Agregar más opciones a las pantallas
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Proporcionar a los usuarios más detalles acerca de las decisiones con una tabla de datos.
- Colocar campos de registro directamente en una pantalla de flujo.
- Colocar un campo de búsqueda en una pantalla de flujo.
- Crear una pantalla mediante la cual los usuarios puedan cargar archivos.
Antes de empezar
Para los ejercicios de esta unidad, necesita un campo personalizado adicional. En el objeto Case (Caso), cree un campo personalizado con estos detalles.
- Tipo de datos: Relación de búsqueda
- Relacionado con: Usuario
- Etiqueta de campo:
QA Reviewer(Revisor de control de calidad) - Nombre de campo:
QA_Reviewer - Mantenga los valores predeterminados para toda la configuración restante
Dar a los usuarios una opción mejor fundamentada
Flo recibió más comentarios de los equipos de asistencia de Pyroclastic en cuanto al flujo Create Case for Contact (Crear caso de contacto). Primero, quieren actualizar una pregunta para que los agentes de asistencia puedan seleccionar un registro de contacto de manera más fácil. Luego, quieren agregar preguntas para capturar el motivo del caso y la cuenta relacionada.
Al elegir entre un grupo de registros, los usuarios a menudo necesitan más información que un simple nombre de registro. Los agentes de asistencia necesitan más información de contacto para seleccionar el mejor punto de contacto para un caso. Quieren ver lo siguiente:
- El puesto, para confirmar que su función es adecuada para el problema
- El email, para que los agentes de asistencia puedan realizar un seguimiento
- El número de teléfono, para que los agentes de asistencia puedan realizar un seguimiento
Para proporcionar a los usuarios información suficiente para elegir un registro, utilice un componente de tabla de datos. El formato de tabla presenta una lista de registros en filas y los campos del registro en columnas.

Agregar un componente de tabla de datos
- Abra el flujo Create Case for Contact (Crear caso de contacto).
- En el elemento Create Case (Crear caso), haga clic en
 para quitar la línea Contact ID (Id. de contacto) ← Questions Page 2 (Preguntas página 2) > Point of Contact (Punto de contacto).
para quitar la línea Contact ID (Id. de contacto) ← Questions Page 2 (Preguntas página 2) > Point of Contact (Punto de contacto).
- Antes del elemento Questions (Preguntas), agregue el elemento Get Records (Obtener registros) para recuperar los contactos de la cuenta.
- En Label (Etiqueta), ingrese
Get Contacts(Obtener contactos).
- Para Object (Objeto), seleccione Contact (Contacto).
- En Condition Requirements (Requisitos de condición), seleccione All Conditions Are Met (AND) [Se cumplen todas las condiciones (AND)].
- En Field (Campo), seleccione Account ID (Id. de cuenta).
- Para Operator (Operador), seleccione Equals (Es igual a).
- En Value (Valor), seleccione inputAccountId.
- En How Many Records to Store (Cuántos registros almacenar), seleccione All Records (Todos los registros).
- Abra el elemento Questions Page 2 (Preguntas página 2) y pase el cursor sobre el componente Point_of_Contact. Haga clic en
 para quitar ese componente.
para quitar ese componente.
- Agregue un componente de tabla de datos para que los usuarios seleccionen el contacto correcto.
- Arrastre Data Table (Tabla de datos) desde la barra lateral de componentes hacia el lienzo de pantalla.
- Para API Name (Nombre de API), introduzca
PointOfContact.
- Para Label (Etiqueta), introduzca
Point of Contact(Punto de contacto).
- Seleccione Use Label as the table title (Usar etiqueta como el título de la tabla).
- Para Source Collection (Recopilación de fuentes), seleccione Contacts from Get_Contacts (Contactos desde Obtener contactos) .
- Haga clic en Configure Rows (Configurar filas) para abrir la sección.
- Para Row Selection Mode (Modo de selección de fila), seleccione Single (Única).
- Seleccione Require user to make a selection (Requerir que el usuario realice una selección).
- Haga clic en Configure Columns (Configurar columnas) para abrir la sección.
- Para Source Field (Campo de origen), seleccione Name (Nombre) (nombre completo).
- Antes de hacer clic en Done (Listo), asegúrese de estar seleccionando Done (Listo) en las opciones de la columna, no al final de la ventana Edit Screen (Modificar pantalla).

- Haga clic en +Add Column (+Agregar columna) y repita los pasos j-k para agregar columnas a los campos Title (Puesto), Email y Phone (Teléfono) (teléfono de la empresa).

- Haga clic en Done (Listo) para cerrar el elemento Questions Page 2 (Preguntas página 2).
Agregar campos existentes de forma rápida con una configuración mínima
La manera más efectiva de agregar el campo de un objeto a un flujo de pantalla es usar un componente de campo de registro. (Es posible que haya oído que esta función se conoce como formas dinámicas para Flow). Los componentes de campo de registro se asemejan a los campos en un objeto de Salesforce. Para usar un componente de campo de registro, debe elegir una variable de registro que indique el objeto y, luego debe arrastrar tantos campos como desee hacia el lienzo de pantalla. ¡Imagine lo rápido que podría agregar 5, 10 o hasta más campos a la pantalla!
Si esto es tan genial, ¿por qué no lo mencionamos antes? Bueno, hay algunas limitaciones. Cada componente de campo de registro hereda la mayor parte de la configuración del campo correspondiente, lo que incluye su etiqueta, los valores de lista de selección y la obligatoriedad del campo. No puede cambiarlos en el flujo.
En Pyroclastic, los campos de descripción y asunto del caso no están definidos como campos obligatorios en Salesforce, pero los equipos de asistencia quieren que sí lo sean en el flujo. Debido a que el carácter obligatorio en el flujo no coincide con la obligatoriedad del campo correspondiente, no puede usar los componentes de campo de registro para esos elementos. En su lugar, debe usar los componentes de texto y área de texto largo, que tienen opciones de configuración más flexibles.
Si bien algunas propiedades de campo se heredan en el componente de campo de registro y no se pueden cambiar, hay otras, como los valores predeterminados y los filtros de tipo de registro, que no se ven reflejados en absoluto en el componente de campo de registro. Además, los campos de registro no admiten todos los tipos de campo. Para más detalles, consulte Agregar campos de registro a las pantallas de flujo.
Agregar un componente de campo de registro de lista de selección y un componente de campo de registro de búsqueda
Flo tiene más comentarios de los equipos de asistencia de Pyroclastic. Ahora quieren recopilar el motivo del caso y la cuenta relacionada en el flujo Create Case for Contact (Crear caso de contacto). Los nombres de campo, los valores de lista de selección y el carácter obligatorio deben coincidir con los del objeto Case (Caso), por lo que estos son candidatos perfectos para los componentes de campo de registro.
Los componentes de campo de registro se configuran de manera distinta a otros componentes de pantalla y elementos de flujo. En vez de seleccionar directamente un objeto, debe usar una variable de registro que corresponde a un objeto específico. Puede elegir una variable de registro existente o crear una. Para acceder a los campos nuevos solicitados por los equipos de asistencia, debe crear una variable de registro de acuerdo con el objeto Case (Caso).
- En la pantalla Questions Page 2 (Preguntas página 2), haga clic en la ficha Fields (Campos) en el panel izquierdo.
- Para Record Variable (Variable de registro), seleccione +New Resource (+Nuevo recurso).
- Para API Name (Nombre de API), introduzca
caseVar.
- Para Object (Objeto), seleccione Case (Caso).
- Haga clic en Listo.
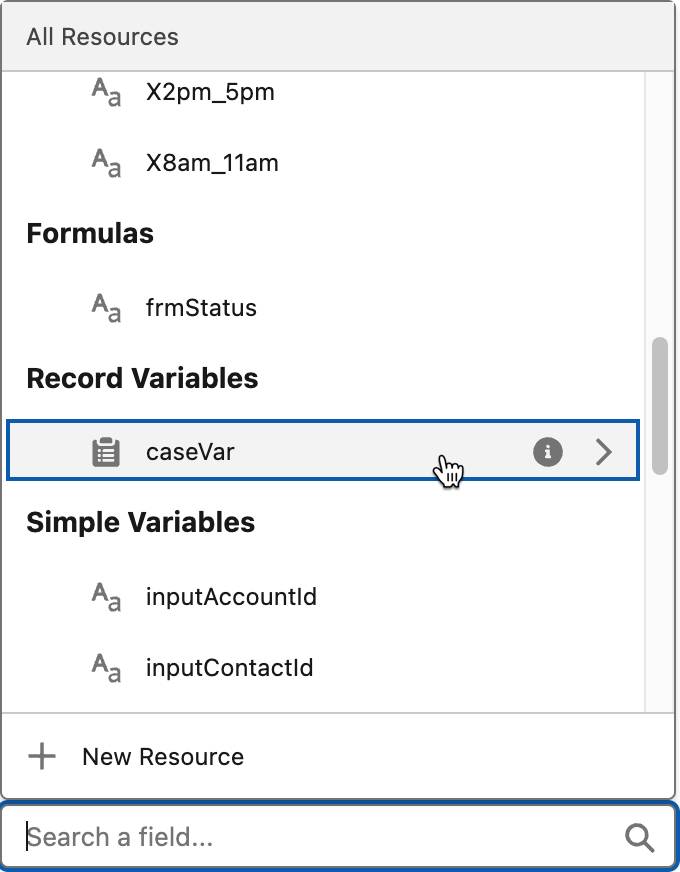
El campo Record Variable (Variable de registro) contiene el recurso caseVar, y en ella se enumeran los campos compatibles de la variable.
- Arrastre Case Reason (Motivo del caso) de la lista Fields (Campos) hasta el lienzo de pantalla.
- Arrastre QA Reviewer (Revisor de control de calidad) de la lista de campos al lienzo de pantalla.
Así de fácil, ya agregó un campo de listas de selección y un campo de búsqueda al flujo de la pantalla, con nombres, configuración de objetos y valores de lista de selección ya establecidos para usted. Imagine lo rápido que sería si necesitara agregar 5, 10 o incluso más campos.
Crear un campo de búsqueda con configuración diferente
Mientras creaba este flujo de pantalla, Flo recibió otro requisito: se debe establecer como obligatoria la búsqueda de QA Reviewer (Revisor de control de calidad), no en todos lados, solo en este flujo. Sin embargo, el campo en sí mismo no está definido como obligatorio, así que no podemos usar un componente de campo de registro. No se preocupe, puede usar el componente de pantalla de búsqueda en su lugar.
Al igual que los componentes de campo de registro, el componente de búsqueda imita un campo de búsqueda existente de un objeto de Salesforce. No obstante, el componente de búsqueda ofrece más configuración que el de campo de registro, lo que incluye definir un valor predeterminado y hacer que sea obligatorio. Su estilo de configuración también es diferente de otros componentes, lo que requiere más entrada manual y conocimiento del objeto y de los nombres de API de campo. Al agregar un componente de búsqueda, puede hacer referencia al objeto y sus campos en el gestor de objetos.
Reemplazar un componente de campo de registro por un componente de búsqueda
- En el elemento Questions Page 2 (Preguntas página 2), haga clic en
 para quitar el registro QA Reviewer (Revisor de control de calidad) del lienzo de la pantalla.
para quitar el registro QA Reviewer (Revisor de control de calidad) del lienzo de la pantalla.
- Haga clic en la ficha Components (Componentes) en la barra lateral izquierda para mostrar la lista de componentes de pantalla.
- Arrastre Lookup (Búsqueda) desde la barra lateral de componentes hacia el lienzo de pantalla.
- Para API Name (Nombre de API), ingrese
ScreenReviewer.
- Para Field API Name (Nombre de API de campo), introduzca
QA_Reviewer__c.
Esta opción contiene el nombre de API del campo de búsqueda existente que se replica en el flujo.
- Para Label (Etiqueta), introduzca
QA Reviewer(Revisor de control de calidad).
- Para Objeto API Name (Nombre de API del objeto), ingrese
Case(Caso).
Case es el nombre de API del objeto que contiene el campo de búsqueda existente.
- Para Record ID (Id. de registro), seleccione $User ($Usuario) > Id.
Esta opción determina dónde el flujo almacena el valor que selecciona el usuario. El valor que establece aquí se convierte en el valor predeterminado cuando se ejecuta el flujo. En este caso, cuando el flujo se ejecuta, el componente de búsqueda de revisor de control de calidad tiene la Id. del usuario en ejecución como su valor predeterminado.
- Para Required (Obligatorio), seleccione $GlobalConstant.True.

- Haga clic en Listo.
¡Todo listo! El componente de búsqueda lleva un poco más de tiempo para investigar y configurar que el componente de campo de registro. Aun así, cumple con su propósito y ofrece algunas opciones de configuración adicionales.
Actualizar el elemento Create Records (Crear registros)
Para usar los valores recopilados por los componentes de pantalla nuevos, necesita agregar sus valores de campo al elemento que crea el caso. Cada componente de pantalla tiene una forma específica de hacer referencia a las respuestas de un usuario en ejecución. Hizo referencia directamente a los componentes de texto y área de texto largo. Los tres componentes que agregó en esta unidad presentan tres maneras más de hacer referencia a valores de componentes. Analicemos cada uno a medida que agrega el punto de contacto, el motivo y el revisor de control de calidad al elemento Create Case (Crear caso).
Obtener el valor de un componente de tabla de datos
- Abra el elemento Create Case (Crear caso).
- En Set Field Values (Establecer valores de campo), haga clic en +Add Field (+Agregar campo).
- Para Field (Campo), seleccione Contact ID (Id. de contacto).
- Para Value (Valor), seleccione Questions Page 2 (Página de preguntas 2) > Point of Contact (Punto de contacto) > First Selected Row (Primera fila seleccionada) > Contact ID (Id. de contacto).
La Id. de contacto que desea se seleccionó de una tabla de datos en la que cada fila (registro de contacto) tiene varias columnas (valores de campo). El elemento Create Records (Crear registros) tiene que saber qué campo usar de la fila seleccionada de la tabla.
Cuando una tabla de datos está configurada para permitir que los usuarios seleccionen varios registros, Flow Builder utiliza el registro que el usuario seleccionó primero (que no necesariamente es el primer registro de manera secuencial).
Obtener el valor de un componente de búsqueda
- Haga clic en +Add Field (+Agregar campo).
- Para Field (Campo), seleccione QA Reviewer (Revisor de control de calidad).
- Para Value (Valor), seleccione Questions Page 2 (Preguntas página 2) > QA Reviewer (Revisor de control de calidad) > Record ID (Id. de registro).
De esa manera, se establece el revisor de control de calidad a partir de un componente de búsqueda. A diferencia de otros componentes, como los botones de área de texto largo y de opción, el componente de búsqueda tiene múltiples valores potenciales a los que se puede hacer referencia. Ahora, se establecerá el valor de un campo de búsqueda, que requiere una Id. de registro, así que seleccione la Id. de registro del componente.
Obtener el valor de un componente de campo de registro
Con la mayoría de los componentes de pantalla, el valor que introduce el usuario se almacena en el componente. Para hacer referencia a ese valor en un elemento de datos, debe seleccionar el componente o un campo dentro de ese componente. Por ejemplo, el componente de punto de contacto permite que los usuarios seleccionen un registro, así que su valor se almacena en el campo de Id. del componente. Cuando desee hacer referencia al valor de un componente en otro elemento, deberá primero seleccionar la pantalla que contiene el componente de pantalla y después seleccionar el componente.
El componente de campo de registro es algo diferente. Para un componente de ese tipo, el valor no se almacena en el componente mismo, sino en la variable de registro relativa al componente. Por ejemplo, el motivo del caso seleccionado se almacena en la variable de registro caseVar que eligió cuando agregó el campo de registro de motivo del caso a la pantalla.

Cuando establece valores de campo en un elemento de datos, para un componente de campo de registro, debe seleccionar una opción en la sección Record Variables (Variables de registro) de la lista de selección de valores.

- Haga clic en +Add Field (+Agregar campo).
- Para Field (Campo), seleccione Case Reason (Motivo del caso).
- Para Value (Valor), seleccione caseVar > Case Reason (Motivo del caso).
Los nuevos valores de campo para el caso deberían tener el siguiente aspecto.
Permitir que los usuarios carguen archivos
Antes de terminar esta unidad, hay una última función para agregar al flujo. A veces, los agentes de asistencia envían capturas de pantalla u otras imágenes a los clientes para ayudarlos a solucionar los problemas de sus casos. Desean adjuntar esas imágenes al caso.
El componente de pantalla de carga de archivo hace exactamente lo que dice: carga archivos en Salesforce. Para asociar archivos cargados con el caso creado, debe agregar el componente de carga de archivos a un elemento de pantalla que aparezca después del elemento que crea el caso. De lo contrario, no hay ningún caso para cargar archivos, y la carga no se puede realizar.
Agregar una pantalla con un botón de carga
- Agregue un elemento de pantalla después del elemento Create Case (Crear caso).
- Para Label (Etiqueta), introduzca
File Upload Screen(Pantalla de carga de archivos).
- Arrastre el componente File Upload (Carga de archivos) al lienzo de pantalla.
- Para API Name (Nombre de API), ingrese
UploadImages.
- Para File Upload Label (Etiqueta de carga de archivos), escriba
The case has been created. Do you have any related files to upload to it?(Se creó el caso. ¿Tiene archivos relacionados para cargar en él?). - En Allow Multiple Files (Permitir varios archivos), seleccione $GlobalConstant.True.
- Para Related Record ID (Id. de registro relacionado), seleccione CaseId from Create_Case.
- Haga clic en Listo.
- Guarde el flujo.
Por lo general, después de recopilar entradas en un elemento de pantalla, necesita un elemento de datos (como Create Records [Crear registros] o Update Records [Actualizar registros]) para guardar esa entrada en un registro de Salesforce. Bueno, se trata de una excepción. El elemento New Screen (Nueva pantalla) contiene solo el componente de carga de archivos, que guarda automáticamente los archivos. Por lo tanto, cuando los usuarios ejecutan el flujo y cargan archivos, los archivos se adjuntan al caso de forma inmediata.
Recursos
- Ayuda de Salesforce: Componente de entrada de pantalla de flujo: Tabla de datos
- Ayuda de Salesforce: Agregar campos de registro a pantallas de flujo
- Ayuda de Salesforce: Componente de entrada de pantalla de flujo: Búsqueda
- Ayuda de Salesforce: Componente de entrada de pantalla de flujo: Cargar archivo
