Customize the User Interface
Learning Objectives
Your Layouts Can Customize Lightning Experience Records
You can customize the content of your record pages in Lightning Experience using tools you’re already familiar with: page layouts and compact layouts.
Page Layouts in Lightning Experience
When you customize your page layouts in Salesforce Classic, those changes can affect the content of object record pages in Lightning Experience. However, in Lightning Experience, the page elements display differently and some aren’t supported.
If your org supports multiple page layouts, you can create a page layout from the Page Layouts related list on any object in the Object Manager. You can also edit or delete an object’s page layouts by clicking on a page layout in the Page Layouts related list.
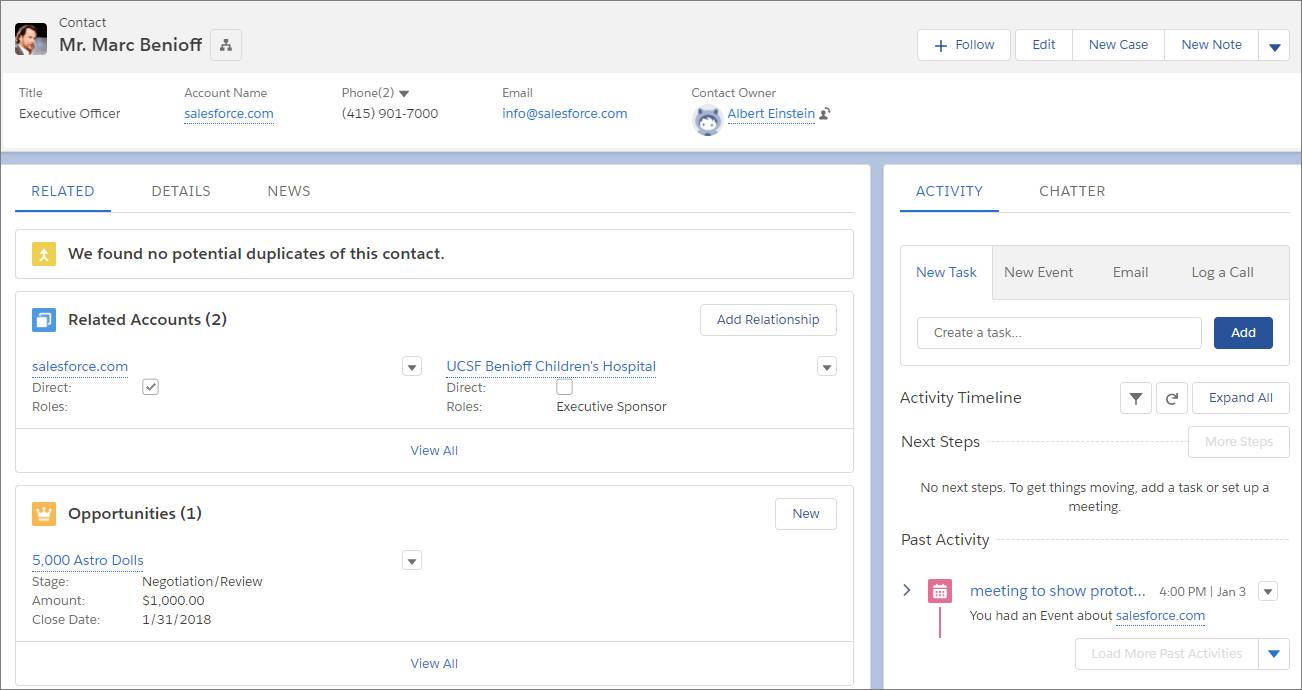
Here’s a sample contact record in Lightning Experience. The highlights panel contains key record fields and is the only part of a record page that you can’t customize using the page layout editor. The fields in the highlights panel are customized using a compact layout. We’ll get into compact layouts shortly.

These page layout elements are supported in Lightning Experience.
- Actions—Actions display in different places, such as the highlights panel, Activity tab, and the Chatter tab. The actions are derived from the list of actions in the Salesforce Mobile and Lightning Experience Actions section of the page layout. Some actions aren’t supported in Lightning Experience. We’ll learn more about actions in Lightning Experience in the next unit.
- Blank Spaces—Blank spaces are supported in Lightning Experience.
- Canvas Apps—Canvas apps are supported in Lightning Experience.
- Custom Links—Custom links display under the Details tab.
- Fields—Fields display under the Details tab. You can remove or reorder fields on a page layout only via the page layout editor. The top-down tab-key order, which allows users viewing a record detail page to move through a column of fields from top to bottom before moving focus to the top of the next column of fields, isn’t supported in Lightning Experience. Even if a page layout is configured for a top-down tab-key order, tabbing moves from left-to-right through field columns in Lightning Experience.
- Related Lists—Related lists are included as Lightning components in Lightning Experience. Not all related lists are supported in Lightning Experience. In Lightning Experience, the related list type determines how many fields are displayed in a related list. The Basic List related list type displays only the first four fields of a related list. The Enhanced List type shows up to 10 fields, lets you resize and sort columns, perform mass actions, and wrap text. To change the related list type, customize the related list component in the Lightning App Builder.
- Report Charts—Report charts that you add to a page layout appear under the Details tab in Lightning Experience. When you add a report chart to a page layout, it can take a few moments before the chart appears on Lightning record pages.
- Sections—Sections appear along with fields under the Details tab. A section with no header is incorporated into the section above it. The Detail Page visibility setting controls whether the section header appears for both the detail page and the edit page. You can set the section header to display (or hide) on the detail page and to display (or hide) on the edit page.
- Standard and Custom Buttons—Standard and custom buttons are treated as actions in Lightning Experience, just like in the Salesforce app. Custom buttons that call JavaScript aren’t supported in Lightning Experience.
-
Visualforce Pages—Visualforce pages that you added to the page layout appear under the Details tab. Only Visualforce pages with Available for Lightning Experience, Lightning Communities, and the mobile app enabled display in Lightning Experience on Lightning pages, utility bars, and the Salesforce app.
- Expanded lookups
- Mobile cards
- S-controls
- Section header visibility for Edit Page
- Tags
Compact Layouts in Lightning Experience
If you’ve completed the Salesforce Mobile Basics module, you’re familiar with compact layouts and how they work in the Salesforce mobile app. Compact layouts play the same role in Lightning Experience: displaying a record’s key fields in the highlights panel of a record page. Compact layouts are also used in other places, such as the activity timeline and expanded lookup cards.
A compact layout lets you put the most important fields where your users can easily see them. If your org supports record types, you can assign a compact layout to different record types, just like you can with a page layout.
In Lightning Experience, up to the first seven fields in a compact layout appear in the highlights panel of an object record. (On smaller screens, the highlights panel displays fewer fields.) When a user hovers over a lookup relationship field on the object record page, a highlights panel for that field displays the first five fields from the compact layout. Highlights panels display the first field from the compact layout at the top in an accented font.

Changes you make to a compact layout are reflected in both Lightning Experience and the Salesforce mobile app. Event and task compact layouts determine the fields that appear in the details section when you expand an activity in the activity timeline in Lightning Experience. When you change the compact layout for tasks in the activity timeline, you also impact the fields that show up in the highlights area on tasks, in tasks lists, and everywhere else the compact layout is used.
You can create and edit a compact layout from the Compact Layouts related list on any object in the Object Manager in Lightning Experience.
Resources
- Compact Layouts
- Create Compact Layouts
- Assign Compact Layouts to Record Types
- Salesforce Mobile Basics Trailhead Unit: Customizing Compact Layouts
- Get more from Salesforce with our educational webinars
