设置和更改变量值
学习目标
完成本单元后,您将能够:
- 更改一个流变量的值。
- 使用变量接受来自多个来源的数据。
- 创建多个带有单独分配元素的路径。
更改的强大力量
每次在流中存储数据时,数据几乎都是完美的,永远不需要以任何方式进行更改,对吗?并不是,这种情况非常罕见。通常,您会在流中检索记录数据,对其进行添加、删除或以其他方式进行更改,然后将其发送回记录。
Pyroclastic 的营销和推广团队希望开始使用送货地址进行通信。许多客户有必要的账单地址,但并没有送货地址。Flo 要求您创建一个流,询问用户是要复制账单地址还是手动输入送货地址,然后相应地更新送货地址字段。

它可以是一个简单的记录触发流,只包含一个 Update Records(更新记录)元素,但这有一个问题。还记得通过设置 Priority(优先级)字段的值来更新个案优先级吗?您的 Priority(优先级)字段只有一个值。

在送货地址这个例子中,送货地址可能来自账单地址,也可能来自用户输入。理论上,Update Records(更新记录)元素应该是这样的:

但这样是行不通的。Value(值)字段需要单一数据源。这个数据源不能非账单地址即用户输入;必须二选一。
因此,您需要一个中间存放处--即一个变量,它可以接受来自非账单地址即用户输入的送货地址。

您需要一种方法来确定用户是选择复制账单地址还是手动输入地址,并采取相应行动。为此,您可以使用 Decision(决策)元素。
然后您可以配置 Update Records(更新记录)元素,从变量设置 Shipping Address(送货地址)值。但如何设置变量值呢?
这就是 Assignment(分配)元素的作用。分配元素将用户想要的地址分配给变量,这样变量值就可以用来更新 Shipping Address(送货地址)字段。
分配元素
要将值分配给变量,您需使用 Assignment(分配)元素。在送货地址示例中,您可以通过更改变量值来更新一条记录中的一个字段,但 Assignment(分配)元素的功能远不止于此。
变量就像一个便当盒。便当盒可以储存各种食物,而变量则可以储存各种值。

要设置变量的值,需要为其分配。例如:Priority(优先级)等于 Sev 0。
在 Assignment(分配)元素中,您可以通过指定变量及其值来设置变量的值。每个分配语句还包括一个运算符,用于控制变量的更新方式。请看这个例子。

在此示例中,Equals(等于)运算符用指定的值替换了变量的当前值。因此,Priority(优先级)变量将 Sev 0 储存为其值。
利用分配元素构建流
回过头来看 Flo 要求的送货地址流,让我们创建一个屏幕流,Flo 可以将其嵌入 Account Lightning 页面,并在 Shipping Address(送货地址)字段填写完毕后隐藏。
首先,运用在本徽章和“流中的数据和操作”徽章中学到的知识创建屏幕流。
创建一个屏幕流和一个文本变量。
- 创建一个流并选择 Screen Flow(屏幕流)类型。
- 创建一个文本变量以接收当前记录的 ID:
- API 名称:
recordId - 数据类型:Text(文本)
- 可用于输入:选中
创建获取记录、屏幕和决策要素
- 添加 Get Records(获取记录)元素,以获取当前记录的详细信息并将其存储在记录变量中。
- 标签:
Get Account Data(获取客户数据) - 对象:Account(客户)
- 筛选条件要求:
- 字段:Account Id(客户 ID)
- 运算符:Equals(等于)
- 值:recordId
- 字段:Account Id(客户 ID)
- 存储的记录数量:Only the first record(仅限第一个记录)
- 如何存储记录数据:Automatically store all fields(自动存储所有字段)
- 添加 Screen(屏幕)元素,提示用户复制账单地址或输入送货地址。
- 在画布上的 Get Account Data(获取客户数据)元素之后,单击
 。
。
- 选择 Screen(屏幕)。
- 在 Label(标签)处输入
Enter Address(输入地址)。
- 从 Components(组件)面板中,拖动一个复选框到屏幕画布上。
- 在 Label(标签)处输入
Use the billing address for the shipping address(使用账单地址作为送货地址)。
- 对于 API 名称,将默认名称缩短为
Use_the_billing_address。
- 将 Address(地址)组件拖到屏幕画布上的复选框下方。
- 在 API Name(API 名称)处输入
ScreenShipping。
- 在 Label(标签)处输入
Shipping Address(送货地址)。
屏幕画布看起来应该是这样的。
- 单击 Done(完成)。
- 添加 Decision(决策)元素,根据用户的选择创建不同的路径。
- 标签:
Use Billing Address?(使用账单地址?) - 结果 1 标签:
Selected(已选) - 结果 1 条件要求:
- 资源:Enter Address(输入地址) > Use the Billing Address…(使用账单地址…)
- 运算符:Equals(等于)
- 值:True
- 资源:Enter Address(输入地址) > Use the Billing Address…(使用账单地址…)
- 默认结果标签:
Not Selected(未选) - 单击
 关闭侧面板。
关闭侧面板。
- 保存流。在 Flow Label(流标签)处输入
Set Shipping Address(设置送货地址)。
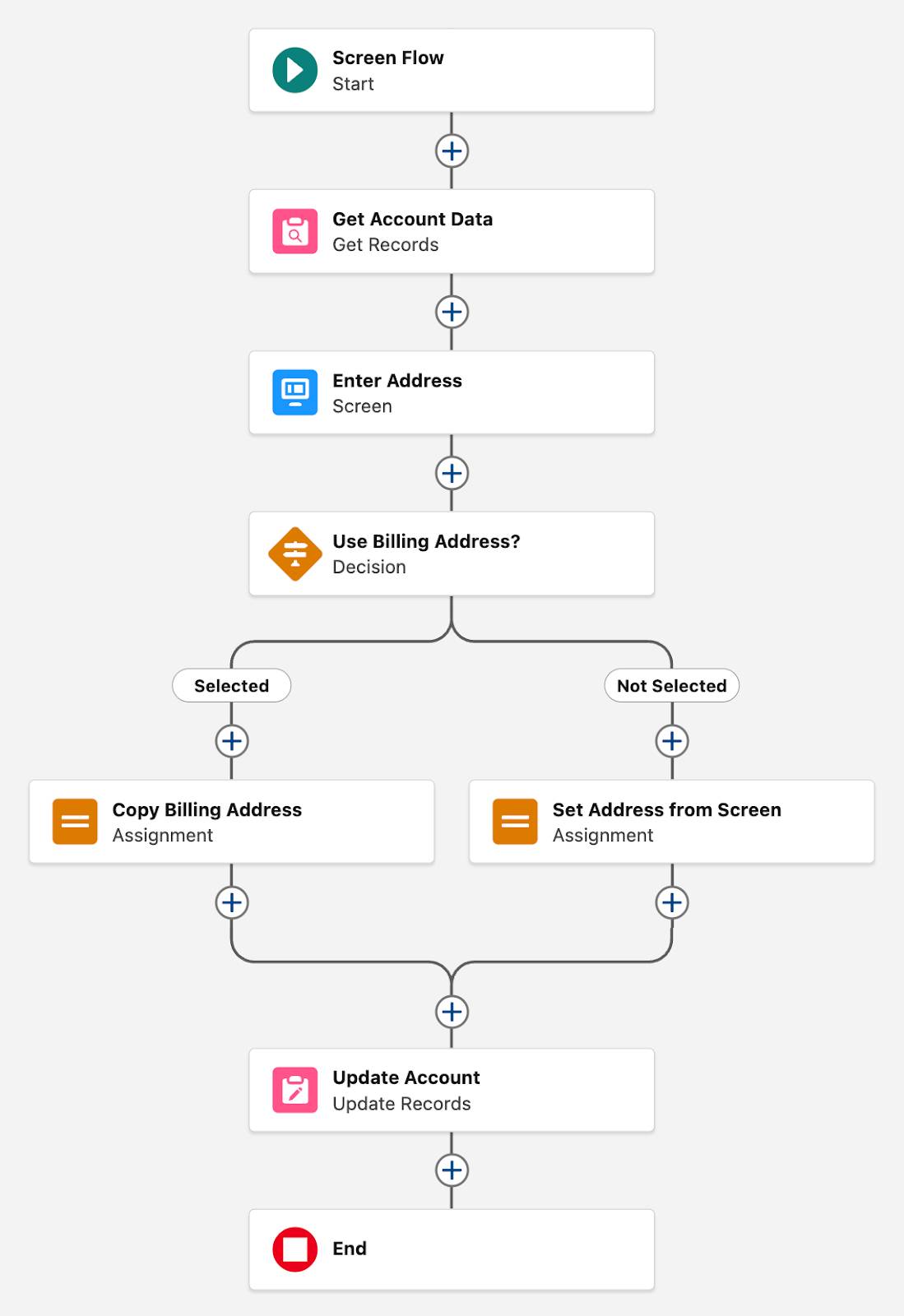
您的流看起来应该是这样:

现在您有了一个屏幕流,允许用户复制账单地址或手动输入该地址。无论用户选择哪个来源,您都需要将送货地址复制到 Get Account Data(获取客户数据)记录变量中。
- 如果用户选择使用账单地址,则流会将来自记录变量的账单地址字段的值分配至其送货地址字段。
- 如果用户选择手动输入送货地址,则流会将输入到 Enter Address(输入地址)屏幕的值分配到记录变量的送货地址字段。
然后,更新 Get Account Data(获取客户数据)元素的记录变量(即“来自获取客户数据的客户”)中的数据。您将创建两个 Assignment(分配)元素来设置该记录变量中的字段值:一个用于复制账单地址(在 Selected(已选)路径中),另一个用于从 Enter Address(输入地址)屏幕元素中复制数据(在 Not Selected(未选)路径中)。
将分配元素添加到已选路径
- 在 Selected(已选)路径中,单击
 。
。
- 滚动到 Logic(逻辑)部分并选择 Assignment(分配)。
- 在 Label(标签)处输入
Copy Billing Address(复制账单地址)。
- 为 Variable(变量)选择 Account from Get Account Data(来自获取客户数据的客户),然后选择 Shipping City(收货城市)。
- 为 Value(值)选择 Account from Get Account Data(来自获取客户数据的客户),然后选择 Billing City(开单城市)。
- 单击 +Add Assignment(+添加分配)四次,这样就一共有五行。
您必须单独设置每个 Address(地址)字段,因此五个地址字段都分别需要一个分配行。
- 在添加的分配行中选择这些值:
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping Country(送货国家)等于 Account from Get Account Data(来自获取客户数据的客户)> Billing Country(开单国家/地区)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping Zip/Postal Code(收货地址 - 邮政编码)等于 Account from Get Account Data(来自获取客户数据的客户)> Billing Zip/Postal Code(开单地址 - 邮政编码)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping State/Province(收货地址 - 州/省)等于 Account from Get Account Data(来自获取客户数据的客户)> Billing State/Province(开单州/省)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping Street(收货地址 - 街道)等于 Account from Get Account Data(来自获取客户数据的客户)> Billing Street(开单地址 - 街道)
- 单击
 关闭侧面板。
关闭侧面板。
- 保存流。
将分配元素添加到未选路径
- 在 Not Selected(未选)路径中,单击
 。
。
- 滚动到 Logic(逻辑)部分并选择 Assignment(分配)。
- 在 Label(标签)处输入
Set Address from Screen(从屏幕设置地址)。
- 单击 +Add Assignment(+添加分配)四次,这样就一共有五行。
- 在分配行中选择这些值:
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping City(收货城市)等于 Enter Address(输入地址) > ScreenShipping > City Value(城市值)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping Country(送货国家)等于 Enter Address(输入地址) > ScreenShipping > Country Value(国家/地区值)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping Zip/Postal Code(收货地址 - 邮政编码)等于 Enter Address(输入地址) > ScreenShipping > Postal Code Value(邮政编码值)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping State/Province(收货地址 - 州/省)等于 Enter Address(输入地址) > ScreenShipping > State or Provinc Value(州或省值)
-
Account from Get Account Data(来自获取客户数据的客户)> Shipping Street(收货地址 - 街道)等于 Enter Address(输入地址) > ScreenShipping > Street Value(街道值)
- 单击
 关闭侧面板。
关闭侧面板。
- 保存流。
现在,流将为记录变量的送货地址字段分配。但您仍然需要将该送货地址取回客户记录中。实际上,Assignment(分配)元素并不会将新值保存到记录中。要做到这一点,您需要一个 Update Records(更新记录)元素。在 Selected(已选)和 Not Selected(未选)路径合并为一个路径后,创建 Update Records(更新记录)元素。
更新客户记录
- 在流画布上的两个 Assignment(分配)元素之后,添加一个 Update Records(更新记录)元素。
- 在 Label(标签)处输入
Update Account(更新客户)。
- 对于 How to Find Records to Update and Set Their Values(如何查找记录,以更新并设置值),保留 Use the IDs and all field values from a record or record collection(使用记录或记录集合中的 ID 和所有字段值)。
在 Update Records(更新记录)元素中,此设置会从记录变量更新记录。该元素使用记录变量的 ID 字段确定要更新的记录,并更新该记录的字段以匹配变量的字段。
- 对于 Record or Record Collection(记录或记录集合),选择 Account from Get Account Data(来自获取客户数据的客户)。
- 保存流。
就是这样!您构建了一个使用五种元素的流。
-
Get Records(获取记录)元素(获取客户数据)获取当前客户记录的字段值。
-
Screen(屏幕)元素(输入地址)提示用户输入送货地址或复制账单地址。
-
Decision(决策)元素(使用账单地址?)确定用户的选择,并为每种可能性创建一个路径。
- 两个 Assignment(分配)元素更改 Get Account Data(获取客户数据)记录变量中的送货地址字段,方式是将账单地址复制到送货地址(复制账单地址),或者将手动输入的信息复制到送货地址(从屏幕设置地址)。
- 最后,Update Records(更新记录)元素(更新客户)会将记录变量中已更改的值提交回当前客户记录。

您可能想知道 Assignment(分配)元素还能做些什么。请继续往下看。
资源
