Establezca y cambie los valores de las variables
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Cambiar el valor de una variable del flujo.
- Utilizar una variable para incorporar datos de múltiples fuentes.
- Crear varias rutas con elementos Assignment (Asignación) individuales.
El poder del cambio
Cada vez que almacena datos en un flujo, siempre funciona todo genial y nunca hay que cambiar nada más, ¿verdad? Exacto, eso no ocurre casi nunca. A menudo, recupera datos de registros en un flujo, los agrega, los elimina o los cambia, y luego los envía de vuelta al registro de donde venían.
Los equipos de marketing y capacitación quieren empezar a utilizar la dirección de envío para las comunicaciones. Muchas cuentas tienen la dirección de facturación requerida, pero no la dirección de envío. Flo le pide que cree un flujo que pregunte a los usuarios si quieren copiar la dirección de facturación o introducir manualmente la dirección de envío, y después actualice los campos de dirección de envío como corresponda.

Podría ser un simple flujo desencadenado por un registro con un único elemento Update Records (Actualizar registros), pero existe un problema. ¿Recuerda cuando actualizó la prioridad del caso estableciendo el valor del campo Priority (Prioridad)? Solo tenía un valor para el campo Priority (Prioridad).

En el ejemplo de la dirección de envío, esta dirección podía venir de la dirección de facturación o por la entrada manual del usuario. En teoría, el elemento Update Records (Actualizar registros) debería tener este aspecto:

Eso no funcionará. El campo Value (Valor) requiere una sola fuente de datos. No puede utilizar indistintamente cualquiera de las dos opciones (la dirección de facturación o la entrada del usuario); debe ser una o la otra.
En su lugar, lo que usted necesita es un lugar de almacenamiento intermedio, una variable, que pueda aceptar una dirección de envío de cualquiera de los dos orígenes, es decir, de la dirección de facturación o de la entrada del usuario.

Y necesita una forma de determinar si el usuario elige copiar la dirección de facturación o introducir manualmente una dirección, y actuar en consecuencia. Puede utilizar un elemento Decision (Decisión) para eso.
Luego, puede configurar el elemento Update Records (Actualizar registros) para establecer los valores Shipping Address (Dirección de envío) desde la variable. Pero ¿cómo establece el valor de la variable?
Ahí es donde viene el elemento Assignment (Asignación). Este elemento asigna la dirección que desee el usuario a la variable, de modo que el valor de la variable se pueda utilizar para actualizar los campos Shipping Address (Dirección de envío).
El elemento Assignment (Asignación)
Para asignar un valor a la variable, debe utilizar el elemento Assignment (Asignación). En el ejemplo de la dirección de envío, usted cambia el valor de una variable para actualizar un campo en un registro, pero el elemento Assignment (Asignación) puede hacer mucho más.
Una variable es como una fiambrera. Mientras una fiambrera puede almacenar una variedad de alimentos, una variable puede almacenar una variedad de valores.

Para establecer el valor de una variable, debe asignarle un valor. Por ejemplo: Priority equals Sev 0 (La prioridad es igual a gravedad 0).
En el elemento Assignment (Asignación), establece el valor de una variable especificando la variable y su valor. Cada declaración de asignación también incluye un operador, el que controla cómo se actualiza la variable. Veamos este ejemplo.

En este ejemplo, el operador Equals (Es igual a) reemplaza el valor actual de la variable con el valor especificado. Como resultado, la variable Priority (Prioridad) almacena Sev 0 (Gravedad 0) como su valor.
Crear un flujo con elementos Assignment (Asignación)
Volviendo al flujo de la dirección de envío que Flo solicitó, vamos a construir un flujo de pantalla que Flo pueda integrar en la página Account Lightning y que se oculte si los campos Shipping Address (Dirección de envío) están completos.
Empiece utilizando lo que ha aprendido en esta insignia y en la insignia Datos y acciones en flujos para crear un flujo de pantalla.
Cree un flujo de pantalla y una variable de texto
- Cree un flujo y seleccione el tipo Screen Flow (Flujo de pantalla).
- Cree una variable de texto para recibir el Id. del actual registro:
- API Name (Nombre de API):
recordId - Data Type (Tipo de datos): Texto
- Available for input (Disponible para entrada): seleccionado
Crear elementos Get Records (Obtener registros), Screen (Pantalla) y Decision (Decisión)
- Agregue un elemento Get Records (Obtener registros) para recuperar la información del registro actual y almacenarla en una variable del registro.
- Label (Etiqueta):
Get Account Data(Obtener datos de cuenta) - Object (Objeto): Cuenta
- Filter Condition Requirement (Filtrar requisito de condición):
- Field (Campo): ID de cuenta
- Operator (Operador): Es igual a
- Value (Valor): recordId
- Field (Campo): ID de cuenta
- How Many Records to Store (Registros para almacenar): Only the first record (Solo el primer registro)
- How to Store Record Data (Cómo almacenar los datos del registro): Automatically store all fields (Almacenar automáticamente todos los campos)
- Agregue un elemento Screen (Pantalla) que solicite al usuario que copie la dirección de facturación o introduzca una dirección de envío.
- En el lienzo, tras el elemento Get Account Data (Obtener datos de cuenta), haga clic en
 .
.
- Seleccione Screen (Pantalla).
- En Label (Etiqueta), introduzca
Enter Address(Introducir dirección).
- En el panel Components (Componentes), arrastre una casilla de verificación al lienzo de la pantalla.
- En Label (Etiqueta), introduzca
Use the billing address for the shipping address(Utilizar la dirección de facturación como dirección de envío).
- En API Name (Nombre de API), acorte el nombre predefinido a
Use_the_billing_address.
- Arrastre un componente Address (Dirección) al lienzo de la pantalla hasta la casilla de verificación.
- En API Name (Nombre de API), introduzca
ScreenShipping.
- En Label (Etiqueta), introduzca
Shipping Address(Dirección de envío).
El lienzo de la pantalla debería tener este aspecto.
- Haga clic en Done (Listo).
- Agregue un elemento Decision (Decisión) para crear rutas diferentes según la elección del usuario.
- Label (Etiqueta):
Use Billing Address?(¿Utilizar la dirección de facturación?) - Outcome 1 Label (Etiqueta de salida 1):
Selected(Seleccionada) - Outcome 1 Condition Requirement (Requisitos de condición de salida 1):
- Resource (Recurso): Enter Address (Introducir dirección) > Utilice la dirección de facturación…
- Operator (Operador): Es igual a
- Value (Valor): Verdadero
- Resource (Recurso): Enter Address (Introducir dirección) > Utilice la dirección de facturación…
- Default Outcome Label (Etiqueta del resultado predeterminado):
Not Selected(No seleccionada) - Haga clic en
 para cerrar el panel lateral.
para cerrar el panel lateral.
- Guarde el flujo. En Flow Label (Etiqueta de flujo), introduzca
Set Shipping Address(Establecer dirección de envío).
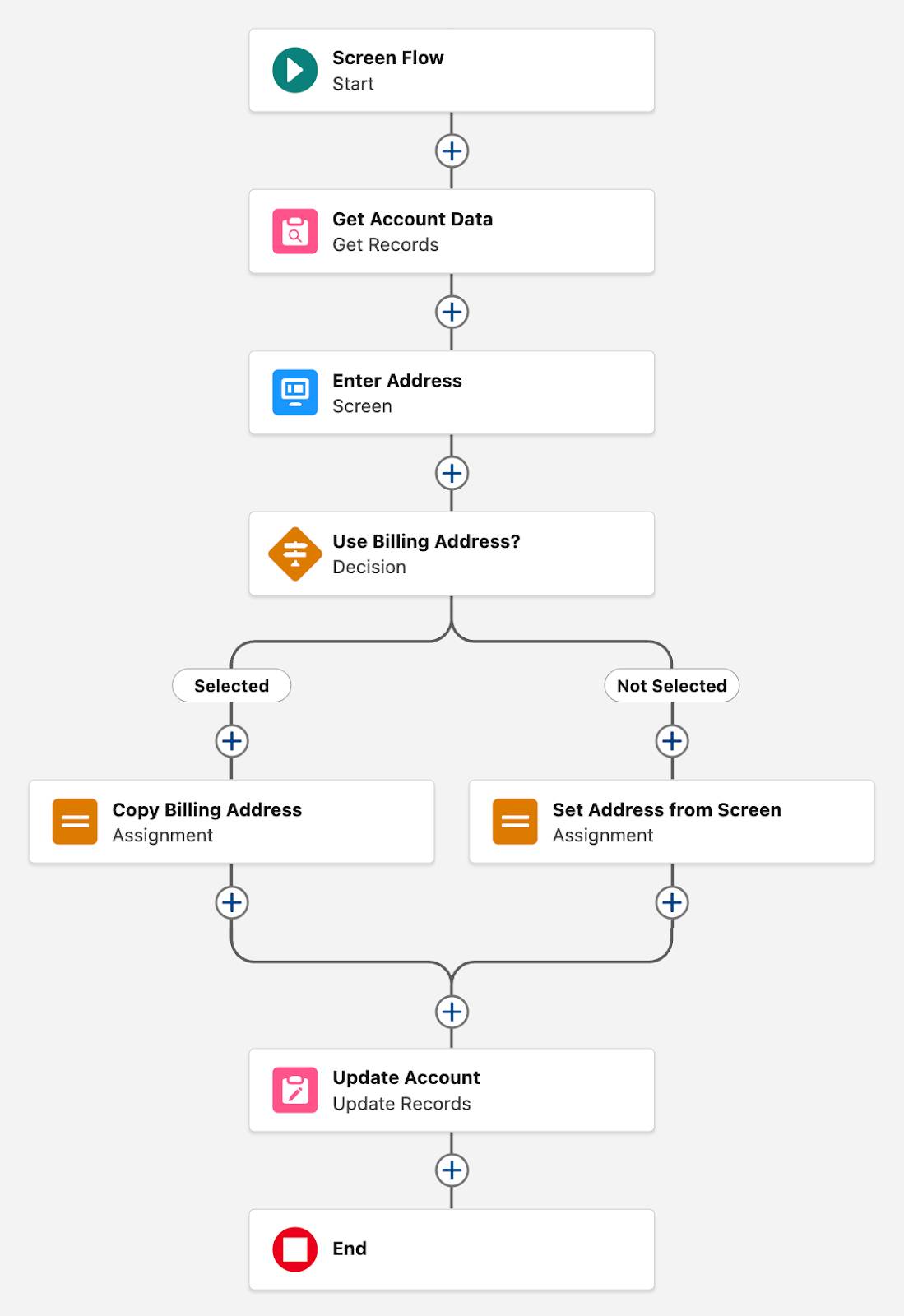
Su flujo debería tener este aspecto:

Ahora tiene un flujo de pantalla que le permite al usuario tanto copiar la dirección de facturación como introducir la dirección de envío manualmente. Sea cual sea la elección del usuario, necesita copiar la dirección de envío en la variable del registro Get Account Data (Obtener datos de cuenta).
- Si el usuario decide utilizar la dirección de facturación, el flujo asigna los valores de los campos de dirección de facturación de la variable del registro a sus campos de dirección de envío.
- Si el usuario decide introducir la dirección de envío de forma manual, el flujo asigna los valores introducidos en la pantalla Enter Address (Introducir dirección) a los campos de dirección de envío de la variable del registro.
Lo siguiente es actualizar los datos de la variable del registro del elemento Get Account Data (Obtener datos de cuenta) (Account from Get Account Data [Cuenta desde Obtener datos de cuenta]). Creará dos elementos Assignment (Asignación) para establecer los valores en esa variable del registro: uno para copiar la dirección de facturación (en la ruta Selected [Seleccionada]) y otro para copiar los datos del elemento de pantalla Enter Address (Introducir dirección) (en la ruta Not Selected [No seleccionada]).
Agregue un elemento Assignment (Asignación) a la ruta Selected (Seleccionada).
- En la ruta Selected (Seleccionada), haga clic en
 .
.
- Diríjase a la sección Logic (Lógica) y seleccione Assignment (Asignación).
- En Label (Etiqueta), introduzca
Copy Billing Address(Copiar dirección de facturación).
- En Variable (Variable), seleccione Account from Get Account Data (Cuenta desde Obtener datos de cuenta) y luego seleccione Shipping City (Ciudad de envío).
- En Value (Valor), seleccione Account from Get Account Data (Cuenta desde Obtener datos de cuenta) y luego seleccione Billing City (Ciudad de facturación).
- Haga clic cuatro veces en +Add Assignment (Agregar asignación) para obtener un total de cinco filas.
Tiene que establecer cada campo Address (Dirección) de forma individual, por lo que necesita una fila de asignación para cada uno de los cinco campos de dirección.
- Seleccione estos valores en las filas de asignación añadidas:
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Shipping Country (País de envío) equals (es igual a) Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Billing Country (País de facturación)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Shipping Zip/Postal Code (Código postal de envío) equals (es igual a) Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Billing Zip/Postal Code (Código postal de facturación)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta) > Shipping State/Province (Estado/provincia de envío) equals (es igual a) Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Billing State/Province (Estado/provincia de facturación)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta) > Shipping Street (Calle de envío) equals (es igual a) Account from Get Account Data (Cuenta desde Obtener datos de cuenta) > Billing Street (Calle de facturación)
- Haga clic en
 para cerrar el panel lateral.
para cerrar el panel lateral.
- Guarde el flujo.
Agregue un elemento Assignment a la ruta Not Selected (No seleccionada)
- En la ruta Not Selected (No seleccionada), haga clic en
 .
.
- Diríjase a la sección Logic (Lógica) y seleccione Assignment (Asignación).
- En Label (Etiqueta), introduzca
Set Address from Screen(Establecer dirección desde pantalla).
- Haga clic cuatro veces en +Add Assignment (Agregar asignación) para obtener un total de cinco filas.
- Seleccione estos valores en las filas de asignación:
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Shipping City (Ciudad de envío) equals (es igual a) Enter Address (Introducir dirección) > ScreenShipping > City Value (Valor de ciudad)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Shipping Country (País de envío) equals (es igual a) Enter Address (Introducir dirección) > ScreenShipping > Country Value (Valor de país)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta)> Shipping Zip/Postal Code (Código postal de envío) equals (es igual a) Enter Address (Introducir dirección) > ScreenShipping > Postal Code Value (Valor de código postal)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta) > Shipping State/Province (Estado/provincia de envío) equals (es igual a) Enter Address (Introducir dirección) > ScreenShipping > State or Province Value (Valor de estado o provincia)
-
Account from Get Account Data (Cuenta desde Obtener datos de cuenta) > Shipping Street (Calle de envío) equals (es igual a) Enter Address (Introducir dirección) > ScreenShipping > Street Value (Valor de calle)
- Haga clic en
 para cerrar el panel lateral.
para cerrar el panel lateral.
- Guarde el flujo.
Ahora el flujo asigna valores a los campos de dirección de envío de la variable de registro. Pero todavía necesita devolver esa dirección de envío al registro de cuenta. El elemento Assignment (Asignación), en realidad, no guarda los nuevos valores en el registro. Lo que necesita usted es un elemento Update Records (Actualizar registros) para hacer eso. Cree un elemento Update Records (Actualizar registros) después de que las rutas Selected (Seleccionada) y Not Selected (No seleccionada) se vuelvan a juntar formando una sola ruta.
Actualizar el registro de cuenta
- Después de los dos elementos Assignment (Asignación) en el lienzo del flujo, agregue un elemento Update Records (Actualizar registros).
- En Label (Etiqueta), introduzca
Update Account(Actualizar cuenta).
- En How to Find Records to Update and Set Their Values (Cómo buscar registros para actualizarlos y establecer sus valores), mantenga Use the IDs and all field values from a record or record collection (Utilice los Id. y los valores de campo de un registro o recopilación de registros).
En el elemento Update Records (Actualizar registros), esta configuración actualiza el registro a partir de una variable del registro. El elemento utiliza el campo ID de la variable del registro para determinar qué registro debe actualizar, y actualiza los registros de ese campo para que coincidan con los campos de la variable.
- En Record or Record Collection (Registro o recopilación de registro), seleccione Account from Get Account Data (Cuenta desde Obtener datos de cuenta).
- Guarde el flujo.
¡Eso es todo! Ha creado un flujo que utiliza cinco tipos de elementos.
- El elemento Get Records (Obtener registros) (Get Account Data [Obtener datos de cuenta]) obtiene los valores de campo del registro de cuenta actual.
- El elemento Screen (Pantalla) (Enter Address [Introducir dirección]) solicita al usuario que introduzca una dirección de envío o que copie la dirección de facturación.
- El elemento Decision (Decisión) (Use Billing Address? [¿Utilizar la dirección de facturación?]) determina lo que elige el usuario y crea una ruta para cada una de las posibilidades.
- Los dos elementos Assignment (Asignación) realizan cambios en los campos de dirección de envío en la variable del registro Get Account Data (Obtener datos de cuenta), ya sea copiando la dirección de facturación en la dirección de envío (Copy Billing Address [Copiar dirección de facturación]) o copiando la información introducida manualmente en la dirección de envío (Set Address from Screen [Establecer dirección desde pantalla]).
- Y, para terminar, el elemento Update Records (Actualizar registros) (Update Account [Actualizar cuenta]) asigna los valores modificados a la variable del registro en el registro actual de la cuenta.

Se estará preguntando qué otras funciones tiene el elemento Assignment (Asignación). Si es así, siga leyendo.
Recursos
- Trailhead: Fundamentos de flujo (información sobre las variables de flujo)
- Ayuda de Salesforce: Elemento del flujo: Assignment (Asignación)
