사용자 인터페이스 사용자 정의
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 페이지 레이아웃 요소에 따라 Lightning Experience의 레코드 페이지에 표시되는 내용이 결정되는 방법을 이해할 수 있습니다.
- Lightning Experience 사용자 인터페이스의 어느 부분이 축소 레이아웃에 따라 결정되는지 식별할 수 있습니다.
레이아웃을 사용하여 Lightning Experience 레코드를 사용자 정의할 수 있습니다
이미 잘 알고 있는 페이지 레이아웃과 축소 레이아웃 같은 도구를 사용하여 Lightning Experience의 레코드 페이지에 표시되는 내용을 사용자 정의할 수 있습니다.
Lightning Experience의 페이지 레이아웃
Salesforce Classic에서 페이지 레이아웃을 사용자 정의하면 해당 변경 사항이 Lightning Experience의 개체 레코드 페이지 내용에 영향을 미칠 수 있습니다. 하지만 Lightning Experience에서는 페이지 요소가 다르게 표시되고, 일부 요소는 지원되지 않습니다.
조직이 여러 페이지 레이아웃을 지원하는 경우, 개체 관리자에 있는 개체의 페이지 레이아웃 관련 목록에서 페이지 레이아웃을 만들 수 있습니다. 페이지 레이아웃 관련 목록에 있는 페이지 레이아웃에서 을 클릭하여 개체의 페이지 레이아웃을 편집 또는 삭제할 수도 있습니다.
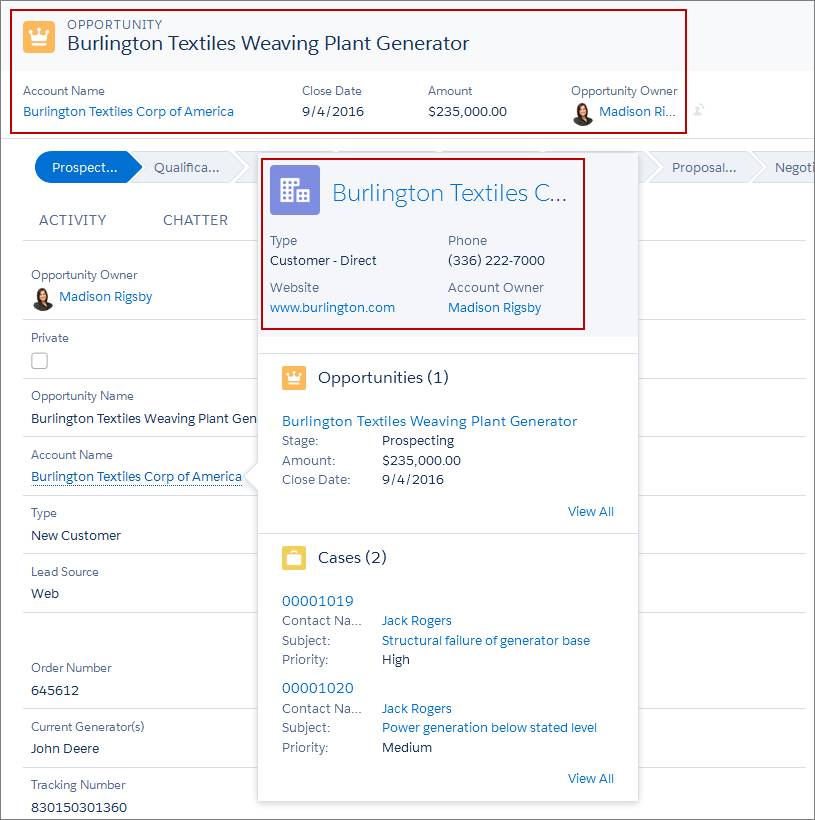
다음은 Lightning Experience의 연락처 레코드 샘플입니다. 하이라이트 패널은 주요 레코드 필드를 포함하고, 레코드 페이지에서 페이지 레이아웃 편집기를 사용하여 사용자 정의할 수 없는 유일한 부분입니다. 하이라이트 패널의 필드는 축소 레이아웃을 사용하여 사용자 정의합니다. 축소 레이아웃에 대해서는 잠시 후에 알아보겠습니다.

Lightning Experience에서 지원되는 페이지 레이아웃 요소는 다음과 같습니다.
-
Action(작업)은 하이라이트 패널, 활동 탭 및 Chatter 탭 같은 여러 위치에 표시됩니다. 작업은 페이지 레이아웃의 Salesforce 모바일 및 Lightning Experience 작업 섹션에 있는 작업 목록에서 가져옵니다. 일부 작업은 Lightning Experience에서 지원되지 않습니다. Lightning Experience의 작업에 대해서는 다음 유닛에서 자세히 알아봅니다.
-
Blank Space(빈 공간)는 Lightning Experience에서 지원됩니다.
-
Canvas App(캔버스 앱)은 Lightning Experience에서 지원됩니다.
-
Custom Link(사용자 정의 링크)는 세부 정보 탭에 표시됩니다.
-
Field(필드)는 세부 정보 탭에 표시됩니다. 페이지 레이아웃 편집기를 통해서만 페이지 레이아웃의 필드를 제거하거나 순서를 재지정할 수 있습니다. 레코드 세부 정보 페이지를 보는 사용자가 필드 열의 맨 위부터 맨 아래까지 이동한 후 다음 필드 열 맨 위로 초점을 이동할 수 있는 하향식 탭-키 순서는 Lightning Experience에서 지원되지 않습니다. 페이지 레이아웃이 하향식 탭-키 순서를 사용하도록 구성된 경우에도 Lightning Experience에서는 탭 이동 시에 필드 열의 왼쪽에서 오른쪽으로 이동합니다.
-
Related List(관련 목록)는 Lightning Experience에 Lightning 구성 요소로 포함되어 있습니다. 모든 관련 목록이 Lightning Experience에서 지원되지는 않습니다. Lightning Experience에서는 관련 목록 유형에 따라 관련 목록에 표시되는 필드 수가 결정됩니다. 관련 목록 유형이 Basic List(기본 목록)인 경우 관련 목록의 첫 네 개 필드만 표시됩니다. 유형이 Enhanced List(향상된 목록)인 경우 필드가 10개까지 표시되고, 열 크기 조정 및 정렬, 대량 작업 수행, 텍스트 줄 바꿈이 가능합니다. 관련 목록 유형을 변경하려면 Lightning 앱 빌더에서 관련 목록 구성 요소를 사용자 정의하세요.
- 페이지 레이아웃에 추가하는 Report Chart(보고서 차트)는 Lightning Experience의 세부 정보 탭에 표시됩니다. 보고서 차트를 페이지 레이아웃에 추가하면 차트가 Lightning 레코드 페이지에 표시되는 데 시간이 걸릴 수 있습니다.
-
Section(섹션)은 세부 정보 탭에 필드와 함께 표시됩니다. 헤더가 없는 섹션은 그 위에 있는 섹션에 통합됩니다. 세부 정보 페이지 표시 여부 설정에 따라 섹션 헤더가 세부 정보 페이지와 편집 페이지에 모두 표시되는지 여부가 결정됩니다. 자세한 내용은 섹션 헤더를 설정하고 세부 정보 페이지에 표시하고(또는 숨기고) 편집 페이지에 표시할(또는 숨길) 수 있습니다.
-
Standard and Custom Button(표준 및 사용자 정의 버튼)은 Salesforce 앱과 마찬가지로, Lightning Experience에서 작업으로 처리됩니다. JavaScript를 호출하는 사용자 정의 버튼은 Lightning Experience에서 지원되지 않습니다.
- 페이지 레이아웃에 추가한 Visualforce 페이지는 세부 정보 탭에 표시됩니다. Lightning Experience, Lightning 커뮤니티 및 모바일 앱에 사용 가능으로 설정된 Visualforce 페이지만 Lightning Experience에서 Lightning 페이지, 유틸리티 모음 및 Salesforce 앱에 표시됩니다.
다음 페이지 레이아웃 요소는 Lightning Experience에서 지원되지 않습니다.
- 확장 조회
- 모바일 카드
- S-control
- 편집 페이지의 섹션 헤더 표시 여부
- 태그
Lightning Experience의 축소 레이아웃
Salesforce 모바일 기본 사항 모듈을 이수했다면 축소 레이아웃과, 이 레이아웃이 Salesforce 모바일 앱에서 작동하는 방법에 대해 잘 알고 있을 것입니다. 레코드의 키 필드를 레코드 페이지의 하이라이트 패널에 표시하는 축소 레이아웃의 역할은 Lightning Experience에서도 동일합니다. 축소 레이아웃은 그 외에 활동 시간 표시 막대와 확장된 조회 카드 같은 위치에서도 사용됩니다.
축소 레이아웃을 사용하면 가장 중요한 필드를 사용자가 쉽게 볼 수 있는 위치에 놓을 수 있습니다. 조직이 레코드 유형을 지원하는 경우 축소 레이아웃을 페이지 레이아웃처럼 여러 레코드 유형에 할당할 수 있습니다.
Lightning Experience에서는 축소 레이아웃의 첫 일곱 개 필드까지 개체 레코드의 하이라이트 패널에 표시됩니다. (작은 화면에는 하이라이트 패널에 더 적은 수의 필드가 표시됩니다.) 사용자가 개체 레코드 페이지의 조회 관계 필드 위로 마우스 포인터를 이동하면 해당 필드의 하이라이트 패널에 축소 레이아웃의 첫 다섯 개 필드가 표시됩니다. 하이라이트 패널에는 축소 레이아웃의 첫 필드가 맨 위에 강조된 글꼴로 표시됩니다.

소형 레이아웃에 적용하는 변경 사항은 Lightning Experience와 Salesforce 모바일 앱에 모두 반영됩니다. 이벤트 및 작업 소형 레이아웃에 따라, Lightning Experience의 활동 시간 표시 막대에서 활동을 확장할 때 세부 정보 섹션에 표시되는 필드가 결정됩니다. 활동 시간 표시 막대에 있는 작업에 대한 축소 레이아웃을 변경하면 작업의 하이라이트 영역, 작업 목록, 그리고 축소 레이아웃이 사용되는 다른 모든 위치에 표시되는 필드에도 영향을 미칩니다.
Lightning Experience의 개체 관리자에 있는 개체의 축소 레이아웃 관련 목록에서 축소 레이아웃을 만들고 편집할 수 있습니다.
리소스
- Salesforce 도움말: 축소 레이아웃
- Salesforce 도움말: 축소 레이아웃 만들기
- Salesforce 도움말: 레코드 유형에 축소 레이아웃 할당
- Trailhead: 축소 레이아웃 사용자 정의
