了解应用程序示例工具
在这一步中,我们将逐一了解在大多数应用程序示例中共用的各种工具和配置。我们将通过查看 LWC Recipes 应用程序示例中的工具来完成这一步骤。
- 使用浏览器导航至 github.com/trailheadapps。
- 在 LWC Recipes 应用程序磁贴上,单击标题 LWC Recipes 导航至 LWC Recipes 存储库。
Salesforce 项目配置
首先,了解一下 sfdx-project.json 配置文件中的 Salesforce 项目设置。

- 单击链接以查看
sfdx-project.json的内容。
{
"packageDirectories": [
{
"path": "force-app",
"default": true,
"package": "LWCRecipes",
"versionName": "Summer '23",
"versionNumber": "58.0.0.NEXT"
}
],
"namespace": "",
"sourceApiVersion": "58.0",
"sfdcLoginUrl": "https://login.salesforce.com",
"packageAliases": {
"LWCRecipes": "0Ho3t000000KywNCAS",
"LWCRecipes@57.0.0-2": "04t3t000002wSUgAAM",
"LWCRecipes@58.0.0-5": "04t3t0000037toQAAQ",
"LWCRecipes@58.0.0-6": "04t3t0000037tozAAA",
"LWCRecipes@58.0.0-7": "04t3t0000037tp9AAA",
"LWCRecipes@58.0.0-8": "04t3t0000037tpEAAQ"
}
}
- 请注意
packageDirectories配置,从中您可以看到我们已经为此应用程序设置了解锁软件包。其中包含了软件包名称的配置、软件包元数据的文件路径以及版本信息。 - 还要注意
sourceApiVersion配置。通常,我们会在整个配置文件和所有元数据中使用当前主要版本的 API 版本来更新应用程序示例。因此,您可能会看到sourceApiVersion的不同值。 - 单击浏览器中的 Back(返回)按钮。
接下来,我们将介绍如何设置代码质量工具。
代码质量工具设置
除了 Salesforce 命令行中的工具外,我们还使用一些在 npm 中运行的工具。因此,即使大多数项目在任何运行时 Salesforce 代码中都不使用 Node.js,我们仍然提供 package.json 来通过 npm 导入和配置开发人员工具。
- 单击链接以查看
package.json的内容。 - 请注意,我们只使用开发人员工具,不涉及
dependencies(依赖项)。 - 查看
devDependencies配置,您可以看到我们作为工具的一部分使用的软件包。 - 我们使用的高级别软件包有:
-
prettier:用于格式化代码 -
eslint:用于代码风格检查 -
@salesforce/sfdx-lwc-jest:用于测试 Lightning web 组件的 Jest 扩展 -
husky:在提交到版本控制之前执行验证代码的操作
-
- 我们还在
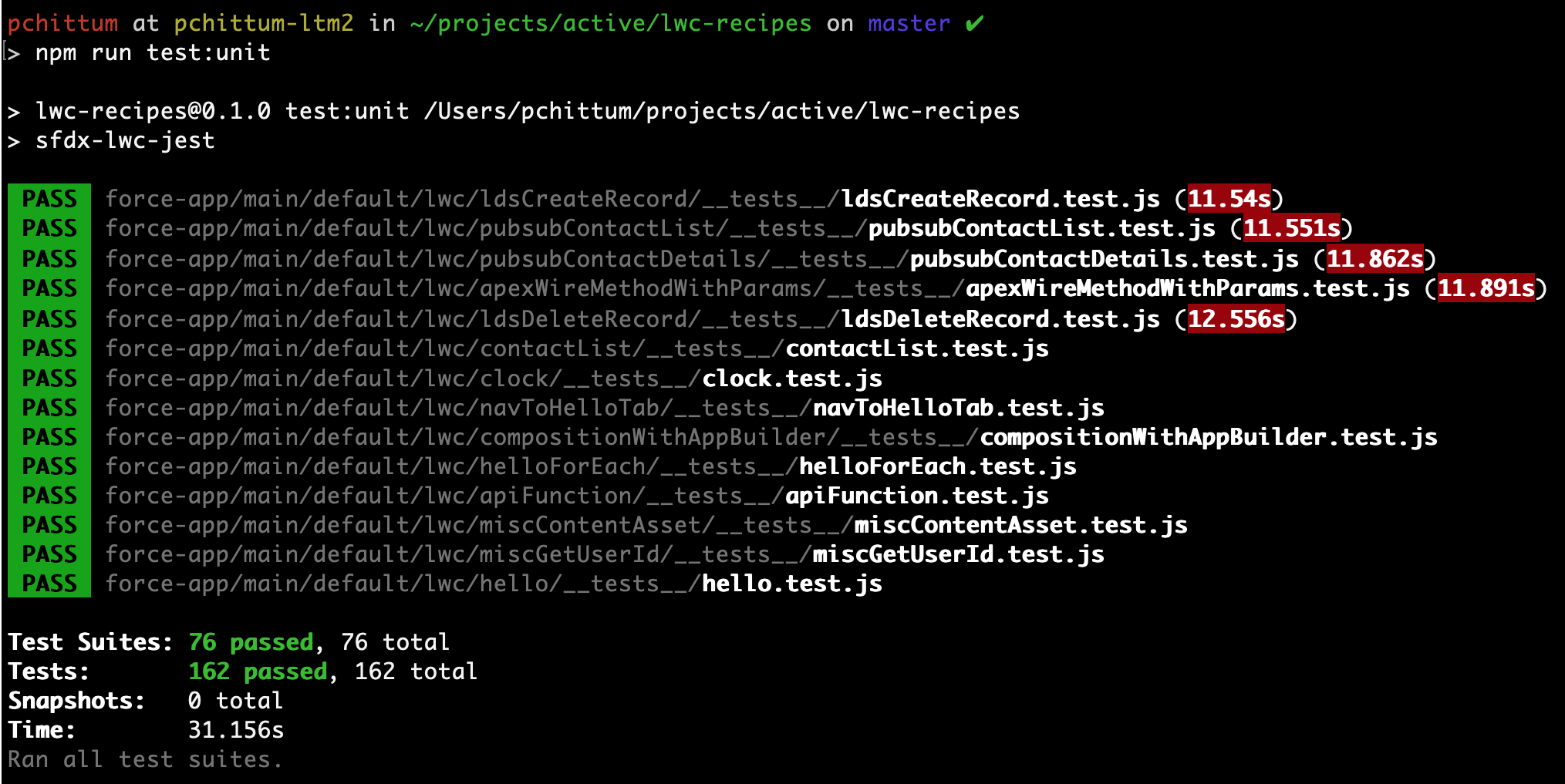
scripts(脚本)配置中封装了某些常用命令。在每种情况下,使用npm run来执行命令。例如,要注意test:unit脚本键。您可以从命令行运行npm run test:unit来执行您的 Lightning web 组件单元测试。具体情况如下:

- 单击浏览器上的 Back(返回)按钮结束
package.json学习之旅。
您可以看到每一个脚本如何让您执行安装在项目中的不同工具。
单元测试配置
让我们看看其中一些单元测试是如何配置的。我们使用 Jest 测试库来执行 Lightning web 组件单元测试。在我们的例子中,Salesforce 专门为 LWC 创建了一个扩展,称作 sfdx-LWC-jest。
- 单击链接以查看
jest.config.js的内容。 - 您可以使用
moduleNameMapperJavaScript 对象来扩展 sfdx-lwc-jest 默认附带的模拟对象。这些模拟对象的扩展在此处定义。
moduleNameMapper: {
/* CSS library import fix in test context. See:
https://github.com/salesforce/sfdx-lwc-jest/issues/288) */
'^c/cssLibrary$':
'/force-app/main/default/lwc/cssLibrary/cssLibrary.css',
// Jest mocks
'^@salesforce/apex$': '/force-app/test/jest-mocks/apex',
'^@salesforce/schema$': '/force-app/test/jest-mocks/schema',
'^lightning/navigation$':
'/force-app/test/jest-mocks/lightning/navigation',
'^lightning/platformShowToastEvent$':
'/force-app/test/jest-mocks/lightning/platformShowToastEvent',
'^lightning/uiRecordApi$':
'/force-app/test/jest-mocks/lightning/uiRecordApi',
'^lightning/messageService$':
'/force-app/test/jest-mocks/lightning/messageService',
'^lightning/actions$':
'/force-app/test/jest-mocks/lightning/actions',
'^lightning/alert$':
'/force-app/test/jest-mocks/lightning/alert',
'^lightning/confirm$':
'/force-app/test/jest-mocks/lightning/confirm',
'^lightning/prompt$':
'/force-app/test/jest-mocks/lightning/prompt',
'^lightning/modal*':
'/force-app/test/jest-mocks/lightning/modal'
},
- 请注意,
^lightning/navigation$键将其模拟对象的位置定义为<rootDir>/force-app/test/jest-mocks/lightning/navigation。让我们在 GitHub 存储库中找到这个模拟的 JavaScript 代码。 - 单击浏览器上的 Back(返回)按钮。
- 单击链接 force-app、test/jest-mocks 和 lightning,查找所有 Lightning Web 组件服务的模拟对象。
- 单击链接以打开
navigation.js文件内容。 - 在这里,您可以看到由 Lightning
NavigationMixin提供的一些导出函数是如何被模拟用于 Jest 测试的。 - 单击浏览器上的 Back(返回)按钮四次以返回项目根目录。
代码自动格式化配置
我们已经了解如何配置 sfdx-lwc-jest 工具,现在让我们看看 Prettier 代码格式化工具配置。虽然 sfdx-lwc-jest 仅用于测试 LWC,但 Prettier 可用于对许多不同的文件执行代码格式化。我们还添加了用于 XML 和 Apex 的插件。LWC 特定的格式化规则与 Prettier 捆绑在一起。
如果您回看 package.json,则会在脚本中看到,我们已经在此行中将 Prettier 脚本配置为可针对许多不同的文件类型运行,如下所示:
"prettier": "prettier --write \"**/*.{cls,cmp,component,css,html,js,json,md,page,trigger,xml,yaml,yml}\""
我们来看看如何配置 Prettier 工具。有关这些配置的更多信息,请参阅 Prettier 文档。
- 单击链接以打开
.prettierrc文件。 - 请注意如何设置 Prettier 来格式化代码的配置,比如强制使用尾随逗号、允许使用单引号和设置制表符宽度。
- 此外,您可以使用
overrides(覆盖)键来创建自定义解析规则。例如,我们使用lwc解析器来处理用花括号括起来的 HTML 属性。
"trailingComma": "none",
"singleQuote": true,
"tabWidth": 4,
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
- 单击浏览器上的 Back(返回)按钮返回根目录。
直接忽略的部分
许多工具允许您将所执行的文件设为例外项。Git、Prettier、ESLint 和 Salesforce CLI 等都需要知道哪些文件是可以忽略的。让我们来看一下其中一个配置文件。
在开发 Salesforce 项目时,一些组织(临时组织)以源代码形式被跟踪,这意味着 API 会跟踪在本地和组织中进行的更改。然后可以使用 sf project deploy start 或 sf project retrieve start 自动完成组织到本地项目的同步。在名为 .forceignore 的文件中配置了要防止自动同步的项目的部分。
- 请留意文件
.forceignore、.gitignore和.prettierignore。这些文件定义了不同工具的忽略规则。 - 单击
.forceignore以查看其中的内容。 - 在
.forceignore中定义的项目将不会被 SourceSync API 跟踪或同步。 - 请注意,在项目配置的其他项中,我们不会同步任何
settings(设置)元数据。 - 单击浏览器上的 Back(返回)按钮返回根目录。
GitHub 操作
优秀的开发人员工具还可以在 CI/CD 流程中自动调用。在我们的应用程序示例中,当代码在各分支之间合并和移动时,我们通过 GitHub 操作自动使用这些工具。让我们找到这些文件,然后看看它们如何使用我们所看到的工具。我们还将在我们的存储库中查看这些操作的历史执行记录。
GitHub 操作是 GitHub 中的内置功能,用于定义整个 CI/CD 流程。然而,Salesforce 开发人员工具并不依赖于 CI/CD 工具。如果您更喜欢使用其他 CI/CD 工具,务必要阅读文档,其中包含了对其他示例项目存储库的引用。
- 单击
.github和workflows的目录链接,以查看包含 GitHub CI 工作流的 YAML 文件。 - 单击
ci-pr.yml的链接,以查看文件内容。 - 浏览文件并找到包含
run:npm run prettier:verify的行。 - 在 CI 流程中,Prettier 根据这一部分内容来检查代码是否符合其设置中指定的格式化规则。
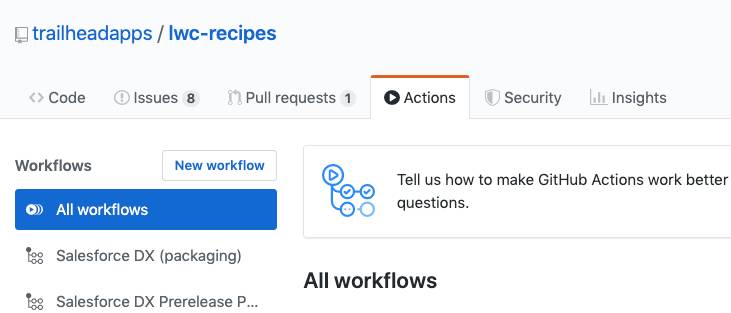
- 在 GitHub UI 的顶部,选择 Actions(操作)选项卡。

- 左侧显示的是所有 GitHub 操作工作流的列表。单击 CI 以查看该工作流执行的所有时间。
现在,您已经了解了 lwc-recipes GitHub 存储库中的工具设置。您随时都可以在任一应用程序示例中使用这些工具。我们尽可能对开发人员工具采用统一的配置。然而,在某些情况下,一些应用程序使用不同的配置。完成此学习路径中的其他项目,了解有关这些应用程序的更多信息。
关于 Salesforce 的开源说明
您在 trailheadapps 的 GitHub 组织中找到的示例都是由 Salesforce 开发人员关系团队开发和维护的。我们遵循最佳实践构建了这些示例。我们所有的应用程序还演示了可用于真实项目的工具。
一旦您探索了这些应用程序示例,我们鼓励您深入学习并了解由 Salesforce 团队开发的更多代码。您可以在代码示例和 SDK 网页中找到开源代码。
我们不会检查您在这一步中完成的任何工作。单击 Verify step(验证步骤)赢得 100 分以完成项目。
