显示记录、字段和表格
学习目标
完成本单元后,您将能够:
- 解释粗粒度和细粒度组件之间的区别,以及您使用其中某种组件的理由。
- 描述迭代组件的含义以及它的用途。
- 使用相关粗粒度组件来显示记录详细信息和关联列表。
- 使用相关细粒度组件替换和自定义粗粒度组件。
输出组件简介
Visualforce 拥有近 150 个可在页面上使用的内置组件。请求页面时,组件会呈现为 HTML、CSS 或 JavaScript。粗粒度组件在单个组件中提供了大量功能,并且会向使用它的页面添加大量信息和用户界面。细粒度组件提供更核心的功能,使您能够设计外观和行为符合您需求的页面。
这里我们将重点介绍输出组件,即从记录输出数据到能够设计仅查看用户界面的组件。
创建带有标准控制器的 Visualforce 页面
使用带有标准控制器的输出组件,可以轻松访问和显示记录的详细信息。
在这个页面中,您可以试验多种不同的输出组件。现在,让我们创建一个几乎空白的页面。
- 要创建新的 Visualforce 页面,请打开 Developer Console,然后单击 File(文件) | New(新建) | Visualforce Page(Visualforce 页面)。输入
AccountDetail作为页面名称。
- 在编辑器中,将标记替换为此代码。
<apex:page standardController="Account"> {! Account.Name } </apex:page> - 单击 Preview(预览)可打开页面预览,您可以在进行更改时查看该预览。此时会打开一个新窗口,显示标准 Salesforce 页面标题和侧栏元素,但主体部分尚无内容。
- 向预览窗口 URL 添加客户 ID,然后按回车键。URL 看起来应该是这样的:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
您现在应该在正文看到该帐户的名称。验证您是否使用了标准控制器和有效的记录 ID。
显示记录详细信息
使用 <apex:detail> 将记录详细信息快速添加到使用标准控制器的页面。
这里汇集了大量的组件。这些“粗粒度”组件提供了丰富的功能,显示了大量字段、标签和其他用户界面元素。有了这些组件,您可以快速构建页面,页面是内置 Salesforce 用户界面的变体。
- 在您在上一节中创建的 AccountDetail 页面中,将
{!Account.Name}替换为<apex:detail />。更新后的标记是:<apex:page standardController="Account"> <apex:detail /> </apex:page> - 保存更改。
- 单击 Preview(预览)打开页面的预览。
- 向预览窗口 URL 添加客户 ID。URL 看起来应该是这样的:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
哇,这次变化很大!仅使用一行标记即可复制客户对象的整个标准视图页面!

<apex:detail> 是一种粗粒度的输出组件,只需一行标记即可将多个字段、区块、按钮和其他用户界面元素添加到页面中。另请注意,通过这个组件添加到页面的所有内容都使用 Salesforce Classic 样式。有相当多的属性可用于自定义 <apex:detail> 的外观。现在花几分钟,尝试做些改变,看看会发生什么。要创建更贴合 Lightning Experience 样式的页面,请参见 Visualforce 和 Lightning Experience 模块中的了解视觉设计的重要注意事项。
显示相关列表
使用 <apex:relatedList> 显示与当前记录相关的记录列表。
相关列表到底是什么?将 <apex:relatedList> 添加到页面时,它会做些什么?
- 获取类似的数据元素列表。例如,客户联系人列表。
- 设置一个表,表中的每个字段都有列,每列上都有标题等。
- 对于每个相关联系人的列表中的每个项目,它都向表中添加一行,并使用该记录中的适当字段填充每一列。
<apex:detail> 组件显示特定记录详细信息,以及相关记录的列表,例如联系人、个案、业务机会等。列表太多了,因此您可以删除相关列表,然后使用不同的粗粒度组件重新添加一些列表。
- 在您在上一节中更新的 AccountDetail 页面中,通过在
<apex:detail>组件中添加relatedList="false"来省略相关列表。
<apex:detail relatedList="false"/>
客户记录详细信息仍会显示,但相关列表已消失。
- 在
<apex:detail />行的下方,添加以下标记。
<apex:relatedList list="Opportunities" pageSize="5"/> <apex:relatedList list="Contacts"/>
- 保存更改。
- 单击 Preview(预览) 打开页面的预览。
- 向预览窗口 URL 添加客户 ID。URL 看起来应该是这样的:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
您的页面现在应该显示两个相关列表。您可以通过仅更改该组件的属性来独立配置每个相关列表。
<apex:relatedList> 组件是另一个粗粒度的组件,但它的级别低于 <apex:detail>。也就是说,<apex:detail> 一次显示多个或零个相关列表,而 <apex:relatedList> 则是逐个显示。这可以让您只显示感兴趣的相关列表,并且可以分别自定义每个相关列表的显示。
在提供您需要的功能时使用高级别的组件,当您需要更多地控制页面上显示的内容时则使用低级别的组件。
显示单个字段
使用 <apex:outputField> 显示记录中的单个字段。
当您需要更好地控制页面布局时,可以单独添加字段。<apex:outputField> 组件就是为此而设计的。
- 在您在上一节中更新的 AccountDetail 页面中,将
<apex:detail/>行替换为以下标记。该页面添加了四个字段,但格式可能不符合预期。字段值全部显示在一行中,没有标签,也没有其他格式。这不是我们想要的,它与自动使用平台样式的<apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/><apex:detail>和<apex:relatedList>组件形成了鲜明的对比。<apex:outputField>本身只输出字段的值。但是当您将它封装在<apex:pageBlock>和<apex:pageBlockSection>组件中时,它的行为会发生很大的变化。
- 用
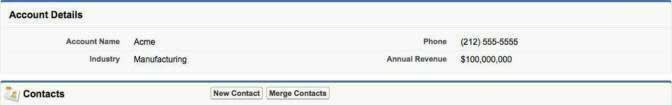
<apex:pageBlock>和<apex:pageBlockSection>组件封装<apex:outputField>行,此时您的标记看起来是这样的。<apex:pageBlock title="Account Details"> <apex:pageBlockSection> <apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection> </apex:pageBlock> - 保存更改。
- 单击 Preview(预览) 打开页面的预览。
- 向预览窗口 URL 添加客户 ID。URL 看起来应该是这样的:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
这还差不多!

需要 <apex:pageBlock> 和 <apex:pageBlockSection> 组件以激活平台外观。当您在 <apex:pageBlockSection> 中使用 <apex:outputField> 时,它采用两列布局,添加字段标签、对齐、样式字段和标签等。
虽然 <apex:outputField> 像是一个细粒度组件,看起来只输出一个字段,但它实际上做了很多工作。它清楚是否可在其他组件中使用,并适当地更改它的输出和样式。它在格式化和显示方面也很智能。请注意,“年收入”字段的格式为货币。<apex:outputField> 自动适应正在显示字段的数据类型。尝试在页面中添加日期、核对清单或选择列表字段,看看会发生什么。
显示表格
使用 <apex:pageBlockTable> 向页面添加数据表。
您可以使用迭代组件在您自己的 Visualforce 标记中执行相同的操作。迭代组件处理类似项的集合,而不是单个值。例如 {!Account.contacts} 是一个表达式,计算结果为客户的联系人列表。您可以将此表达式与迭代组件一起使用,以创建包含这些相关联系人详细信息的列表或表格。
- 在您在上一节中更新的 AccountDetail 页面中,将两个
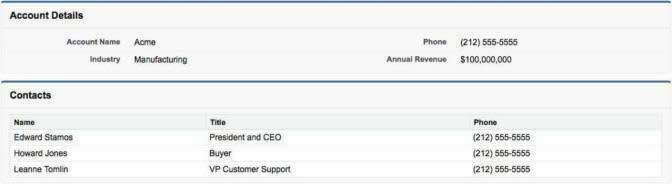
<apex:relatedList/>行替换为以下标记。<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock> - 保存更改。
- 单击 Preview(预览) 打开页面的预览。
- 向预览窗口 URL 添加客户 ID。URL 看起来应该是这样的:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
将列出客户联系人的表格添加到页面中,其中仅包含您选择的列。
<apex:pageBlockTable> 是一个迭代组件,用于生成数据表,并带有平台样式。以下是标记中会发生的事情。
-
<apex:pageBlockTable>的 value 属性设置为前面提到的表达式{!Account.contacts}。这是<apex:pageBlockTable>将要使用的记录列表。
- 对于列表中的每条记录,一次一条记录,
<apex:pageBlockTable>将该记录分配给<apex:pageBlockTable>的 var 属性中命名的变量。在本示例中,变量名为 contact。
- 对于每条记录,
<apex:pageBlockTable>使用<apex:pageBlockTable>主体中的<apex:column>列组件集合定义的行在表中构建一个新行。<apex:column>组件依次使用表示当前记录的 contact 变量来提取该记录的字段值。
- 在循环的外部,
<apex:pageBlockTable>使用<apex:column>组件中的字段,通过查找每个字段标签的方式来创建列标题。
它涉及大量内容,对于首次接触迭代组件的用户而言,这很难理解。现在您最好尝试创建一个自己的组件。使用 <apex:pageBlockTable> 将业务机会相关记录列表添加到页面。选择要在表中显示的字段。查找 <apex:pageBlockTable> 和 <apex:column> 的不同属性,然后进行试验,直到您感觉毫不费力。
了解详细信息...
粗粒度组件可让您向页面快速添加大量功能,而细粒度组件可让您更好地控制页面的特定细节。
<apex:enhancedList> 和 <apex:listViews> 是您可能希望组合使用或取代 <apex:relatedList> 的其他粗粒度组件。还有将大量功能打包到单个标签的其他组件。如果您还不了解组件,请查看标准组件引用,了解可能的范围。
<apex:pageBlockTable> 是一个迭代组件,采用了 Salesforce Classic 样式。<apex:dataTable> 和 <apex:dataList> 是迭代组件,用于创建没有样式的表格和列表。而 <apex:repeat> 是迭代组件,您可以使用它为记录集合生成任意标记。
您可能已经注意到,您手动创建的相关列表缺少某些内容,这些内容来源于 <apex:relatedList> 创建的表。例如,编辑和删除单个记录的编辑和删除链接缺失,新建联系人按钮也缺失。要创建这些用户界面元素,您需要更深入地了解 Visualforce,特别是有关表单和操作的知识。您会在别的章节了解这些内容。
资源
- Visualforce 开发人员指南:通过 Visualforce 显示字段值
- Visualforce 开发人员指南:使用 Visualforce 组件库
- Visualforce 开发人员指南:为自定义对象显示相关列表
- Visualforce 开发人员指南:在页面中创建数据表
- Visualforce 开发人员指南:标准组件引用
