创建 Hello World Lightning Web 组件
创建 Salesforce DX 项目
现在您已经设置了开发环境,您可以创建一个简单的 Lightning Web 组件。
- 在 Visual Studio Code 中,按 Ctrl+Shift+P (Windows) 或 Cmd+Shift+P (macOS) 打开命令面板。
- 输入
SFDX。
- 选择SFDX: Create Project(SFDX:创建项目)。
- 按 Enter 接受标准选项。
- 输入
HelloWorldLightningWebComponent作为项目名。
- 按 Enter 键。
- 选择一个文件夹来存储项目。
- 单击 Create Project(创建项目)。您应该看到类似这样的基本设置。

授权您的 Trailhead Playground
- 在 Visual Studio Code 中,按 Ctrl+Shift+P (Windows) 或 Cmd+Shift+P (macOS) 打开命令面板。
- 输入
SFDX。
- 选择 SFDX: Authorize an Org(SFDX:授权一个组织)。
- 按 Enter 接受项目默认登录 URL 选项。
- 按 Enter 接受默认别名。
这会在单独的浏览器窗口中打开 Salesforce 登录界面。
- 使用您的 Trailhead Playground 凭据登录。
- 如果系统提示是否允许访问,请单击 Allow(允许)。

- 在浏览器中进行身份验证后,CLI 会记住您的凭据。成功消息应如下所示:

创建 Lightning Web 组件
- 在 Visual Studio Code 中,按 Ctrl+Shift+P (Windows) 或 Cmd+Shift+P (macOS) 打开命令面板。
- 输入
SFDX。
- 选择 SFDX:创建 Lightning Web 组件.
- 输入新组件的名称
helloWorld。
- 按 Enter 接受默认
force-app/main/default/lwc. - 按 Enter 键。
- 在 Visual Studio Code 中查看新创建的文件。

- 在 HTML 文件
helloWorld.html中,复制并粘贴以下代码。<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - 保存文件。
- 在 JavaScript 文件
helloWorld.js中,复制并粘贴以下代码。import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - 保存文件。
- 在 XML 文件
helloWorld.js-meta.xml中,复制并粘贴以下代码。<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - 保存文件。
部署到您的 Trailhead Playground
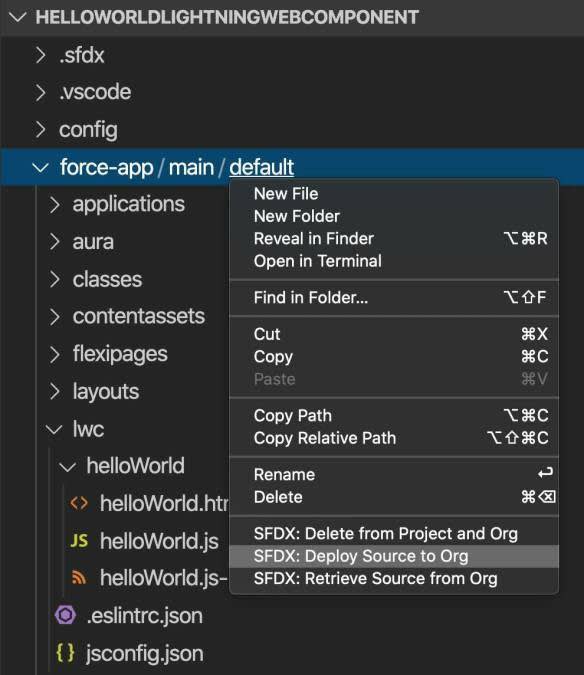
- 右键单击
force-app/main下的default(默认)文件夹。
- 单击 SFDX: Deploy Source to Org(SFDX:将源部署到组织)。
- 在集成终端的 Output(输出)选项卡中,查看部署的结果。如果命令成功运行,则已部署源消息会列出上传到组织的三个文件。
在 Lightning Experience 中添加组件到应用程序
- 在 Visual Studio Code 中,按 Ctrl+Shift+P (Windows) 或 Cmd+Shift+P (macOS) 打开命令面板。
- 输入
SFDX。
- 选择 SFDX: Open Default Org(SFDX:打开默认组织)。
这会在单独的浏览器中打开 Trailhead Playground。
- 单击
 然后选择 Setup(设置)。
然后选择 Setup(设置)。
- 在 Quick Find(快速查找)中,输入
Home,然后在 Feature Setting(功能设置)部分选择 Home(主页)。
- 对于 Advanced Seller Home(高级卖方主页),将设置切换为 Inactive(未启用)。
- 从应用程序启动器 (
 ) 找到并选择 Sales(销售)。
) 找到并选择 Sales(销售)。
- 单击
 然后选择 Edit Page(编辑页面)。
然后选择 Edit Page(编辑页面)。
- 将
helloWorldLightning web 组件从 Lightning 组件列表的自定义区域拖动到页面画布的顶部。
- 单击 Save(保存)。
- 单击 Activate(激活)。
- 单击 Assign as Org Default(分配为组织默认设置)。
- 单击 Save(保存)。
- 再次单击 Save(保存),然后单击
 返回页面。
返回页面。
- 刷新页面以查看新组件。

您已经正式完成了首个 Lightning Web 组件!
接下来做什么?
查看 https://developer.salesforce.com/code-samples-and-sdks 上的代码示例和 SDK向 helloWorld 组件添加更多内容,查看其他示例组件并自行构建组件!实践过程中,请使用组件引用来了解有关如何对 Lightning Web 组件进行编码的更多信息。
