OmniOut について知る
学習の目的
この単元を完了すると、次のことができるようになります。
- OmniOut とは何かを定義する。
- OmniOut のしくみを理解する。
- OmniOut を使用する場合の自身のアプローチを特定する。
始める前に
このモジュールを受講する前に、以下のコンテンツを修了していることを確認してください。ここでの作業は、そのコンテンツの概念や作業に基づいて行います。
-
管理パッケージ用 Omnistudio の Flexcard
-
管理パッケージ用 Omnistudio の Omniscript
-
管理パッケージ用 Omnistudio で Omnistudio Flexcard を作成して公開する
OmniOut について
組織への Omnistudio の導入を決めたとき、情報を表示する Flexcard の開発や、ユーザーがレコードの作成や更新を直観的に行えるようにする Omniscript の作成に多大な時間を費やしました。Lightning Web コンポーネント (LWC) の Flexcard や Omniscript を標準の Web コンポーネントにコンパイルして、Salesforce 外部の Web サイトやアプリケーション上で実行できたらよいのにと思ったことはありませんか?
朗報があります! OmniOut を使用すれば、Flexcard や Omniscript をカスタムアプリケーションの内部に埋め込むことや、コンテンツ管理システム (CMS) にデプロイして、その CMS を Salesforce に接続することができます。
このモジュールでは、真のオムニチャネル体験を提供するために、OmniOut を使用して管理パッケージ用 Omnistudio のコンポーネントを必要な場所で公開する方法を学習します。
OmniOut のしくみ
OmniOut を使用すると、LWC から Web コンポーネントを生成できるため、コードを記述する必要がありません。こうした Web コンポーネントは、フレームワークで相互運用可能であり、iFrame を使わずに組み込むことができます。便利ですよね?
OmniOut を使用すると、顧客がオフプラットフォームでプロセスを開始した後で中断して保存した場合、担当者の 1 人がそのプロセスをオンプラットフォームで完了させることができます。たとえば、顧客がオフプラットフォームの Web サイトにログインし、アカウントの状況を表示したとします。そこでスマートフォンのアップグレードのオファーを目にし、新しいスマートフォンを選択するプロセスを開始しましたが、用事ができたため中断しました。疑問点があったため、数時間後にカスタマーサービスセンターに電話をかけました。ここで、顧客がアップグレードの途中であることをサービス担当者が見て取り、オンプラットフォームでこのアップグレードプロセスを完了させることができます。
さらに、OmniOut では Omnistudio Data Mapper や Integration Procedure など、管理パッケージ用 Omnistudio の標準ツールが使用されます。
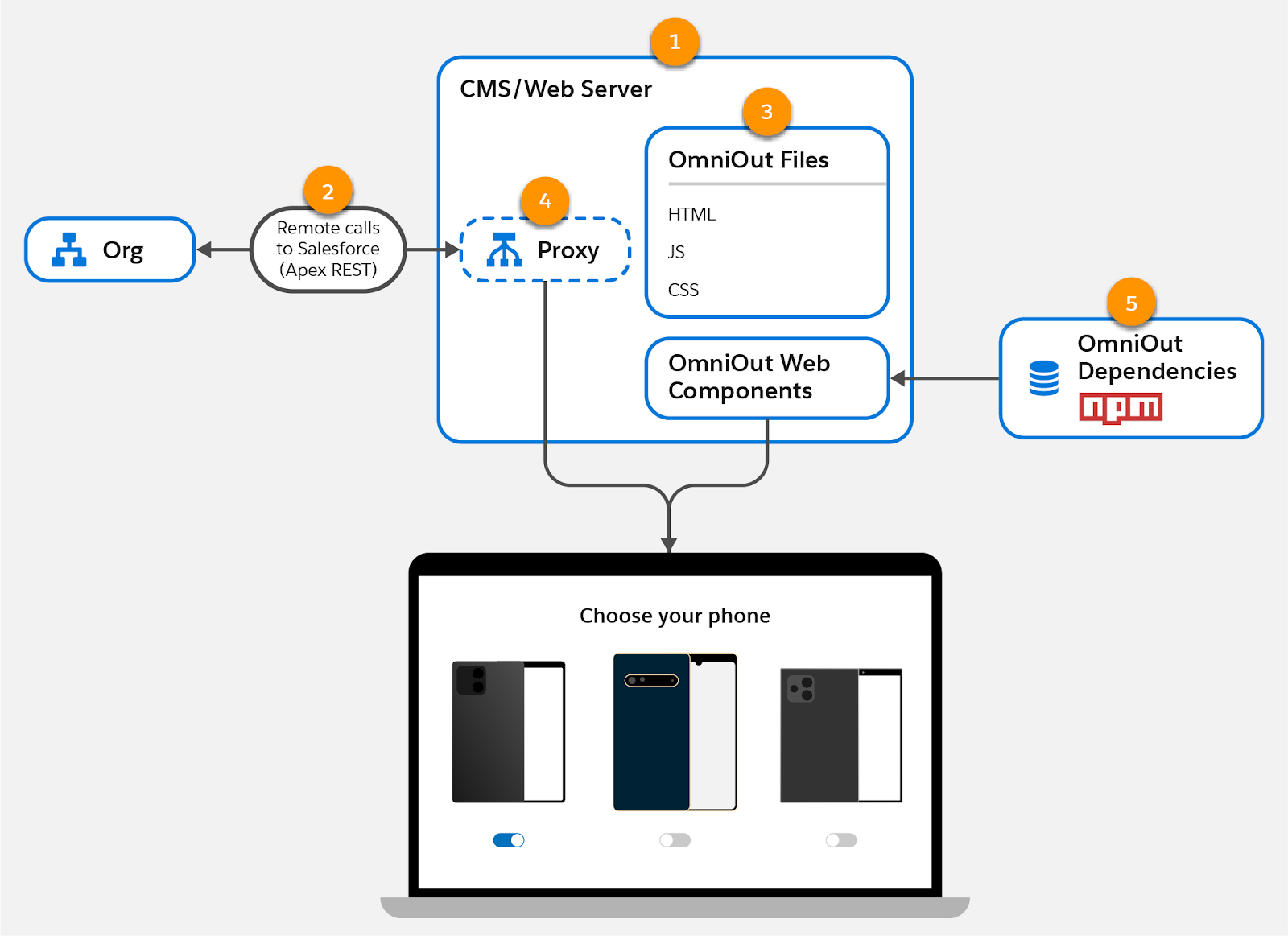
このしくみを理解しましょう。

- OmniOut の Web フォームやアプリケーションは、データの表示やユーザー入力の処理を実行して、そのデータを CMS または Web サーバー上にあるクライアント側の JSON オブジェクトに保存します。
- この Web フォームやアプリケーションから Salesforce へのコールはすべて Apex REST を使用します。
- Omniscript や Flexcard が OmniOut プロジェクトに追加されます。次に、この OmniOut プロジェクトがアプリケーションに統合され、CMS または Web サーバーにデプロイされます。
- セキュリティ上の理由により、実装にプロキシサーバーが必要な場合は、CMS または Web サーバーと連動するプロキシサーバーを設定できます。
- CMS または Web サーバー上の OmniOut Web コンポーネントが、npm リポジトリから連動関係を取得します。npm とは何でしょうか? JavaScript プロジェクトに機能を追加するコードのパッケージをインストールしたり管理したりするために使用するツールです。
Salesforce や他の API からデータが送受信されますが、ソリューションのパフォーマンスを最適化するために、データはローカルに保存されます。また、API ゲートウェイを追加して Salesforce からの応答をキャッシュしたり、API 要求数を制限したりすれば、パフォーマンスをさらに向上させ、コストを削減することができます。
OmniOut のユースケース
Get Cloudy Consulting のテクニカルアーキテクトで、Salesforce コミュニティの中でも特に知識が豊富なユーザーである Robert と一緒に、OmniOut の使い方の例を見ていきましょう。

OmniOut は CMS に依存しないため、Robert は Omniscript や Flexcard を柔軟な方法でデプロイできます。この高い柔軟性により、Robert はアプリケーションを Salesforce 外にデプロイしたいというクライアントに OmniOut を使用しています。プロジェクトの規模は関係ありません。
では、OmniOut を使用してオフプラットフォームにデプロイする Robert の現行の管理パッケージ用 Omnistudio プロジェクトを見ていきましょう。
Simply Solar: JSforce を使用して Heroku にデプロイする
Simply Solar は、サービス担当者と顧客が各自のパネルで生成されたエネルギーを追跡し、グリッドに送電できるようにする Omniscript を作成したエネルギー企業です。
Simply Solar は Robert に、この Omniscript をオフプラットフォームで Heroku アプリケーションにデプロイしてもらいたいと考えています。比較的シンプルなプロジェクトであるため、難しいことではありません。この案件には Salesforce JSforce を使おうと考えています。JSforce は、Salesforce API を使用する Isomorphic JavaScript ライブラリです。
Europa Communications: 多言語サポートをデプロイする
Europa Communications はドイツに拠点を置く通信サービスプロバイダーで、欧州全域の顧客に対応しています。Europa Comm は Robert の助けを借りて、Flexcard を使って顧客の現在の携帯電話やサービスプランの情報をサービス担当者に表示するコンソールを開発しました。担当者はコンソールから多言語の Omniscript を起動し、その指示に従って顧客に対応しています。
現在 Europa Comm は、そのクライアント Web サイトに Flexcard と Omniscript を追加でデプロイすることを望んでいます。Robert は過去に OmniOut をデプロイしたことがありますが、多言語の Omniscript サポートという新たな要件への挑戦にワクワクしています。
Healthy Benefits: Adobe Experience Manager (AEM) にデプロイする
Healthy Benefits は、大手の医療保険会社です。Omnistudio の Flexcard を使用して保険担当者に顧客の現在の保険契約を表示しています。また、Omniscript を使用して現行の契約の更改や新規契約の追加を実行できるようにしています。
Healthy Benefits は Adobe Experience Manager (AEM) にカスタマーセルフサービスサイトを開設しており、そのサイトに Flexcard と Omniscript をデプロイしたいと考えています。このプロジェクトの焦点は AEM で、Robert が AEM アプリケーションを扱うのは今回が初めてです。そのため、OmniOut の AEM へのデプロイについて念入りに調べています。
Bull Market Investments: CSS を自社アプリケーションにデプロイする
Bull Market Investments はファイナンシャルサービスのグローバル企業です。Robert は長年 Bull Market と仕事をしてきたため、その複雑なセキュリティのニーズを理解しています。Bull Market は、自社ブランドを表示できるカスタムスタイルシートを非常に気に入っています。カスタマーセルフサービスサイトに Flexcard と Omniscript をデプロイして欲しいという難題を Bull Market から打診されたとき、Robert は二つ返事で引き受けました。
これは最も厄介なシナリオです。Bull Market に固有のセキュリティ要件を満たすために、Salesforce とカスタマーセルフサービスサイトの間にミドルウェア接続を構築する必要があります。このミドルウェア接続は OmniOut 外に配置されますが、以前にもこのような接続を構築したことがあるため、Robert はうまくいくと確信しています。
OmniOut を使用して異なる要件に対応する
上記のとおり、OmniOut ソリューションに対するニーズは企業ごとに異なりますが、Robert はそのすべてに対応できます。
Robert はどのお客様の案件でも、オフプラットフォームにデプロイする Flexcard や Omniscript をダウンロードする前に組織の準備を整えるという同様のアプローチを取っています。次の単元で、前提条件を詳しく見ていきます。
リソース
- Salesforce ヘルプ: OmniOut (管理パッケージ用 Omnistudio)
- 外部 Web サイト: Adobe Experience Manager
- Heroku Web サイト: What Is Heroku? (Heroku とは?)
- Trailhead: Heroku を使用したアプリケーションの開発
- 外部 Web サイト: JSforce: Overview (概要)
