ユーザーインターフェースのカスタマイズ
学習の目的
この単元を完了すると、次のことができるようになります。
- Lightning Experience ではページレイアウト要素によってレコードページのコンテンツがどのように決定されるかを理解する。
- Lightning Experience ユーザーインターフェースのうちコンパクトレイアウトによって決定される部分を識別する。
レイアウトで Lightning Experience のレコードをカスタマイズできる
ページレイアウトやコンパクトレイアウトといった使い慣れたツールを使用して、Lightning Experience のレコードページのコンテンツをカスタマイズできます。
Lightning Experience のページレイアウト
Salesforce Classic でページレイアウトをカスタマイズすると、この変更が Lightning Experience のオブジェクトレコードページの内容に影響することがあります。ただし、Lightning Experience ではページ要素が異なって表示され、一部はサポートされていません。
組織で複数のページレイアウトがサポートされる場合、オブジェクトマネージャーで任意のオブジェクトの [ページレイアウト] 関連リストからページレイアウトを作成できます。また、[Page Layouts (ページレイアウト)] 関連リストのページレイアウトをクリックして、オブジェクトのページレイアウトを編集または削除することもできます。
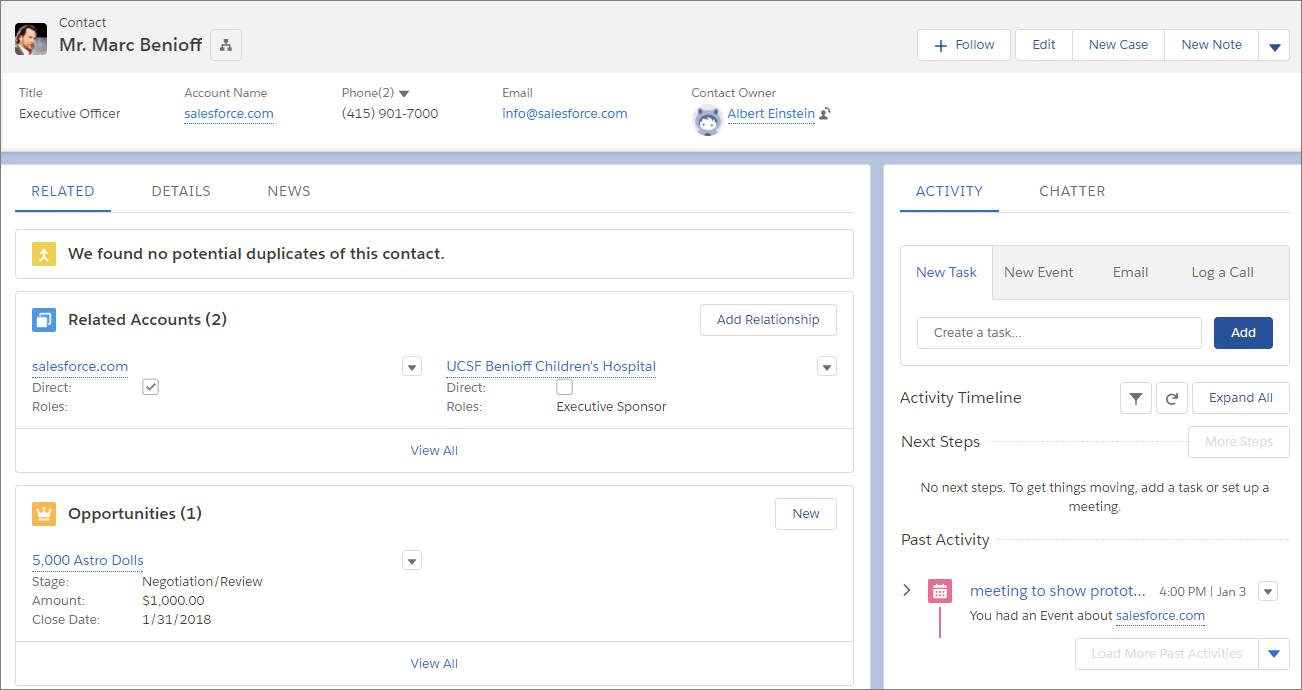
これは Lightning Experience の取引先責任者レコードのサンプルです。重要なレコード項目が含まれる強調表示パネルは、レコードページの中でも唯一、ページレイアウトエディターを使用してカスタマイズできない部分です。強調表示パネルの項目をカスタマイズするには、コンパクトレイアウトを使用します。コンパクトレイアウトについてはこの後で説明します。

以下は、Lightning Experience でサポートされているページレイアウト要素です。
-
アクション: 強調表示パネル、[Activity (活動)] タブ、[Chatter] タブなど、異なる場所に表示されます。アクションは、ページレイアウトの [Salesforce モバイルおよび Lightning Experience アクション] セクションのアクションリストから派生します。一部のアクションは、Lightning Experience ではサポートされていません。Lightning Experience のアクションの詳細は、次の単元で学習します。
-
空白スペース: Lightning Experience でサポートされています。
-
キャンバスアプリケーション: Lightning Experience でサポートされています。
-
カスタムリンク: [Details (詳細)] タブの下に表示されます。
-
項目: [Details (詳細)] タブの下に表示されます。ページレイアウトの項目の削除または順序変更に使用できるのは、ページレイアウトエディターのみです。タブキーの上から下の順序により、レコード詳細ページを参照するユーザーが項目列を上から下へ移動し、その後、次の項目列の一番上にフォーカスを移動できますが、この機能は Lightning Experience ではサポートされません。ページレイアウトで上から下の順にタブキーで移動できるように設定されている場合でも、Lightning Experience では項目列は左から右に移動します。
-
関連リスト: Lightning Experience では、Lightning コンポーネントとして含まれています。すべての関連リストが Lightning Experience でサポートされているわけではありません。Lightning Experience では、関連リスト種別によって関連リストに表示される項目の数が決まります。[基本リスト] 関連リスト種別では、関連リストの最初の 4 項目のみが表示されます。[拡張リスト] 種別では、最大 10 項目が表示され、列のサイズ変更と並び替え、一括アクションの実行、テキストの折り返しを行うことができます。関連リスト種別を変更するには、Lightning アプリケーションビルダーで関連リストコンポーネントをカスタマイズします。
-
レポートグラフ: Lightning Experience では、ページレイアウトに追加したレポートグラフは [Details (詳細)] タブの下に表示されます。レポートグラフをページレイアウトに追加してから Lightning レコードページにそのグラフが表示されるまで、しばらく時間がかかることがあります。
-
セクション: [Details (詳細)] タブの下に項目と共に表示されます。ヘッダーがないセクションは、その上にあるセクションに組み込まれます。詳細ページと編集ページの両方にセクションヘッダーが表示されるかどうかは、詳細ページの表示設定によって制御されます。セクションヘッダーが詳細ページと編集ページに表示される (表示されない) ように設定できます。
-
標準ボタンとカスタムボタン: Salesforce アプリケーションの場合と同様に、Lightning Experience でアクションとして処理されます。JavaScript をコールするカスタムボタンは、Lightning Experience ではサポートされていません。
-
Visualforce ページ: ページレイアウトに追加した Visualforce ページは、[Details (詳細)] タブの下に表示されます。[Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能] が有効になっている Visualforce ページのみが、Lightning Experience で Lightning ページ、ユーティリティバー、Salesforce アプリケーションに表示されます。
以下は、Lightning Experience でサポートされていないページレイアウト要素です。
- 拡張ルックアップ
- モバイルカード
- Sコントロール
- 編集ページのセクションヘッダー表示設定
- タグ
Lightning Experience のコンパクトレイアウト
「Salesforce モバイルの基本」モジュールを終了している方なら、コンパクトレイアウトと Salesforce モバイルアプリケーションでのその動作についてすでにご存知だと思います。コンパクトレイアウトは Lightning Experience でも、レコードページの強調表示パネルにレコードの重要な項目を表示するという同じ役割を果たします。コンパクトレイアウトは、活動タイムラインや拡張ルックアップカードなど、他の場所でも使用されます。
コンパクトレイアウトを使用すると、ユーザーの目に付きやすい場所に最も重要な項目を配置できます。組織でレコードタイプをサポートしている場合は、ページレイアウトの場合と同様に、コンパクトレイアウトをさまざまなレコードタイプに割り当てることができます。
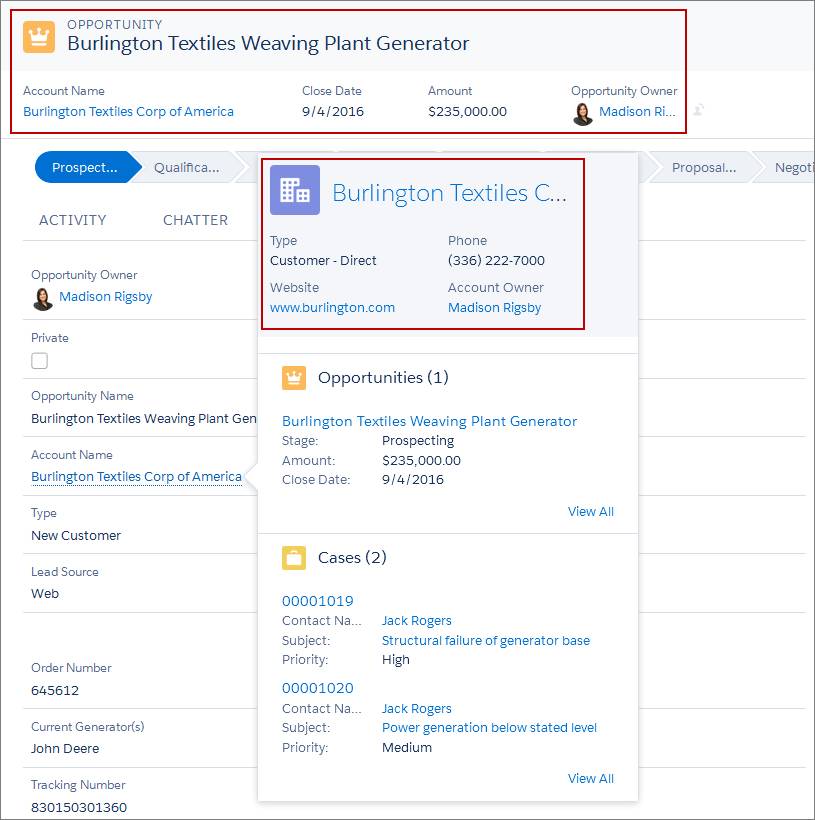
Lightning Experience では、コンパクトレイアウトの最初の 7 項目までがオブジェクトレコードの強調表示パネルに表示されます。(画面が小さい場合は、強調表示パネルに表示される項目数が少なくなります)。ユーザーがオブジェクトレコードページの参照関係項目にマウスポインターを置くと、その項目の強調表示パネルに、コンパクトレイアウトから最初の 5 項目が表示されます。強調表示パネルには、コンパクトレイアウトから最初の項目が最上位に太字で表示されます。

コンパクトレイアウトに行った変更は、Lightning Experience と Salesforce モバイルアプリケーションの両方に反映されます。Lightning Experience で活動タイムラインの活動を展開したときに詳細セクションに表示される項目は、行動と ToDo のコンパクトレイアウトで決まります。活動タイムラインで ToDo のコンパクトレイアウトを変更すると、ToDo に関する [特長] 領域、ToDo リスト、そしてそのコンパクトレイアウトが使用されているその他の場所に表示される項目も影響を受けます。
コンパクトレイアウトの作成と編集は、Lightning Experience のオブジェクトマネージャーにあるオブジェクトの [コンパクトレイアウト] 関連リストから行うことができます。
リソース
- Salesforce ヘルプ: コンパクトレイアウト
- Salesforce ヘルプ: コンパクトレイアウトの作成
- Salesforce ヘルプ: レコードタイプへのコンパクトレイアウトの割り当て
- Trailhead: コンパクトレイアウトのカスタマイズ
