为 Lightning Experience 和 Salesforce 移动应用程序构建自定义记录页面
学习目标
完成本单元后,您将能够:
- 为 Lightning Experience 和 Salesforce 移动应用程序创建自定义对象记录页面。
- 为用户激活自定义记录页面。
那些 Lightning Experience 记录页面?您也可以对它们进行自定义!
使用 Lightning 应用程序生成器在记录页面上添加、删除组件或对其进行重新排序,从而为用户提供每个对象记录的自定义视图。 更酷的是,您可以自定义记录页面并将其分配给特定的 Lightning 应用程序,从而使用户能够访问专门根据其所使用的应用程序的背景而定制的记录页面。

与主页类似,您可以采用几种不同的方式创建自定义记录页面:使用模板从头开始创建,从其他自定义记录页面克隆,或编辑现有页面。然而,与主页不同的是,自定义记录页面不仅适用于台式机中的 Lightning Experience,也适用于 Salesforce 移动应用程序。
创建自定义 Lightning 记录页面
然后,构建一个自定义的业务机会记录页面。
略微调整标准记录页面布局,以便您了解各要素如何搭配。在您熟悉了流程后,您便可以根据喜好自定义记录页面。开始吧。
- 从 Setup(设置)中,在 Quick Find(快速查找)框中输入
App Builder(应用程序生成器),然后选择 Lightning App Builder(Lightning 应用程序生成器)。
- 单击新建。
- 选择记录页面并开始按照向导中的步骤执行操作。
- 将页面标签设置为
New Opportunity Page(新建业务机会页面),然后选择 Opportunity(业务机会)作为对象。
在 Object(对象)字段中键入对象的名称,以便更快速地筛选列表并找到所需内容。
- 选择 Header, Subheader, Right Sidebar(标题、子标题和右侧栏)模板,然后单击 Done(完成)。
在组件窗格中,您可以看到所有可用于业务机会记录页面的标准组件和您已在组织中安装的任何自定义组件。
- 从设置菜单
 中,选择 Always show icons(始终显示图标)。
中,选择 Always show icons(始终显示图标)。
出现在选项板中的图标显示每个组件支持的形式。例如,如果您将 Chatter 摘要组件添加到页面中,则在台式机和 Salesforce 移动应用程序上查看该页面时都会显示该组件。而 Chatter 发布者组件并非这种情况,它仅适用桌面。当您稍后在本模块中测试完成的页面时,您会看到这种行为的实际效果。
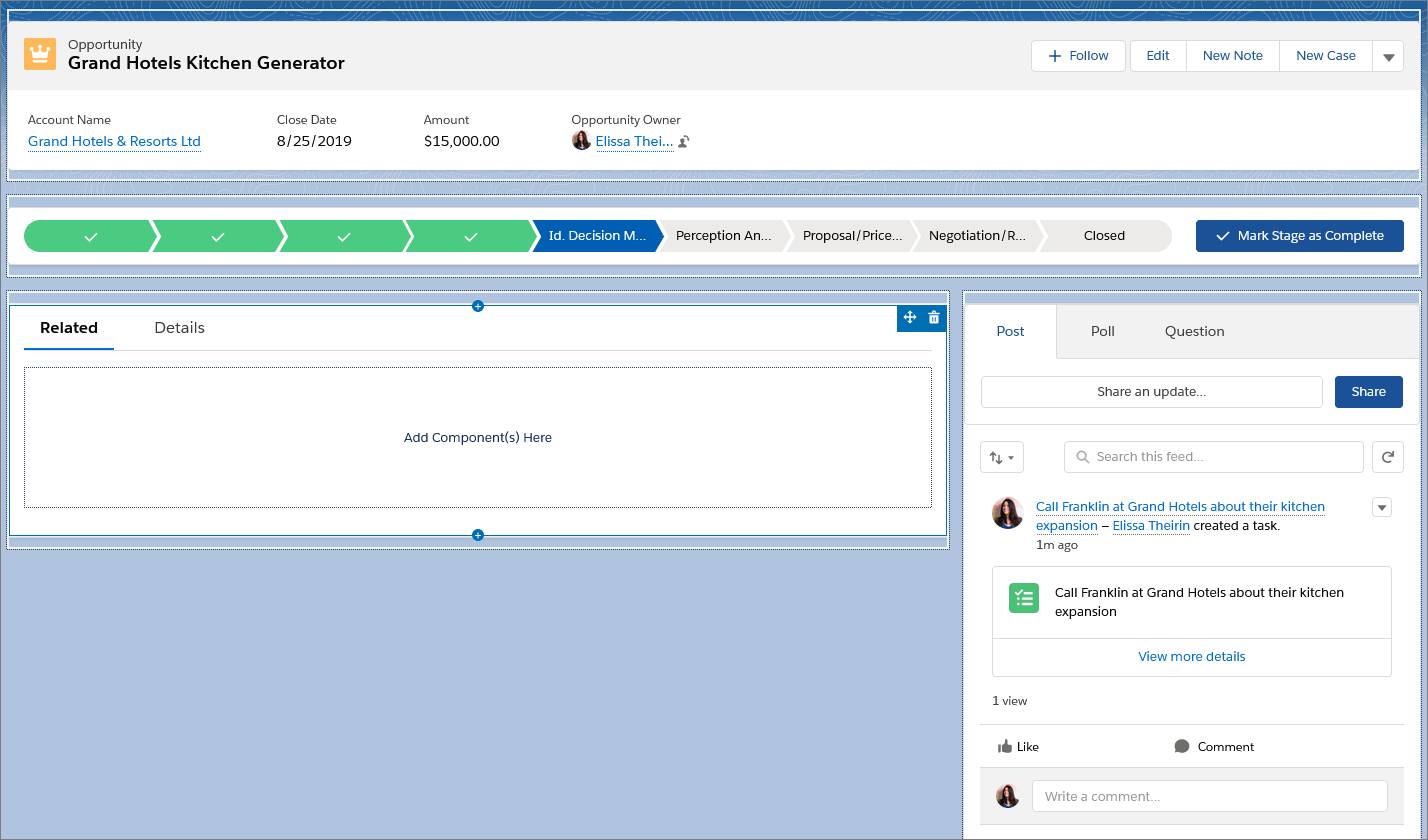
- 将“高亮显示面板”组件拖到页面的顶部区域。单击组件属性窗格中的了解工作原理,以查找高亮显示面板内容的来源。
- 将 Path(路径)组件添加到突出显示面板组件下方的区域。
- 将 Chatter 组件添加到右下区域。
- 将“选项卡”组件添加到左下区域。

“选项卡”组件带有一些已经设好的默认选项卡。添加更多。
- 在 Tabs(选项卡)组件详细信息窗格中,单击 Add Tab(添加选项卡)。
默认情况下,会添加另一个 Details(详细信息)选项卡。但因为您已经有了一个 Details 选项卡,所以可以把这个新的选项卡换成其他内容。
- 单击第二个详细信息选项卡。
- 从 Tab Label(选项卡标签)下拉菜单中,选择 Custom(自定义),然后为选项卡提供一个新标签:
Recent Items(最近项目)。
您可能需要在 Tab Label(选项卡标签)列表中向上滚动才能在顶部找到 Custom(自定义)。

- 单击完成。
- 创建“活动”选项卡。
- 选择画布上的 Details(详细信息)选项卡。
- 将 Details(详细信息)选项卡下方的 Record Detail(记录详细信息)组件拖动到绿色突出显示显示区域中。

- 将“相关列表”组件添加到“相关”选项卡,将“活动”组件添加到“活动”选项卡,将“最近项目”组件添加到“最近项目”选项卡。
- 在画布上选择选项卡组件,并在属性窗格中将选项卡的顺序更改为:详细信息、活动、最近项目、然后是相关。
您无法拖动组件内的选项卡来移动它们。您只能在属性窗格中进行调整。
- 单击 Save(保存),然后单击 Activate(激活)。
向您的用户推出自定义记录页面
现在是时候传播精彩内容并激活该页面了。

您有四个激活选项。
- 将页面设为对象的组织默认页面。
- 将页面设为特定 Lightning 应用程序的默认对象记录页面。
- 将页面分配给 Lightning 应用程序、记录类型和简档的组合。
- 将页面分配给台式机或手机等外形尺寸。
请注意列表中的最后一项。您不仅可以创建一个根据用户需求自定义的页面,还可以更进一步,根据用户的访问方式自定义页面。您可以创建只有移动用户才能看到的独有自定义记录页面,其中只包含用户在路上或在现场需要的内容。同时,仅限台式机的记录页面可以满足用户在 PC 或笔记本电脑上工作时的需求。
接下来将此页面分配给特定的应用程序、记录类型和简档,并确保将其分配给桌面和手机外形尺寸,以便您可以通过这两种设备查看。
- 单击应用程序、记录类型和简档选项卡。
- 单击分配到应用程序、记录类型和简档。
- 按照向导给出的提示执行分配操作,将页面分配给销售应用程序、台式机或手机等外形尺寸、主记录类型和系统管理员简档。
- 查看页面分配。
“新页面”列中显示要激活的页面名称:新建业务机会页面。
- 单击保存。
您的自定义记录页面现已上线。但在查看之前,您可以进一步优化一下。
资源
- Salesforce 帮助:创建并配置 Lightning Experience 记录页面
- Salesforce 帮助:使用 Lightning 应用程序生成器在 Lightning 页面中添加和自定义选项卡
- Salesforce 帮助:激活 Lightning Experience 记录页面
- Salesforce 帮助:Lightning 应用程序生成器注意事项
