사용자 정의 버튼 및 링크 만들기
학습 목표
이 유닛을 완료하면 다음을 수행할 수 있습니다.
- 사용자 정의 버튼 및 링크를 만들 수 있습니다.
- 페이지 레이아웃에 추가할 수 있습니다.
- 사용자 정의 버튼과 사용자 정의 링크의 차이점을 설명할 수 있습니다.
사용자 정의 버튼 및 링크
모든 조직에는 고유한 비즈니스 요구 사항이 있습니다. 사용자가 조직 내부 또는 외부의 다른 페이지에 자주 액세스해야 하는 경우 개체 및 레코드 세부 사항 페이지에 직접 사용자 정의 버튼과 링크를 추가할 수 있습니다.
사용자 정의 버튼 및 링크를 사용하면 Salesforce 데이터를 외부 URL, 애플리케이션, 회사의 인트라넷 또는 기타 백엔드 사무실 시스템과 통합할 수 있습니다.
사용자에게 필요한 모든 정보가 있을 경우 Salesforce를 사용하여 생산성을 더욱 향상할 수 있습니다.
사용자 정의 버튼 및 링크의 기능은 무엇인가요?
사용자 정의 링크는 www.google.com, Visualforce 페이지 또는 회사 인트라넷과 같은 외부 URL에 연결할 수 있습니다. 사용자 정의 버튼은 사용자를 웹 페이지와 같은 외부 애플리케이션에 연결하고 사용자 정의 링크를 실행할 수 있습니다.
링크 또는 버튼의 대상이 사용자에게 표시되는 방식을 결정하는 표시 창 속성을 선택할 수 있습니다. 사용자 정의 링크는 Salesforce 필드를 URL 내의 토큰으로 포함할 수 있습니다. 예를 들어 Yahoo를 검색하는 URL에 계정 이름을 포함할 수 있습니다 https://search.yahoo.com/bin/search?p={!Account_Name}.
Lightning Experience에서 사용자 정의 버튼과 링크는 페이지 레이아웃에 있으며 Lightning 페이지의 다른 영역에 표시됩니다.
만들 수 있는 사용자 정의 버튼 및 링크에는 세 가지 기본 유형이 있습니다.
- 목록 버튼 - 개체 레코드 페이지의 관련 목록에 나타납니다.
- 세부 사항 페이지 링크 - 개체 레코드 페이지에 있는 레코드 세부 사항의 링크 섹션에 나타납니다.
- 세부 사항 페이지 버튼 - 레코드 페이지의 하이라이트 패널에 있는 작업 메뉴에 나타납니다.
다음 세 가지 옵션을 모두 살펴보겠습니다.
사용자 정의 목록 버튼 만들기
사용자들이 어떤 일을 할 수 있는지 살펴보았고, 이제 어떻게 만드는지 알아보겠습니다. 각 유형에 대해 사용자가 클릭할 경우 발생하는 작업을 정의해야 합니다. 먼저 사용자 정의 목록 버튼입니다.
사용자 정의 목록 버튼은 관련 목록에 추가할 수 있는 버튼입니다. 개체에 대한 목록 버튼을 만들 때 관련 목록이 다른 개체에 나타날 때 해당 개체의 관련 목록에 해당 버튼을 추가할 수 있습니다. 에너지 감사는 조회 관계 필드가 있는 계정에 연결되어 있으므로 에너지 감사 관련 목록이 계정 레코드에 자동으로 나타납니다.
예를 들어 모듈의 앞부분에서 'GenePoint 5년 검토'에 대한 감사 정보를 입력했습니다. GenePoint 계정 레코드를 본 다음 관련 탭을 클릭하고 레코드 페이지 끝까지 스크롤할 경우 해당 감사를 표시하는 에너지 감사 관련 목록이 표시됩니다.
Maria는 사용자가 Ursa Major Solar 에너지 감사 지침 PDF로 직접 이동할 수 있도록 해당 에너지 감사 관련 목록에 사용자 정의 버튼을 추가하려고 합니다. Maria는 이미 PDF를 파일로 업로드했지만 사용자 정의 버튼이 파일을 가리키도록 하려면 URL이 필요합니다. 작동 방식은 다음과 같습니다.
- 앱 시작 관리자에서 판매 앱을 찾아 선택합니다.
-
Files(파일) 탭을 클릭합니다.
여기에서 Maria는 업로드한 지침 PDF를 볼 수 있습니다.

- 이 절차의 나머지 단계를 따라할 수 있게 사용자 파일을 업로드합니다.
- 업로드한 파일에 대해
 를 클릭하고 Share(공유)를 선택합니다.
를 클릭하고 Share(공유)를 선택합니다.
- 액세스할 수 있는 사람 옆에 있는 캐럿을 클릭하여 해당 섹션을 확장합니다.
- Create Public Link(공개 링크 만들기) 영역에서 Password(비밀번호) 토글 버튼을 클릭하여 Off(끄기)로 설정합니다.
-
Create Link(링크 만들기)와 Create(만들기)를 차례로 클릭합니다.
이렇게 하면 다른 사람과 공유할 수 있는 파일의 공개 URL이 생성됩니다. 이 경우 사용자 정의 버튼이나 링크에 URL로 추가할 수 있기도 합니다. 이 예시에서 Maria의 URL은https://ursamajorsolar.salesforce.com/sfc/p/R00000008nD1/a/R000000007LK/8Z8auAJBSeSCzqQ8Kv9ofolIWi_jP13oR3LUUYuXc3A입니다.
-
Copy Link(링크 복사)를 클릭한 다음 Done(완료)을 클릭합니다.
- Setup(설정)에서 Object Manager(개체 관리자)를 클릭한 다음 Energy Audit(에너지 감사)을 클릭합니다.
-
Buttons, Links, and Actions(버튼, 링크 및 작업)를 클릭한 다음 New Button or Link(새 버튼 또는 링크)를 클릭합니다.
- 버튼 이름을
Audit Guidelines(감사 지침)로 지정합니다.
-
List Button(목록 버튼)을 선택합니다.
- 파일 URL을 큰 텍스트 상자에 붙여 넣습니다.
파일이 조직에 로컬이므로 URL의 도메인 부분 뒤에 있는 모든 항목을 사용하여 사용자 정의 링크를 만듭니다. 이 예시를 사용하면 Maria의 링크는/sfc/p/R00000008nD1/a/R000000007LK/8Z8auAJBSeSCzqQ8Kv9ofolIWi_jP13oR3LUUYuXc3A를 가리키게 됩니다.

“좋아, 우와! 저 수식처럼 생긴게 다 뭐야? 이걸로 어떤 작업을 할 수 있지?”라고 생각하실 수 있습니다. Salesforce 수식 편집기의 버전이며 이를 사용하여 버튼 또는 링크의 속성을 정의할 수 있습니다. 예를 들어 이 경우와 같이 컨텐츠 소스가 URL인 경우 이 섹션에는 버튼이나 링크로 이동할 수 있는 URL을 입력합니다. 또한 병합 필드와 연산자를 추가하여 Salesforce의 데이터를 포함하여 버튼 또는 링크의 동작을 향상시킬 수 있습니다. 병합 필드 및 연산자에 대한 자세한 내용은 Salesforce 도움말을 확인하세요.
-
Save(저장)와 OK(확인)를 차례로 클릭합니다.
Maria가 추가하기 전에는 모든 개체의 Energy Audits(에너지 감사) 관련 목록에도 버튼은 표시되지 않습니다. 다음과 같이 진행해 보겠습니다.
-
Object Manager(개체 관리자)를 클릭한 다음Account(계정)를 클릭합니다.
-
Page Layouts(페이지 레이아웃)를 클릭한 다음 Account Layout(계정 레이아웃)을 클릭합니다.
- 에너지 감사 관련 목록까지 레이아웃의 끝까지 아래로 스크롤합니다.
- 편집하려면 렌치 아이콘을 클릭합니다.

- 추가 아이콘을 클릭하여 버튼 섹션 헤더를 확장합니다.

- 선택한 버튼 목록에 감사 지침 버튼을 추가한 다음 OK(확인)를 클릭합니다.
-
Save(저장)를 클릭합니다.
- 영업 앱으로 돌아가서 Accounts(계정)를 클릭하고 GenePoint 계정을 선택합니다.
-
Related(관련) 탭을 클릭하고 맨 아래로 스크롤할 경우 에너지 감사 관련 목록에 새로운 감사 지침 버튼이 표시됩니다.

사용자 정의 세부 사항 페이지 링크 만들기
Ursa Major Solar 관리자인 Maria는 사용자가 보고 있는 계정에 대해 빠른 Google 검색을 수행할 수 있는 사용자 정의 링크를 추가하려고 합니다.
시작해 보겠습니다.
- Setup(설정)에서 Object Manager(개체 관리자)를 클릭한 다음 Account(계정)를 클릭합니다.
-
Buttons, Links, and Actions(버튼, 링크 및 작업)를 클릭한 다음 New Button or Link(새 버튼 또는 링크)를 클릭합니다.
- 링크 이름을
Google This Account(Google로 이 계정을 검색)로 지정합니다.
- 표시 유형에 대해 Detail Page Link(세부 사항 페이지 링크)가 선택되어 있는지 확인하고 다음 두 필드를 그대로 둡니다.

이제 이 링크를 통해 이동할 URL을 추가할 차례입니다.
- 수식 편집기에
https://www.google.com/search?q={!Account.Name}을 입력합니다.
-
Save(저장)를 클릭한 다음 OK(확인)를 클릭합니다.
Quick Save(빠른 저장)를 사용하여 저장하고 편집을 계속합니다. 저장할 때 컨텐츠 소스를 URL로 설정한 경우 정의한 URL의 유효성을 검사합니다. 사용자 정의 버튼과 링크를 사용하기 전에 먼저 개체의 페이지 레이아웃에 추가해야 합니다. 그런 다음 레코드 세부 사항 페이지에서 버튼 또는 링크를 보고 사용할 수 있습니다. 이건 다음에 해볼게요.
-
Page Layouts(페이지 레이아웃)과 Account Layout(계정 레이아웃)을 차례로 클릭합니다.
- 팔레트의 Custom Links(사용자 정의 링크) 범주에서 Google This Account(이 계정을 Google로 검색)를 레이아웃의 Custom Links(사용자 정의 링크) 섹션으로 드래그합니다.

- 사용자 정의 링크 섹션 위로 마우스를 가져다 대고 표시되는 렌치 아이콘을 클릭합니다.
- 섹션 속성 창에서 Detail Page(세부 사항 페이지)를 선택한 다음 OK(확인)를 클릭합니다.
- 페이지 레이아웃을 저장합니다.
결과를 확인해 보겠습니다.
- App Launcher(앱 시작 관리자)에서 Accounts(계정)를 찾아 선택합니다.
- 계정 레코드를 엽니다.
- Details(세부 사항) 탭을 클릭하고 아래로 스크롤하여 사용자 정의 링크를 찾습니다.

사용자 정의 세부 사항 페이지 버튼 만들기
Maria는 Google 지도에서 계정의 위치를 표시하는 계정 페이지에 사용자 정의 버튼을 추가하려고 합니다.
- Setup(설정)에서 Object Manager(개체 관리자)를 클릭한 다음 Account(계정)를 클릭합니다.
-
Buttons, Links, and Actions(버튼, 링크 및 작업)를 클릭한 다음 New Button or Link(새 버튼 또는 링크)를 클릭합니다.
- 버튼 이름을
Map Location(위치 매핑)으로 지정합니다.
-
Detail Page Button(세부 사항 페이지 버튼)을 선택합니다.
- 다음 URL을 수식 편집기에 붙여 넣습니다.
http://maps.google.com/maps?q={!Account_BillingStreet}%20{!Account_BillingCity}%20{!Account_BillingState}%20{!Account_BillingPostalCode}

이 URL은 병합 필드 ({!Account_BillingStreet})를 사용하며 버튼이 클릭된 계정 레코드의 필드 정보를 이 URL로 전달합니다.
-
Save(저장)와 OK(확인)를 차례로 클릭합니다.
이제 Account(계정) 페이지 레이아웃에 추가합니다.
-
Page Layouts(페이지 레이아웃)를 클릭한 다음 Account Layout(계정 레이아웃)을 클릭합니다.
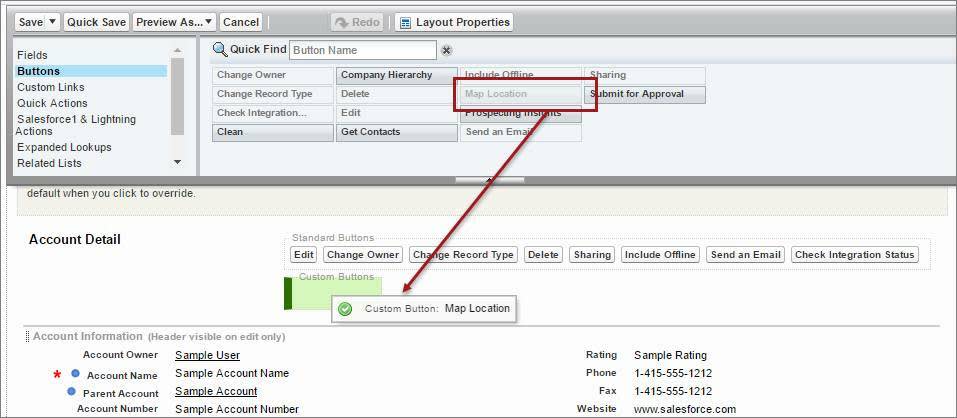
- 팔레트의 버튼 범주에서 Map Location(위치 매핑)을 페이지 레이아웃의 사용자 정의 버튼 영역으로 드래그합니다.

-
Save(저장)를 클릭합니다. 좋습니다! 이제 테스트해 보겠습니다.
- 앱 시작 관리자에서 Sales(판매)를 찾아서 선택한 다음 Accounts(계정) 탭을 클릭합니다.
- 계정 레코드를 엽니다.
하이라이트 패널에는 개체의 축소 레이아웃에서 가져온 필드가 보일 뿐 아니라 작업 메뉴도 보입니다. 작업 메뉴는 표준 버튼, 사용자 정의 버튼 및 페이지 레이아웃의 작업을 조합한 메뉴입니다. (다음 유닛에서 작업을 살펴보겠습니다.)
- 작업 메뉴를 확장하고 Map Location(위치 매핑)을 선택합니다.
브라우저는 Google 지도에서 계정 주소를 보여주는 새 창이나 탭을 엽니다.

페이지 레이아웃에 사용자 정의 버튼을 추가했는데도 작업 메뉴에 지도 위치가 표시되지 않나요? 이 문제는 페이지 레이아웃의 'Salesforce 모바일 및 Lightning Experience 작업' 섹션 기본 설정을 재정의하는 경우에 발생할 수 있습니다. 이 문제를 해결하려면 누락된 버튼을 팔레트의 모바일 및 Lightning 작업 범주에서 'Salesforce 모바일 및 Lightning Experience 작업' 섹션으로 드래그하여 페이지 레이아웃에 작업으로 추가해야 합니다.
리소스
- Salesforce 도움말: 사용자 정의 버튼 및 링크 정의
- Salesforce 도움말: 사용자 정의 버튼 및 링크 샘플
- Salesforce 도움말: 효과적인 사용자 정의 URL 버튼 및 링크 만들기
- Salesforce 도움말: 사용자 정의 버튼 고려 사항
