Get Started With Dynamic Forms
Learning Objectives
After completing this unit, you’ll be able to:
- Explain the differences between Dynamic Forms-based record pages and standard record pages.
- List the benefits of Dynamic Forms.
- Migrate a record page to Dynamic Forms.
- Explain how Dynamic Forms-based pages are displayed on mobile devices.
Before You Start
This unit builds on the record page that you created in the previous unit. Complete the previous unit first and use the same record page to walk through this unit.
What Is Dynamic Forms?
Dynamic Forms takes the Lightning App Builder to a whole new level. It lets you, the Salesforce admin, build highly flexible and dynamic experiences your users will love by configuring record detail fields and sections inside the Lightning App Builder.
Imagine your Salesforce org today. Maybe it has several slightly different versions of a page to support different profiles or record types. And maybe you have page layouts with 100+ fields because different kinds of users use different fields on the same object. The more fields on your page layout, the more the Record Detail component becomes a monolithic block of fields that you can’t customize.
Dynamic Forms breaks the Record Detail component on your Lightning pages into individual field and section components that you can put anywhere on the page, including in separate tabs and accordion sections. You can use visibility rules to show your end users only the fields they need to see, when they need to see them.

Dynamic Forms gives you:
- An instant upgrade from page layouts: Place fields and sections wherever you want.
- Dynamic layouts: Use visibility rules to show and hide fields and sections.
- Simpler layout management:
- Manage the fields and sections on your pages in the Lightning App Builder without touching the page layout editor.
- Reduce the number of page layouts and record types you need by defining component visibility rules.
- Assign a Lightning page without having to assign a page layout too.
- Manage the fields and sections on your pages in the Lightning App Builder without touching the page layout editor.
How Does Dynamic Forms Work?
Dynamic Forms adds a new tab to the component pane: Fields. The Fields tab contains the Field Section component and a list of fields. You can put a Field Section component anywhere on the page, and you can put fields anywhere within a Field Section component.
You can start using Dynamic Forms in two ways.
- Create a fresh Lightning record page. Then, click the Fields tab in the Lightning App Builder component pane, and start dragging sections and fields anywhere you want them on the page.
- Open an existing record page and with just a few clicks, migrate its record details using the Dynamic Forms migration wizard.
In this unit, you explore the second option: page migration.
Migrate a Record Page to Dynamic Forms
With Dynamic Forms, you can migrate the fields and sections from your existing record pages as individual components in the Lightning App Builder. Then configure them just like the rest of the components on the page, and give the users only the fields and sections that they need.
Time to walk through the process.
- From Setup, enter
App Builderin the Quick Find box, then select Lightning App Builder.
- Click Edit for the New Opportunity Page you created in the last unit.
- Click the Details tab, and then click in the record details.
This selects the Record Detail component and shows its properties in the properties pane.
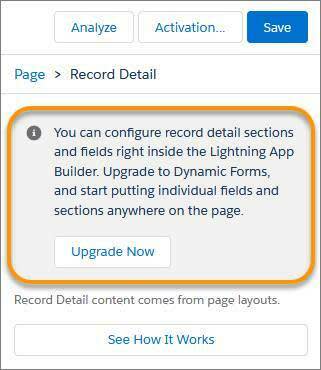
- In the properties pane, click Upgrade Now to start the Dynamic Forms migration wizard.

- Step through the wizard, select Opportunity Layout, then click Finish.
- Click Save.
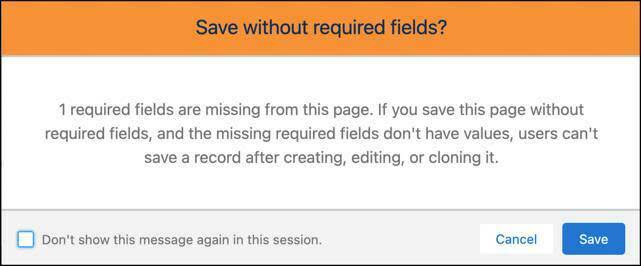
But wait! Apparently a required field is missing. If you save the page without the required fields, and the missing required fields don’t have values, users can’t save a record after creating, editing, or cloning it.

- Click Cancel, and let’s figure out what’s missing.
- Click the Fields tab in the component palette.
Of the Universally Required Fields, Forecast Category is missing from the Details tab. Why is it missing? When you migrate fields from a layout, if universally required fields for the object weren’t present on the layout you migrated from, they’re not added automatically. (If you peek at the Opportunity Layout page layout, you can see that Forecast Category isn’t on it.)
- Click the Details tab, and drag the Forecast Category field into the Opportunity Information section.
- Save the page again.
Why choose a page layout in the upgrade wizard when the Fields tab has all the fields you need? You could just drag all those fields manually to the page. But if you choose a page layout instead, then the upgrade wizard takes the fields and sections from that page layout and automatically adds them to your page. Just a few clicks and you’re done!
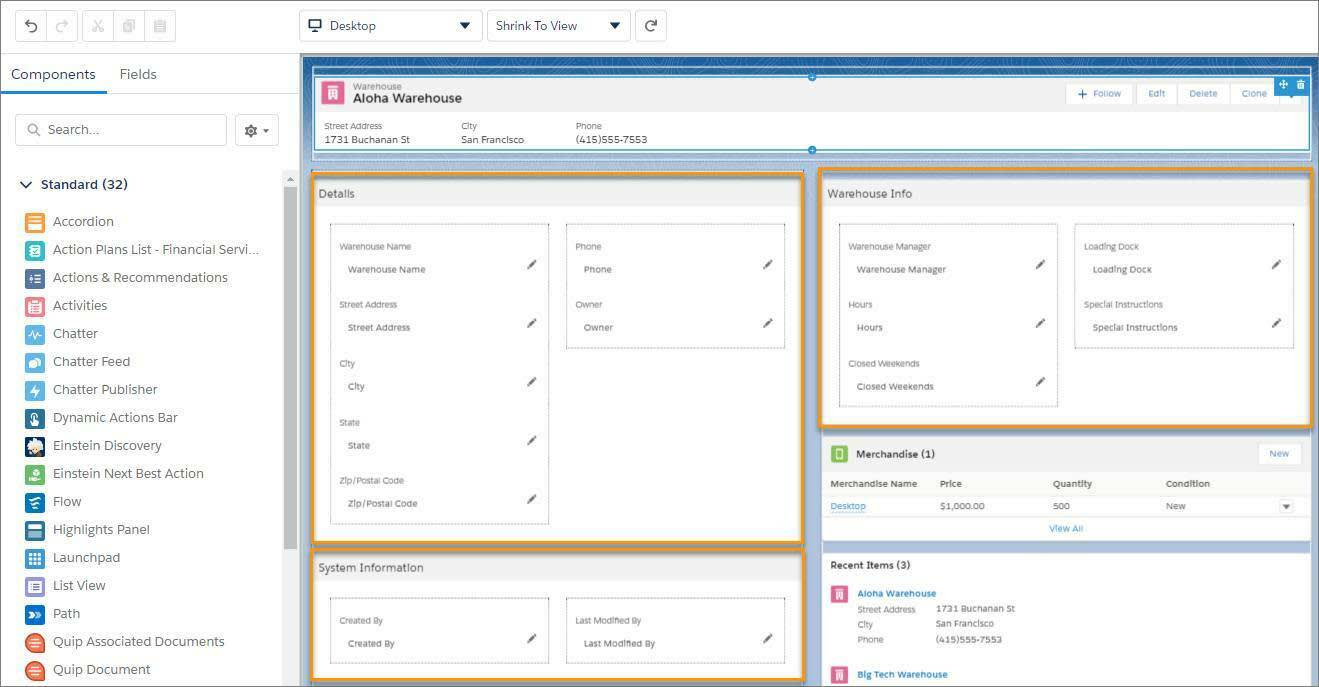
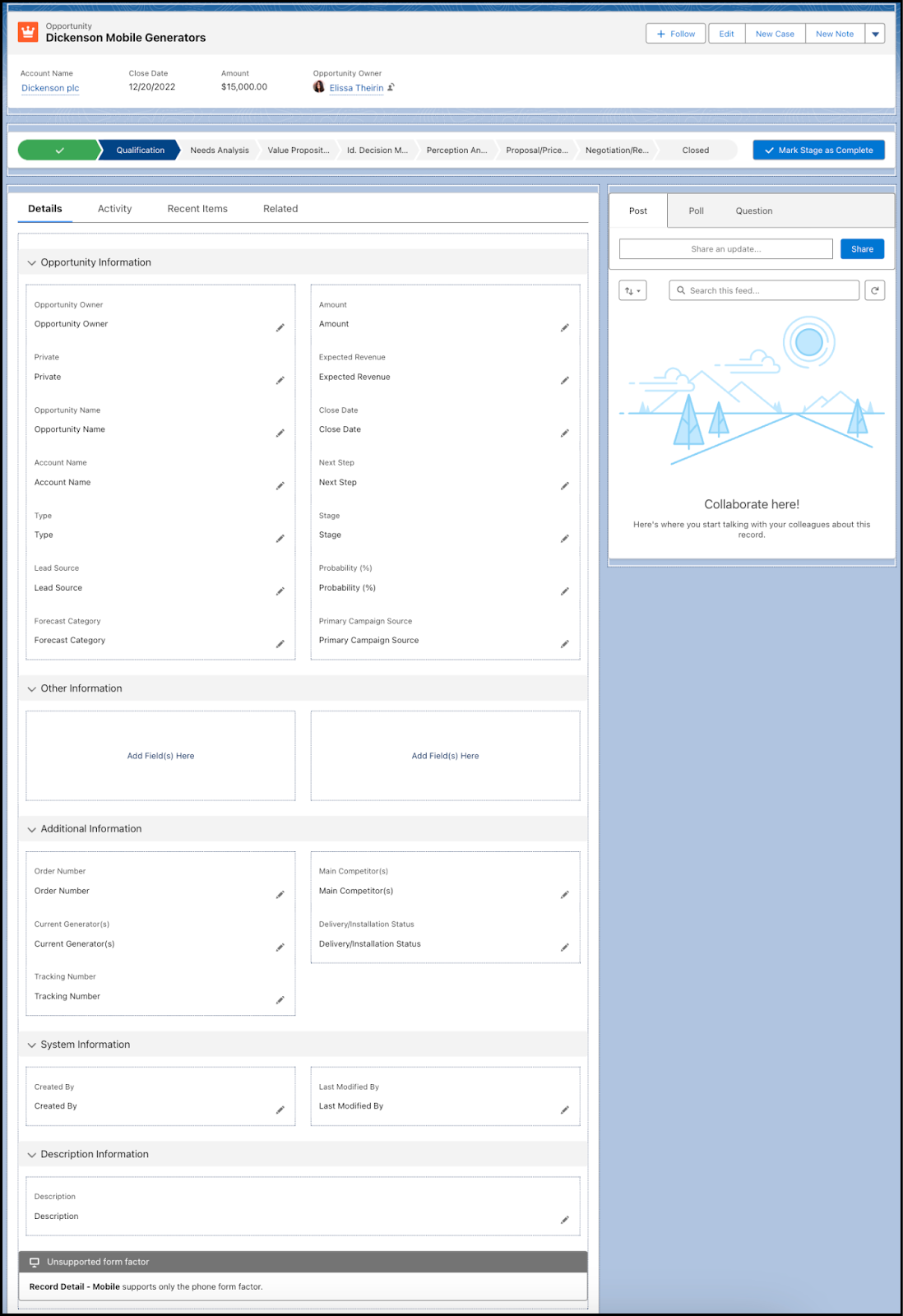
Here’s the migrated page. Each section is a component, and so is each field inside the section.

The Record Detail - Mobile component has been added to the bottom of the page, and the original Record Detail component has been removed. That’s intentional, and you learn more about it later.
Customize the Page
Even though you broke up the Record Detail into individual field components, there are still quite a few fields on the page, which can cause performance issues. One way to get around that is to move lower-priority fields into tabs or accordion sections whose content isn’t visible when the page loads.
Start by optimizing the page. First, delete the empty Other Information section.
- Click the Details tab on the canvas.
- Hover over the Other Information section and click
 to delete it.
to delete it.
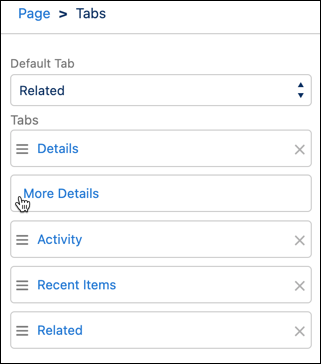
Next, add a new tab.
- Click the Details tab again.
- In the Tabs properties pane, click Add Tab. A new Details tab item appears.
- Click the new Details tab item.
- In the Tab Label list, select Custom.
You might have to scroll up in the Tab Label list to find Custom at the top.
- For Custom Label, enter
More Details, then click Done.
- In the properties pane, drag the new More Details tab above the Activity tab.

Now, move field sections from Details to More Details.
- On the canvas, click the Details tab, and collapse the Opportunity Information section (reducing the vertical space to drag over in the next step).
- In the Additional Information section, click
 and drag the section into the More Details tab.
and drag the section into the More Details tab.
To move an item from one tab to another, click on the item, drag it onto the destination tab, then hold your cursor there for a moment. The destination tab will open, and then you can drop the item into it. For those using a keyboard instead of a mouse, you can move a component using cut and paste keyboard commands. See Keyboard Navigation and Shortcuts in the Lightning App Builder for more information.
on the item, drag it onto the destination tab, then hold your cursor there for a moment. The destination tab will open, and then you can drop the item into it. For those using a keyboard instead of a mouse, you can move a component using cut and paste keyboard commands. See Keyboard Navigation and Shortcuts in the Lightning App Builder for more information.
- Do the same for the Description Information and System Information sections, placing them below the Additional Information section.
- In the Additional Information section, put the Tracking Number field under Delivery/Installation Status.
- Click the Description Information section.
- In the Description Information section properties pane, click in the Label field, scroll to the top of the dropdown, and select Custom.
- In the Custom Label field, enter
Description. Granted, this is a pretty small (and boring) change. But with Dynamic Forms, you can name field sections whatever you want. Be creative!
The Additional Information section has five fields in it, but your users don’t really need to see the Main Competitor(s) field. That’s where Dynamic Forms shines. You can customize the section, leaving only relevant fields, right here in the Lightning App Builder—without using the page layout editor at all.
Finally, delete unnecessary fields.
- In the Additional Information section, hover over the Main Competitor(s) field and click
 to delete it.
to delete it.
- Click the Details tab.
- Expand the Opportunity Information section, then delete the Primary Campaign Source field.
- Delete the Next Step field.
See how the column automatically adjusts?
- Drag the Stage field above the Close Date field.
- Save the page.
The changes that you made here are a simple example of what you can do with Dynamic Forms. For pages that have 100 fields or more in the original Record Detail block, this kind of optimization can significantly improve page performance. Pages with fewer fields to display load faster. And your users don’t have to scroll as much to access the fields that they need.
Add Cross-Object Fields
One great benefit of using Dynamic Forms on your Lightning record pages is being able to add relevant data from related objects via cross-object fields. You can drill into lookup relationship fields from the Fields list in the component palette. Just look for the fields marked with an arrow icon (>), and click the arrow to drill in.
Try adding some Campaign fields to your Opportunity page.
- Click the Fields tab in the component palette.
- Drag a Field Section component into the More Details tab, just above System Information.
- In the properties pane, change the Custom Label of the field section to
Campaign Information.
- Add the Primary Campaign Source field to the new Campaign Information section.
- In the Fields section of the component palette, click the arrow next to the Primary Campaign Source field.
When you drill into a cross-object field from the palette, the fields in the palette change to reflect the fields associated with the object that you clicked into. A breadcrumb at the top of the Fields tab tracks where you are.
- Add these fields to the Campaign Information section:
- Campaign Name
- Campaign Owner
- Active
- Description
- Campaign Name
- Save the page.
Of course, unless there’s a campaign in your org associated with an opportunity, there won’t be anything to show in the Campaign Information section. So add a campaign to an opportunity so you can see how the section looks later when you view the page.
- Click Back
 in the App Builder header.
in the App Builder header.
- From the App Launcher
 , find and select the Opportunities tab.
, find and select the Opportunities tab.
- Open the All Opportunities list view.
- Select Dickenson Mobile Generators.
Notice that all the Campaign Information section fields are empty.
- Click Edit.
- Click into the Primary Campaign Source field, type
User, and select User Conference - Jun 17-19, 2002.
- Click Save.
When you return to the opportunity page, the campaign fields are now filled in.
Make Your Highlights Panel Dynamic
The New Opportunity page currently uses the Highlights Panel component to show users important record fields right at the top of the page. The fields in the Highlights Panel come from the object’s compact layout, which is customized in the object settings in Setup.
However, now that this page uses Dynamic Forms, you can customize the record highlights right in the Lightning App Builder by using the Dynamic Highlights Panel component.
The Dynamic Highlights Panel can contain up to 12 key record fields. When you add it to the canvas, the Primary Field value is preset to the object’s Name field.
- From Setup, enter
App Builderin the Quick Find box, then select Lightning App Builder.
- Click Edit next to the New Opportunity Page.
- On the canvas, click the Highlights Panel component and click
 to delete it.
to delete it.
- Click the Fields tab in the component palette and drag the Dynamic Highlights Panel component to the now-empty region at the top of the page.
- Opportunity Name is set as the first field by default. Add three more fields:
- Account Name
- Close Date
- Amount
- Account Name
The original Highlights Panel has quick actions built into it, which are configured on the object’s page layout. With the Dynamic Highlights Panel, you can customize the actions without having to leave the Lightning App Builder.
- On the canvas, click the Dynamic Highlights Panel component.
- In the properties pane, click Add Action.
- Click inside the Actions field, select the Edit action, then click Done.
- Add three more actions:
- Delete
- Clone
- New Case
- Delete
- Save the page.
Make Your Dynamic Forms-Enabled Record Page Mobile-Friendly
As part of the Dynamic Forms migration process, the Record Detail component is removed from the page. And when you migrate a record page that supports both the desktop and phone form factors to Dynamic Forms, a Record Detail - Mobile component is added to the page for you.
The Record Detail - Mobile component displays the original Record Detail component in a mobile-only container. So, on pages that support both desktop and phone, your desktop users see the Field Section components, and your mobile users see the Record Detail - Mobile component.
But wait…that’s not really an ideal situation, is it? You want your mobile users to see the same set of curated fields that the desktop users do. Luckily, there’s a solution for that: Dynamic Forms on Mobile.
Time to mobile-ize Dynamic Forms-enabled record pages in the org.
- From Setup, enter
Mobilein the Quick Find box, and select Salesforce Mobile App.
- Enable Dynamic Forms and Dynamic Highlights Panel on Mobile.

With that flip of a toggle, record pages that use Dynamic Forms can now display the same customized fields to both your desktop and your mobile users. Any future record pages you create and upgrade to use Dynamic Forms after this point will automatically display the customized fields on mobile and won’t contain the Record Detail - Mobile component.
However, because the New Opportunity Page was created before you flipped the toggle, there’s one more thing to do before it’s mobile-ready. If you enable Dynamic Forms on Mobile and your existing Dynamic Forms-enabled record page includes a Record Detail - Mobile component, your users still see only the Record Detail - Mobile component from their mobile device. You can fix that.
To give your mobile users the same Dynamic Forms experience as the desktop users, you need to remove the Record Detail - Mobile component from existing pages.
- From Setup, enter
App Builderin the Quick Find box, then select Lightning App Builder.
- Click Edit next to the New Opportunity Page.
- Click the Details tab on the canvas.
- Hover over the Record Detail - Mobile component and click
 to delete it.
to delete it.
- Save the page.
You take a look at the finished New Opportunity Page on both desktop and mobile in the next unit.
Now that you know something about what Dynamic Forms can do, give it a try in your own org!
Want to keep up with the latest news about Dynamic Forms? Join the Dynamic Forms and Actions Trailblazer Community, where the product teams respond to your questions, concerns, and feedback. You can also view the Dynamic Forms and Actions roadmap there.
Resources
- Salesforce Help: Dynamic Forms Tips and Considerations
- Salesforce Help: Create and Configure Lightning Experience Record Pages
- Salesforce Help: Required and Read-Only Fields in Dynamic Forms
- Salesforce Help: Enable Dynamic Forms on Mobile
- Salesforce Help: Dynamic Highlights Panel
