路由和重新排序流元素
学习目标
完成本单元后,您将能够:
- 创建一个可检查自定义权限的决策元素。
- 用非线性连接将流元素连接起来。
- 在流画布上剪切和粘贴元素。
在结束本徽章之前,让我们先来了解一些控制流运行的实用技巧。
利用自定义权限启动决策
有一个全局变量我们没有在流中的数据和操作徽章中介绍,因为该变量与 Decision(决策)元素才是绝配,就像鸡肉和甜甜圈一样配。(如果您没试过,不妨试一试!)
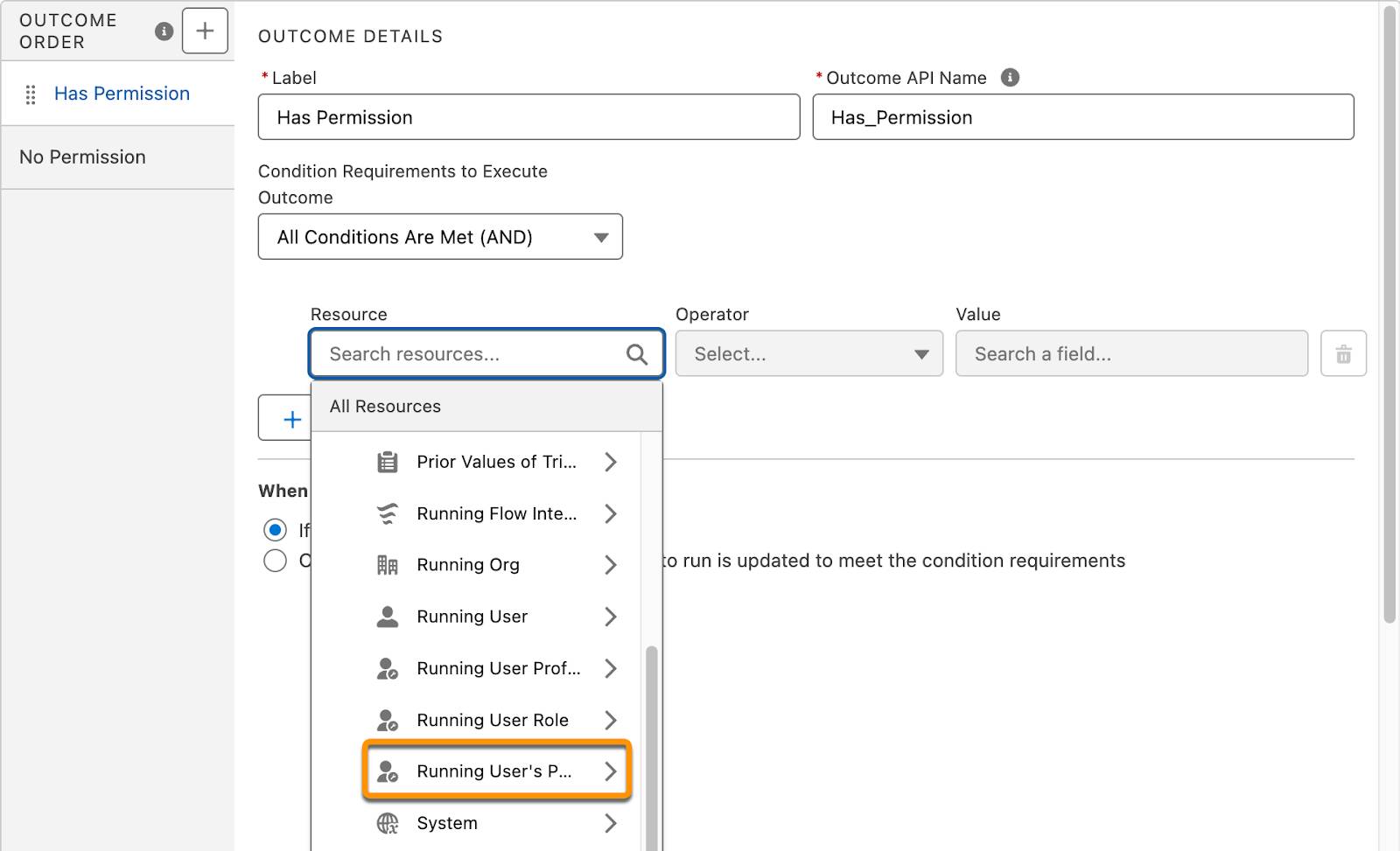
只有当正在运行的用户拥有指定的自定义权限时,Running User's Permission(正在运行的用户的权限)全局变量(在某些元素中可能被称为 $Permission)才会返回 TRUE。使用带有自定义权限的 Running User's Permission(正在运行的用户的权限)全局变量,可以建立根据用户权限进行分支的流。
您可以将 Running User's Permission(正在运行的用户的权限)全局变量与 Decision(决策)元素结合起来,使流根据运行者的不同而采取不同的路径。

我们再来看一个例子。Pyroclastic 的客户新手引导经理要求提供一个自动工具,引导用户完成入门项目。在听取了他们的需求后,Flo 了解到项目启动屏幕只应显示给特定的项目负责人,即拥有 Onboarding Lead(新手引导负责人)权限的用户。其他所有人则应看到一条信息,指示他们联系新手引导负责人。

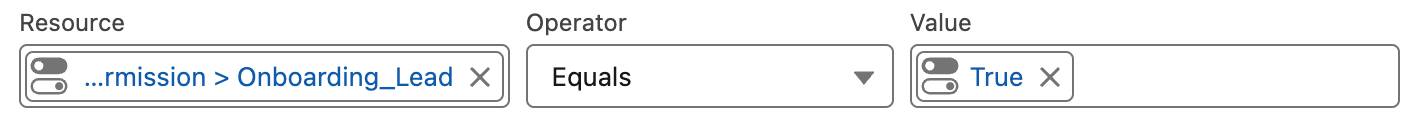
要检查此权限,Decision(决策)元素会检查 Running User’s Permission (正在运行的用户的权限)> Onboarding_Lead 是否等于 true。

如果正在运行的用户有权限,流会运行项目启动屏幕路径;如果没有权限,则流会运行提示联系新手引导负责人的路径。
创建一个可检查自定义权限的决策元素
构建流之前,创建一个名为 Onboarding Lead(新手引导负责人)的自定义权限。
- 从 Setup(设置)中,在 Quick Find(快速查找)框中输入
permission(权限),然后单击 Custom Permissions(自定义权限)。
- 单击新建。
- 在 Label(标签)处输入
Onboarding Lead(新手引导负责人)。
- 确保 Name(名称)是
Onboarding_Lead。
- 单击 Save(保存)。
现在构建流。
- 创建一个屏幕流。
- 添加一个 Decision(决策)元素。
- 在 Label(标签)处输入
Onboarding Lead?(新手引导负责人?) - 更新新结果:
- 在 Label(标签)处输入
Yes(是)。
- 在 Resource(资源)处选择 Running User’s Permission(正在运行的用户的权限) > Onboarding_Lead。
- 在 Operator(运算符)处,选择 Equals(等于)。
- 为 Value(值)选择 True。

- 将 Default Outcome Label(默认结果标签)更改为
No(否)。
- 保存流。在 Flow Label(流标签)处输入
Onboarding Project Initiation(新手引导项目启动)。
建立长距离连接
Flow Builder 画布可保持元素整齐,防止连接器缠结成一团。但有时,您不想只是随波逐流;您需要以自己的方式大胆地流动,流向没有流曾到过的地方!
您可以使用转到连接器将一个元素连接到画布上的任何其他元素,甚至是前一个元素。转到连接器可在流中创建非线性连接,并隐藏其路径,以防止混乱和混淆。

遵循这些步骤,以连接到另一个元素。
- 在要重新路由的连接器上,单击
 。
。
- 单击 Connect to element(连接到元素)。
- 在要连接的元素上单击
 。
。
单击连接文本以突出显示其目的地,或单击连接数文本以突出显示来源。
如果分支路径没有与其他路径合并,可以使用此方法重新连接。只需在路径结束前点击一下  ,然后按照同样的步骤操作即可。
,然后按照同样的步骤操作即可。
将元素移动到这里、那里和任何地方
有时,您创建了美丽、优雅、天才般的流…结果却不那么完美。有时,因为有的用户喜欢乱搞一气,让这本该完美的一切变得不那么完美!无论哪种,有时您会希望将元素移动到画布上的不同位置。
按照以下步骤将元素从一个位置移动到另一个位置。
- 将鼠标悬停在要移动的元素上并单击
 。
。
- 选择 Cut Element(剪切元素)。

- 将鼠标悬停在要移动元素的
 上方,然后单击
上方,然后单击  。这样元素就可以移入新位置。
。这样元素就可以移入新位置。
自动布局是构建流最快、最简洁、功能最丰富的方法。但如果需要移动大量元素,有时临时切换到自由格式会更快。在 Free-Form(自由格式)模式下,选择连接器并按 Backspace(退格)或 Delete(删除)。单击并拖动元素底部的圆圈到连接器的新目标,创建一个新的连接器。
资源
