Instradare e riordinare gli elementi dei flussi
Obiettivi di apprendimento
Al completamento di questa unità, sarai in grado di:
- Creare un elemento Decisione che verifica un'autorizzazione personalizzata.
- Connettere elementi di un flusso in modo non lineare.
- Tagliare e incollare elementi sull'area di disegno di un flusso.
Prima di concludere questo badge, esaminiamo alcune utili tecniche per controllare il modo in cui un flusso viene eseguito.
Arricchire gli elementi Decisione con le autorizzazioni personalizzate
Nel badge Dati e azioni nei flussi, c'è una variabile globale che non abbiamo trattato, perché si abbina perfettamente con l'elemento Decisione, come il formaggio con le pere (se non l'hai mai provato, dovresti farlo!).
La variabile globale Running User's Permission (Autorizzazione dell'utente esecuzione), che in alcuni elementi potrebbe comparire come $Permission, restituisce TRUE (VERO) solo se l'utente che sta eseguendo il flusso dispone dell'autorizzazione personalizzata specificata. L'utilizzo della variabile Running User's Permission (Autorizzazione dell'utente esecuzione) insieme alle autorizzazioni personalizzate consente di creare flussi che si ramificano in base alle autorizzazioni dell'utente.
La variabile globale Running User's Permission (Autorizzazione dell'utente in esecuzione) può essere utilizzata insieme all'elemento Decisione per fare in modo che il flusso segua percorsi diversi a seconda dell'utente che lo sta eseguendo.

Esaminiamo un altro scenario di esempio. I responsabili dell'onboarding dei clienti di Pyroclastic hanno richiesto uno strumento automatico che guidi gli utenti durante i loro progetti di onboarding. Dopo aver ascoltato le loro esigenze, Flo ha concluso che la schermata di avvio del progetto deve essere visualizzata soltanto da lead di progetto specifici, ossia utenti che dispongono dell'autorizzazione Onboarding Lead (Lead dell'onboarding). Tutti gli altri utenti devono vedere un messaggio che li invita a contattare un lead dell'onboarding.

Per verificare la presenza dell'autorizzazione, l'elemento Decisione controlla se Running User's Permission (Autorizzazione dell'utente in esecuzione) > Onboarding_Lead è uguale a True (Vero).

Se l'utente che esegue il flusso dispone dell'autorizzazione, il flusso segue il percorso in cui viene visualizzata la schermata di avvio. In caso contrario, il flusso segue il percorso in cui l'utente è invitato a contattare un lead dell'onboarding.
Creare un elemento Decisione che verifica un'autorizzazione personalizzata
Prima di creare il flusso, crea un'autorizzazione personalizzata denominata Onboarding Lead (Lead dell'onboarding).
- In Setup (Imposta), inserisci
permission(autorizzazioni) nella casella Quick Find (Ricerca veloce), quindi seleziona Custom Permissions (Autorizzazioni personalizzate).
- Fai clic su New (Nuovo).
- In Label (Etichetta), inserisci
Onboarding Lead(Lead dell'onboarding).
- Controlla che il campo Name (Nome) contenga
Onboarding_Lead.
- Fai clic su Save (Salva).
Ora crea il flusso.
- Crea un flusso schermata.
- Aggiungi un elemento Decision (Decisione).
- In Label (Etichetta), inserisci
Onboarding Lead?(Lead dell'onboarding?). - Aggiorna la sezione New Outcome (Nuovo esito):
- In Label (Etichetta), inserisci
Yes(Sì).
- In Resource (Risorsa), seleziona Running User's Permission (Autorizzazione dell'utente in esecuzione) > Onboarding_Lead.
- In Operator (Operatore), seleziona Equals (Uguale a).
- In Value (Valore), seleziona True (Vero).

- Cambia il contenuto del campo Label (Etichetta) dell'esito Default Outcome (Esito predefinito) inserendo
No.
- Salva il flusso. In Flow Label (Etichetta flusso), inserisci
Onboarding Project Initiation(Avvio progetto di onboarding).
Creare una connessione remota
L'area di disegno di Flow Builder tiene gli elementi in ordine e impedisce che i connettori diventino un groviglio. Ma a volte può essere utile lasciare il sentiero battuto e disegnare il proprio percorso, per arrivare là dove nessuno è mai giunto prima!
Puoi connettere un elemento a qualsiasi altro elemento sull'area di disegno, anche uno che lo precede, utilizzando un connettore Vai a. I connettori Vai a creano connessioni non lineari nei flussi nascondendo i loro percorsi per evitare disordine e confusione.

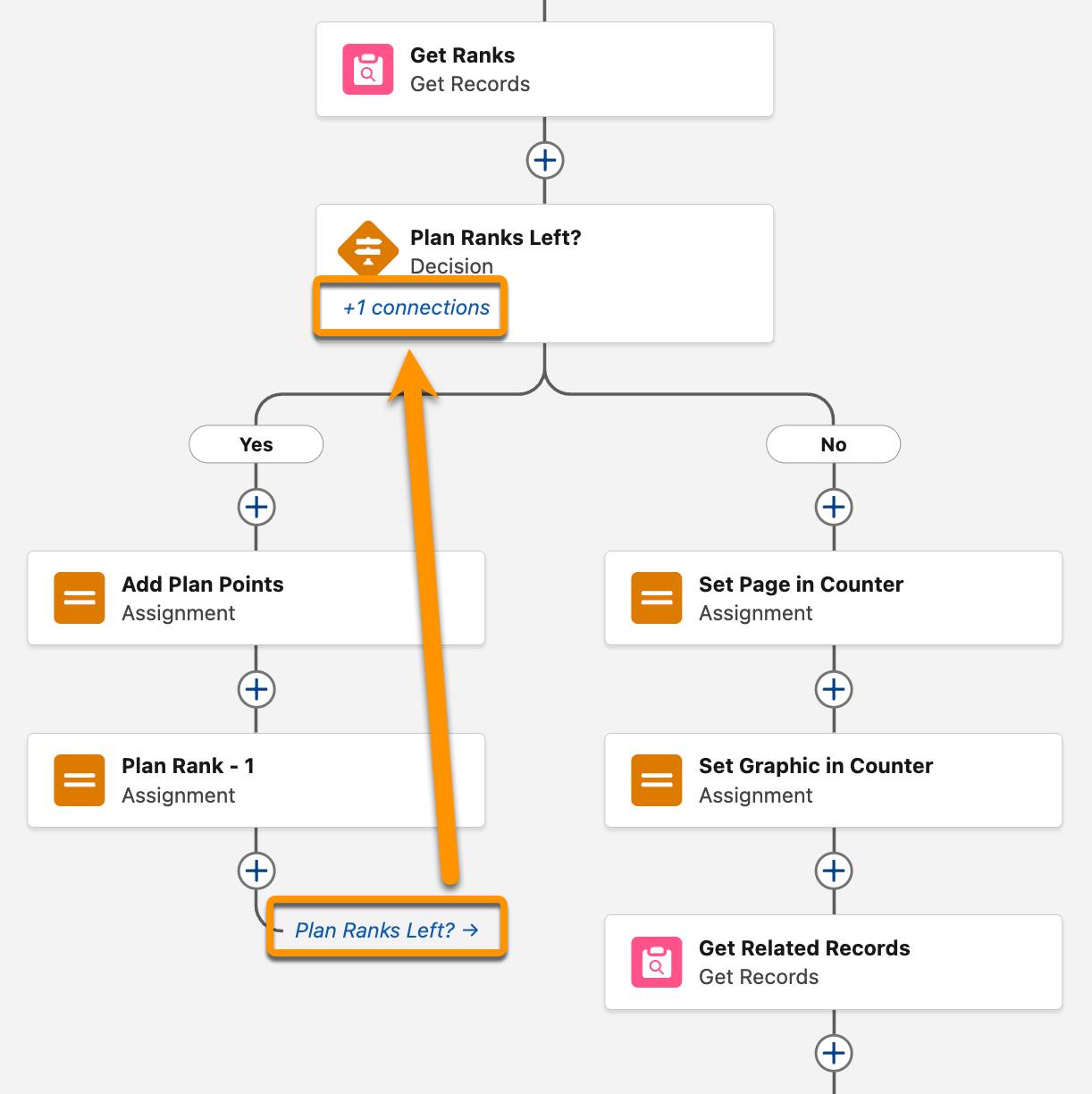
Per creare una connessione a un altro elemento, segui questi passaggi:
- Sul connettore che vuoi reinstradare, fai clic su
 .
.
- Fai clic su Connect to element (Connetti a elemento).
- Fai clic su
 sull'elemento di destinazione della connessione.
sull'elemento di destinazione della connessione.
Fai clic sul testo della connessione per evidenziarne la destinazione oppure sul testo con il numero di connessioni per evidenziarne l'origine.
Se la ramificazione di un percorso non si ricongiunge agli altri percorsi, puoi utilizzare questo metodo per ristabilire la connessione. È sufficiente fare clic su  prima del termine del percorso e seguire gli stessi passaggi.
prima del termine del percorso e seguire gli stessi passaggi.
Spostare gli elementi a proprio piacimento
A volte il tuo bellissimo flusso, elegante e geniale… non riesce poi così bene oppure sarebbe stato perfetto se non si fossero messi in mezzo gli utenti. In ogni caso, a volte può essere opportuno spostare un elemento in un altro punto dell'area di disegno.
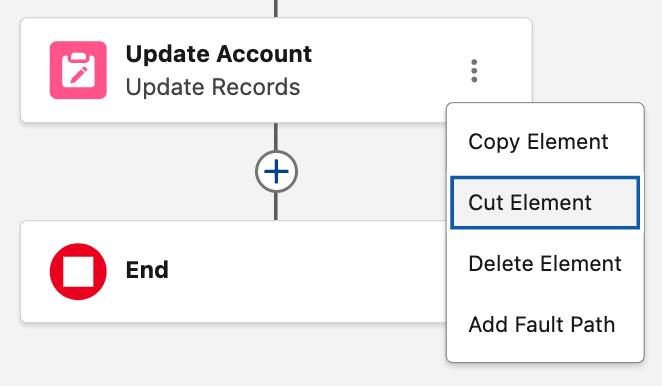
Per spostare un elemento da un punto a un altro, segui questi passaggi:
- Passa con il mouse sull'elemento che vuoi spostare e fai clic su
 .
.
- Seleziona Cut Element (Taglia elemento).

- Passa con il mouse su
 nel punto in cui desideri spostare l'elemento e fai clic su
nel punto in cui desideri spostare l'elemento e fai clic su  per incollarlo. L'elemento si sposta nella sua nuova posizione.
per incollarlo. L'elemento si sposta nella sua nuova posizione.
Il layout automatico è il metodo più rapido, pulito e ricco di funzionalità per creare i flussi. Tuttavia, se è necessario spostare un intero gruppo di elementi, a volte è più semplice passare temporaneamente al formato libero. In modalità Formato libero, seleziona il connettore e premi Backspace o Delete (Canc). Crea un nuovo connettore facendo clic sul cerchio visualizzato nella parte inferiore dell'elemento e trascinalo sulla sua nuova destinazione.
Risorse
- Guida di Salesforce: Autorizzazioni personalizzate
- Guida di Salesforce: Elemento del flusso: Decisione
