas) para abrir la sección.
- En Source Field (Campo de origen), seleccione Name (Nombre) (Nombre completo).
- Antes de hacer clic en Done (Listo), asegúrese de que lo hace en Column Options (Opciones de columna), y no al final de la ventana Edit Screen (Editar pantalla).

- Haga clic en +Add Column (+Agregar columna) y repita los pasos del j al k para agregar columnas para los campos de título, correo electrónico y teléfono (comercial).

- Haga clic en Done (Listo) para cerrar el elemento Questions Page 2 (Preguntas, página 2).
Agregar rápidamente campos existentes sin apenas configuración
La forma más eficiente de agregar el campo de un objeto a un flujo de pantalla es usar un componente Record Field (Campo de registro). Es posible que haya oído hablar de esta función como Dynamic Forms for Flow (Formularios dinámicos para flujos). Los componentes Record Field (Campo de registro) se parecen a los campos de un objeto de Salesforce. Para usar un componente Record Field (Campo de registro), debe elegir una variable de registro para indicar el objeto y luego arrastrar todos los campos que quiera hasta el lienzo de la pantalla. Piense en lo rápido que podría agregar 5, 10 o incluso más campos a la pantalla.
Si es una opción tan maravillosa, ¿por qué no hemos hablado de ella antes? Pues porque existen algunas limitaciones. Cada componente Record Field (Campo de registro) hereda la mayoría de ajustes del campo correspondiente, incluidos la etiqueta, los valores de la lista de selección y su obligatoriedad. Es algo que no se puede modificar en el flujo.
En Pyroclastic, los campos de caso Description (Descripción) y Subject (Asunto) no están definidos como campos obligatorios en Salesforce, pero los equipos de asistencia quieren que sean obligatorios en el flujo. Puesto que la obligatoriedad en el flujo no coincide con la del campo correspondiente, no puede usar componentes de tipo Record Field (Campo de registro). En su lugar, utiliza los componentes Long Text Area (Área de texto largo) y Text (Texto), que ofrecen opciones de configuración más flexibles.
Aunque el componente Record Field (Campo de registro) ha heredado algunas propiedades de campos y no se pueden modificar, algunas otras, como los valores predeterminados y los filtros de tipo de registro, no aparecen en el componente Record Field (Campo de registro). Además, los campos de registro no admiten cualquier tipo de campo. Para obtener más información, consulte Agregar campos de registro a pantallas de flujo.
Agregar un componente de campo de registro de lista de selección y un componente de campo de registro de búsqueda
Flo ha recibido más comentarios de los equipos de asistencia de Pyroclastic. Ahora también quieren recopilar el motivo de los casos y la cuenta relacionada en el flujo Create Case for Contact (Crear caso para contacto). Los nombres de los campos, los valores de la lista de selección y la obligatoriedad deben coincidir con los del objeto Case (Caso), y estos son los candidatos perfectos para un componente de tipo Record Field (Campo de registro).
Los componentes Record Field (Campo de registro) se configuran de manera diferente a otros componentes de pantallas y elementos de flujos. En lugar de seleccionar directamente un objeto, se utiliza una variable de registro que corresponde con un objeto concreto. Puede elegir una variable de registro existente o crear una nueva. Para acceder a los nuevos campos que solicitan los equipos de asistencia, debe crear una variable de registro en función del objeto Case (Caso).
- En la pantalla Questions Page 2 (Preguntas, página 2), haga clic en la pestaña Fields (Campos) en el panel izquierdo.
- En Record Variable (Variable de registro), seleccione +New Resource (+Nuevo recurso).
- En API Name (Nombre de API), introduzca
caseVar.
- En Object (Objeto), seleccione Case (Caso).
- Haga clic en Done (Listo).
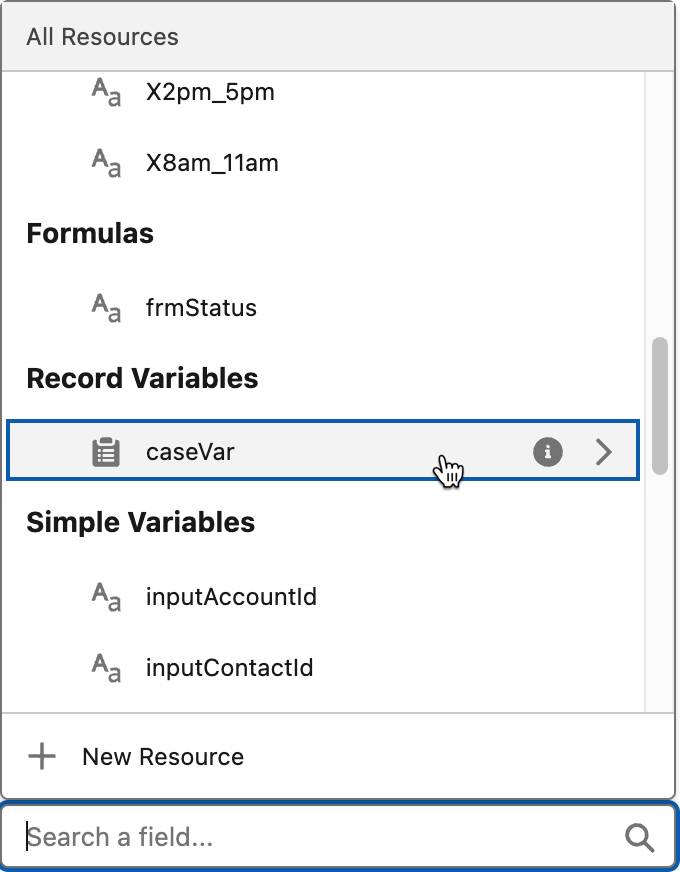
El campo Record Variable (Variable de registro) contiene el recurso caseVar y se muestran los campos admitidos de la variable.
- Arrastre Case Reason (Motivo del caso) desde la lista Fields (Campos) hasta el lienzo de la pantalla.
- Arrastre QA Reviewer (Revisor de control de calidad) desde la lista Fields (Campos) hasta el lienzo de la pantalla.
Así de fácil. Ya ha agregado un campo de lista de selección y un campo de búsqueda al flujo de pantalla, y se han establecido los nombres, la configuración de los objetos y los valores de la lista de selección. Piense en lo rápido que sería si necesitara agregar 5, 10 o incluso más campos.
Crear un campo de búsqueda con una configuración diferente
Mientras se creaba este flujo de pantalla, Flo recibió otro requisito: la búsqueda QA Reviewer (Revisor de control de calidad) es obligatoria únicamente en este flujo, no en todas partes. Sin embargo, el campo no está definido como obligatorio, así que no podemos usar un componente Record Field (Campo de registro). No hay ningún problema: podemos usar un componente de pantalla Lookup (Búsqueda).
Al igual que los componentes Record Field (Campo de registro), el componente Lookup (Búsqueda) imita al campo de búsqueda existente de un objeto de Salesforce. No obstante, el componente Lookup (Búsqueda) ofrece más opciones de configuración que el componente Record Field (Campo de registro), incluido un ajuste para definir un valor predeterminado y otro para hacer que el campo sea obligatorio. Su estilo de configuración también es distinto del de otros componentes, ya que exige más entradas manuales y más conocimientos sobre el objeto y los nombres de las API de campos. A la hora de agregar un componente Lookup (Búsqueda), es posible que tenga que hacer referencia al objeto y sus campos en Object Manager (Gestor de objetos).
Sustituir un componente de campo de registro por un componente de búsqueda
- En el elemento Questions Page 2 (Preguntas, página 2), haga clic en
 para eliminar el campo de registro QA Reviewer (Revisor de control de calidad) del lienzo de la pantalla.
para eliminar el campo de registro QA Reviewer (Revisor de control de calidad) del lienzo de la pantalla.
- Haga clic en la pestaña Components (Componentes) en la barra lateral izquierda para ver la lista de componentes de pantalla.
- Arrastre Lookup (Búsqueda) desde la barra lateral Components (Componentes) hasta el lienzo de la pantalla.
- En API Name (Nombre de API), introduzca
ScreenReviewer.
- En API Name Field (Nombre de API de campo), introduzca
QA_Reviewer__c.
Este ajuste contiene el nombre de la API del campo de búsqueda existente que se va a replicar en el flujo.
- En Label (Etiqueta), introduzca
QA Reviewer(Revisor de control de calidad).
- En Object API Name (Nombre de API de objeto), introduzca
Case(Caso).
Case (Caso) es el nombre de la API del objeto que contiene el campo de búsqueda existente.
- En Record ID (Id. de registro), seleccione $User > Id.
Este ajuste determina dónde almacena el flujo el valor que selecciona el usuario. El valor que defina aquí se convertirá en el valor predeterminado cuando se ejecute el flujo. En este caso, cuando se ejecute el flujo, el componente de búsqueda QA Reviewer (Revisor de control de calidad) contendrá el ID del usuario que ejecuta la acción como valor predeterminado.
- En Required (Obligatorio), seleccione $GlobalConstant.True.

- Haga clic en Done (Listo).
¡Hemos terminado! El componente Lookup (Búsqueda) es más complejo de entender y configurar que el componente Record Field (Campo de registro). No obstante, realiza su función, y le ofrece más opciones de configuración.
Actualizar el elemento Create Records (Crear registros)
Si quiere usar los valores recopilados por los nuevos componentes de pantalla, debe agregar los valores de sus campos al elemento donde se crea el caso. Cada componente de pantalla tiene una forma específica de hacer referencia a las respuestas del usuario que ejecuta la operación. Usted ha hecho referencia directamente a los componentes Text (Texto) y Long Text Area (Área de texto largo). Los tres componentes que ha agregado en esta unidad presentan tres maneras nuevas de hacer referencia a los valores de un componente. Vamos a profundizar en cada uno a medida que agregamos el punto de contacto, el motivo y el revisor de control de calidad al elemento Create Case (Crear caso).
Obtener el valor de un componente de tabla de datos
- Abra el elemento Create Case (Crear caso).
- En Set Field Values (Definir valores de campos), haga clic en +Add Field (+Agregar campo).
- En Field (Campo), seleccione Contact ID (Id. de contacto).
- En Value (Valor), seleccione Questions Page 2 (Preguntas, página 2) > Point of Contact (Punto de contacto) > First Selected Row (Primera fila seleccionada) > Contact ID (Id. de contacto).
El Id. de contacto en cuestión se ha seleccionado a partir de una tabla de datos en la que cada fila (registro de contacto) contiene varias columnas (valores de campos). El elemento Create Records (Crear registros) necesita saber qué campo usar de la fila seleccionada en la tabla.
Cuando se configura una tabla de datos para permitir que los usuarios seleccionen varios registros, Flow Builder utiliza el registro que el usuario eligió primero, y que no tiene por qué ser el primer registro de la secuencia.
Obtener el valor de un componente de búsqueda
- Haga clic en +Add Field (+Agregar campo).
- En Field (Campo), seleccione QA Reviewer (Revisor de control de calidad).
- En Value (Valor), seleccione Questions Page 2 (Preguntas, página 2) > QA Reviewer (Revisor de control de calidad) > Record ID (Id. de registro).
De esta forma, se define QA Reviewer (Revisor de control de calidad) desde un componente Lookup (Búsqueda). A diferencia del resto de componentes, como el de área de texto largo o los botones de opción, el componente Lookup (Búsqueda) contiene múltiples posibles valores a los que hacer referencia. Usted quiere definir el valor de un campo de búsqueda, lo que requiere un Id. de registro, así que debe seleccionar el Id. de registro del componente.
Obtener el valor de un componente Record Field (Campo de registro)
En la mayoría de componentes de pantalla, el valor que introduce el usuario se almacena en el componente. Para hacer referencia a ese valor en un elemento de datos, debe seleccionar el componente o un campo de ese componente. Por ejemplo, el componente Point of Contact (Punto de contacto) permite a los usuarios seleccionar un registro de forma que su valor se guarda en el campo del Id. del componente. Cuando quiera hacer referencia al valor de un componente en otro elemento, solo tendrá que seleccionar la pantalla que contiene el componente y luego el componente.
El componente Record Field (Campo de registro) es algo diferente. En su caso, el valor no se guarda en el propio componente, sino en la variable de registro relacionada con él. Por ejemplo, el motivo del caso seleccionado se guarda en la variable de registro caseVar que eligió al agregar el campo de registro Case Reason (Motivo del caso) en la pantalla.

Cuando se definen valores de campo en un elemento de datos para un componente de tipo Record Field (Campo de registro), se seleccionan desde la sección Record Variables (Variables de registro) de la lista de selección Value (Valor).

- Haga clic en +Add Field (+Agregar campo).
- En Field (Campo), seleccione Case Reason (Motivo del caso).
- En Value (Valor), seleccione caseVar > Case Reason (Motivo del caso).
Sus nuevos valores de campo para el caso deberían tener este aspecto.
Permitir que los usuarios carguen archivos
Antes de terminar con esta unidad, hay una última función que puede agregar al flujo. A veces, los agentes de asistencia piden a los clientes que envíen capturas de pantalla u otras imágenes que puedan ayudarles a solucionar sus casos. Además, les gustaría adjuntar las imágenes al caso.
El componente de pantalla File Upload (Carga de archivos) actúa exactamente como su nombre indica: permite cargar archivos en Salesforce. Para asociar archivos cargados con el caso creado, puede agregar el componente File Upload (Carga de archivos) a un elemento de pantalla que esté situado después del elemento con el que se crea el caso. De lo contrario, no habrá caso en el que cargar archivos y la carga no se completará.
Agregar un botón de carga en una pantalla
- Agregue un elemento de pantalla después del elemento Create Case (Crear caso).
- En Label (Etiqueta), introduzca
File Upload Screen(Pantalla de carga de archivos).
- Arrastre el componente File Upload (Carga de archivos) al lienzo de la pantalla.
- En API Name (Nombre de API), introduzca
UploadImages.
- En File Upload Label (Etiqueta de carga de archivos), introduzca,
The case has been created. Do you have any related files to upload to it?(Se ha creado el caso. ¿Tiene archivos relacionados para cargar?) - Para Permitir varios archivos, seleccione $GlobalConstant.True.
- En Related Record ID (Id. de registro relacionado), seleccione CaseId from Create_Case (Id. de caso de Create_Case).
- Haga clic en Done (Listo).
- Guarde el flujo.
Normalmente, después de recopilar los datos introducidos en un elemento de pantalla, se necesita un elemento de datos, como Create Records (Crear registros) o Update Records (Actualizar registros), para guardar los datos en un registro de Salesforce. Este caso es una excepción. El nuevo elemento de pantalla contiene únicamente el componente File Upload (Carga de archivos) y este guarda automáticamente los archivos. De esta forma, cuando los usuarios ejecutan el flujo y cargan archivos, los archivos se adjuntan de inmediato al caso.
Recursos
- Ayuda de Salesforce: Flow Screen Input Component: Data Table (Componente de entrada de pantalla de flujo: tabla de datos)
- Ayuda de Salesforce: Adding Record Fields to Flow Screens (Adición de campos de registro en pantallas de flujo)
- Ayuda de Salesforce: Flow Screen Input Component: Lookup (Componente de entrada de pantalla de flujo: búsqueda)
- Ayuda de Salesforce: Flow Screen Input Component: File Upload (Componente de entrada de pantalla de flujo: carga de archivos)
