Criar botões e links personalizados
Objetivos de aprendizagem
Após concluir esta unidade, você estará apto a:
- Criar botões e links personalizados.
- Adicioná-los a um layout de página.
- Explicar a diferença entre um botão personalizado e um link personalizado.
Botões e links personalizados
Cada organização tem um conjunto exclusivo de necessidades de negócio. Se os usuários precisam acessar regularmente outras páginas dentro ou fora da sua organização, é possível adicionar botões e links personalizados diretamente a páginas de detalhes de objeto e de registro.
Botões e links personalizados ajudam você a integrar os dados do Salesforce a URLs externos, a aplicativos, à intranet da sua empresa ou a outros sistemas de back-end.
Quando os usuários têm todas as informações que precisam à mão, eles podem ser ainda mais produtivos com o Salesforce.
O que fazem os botões e links personalizados?
Os links personalizados podem ser vinculados a um URL externo, como www.google.com, a uma página do Visualforce ou à intranet da sua empresa. Os botões personalizados podem conectar usuários a aplicativos externos, como páginas da web, e iniciar links personalizados.
Você pode escolher as propriedades da janela de exibição que determinam como o destino de um link ou botão aparece para seus usuários. Os links personalizados podem incluir campos do Salesforce como tokens no URL. Por exemplo, é possível incluir o nome de uma conta em uma URL de procura no Yahoo: https://search.yahoo.com/bin/search?p={!Account_Name}.
No Lightning Experience, os botões e links personalizados residem nos layouts de página e aparecem em áreas diferentes de uma página do Lightning Experience.
Existem três tipos principais de botões e links personalizados que você pode criar.
- Botão de lista: aparece na lista relacionada de uma página de registro de objeto.
- Link de página de detalhes: aparece na seção de links dos detalhes de registro em uma página de registro de objeto.
- Botão de página de detalhes: aparece no menu de ações no painel de destaques de uma página de registro.
Exploraremos as três opções.
Criar botão de lista personalizado
Você viu o que eles podem fazer. Agora é hora de criá-los. Para cada tipo de botão, você precisa definir a ação que ocorre quando um usuário clica nele. Primeiro, o botão de lista personalizado.
Botão de lista personalizado é um botão que pode ser adicionado a uma lista relacionada. Ao criar um botão de lista para um objeto, você poderá adicionar o botão à lista relacionada desse objeto quando ela aparecer em outros objetos. Como as auditorias de energia são vinculadas a contas com um campo de relacionamento de pesquisa, uma lista relacionada de auditorias de energia aparece automaticamente nos registros de conta.
Por exemplo, anteriormente no módulo, você inseriu informações de auditoria para “Análise quinquenal da GenePoint”. Ao ver o registro de conta da GenePoint, clicar na guia Relacionados e rolar até o final da página de registro, você verá uma lista relacionada de auditorias de energia que exibe essa auditoria.
Maria deseja adicionar um botão personalizado a essa lista relacionada de auditorias de energia para permitir que os usuários naveguem diretamente até o PDF com diretrizes sobre auditoria de energia da Ursa Major Solar. Ela já carregou o PDF como arquivo, mas precisa de sua URL para onde o botão personalizado possa apontar. Veja como funciona.
- No Iniciador de aplicativos, encontre e selecione o aplicativo Vendas.
- Clique na guia Files (Arquivos).
Aqui, Maria pode ver o PDF de diretrizes carregado.

- Faça o upload de um arquivo próprio para que você possa acompanhar o resto destas etapas.
- Clique em
 para ver o arquivo que você acabou de carregar e selecione Share (Compartilhar).
para ver o arquivo que você acabou de carregar e selecione Share (Compartilhar).
- Clique no caractere ao lado de Quem pode acessar para expandir a seção.
- Na área Criar link público, defina o botão de alternância Senha como Off (Desligado).
- Clique em Create link (Criar link) e em Create (Criar).
Isso gera uma URL pública para o arquivo que você pode compartilhar com outras pessoas ou, neste caso, adicionar como URL a um botão ou link personalizado. Neste exemplo, a URL da Maria éhttps://ursamajorsolar.salesforce.com/sfc/p/R00000008nD1/a/R000000007LK/8Z8auAJBSeSCzqQ8Kv9ofolIWi_jP13oR3LUUYuXc3A.
- Clique em Copiar link e clique em Concluído.
- Em Configuração, clique em Gerenciador de objetos e clique em Auditoria de energia.
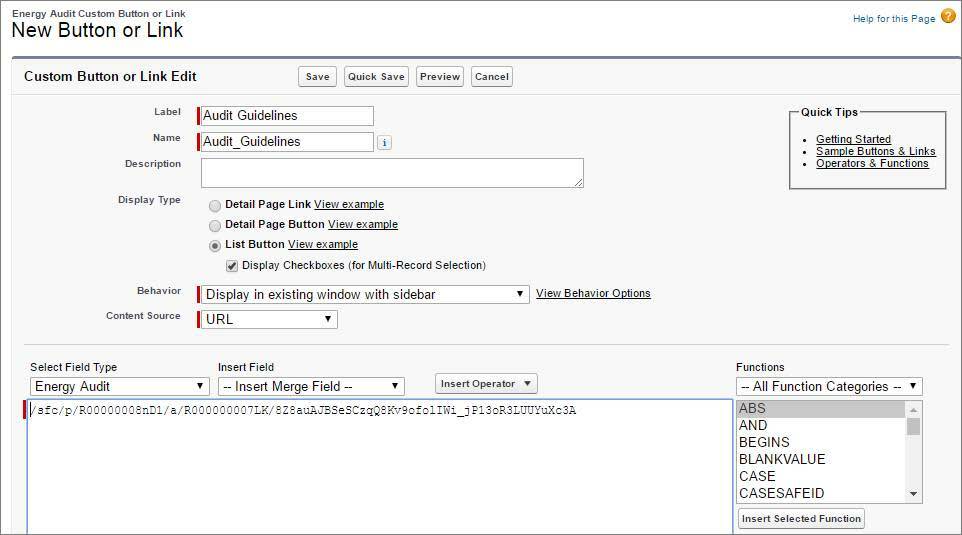
- Clique em Botões, links e ações e em Novo botão ou link.
- Nomeie o botão
Audit Guidelines(Diretrizes de auditoria).
- Selecione Botão de lista.
- Cole a URL do arquivo na caixa de texto grande.
Como o arquivo é local para a sua organização, use tudo que vem após a parte do domínio da URL para criar o link personalizado. Usando este exemplo, o link da Maria aponta para/sfc/p/R00000008nD1/a/R000000007LK/8Z8auAJBSeSCzqQ8Kv9ofolIWi_jP13oR3LUUYuXc3A.

Você deve estar se perguntando: “Opa! O que é aquilo ali que se parece com fórmulas? O que eu faço com isso?” É uma versão do editor de fórmulas do Salesforce e você pode usá-la para definir as propriedades do botão ou do link. Por exemplo, se a fonte do seu conteúdo é uma URL, como neste caso, essa seção é onde você coloca a URL para onde o botão ou link deve apontar. Você pode adicionar campos de mesclagem e operadores para aprimorar o comportamento do botão ou do link incluindo dados do Salesforce. Para saber mais sobre operadores e campos de mesclagem, confira a Ajuda do Salesforce.
- Clique em Save (Salvar) e em OK.
O botão não aparecerá na lista relacionada de Auditorias de energia para qualquer objeto enquanto Maria não o adicionar. Isso será feito em seguida.
- Clique em Gerenciador de objetos e em Conta.
- Clique em Layouts de página e em Layout de conta.
- Role até o final do layout, até a lista relacionada de auditorias de energia.
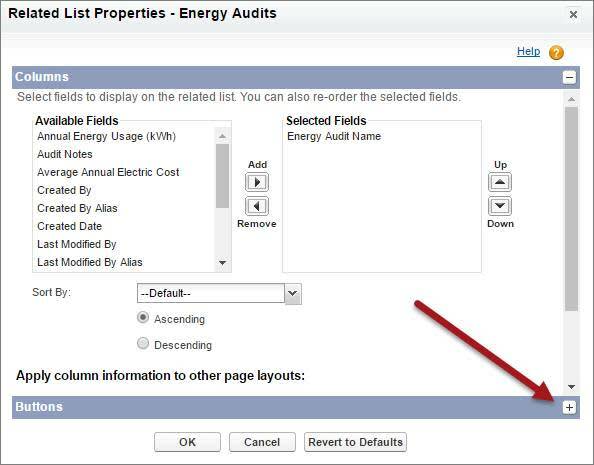
- Clique no ícone de chave inglesa para editá-la.

- Clique no ícone de sinal de adição para expandir o cabeçalho da seção Botões.

- Adicione o botão Diretrizes de auditoria à lista de botões selecionada e clique em OK.
- Clique em Salvar.
- Volte para o aplicativo Vendas, clique em Contas e selecione a conta GenePoint.
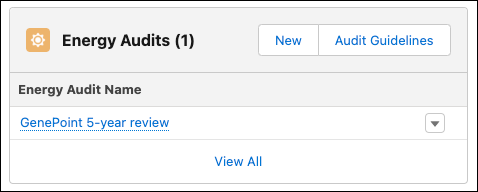
- Clique na guia Related (Relacionados), role até o final e veja o novo botão Audit Guidelines (Diretrizes de auditoria) na lista relacionada Energy Audits (Auditorias de energia).

Criar um link personalizado de página de detalhes
Maria, nossa administradora da Ursa Major Solar, deseja adicionar um link personalizado que permita aos usuários fazer uma pesquisa rápida no Google sobre as contas que eles estão visualizando.
Vamos começar.
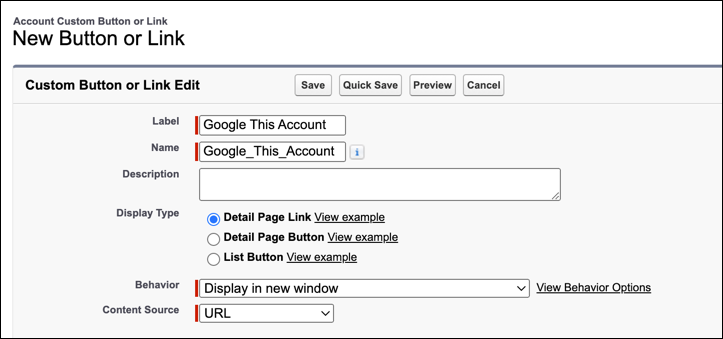
- Em Configuração, clique em Object Manager (Gerenciador de objetos) e clique em Account (Conta).
- Clique em Botões, links e ações e em Novo botão ou link.
- Nomeie o link
Google This Account(Pesquisar essa conta no Google).
- Verifique se a opção Link de página de detalhes está selecionada como tipo de exibição e deixe os dois campos seguintes como estiverem.

Agora é hora de adicionar a URL para a qual o link deve apontar.
- No editor de fórmula, insira
https://www.google.com/search?q={!Account.Name}.
- Clique em Save (Salvar) e clique em OK.
Você pode usar Quick Save (Salvamento rápido) para salvar e continuar editando. O salvamento valida o URL definido, caso você tenha definido a fonte de conteúdo como URL. Antes que você possa usar seus links e botões personalizados, você deve adicioná-los ao layout de página de um objeto. Você poderá ver e usar o botão ou link em uma página de detalhes de registro. Vamos fazer isso a seguir.
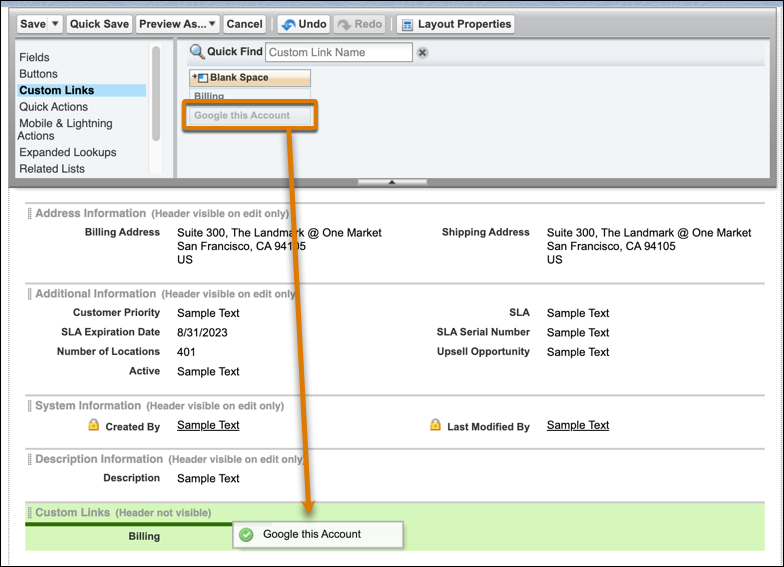
- Clique em Page Layouts (Layouts de página) e em Account Layout (Layout de conta).
- Na categoria Links personalizados da paleta, arraste Google This Account (Pesquisar essa conta no Google) para a seção Custom Links (Links personalizados) do layout.

- Passe o mouse sobre a seção Links personalizados e clique no ícone de chave inglesa que aparece.
- Na janela Propriedades de seção, selecione Página de detalhes e clique em OK.
- Salve o layout de página.
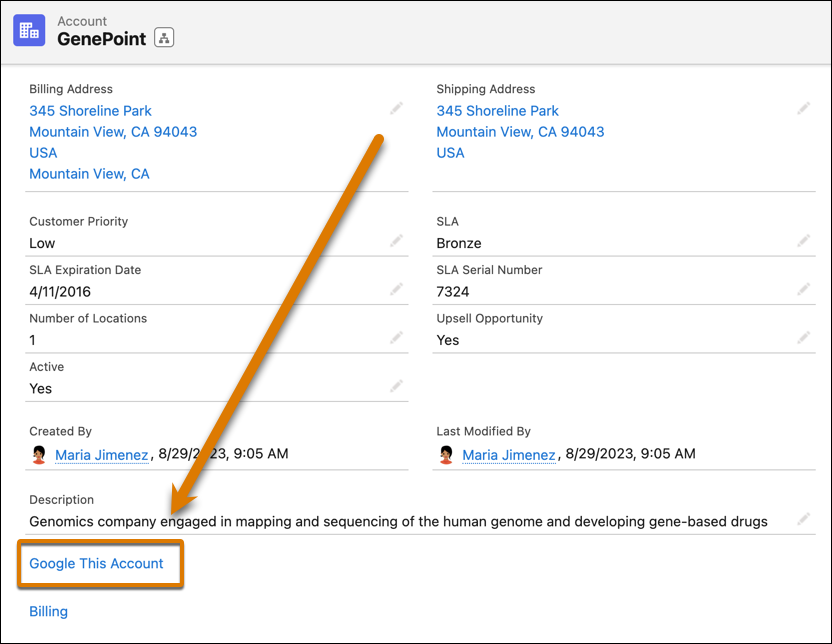
Vamos verificar o resultado.
- No Iniciador de aplicativos, encontre e selecione Accounts (Contas).
- Abra um registro de conta.
- Clique na guia Detalhes e role até o final para encontrar o link personalizado.

Criar um botão personalizado de página de detalhes
Maria deseja adicionar um botão personalizado à página de contas que mostrará a localização da conta no Google Maps.
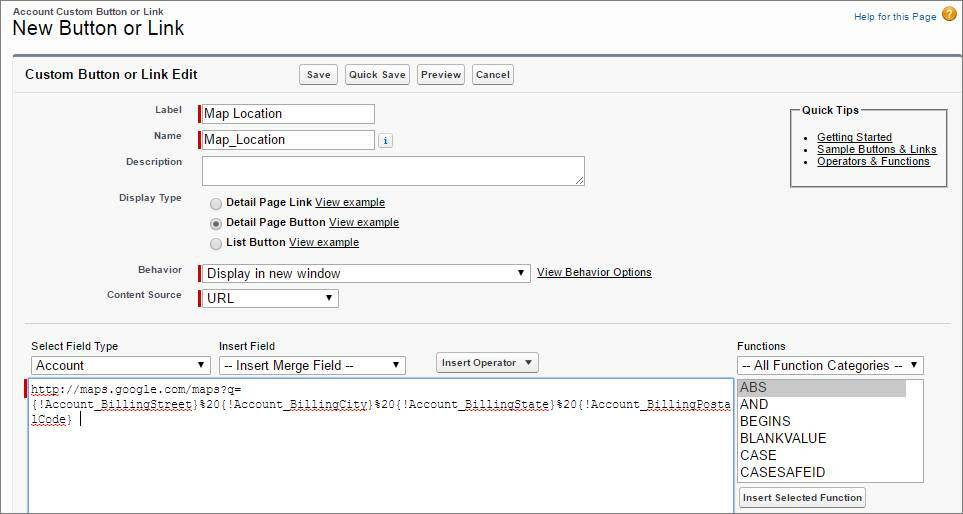
- Em Configuração, clique em Gerenciador de objetos e clique em Conta.
- Clique em Botões, links e ações e, em seguida, clique em Novo botão ou link.
- Nomeie o botão
Map Location(Localização no mapa).
- Selecione Botão de página de detalhes.
- Cole esta URL no editor de fórmulas:
http://maps.google.com/maps?q={!Account_BillingStreet}%20{!Account_BillingCity}%20{!Account_BillingState}%20{!Account_BillingPostalCode}

Essa URL usa campos de mesclagem ({!Account_BillingStreet}) e transmite a informação do registro de conta cujo botão foi clicado para a URL.
- Clique em Save (Salvar) e em OK.
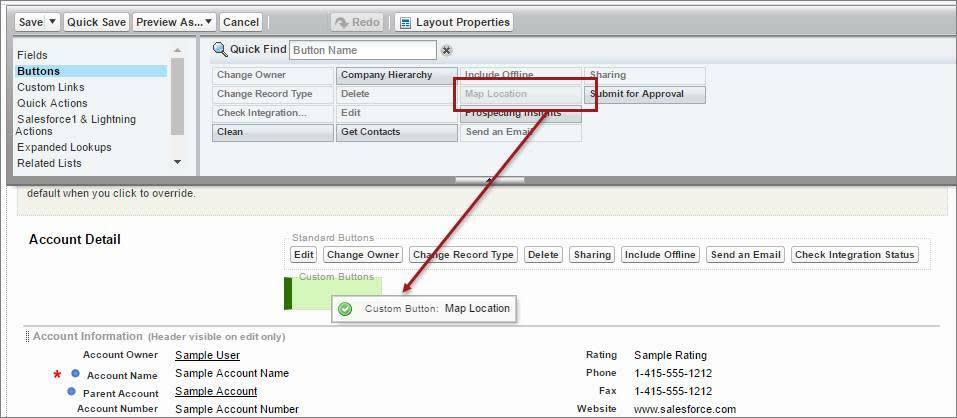
Agora, adicione-o ao layout de página Conta.
- Clique em Layouts de página e em Layout de conta.
- Na categoria Botões da paleta, arraste Map Location (Localização no mapa) para a área Custom Buttons (Botões personalizados) no layout de página.

- Clique em Salvar. OK! Agora vamos testá-lo.
- No Iniciador de aplicativos, encontre e selecione Vendas e clique na guia Contas.
- Abra um registro de conta.
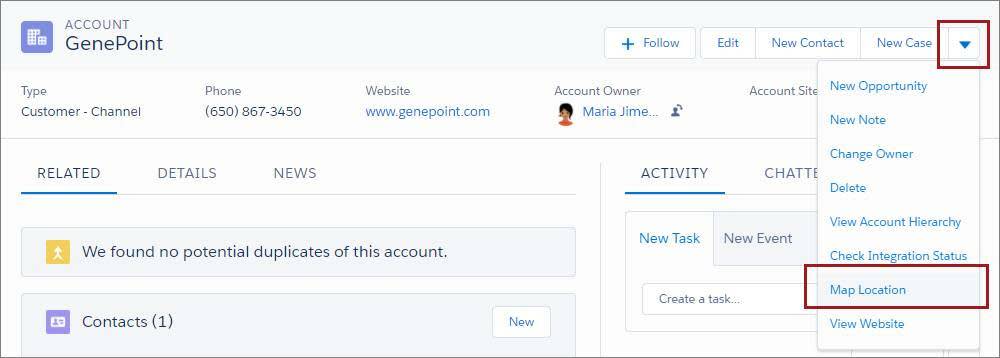
No painel de destaques, é possível ver os campos do layout compacto do objeto e também um menu de ações. O menu de ações é uma mistura de botões padrão com botões personalizados e ações do layout de página. (Veremos as ações na próxima unidade.)
- Expanda o menu de ações e selecione Map Location (Localização no mapa).
O navegador abrirá uma nova janela ou guia que mostra o endereço da conta no Google Maps.

Você adicionou o botão personalizado ao layout de página mas a opção Localização no mapa não está sendo exibida? Isso acontece às vezes, se você substituir as configurações padrão da seção "Ações do Salesforce Mobile e do Lightning Experience" do layout de uma página. Para corrigir isso, adicione os botões que faltam ao layout da página como ações, arrastando-os da categoria “Ações do Mobile e Lightning” na paleta para a seção “Ações do Salesforce Mobile e do Lightning Experience”.
Recursos
- Ajuda do Salesforce: Define Custom Buttons and Links
- Ajuda do Salesforce: Custom Button and Link Samples
- Ajuda do Salesforce: Constructing Effective Custom URL Buttons and Links
- Ajuda do Salesforce: Custom Button Considerations
