导航和编辑源代码
学习目标
- 创建 Apex 类。
- 执行 Apex 代码。
- 创建 Lightning 组件。
- 创建 Visualforce 页面。
创建并执行 Apex 代码
现在,您已经对 Developer Console 有所了解,让我们用它来查看、修改和运行为飞船提供动力的各种系统。换句话说,让我们来看看如何编写代码!
创建 Apex 类
Apex 是一种 Salesforce 编程语言,可用于自定义组织中的各种业务流程。如果用华丽的词藻来形容,可以将 Apex 称为一种强大的、面向对象的语言,它允许开发人员在 Lightning 平台服务器上执行流程和事务控制语句,并结合对 Lightning 平台 API 的调用。或者,您可以将其称为一种编程语言,它看起来很像 Java 代码,还可以和组织中的数据进行交互。您可以使用它来添加业务逻辑。例如,Apex 可以提醒客户负责人,客户联系信息有所更改。
想要详细了解 Apex 及其运行方式,请查看 Apex 基础知识和数据库模块。现在,我们无需过分关注代码,我们的目标是了解 Developer Console。
假设现在您需要更改飞行轨道,以避开小行星 2014 QO441。但是您没有时间联系地面控制团队,告诉他们航向修改情况。我们来编写一些 Apex 代码,在每次更改飞行航向时都会向地面任务专家发送电子邮件。
- 在 Developer Console 中,选择文件 | 新建 | Apex 类。
- 出现提示时,将 Apex 类命名为
EmailMissionSpecialist。 - 文本编辑器打开后,将以下代码复制并粘贴到 EmailMissionSpecialist.apxc 选项卡中,以替换选项卡的原始内容。
public class EmailMissionSpecialist { // Public method public void sendMail(String address, String subject, String body) { // Create an email message object Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); String[] toAddresses = new String[] {address}; mail.setToAddresses(toAddresses); mail.setSubject(subject); mail.setPlainTextBody(body); // Pass this email message to the built-in sendEmail method // of the Messaging class Messaging.SendEmailResult[] results = Messaging.sendEmail( new Messaging.SingleEmailMessage[] { mail }); // Call a helper method to inspect the returned results inspectResults(results); } // Helper method private static Boolean inspectResults(Messaging.SendEmailResult[] results) { Boolean sendResult = true; // sendEmail returns an array of result objects. // Iterate through the list to inspect results. // In this class, the methods send only one email, // so we should have only one result. for (Messaging.SendEmailResult res : results) { if (res.isSuccess()) { System.debug('Email sent successfully'); } else { sendResult = false; System.debug('The following errors occurred: ' + res.getErrors()); } } return sendResult; } } - 使用文件 | 保存保存代码。Developer Console 会进行检查,以确保保存代码时不包含任何错误。
注意:如果代码的语法不正确,则“问题”选项卡中会显示错误。您可以使用错误详细信息来更正代码。
- 要关闭
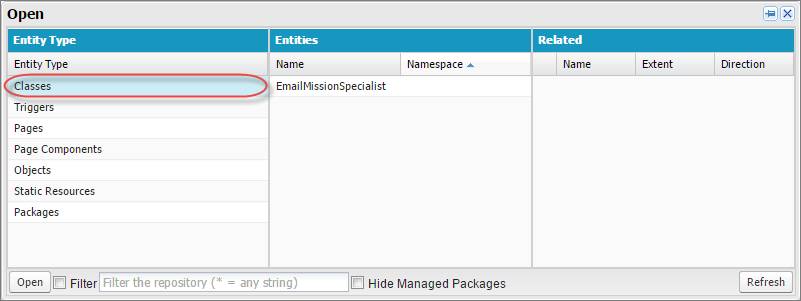
EmailMissionSpecialist类,点击选项卡顶部的 EmailMissionSpecialist.apxc 旁边的“X”。 - 选择文件 | 打开。
- 在“实体类型”列中,单击类。

- 在“实体”列中,双击要打开的类。
执行 Apex 类
您已经创建了一个 Apex 类,下一步是使用 Developer Console 中方便易用的匿名执行功能来执行类。要测试代码及其结果时,这是一个很有用的工具。
但一定要小心操作。使用此功能运行的所有代码都会对组织产生影响。例如,如果在此处删除数据,也会在数据库中执行删除。
- 选择调试 | 打开执行匿名窗口。“输入 Apex 代码”窗口打开。
- 复制以下代码并将其粘贴到“输入 Apex 代码”窗口中。
EmailMissionSpecialist em = new EmailMissionSpecialist(); em.sendMail('Enter your email address', 'Flight Path Change', 'Mission Control 123: Your flight path has been changed to avoid collision ' + 'with asteroid 2014 QO441.'); - 将输入您的电子邮件地址替换为自己的电子邮件地址。
- 单击执行,然后检查电子邮件,以查看消息是否已成功发送。
收到电子邮件时,就可以知道通信系统处于正常工作状态——而且离准备好避开那颗小行星又近了一步。
什么是 Lightning 组件?
Lightning 组件是一个用于开发移动和桌面应用程序的框架。您可以用它为 Lightning 平台应用程序创建响应式用户界面。Lightning 组件还支持更轻松地构建可跨移动和桌面设备顺畅运行的应用程序。
您可以使用 Developer Console 创建 Aura 组件。使用 Developer Console,您可以创建组件捆绑包。组件捆绑包就像一个文件夹,它包含组件和所有其他相关资源,例如样式表、控制器和图案。
创建 Aura 组件
- 选择文件 | 新建 | Lightning 组件。弹出窗口会提示您输入名称和描述。
- 将组件命名为
meetGreet并单击提交。窗口还可提供各种选项来配置应用程序选项卡、页面、记录页面和社区页面。您可以忽略这些选项。目前,我们只关注编写基本的 Aura 组件代码。 - 我们创建了两个选项卡。单击标记为 meetGreet.cmp 的选项卡。本文件包含 Aura 组件的开头和结尾标记。
- 在开头和结尾
<aura:component>和</aura:component>标记之间,复制并粘贴此行。<p>Greetings, fellow humans! What’s your status?</p>

- 要保存组件,请选择文件 | 保存。
恭喜:您使用 Developer Console 创建了您的第一个 Aura 组件!要完整构建组件,还有几个步骤,但您可以将这项工作委派给一名船员。
现在,先抢先看一下窗口右侧的列表。它包含组件捆绑包中可用于构建组件的所有资源。单击右侧边栏中的任何项目,即可打开相应的资源。您可以在新资源中编写代码,来构建组件捆绑包的不同部分。例如,您可以使用“样式”资源向应用程序添加视觉元素,并使用“助手”添加业务逻辑。

- 选择文件 | 打开 Lightning 资源。
- 在搜索框中键入组件名称以查找捆绑包,或从列表中选择其文件夹。
- 要查看捆绑包的资源,单击文件夹旁边的箭头。

- 选择要处理的资源,然后单击打开所选资源。
创建 Visualforce 页面和组件
您学习了如何使用控制台创建 Apex 代码和 Aura 组件。现在,我们来介绍 Visualforce。
Visualforce 是一个 Web 开发框架,用于为移动和桌面应用程序构建复杂的用户界面。这些界面托管在 Lightning 平台上。您的用户界面可以看上去像标准的 Salesforce 界面,也可以对其进行自定义。
现在,您一定想知道,Visualforce 和 Lightning 组件之间有什么区别?Visualforce 以页面为中心:保存记录时,Visualforce 页面会与服务器交互并重新加载用户界面 (UI)。相比之下,Lightning 组件框架会在设备(专业的说法叫做客户端)上完成大部分工作。如果您想了解更多信息,请查看 Lightning Web Components for Visualforce Developers(适用于 Visualforce 开发人员的 Lightning Web 组件)模块。
如果想探索 Visualforce 的世界,请查看 Visualforce 基本知识模块。
但首先,让我们开始使用 Developer Console 构建 Visualforce 一个页面。准备好掌控全局!
创建 Visualforce 页面
您有一份“飞行系统检查表”,控制工程师会在执行发动机和油箱安全检查时每 2 小时更新一次。我们来创建一个可供他们用来报告发现结果的 Visualforce 页面。
功能性“飞行系统检查表”页面需要与存储控制工程师输入值的对象进行交互。但是,现在,我们主要关注创建 UI。您可以让下属创建这些自定义对象。
- 选择文件 | 新建 | Visualforce 页面。
- 将页面命名为
FlightSystemsChecklist。 - 在文本编辑器中,复制并粘贴以下代码。
<apex:page sidebar="false"> <!--Flight Systems Checklist Visualforce Page--> <h1>Checklist</h1> <apex:form id="engineReadinessChecklist"> <apex:pageBlock title="Flight Systems Checklist"> <!--First Section--> <apex:pageBlockSection title="Engines"> <!--Adding Checkboxes--> <apex:inputCheckbox immediate="true"/>Engine 1 <apex:inputCheckbox immediate="true"/>Engine 2 <apex:inputCheckbox immediate="true"/>Engine 3 <apex:inputCheckbox immediate="true"/>Engine 4 <apex:inputCheckbox immediate="true"/>Engine 5 <apex:inputCheckbox immediate="true"/>Engine 6 </apex:pageBlockSection> <!--Second Section--> <apex:pageBlockSection title="Fuel Tanks"> <apex:inputCheckbox immediate="true"/>Tank 1 <apex:inputCheckbox immediate="true"/>Tank 2 <apex:inputCheckbox immediate="true"/>Tank 3 <apex:inputCheckbox immediate="true"/>Tank 4 <apex:inputCheckbox immediate="true"/>Tank 5 <apex:inputCheckbox immediate="true"/>Tank 6 </apex:pageBlockSection> <apex:pageBlockButtons> <!--Adding Save Button--> <apex:commandButton value="Save" action="{!save}"/> </apex:pageBlockButtons> </apex:pageBlock> </apex:form> </apex:page> - 选择文件 | 保存。
- 在左上角,单击预览。浏览器会打开 Visualforce 页面的预览。页面中的 Visualforce 标记(
form、pageBlock、inputCheckbox等)在预览中呈现。
- 选择文件 | 打开。
- 在“实体类型”下,单击页面。
- 在“实体”下,双击要打开的页面。
您可以在 Developer Console 中使用任何或所有这些方法为组织创建、编辑和自定义应用程序。而且,到目前为止,您已经远离了小行星 2014 QO441 的运行轨道,没有做出任何危及船员安全的草率决定。
