モバイルダッシュボードによる外出先での CRM Analytics
学習の目的
- モバイルデバイス用のレイアウトを作成する。
- モバイルで使用するためにレイアウトを最適化する。
- レイアウトプロパティの設定によって、どのデバイスがレイアウトを使用できるかを決定する。
モバイルレイアウトの作成
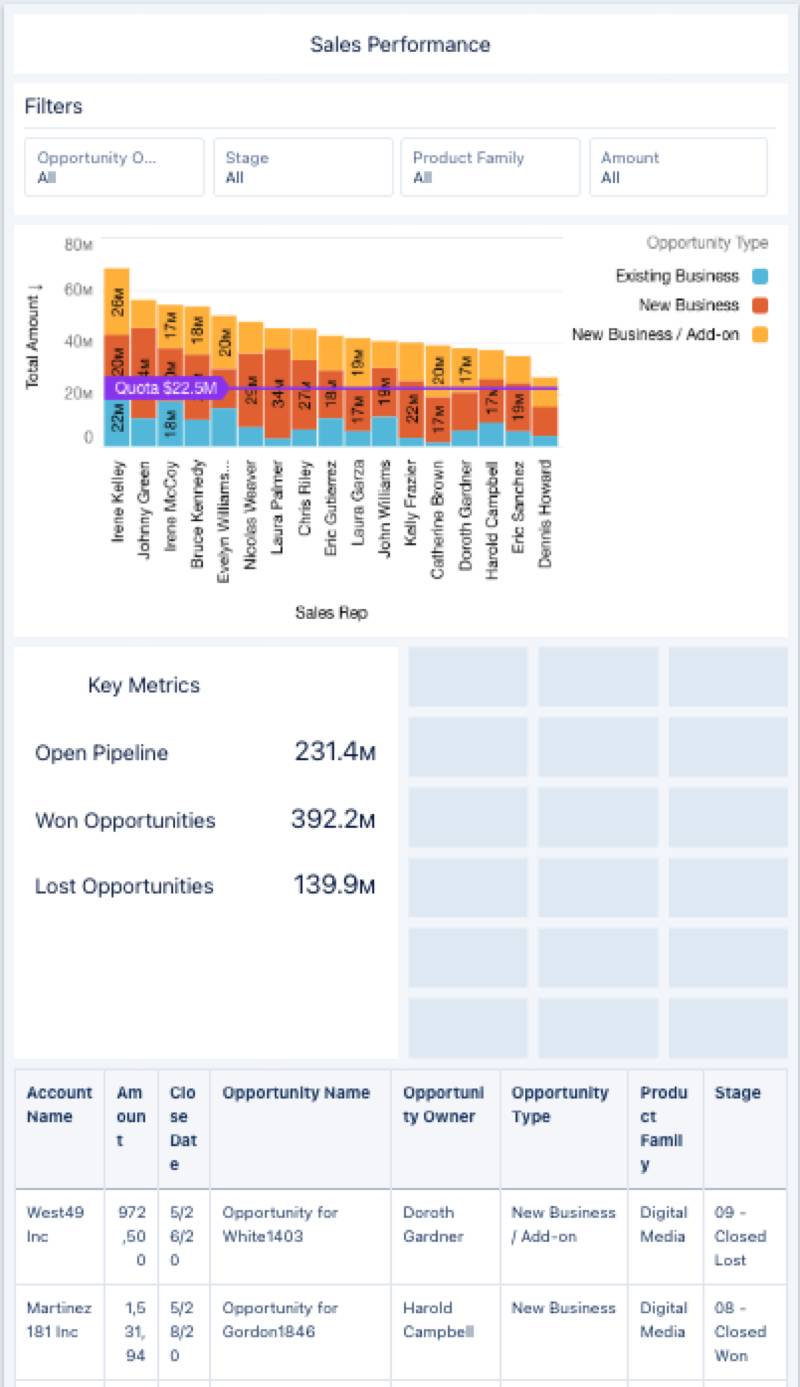
Laura は、商談の成立数を増やすには、営業チームが外出先で [Sales Performance (営業パフォーマンス)] ダッシュボードにアクセスする方法を改良する必要があると判断しました。そこで Laura は、営業チームが目標を達成してボラボラへの切符を手に入れられるように、再びあなたに支援を求めました。
[Sales Performance (営業パフォーマンス)] ダッシュボードの設定が完了したので、モバイルデバイス用の新しいレイアウトを作成できます。すでに作成済みのデフォルトのレイアウトはすべてのデバイスで機能し、スマートフォンやタブレットでも使用できますが、小さな画面向けに最適化されてはいません。つまり、すべてのデータを表示することはできますが、整理されていない、あるいは位置がずれているように見えるかもしれません。
ダッシュボードをモバイル対応にする方法については、次の動画をご覧ください。
- 前の単元で作成した [Sales Performance (営業パフォーマンス)] ダッシュボードに移動し、まだ編集モードにしていない場合は、[編集] ボタンをクリックして編集モードにします。
- [レイアウト] メニューで、[レイアウトを追加] を選択します。

- 独自のモバイルレイアウトを作成するには、[テンプレート] メニューから [モバイル] を選択し、新しいレイアウトに「Sales Performance Mobile (営業パフォーマンスモバイル)」という名前を付けて、[作成] をクリックします。これにより、すでに作成済みのデフォルトレイアウトに基づいて新しいモバイルレイアウトが作成されます。
![[レイアウトを管理] ページでは、すでに作成されたレイアウトのすべてがリストされ、新規レイアウトを作成できます。](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/wave_dashboard_designer_basics/wave_take_analytics_on_the_go/images/ja-JP/f0be10d0c4de11e22eee5af2e0f5a1dc_2022-06-06-18-48-34.png)
- 新しいレイアウトを保存するには、ダッシュボードを保存します。
モバイルレイアウトのカスタマイズ
デスクトップレイアウトをどのようにカスタマイズしたかを覚えていますか? モバイルレイアウトもカスタマイズできます。ウィジェットやその配置を選択して、小さい画面でも見やすい新たなレイアウトを作成できます。
今作成したモバイルレイアウトでは、画面領域があまり効果的に使用されていません。際限なくスクロールしなくてすむように、いくつかのものを移動させましょう。心配いりません。モバイルレイアウトで行った変更は他のレイアウトには影響しません。では始めましょう。
- Laura は、営業チームがスマートフォンからテーブルにアクセスする必要はないと考えました。モバイルレイアウトからテーブルを削除する必要があります。そのためには、短いステップ (まずテーブルをクリックし、次に
 をクリックする) を実行します。心配いりません。レイアウトからウィジェットを削除しても、いつでも追加し直すことができます。その方法については、この後で説明します。
をクリックする) を実行します。心配いりません。レイアウトからウィジェットを削除しても、いつでも追加し直すことができます。その方法については、この後で説明します。 
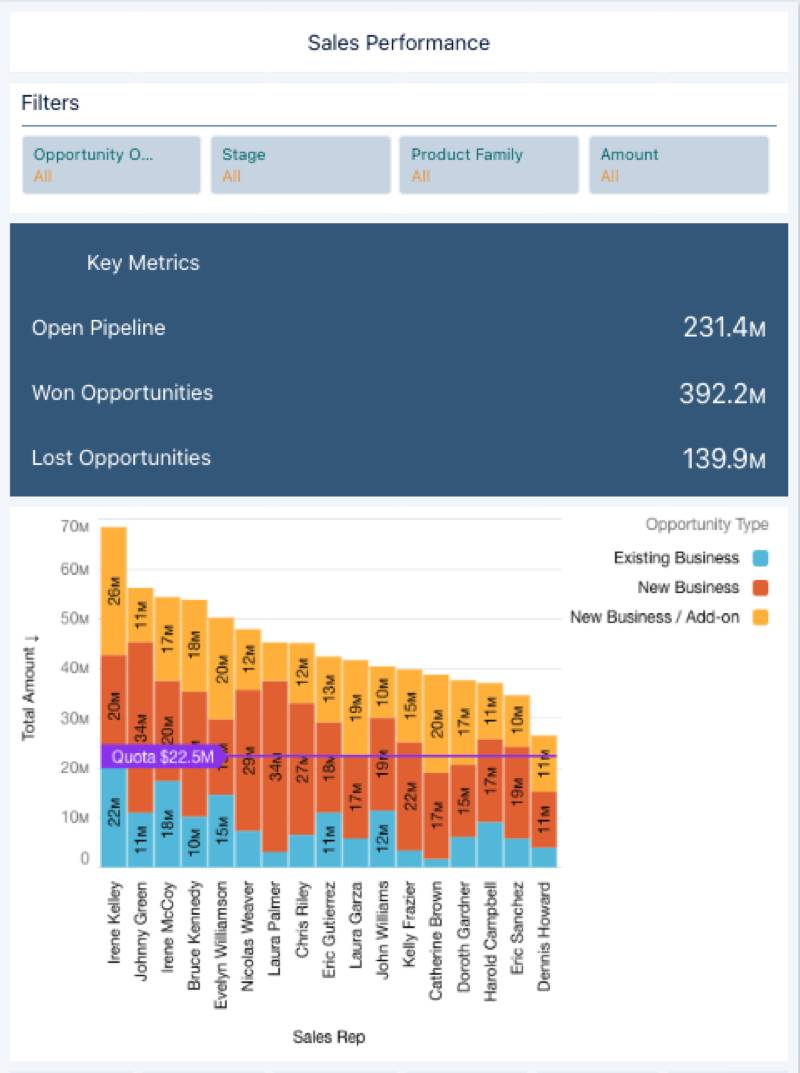
- 主要な指標を最初に表示するには、そのコンテナウィジェットをグラフウィジェットの上に移動します。Shift キーを押しながらコンテナウィジェットを上方にドラッグして、グラフウィジェットを下に移動させます。

- 必要なウィジェットを選択したので、次は自由にデザインを試すことができます。レイアウトが完璧に見えるまで、ウィジェットのサイズ変更、ドラッグアンドドロップ、背景色の変更を行ってください。これと似た感じになるかもしれませんが、可能なパターンは無限にあります。創造力を発揮しましょう。

- レイアウトを保存するためにダッシュボードを保存します。
いつでも戻ってモバイルレイアウトを変更できます。新しいグラフや検索条件が必要になった場合は、モバイルレイアウト内で直接作成できます。
レイアウトからウィジェットを削除した後で元に戻したくなった場合も心配いりません。削除を行ったのが 1 分前であっても 1 か月前であっても、削除済みのウィジェットを再作成することなく、もう一度追加できます。その手順は次のとおりです。- ダッシュボードを編集してから、削除済みのウィジェットを追加し直すレイアウトに移動します。この場合は、[Sales Performance Mobile (営業パフォーマンスモバイル)] レイアウトです。
- レイアウト上部の [Sales Performance Mobile (営業パフォーマンスモバイル)] をクリックします。[レイアウト] サイドバーで、下にスクロールして [未使用のウィジェット] をクリックしてリストを展開します。
![[レイアウト] タブ](https://res.cloudinary.com/hy4kyit2a/f_auto,fl_lossy,q_70/learn/modules/wave_dashboard_designer_basics/wave_take_analytics_on_the_go/images/ja-JP/9f35a5908b2623b6fea0f8669d7fac1f_bi-sales-performance-mobile-dashboard-layout-tab.png) [未使用のウィジェット] が表示されない場合は、
[未使用のウィジェット] が表示されない場合は、ボタンをクリックして [レイアウトのプロパティ] パネルを表示します。
- ウィジェットの名前と種別 (検索条件やグラフなど) を使用して、追加し直すウィジェットを探します。
- ウィジェットをレイアウトの空のスペースにドラッグアンドドロップします。必要に応じて、サイズや配置を変更します。
- ダッシュボードを保存します。
レイアウトで行う他の変更と同様に、以前削除したウィジェットを 1 つのレイアウトに追加しても、他のレイアウトには影響しません。
デバイス用のレイアウトプロパティの設定
Laura は新しいモバイルレイアウトが気に入っていますが、チームはウィジェット間のスペースをなくして使用可能な領域を増やすべきだと考えています。
このフィードバックを基に、さらにレイアウトを改善することができます。では始めましょう。
- 編集モードで、[Sales Performance (営業パフォーマンス)] ダッシュボードの [Sales Performance Mobile (営業パフォーマンスモバイル)] レイアウトを開きます。
- 歯車アイコンをクリックして、レイアウトのプロパティを開きます。

- [レイアウト] サイドバーの [一般情報] セクションの下で、セルの横方向と縦方向の間隔を 0 に設定します。
- ダッシュボードを保存します。
[レイアウト] サイドバーを下にスクロールすると、[デバイス] メニューがあります。ここで、デバイスのプロパティを設定できます。 
[Sales Performance (営業パフォーマンス)] ダッシュボードに複数のレイアウトができたので、どちらがデバイスに最適かを Analytics が選択できるようにする必要があります。そのために、Analytics では各レイアウトに設定されたデバイスプロパティが使用されます。このしくみは次のとおりです。
- ダッシュボードにアクセスしているデバイスが、事前に設定されたレイアウトのデバイスプロパティをすべて満たす場合、そのレイアウトは適格です。
- 適格なレイアウトが複数ある場合は、最も適格なレイアウト (最も多くのデバイスプロパティが設定されているレイアウト) が選択されます。
- 同等の場合は、より最近に作成されたレイアウトが選択されます。
- 適格なレイアウトがない場合は、最初に作成したレイアウトが使用されます。これは、削除していなければデフォルトレイアウトです。
モバイルデバイスの新しいレイアウトをテストするには、CRM Analytics アプリケーションを Android または iOS デバイスにダウンロードします。
CRM Analytics ダッシュボードの次のステップは?
今確認した機能は氷山の一角にすぎません。Analytics ダッシュボードには、さらに多くの機能があります。実行できる操作は、次のとおりです。
- 他の種類のウィジェットやグラフを追加する。
- アクションを追加して、ユーザーがダッシュボードから直接 ToDo を実行できるようにする。
- Salesforce Lightning ページなど、ユーザーが作業する場所にダッシュボードを直接埋め込む。
- 条件付き書式を追加して、良い点、悪い点、その他の特徴を動的に強調表示する。
すべての Analytics ダッシュボード機能については、オンラインヘルプを参照してください。
大切なことがありました! 忘れずにこのダッシュボードを共有アプリケーションに保存して、他の人がアクセスできるようにしてください。そして Analytics は Salesforce と統合されているので、Laura の Chatter フィードにダッシュボードを投稿して、Laura からフィードバックをもらいましょう。Laura はきっと感心しますよ。
これで作業は完了です。Sales Performance (営業パフォーマンス) ダッシュボード用に作成した使いやすいモバイルレイアウトのおかげで、Laura と営業チームは目標を達成することができました。ボラボラ行きが決定です!
リソース
- ヘルプ: Which Analytics Mobile Experience Do I Use? (どの Analytics モバイルエクスペリエンスを使用するか?)
- ヘルプ: 各種のデバイス固有の Wave ダッシュボードレイアウトの生成
- ヘルプ: デバイスのレイアウトの選択における Wave のルール
- ヘルプ: Wave レンズおよびダッシュボードへのアクションの追加