Melhorar a aparência das telas
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Definir os botões de rodapé de uma tela de fluxo.
- Dividir uma tela de fluxo em várias seções e colunas.
- Configurar um componente de tela para mostrar apenas em certas condições.
- Configurar um componente de tela para aceitar apenas entradas válidas.
Nesse módulo, você criou um fluxo que faz várias perguntas aos agentes de suporte e depois cria um caso. Está bom, mas podemos melhorá-lo. Podemos torná-lo melhor, mais forte, mais rápido… Ou, pelo menos, podemos torná-lo mais organizado, mais fácil de usar e consciente dos seus requisitos de dados. Vamos desbloquear todo o potencial das suas telas!
Definir os botões de rodapé de uma tela
Os agentes de suporte da Pyroclastic estão tendo alguns problemas quando executam o fluxo Create Case for Contact (Criar caso para contato). Quando eles clicam em Finish (Concluir) na última tela, o fluxo é reiniciado inesperadamente logo no início, e eles não sabem o que fazer. Às vezes, são gerados dois novos casos em vez de um. Após a solução de problemas e investigação, Flo descobre que o problema ocorre quando um agente clica no botão Previous (Anterior) na última tela. Dê uma olhada no fluxo novamente.

Se um usuário clicar no botão Previous (Anterior), ele retornará à tela anterior: Página de perguntas 2. Quando o usuário clica em Next (Avançar) para prosseguir, o fluxo executa o elemento Create Case (Criar caso) uma segunda vez (o que não queremos)!
É uma melhor prática tornar seus fluxos o mais transparentes e infalíveis possível. Remova botões desnecessários e dê a cada botão um rótulo que descreva o que acontece quando um usuário clica no botão.
Vamos personalizar os botões nas telas Questions Page 2 (Página de perguntas 2) e File Upload (Carregamento de arquivos), e ocultar o botão Previous (Anterior) potencialmente perigoso na tela File Upload (Carregamento de arquivos).
- Abra o fluxo Create Case for Contact (Criar caso para contato).
- No elemento Questions Page 2 (Página de perguntas 2), certifique-se de que nenhum componente esteja selecionado na tela.
- Na barra lateral Screen Properties (Propriedades da tela), clique em Configure Footer (Configurar rodapé).
- Para o botão Next or Finish (Avançar ou concluir), selecione Use a custom label (Usar um rótulo personalizado).
- Em Next or Finish Button Label (Rótulo do botão Avançar ou Concluir), insira
Create Case(Criar caso).
- Clique em Concluído.
- No elemento File Upload Screen (Tela de carregamento de arquivos), certifique-se de que nenhum componente esteja selecionado na tela.
- Na barra lateral Screen Properties (Propriedades da tela), clique em Configure Footer (Configurar rodapé).
- Para o botão Next or Finish (Avançar ou concluir), selecione Use a custom label (Usar um rótulo personalizado).
- Em Next or Finish Button Label (Rótulo do botão Avançar ou Concluir), insira
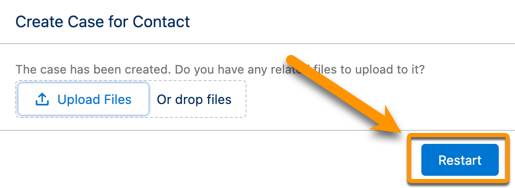
Restart(Reiniciar).
- No botão Previous (Anterior), selecione Hide Previous (Ocultar anterior).
- Clique em Done (Concluído) e salve o fluxo.
Agora, quando o fluxo executa a tela Questions Page 2 (Página de perguntas 2), o botão Next (Avançar) diz ao usuário exatamente o que acontecer quando ele clicar nele: o fluxo cria um caso.

Quando o fluxo executa a tela File Upload (Carregamento de arquivos), o botão Finish (Concluir) tem o rótulo Restart (Reiniciar) mais visível, e o botão Next (Anterior) fica oculto.

Organizar componentes em linhas e colunas
Flo incorporou o fluxo Create Case for Contact (Criar caso para contato) na coluna mais larga de uma página de contato do Lightning. Agora a tela de fluxo tem muito espaço em branco não utilizado. Além disso, a segunda tela tem bastantes perguntas, que ocupam muito espaço vertical. Como podemos usar o espaço da tela de forma mais eficiente?
O componente Section (Seção) divide uma tela de fluxo em várias colunas, permitindo que você posicione os componentes lado a lado e use esse espaço em branco horizontal. No componente Section (Seção), você define o número de colunas e a largura relativa de cada coluna.
Adicione componentes Section (Seção) às telas para usar esse espaço extra.
Atualizar a tela Questions (Perguntas)
- Abra o elemento Questions (Perguntas).
- Arraste Section (Seção) da barra lateral Components (Componentes) para a parte superior da tela.
- Na barra lateral da seção, clique em +Add Column (+Adicionar coluna).

- Arraste o componente Display Text (Exibir texto) SayThisText para a primeira coluna vazia.
O destaque verde mostra qual seção está ativa conforme você se move pela tela. Solte o componente na primeira coluna quando ela ficar em destaque.
- Arraste o componente Long Text Area (Área de texto longo) Problem Description (Descrição do problema) para a primeira coluna, abaixo de SayThisText.
- Arraste o componente Text (Texto) Case Subject (Assunto do caso) para a segunda coluna.
- Arraste o componente Toggle (Alternar) CloseCase para a segunda coluna, abaixo de Case Subject (Assunto do caso).
Sua tela deve ficar assim.
- Clique em Concluído.
Atualizar a tela Questions Page 2 (Página de perguntas 2)
- Abra o elemento Questions Page 2 (Página de perguntas 2).
- Arraste Section (Seção) da barra lateral Components (Componentes) para a parte superior da tela.
- Na barra lateral da seção, clique em +Add Column (+Adicionar coluna).
- Defina a Largura da coluna 1 como 9 de 12.
- Arraste o componente Data Table (Tabela de dados) Point of Contact (Ponto de contato) para a primeira coluna.
- Arraste o componente Radio Buttons (Botões de opção) What priority would the customer assign to this case (Qual prioridade o cliente atribuiria a esse caso?) para a segunda coluna.
- Arraste outro componente Section (Seção) da barra lateral Components (Componentes) para a tela, abaixo do primeiro componente Section (Seção).
- Na barra lateral Section (Seção), clique em +Add Column (+Adicionar coluna) duas vezes.
A segunda seção agora tem três colunas.
- Altere as larguras das colunas para:
- Largura da coluna 1: 3 de 12
- Largura da coluna 2: 3 de 12
- Largura da coluna 3: 6 de 12 (metade da largura)
- Arraste o componente Lookup (Pesquisa) QA Reviewer (Revisor de QA) para a primeira coluna da segunda seção.
- Arraste o componente Record Field (Campo de registro) ScreenReviewer para a segunda coluna da segunda seção.
- Arraste o componente Checkbox Group (Grupo de caixas de seleção) In which timeslots can we call the customer for follow-up if needed (Em quais horários podemos ligar para o cliente para acompanhamento, se necessário?) para a terceira coluna da segunda seção.
Sua tela deve ficar assim.
- Clique em Done (Concluído) e salve o fluxo.
Para ver suas telas recém-organizadas em ação, salve o fluxo e clique em Run (Executar). Essa tela é tão esteticamente agradável que você deveria se chamar Michelangefluxo!

Controlar quando os componentes são exibidos
Como componentes de página do Lightning, os componentes de tela de fluxo são compatíveis com a visibilidade condicional. Quando você adiciona visibilidade condicional a um componente, o fluxo exibe o componente apenas quando as condições especificadas estão presentes. Essas condições podem fazer referência a qualquer parte do fluxo, incluindo outros componentes na mesma tela.
Os agentes de suporte da Pyroclastic não precisam de ver os intervalos de tempo de acompanhamento, a não ser que selecionem um motivo que provavelmente necessitará de acompanhamento. Portanto, vamos simplificar o fluxo com um pouco de visibilidade condicional.
- Abra o elemento Questions Page 2 (Página de perguntas 2) e selecione o componente do grupo de caixas de seleção CallbackTimes.
- Clique em Set Component Visibility (Definir visibilidade do componente).
- Em When to Display Component (Quando exibir o componente), selecione All Conditions Are Met (AND) [Todas as condições são atendidas (AND)].
- Em Resource (Recurso), selecione caseVar > Reason (Motivo).
- Em Operator (Operador), selecione Equals (Igual a).
- Em Value (Valor), insira
Equipment Complexity,Performance,Breakdown,Equipment Design,Other.
Esses valores são todas as opções dessa lista de opções, exceto Installation (Instalação) e Feedback. Quando você insere todas as opções desejadas separadas por vírgulas, o Salesforce trata cada valor como uma opção válida. Como alternativa, você pode definir When to Display Component (Quando exibir o componente) para Any Condition is Met (OR) (Qualquer condição é atendida [OU]) e adicionar cada opção viável como uma condição separada.
- Clique em Done (Concluído) no pop-up.
- Clique em Done (Concluído) para fechar o elemento de tela.
- Salve o fluxo.
Agora, quando Case Reason (Motivo do caso) é definido com um valor diferente de Installation (Instalação) ou Feedback, o componente CallbackTimes aparece. Altere Case Reason (Motivo do caso) para Installation (Instalação) ou Feedback, e a pergunta desaparece. Clique no botão Run (Executar), vá para a segunda tela e experimente você mesmo!

Melhorar a qualidade dos dados nos componentes
Os agentes de suporte da Pyroclastic têm uma última solicitação para o fluxo Create Case for Contact (Criar caso para contato). Algumas descrições de caso são muito breves e não têm informações suficientes sobre a chamada. Flo pede para você implementar um requisito mínimo de caracteres no campo de descrição.
Felizmente, você pode adicionar validação aos componentes de tela. É como adicionar uma regra de validação a cada componente. Há uma grande diferença, no entanto.
- Uma regra de validação é acionada quando a fórmula retorna TRUE.
- Uma validação de componentes de tela é acionada quando a fórmula retorna FALSE.
Vamos adicionar um mínimo de 20 caracteres ao componente Problem Description (Descrição do problema).
- Abra o elemento Questions (Perguntas) e selecione o componente Problem Description (Descrição do problema).
- No painel de propriedades, clique em Validate Input (Validar entrada).
- Em Error Message (Mensagem de erro), insira
Please add more detail.(Adicione mais detalhes.) - Em Formula (Fórmula), insira
LEN({!ScreenDescription}) >= 20
- Clique em Done (Concluído) e salve o fluxo.
Agora, quando um usuário insere uma descrição com menos de 20 caracteres, o fluxo exibe a mensagem de erro e impede o usuário de prosseguir até que ele adicione mais texto. Claro que isso não garante que ele adicionará detalhes relevantes, mas é um incentivo simpático que é difícil de ignorar.

Nesse emblema, você aprendeu a criar um fluxo de tela. Em seguida, consulte o emblema Distribuição do fluxo de tela para saber como incorporar fluxos de tela onde os usuários precisam deles.
Recursos
- Ajuda do Salesforce: Componente de resultado da tela de fluxo: Seção
- Ajuda do Salesforce: Considerações sobre visibilidade condicional de fluxo
- Ajuda do Salesforce: Validar entradas de usuários em telas de fluxo
