Création d’un flux d’écran
Objectifs de formation
Une fois cette unité terminée, vous pourrez :
- Élaborer un flux d’écran simple
- Utiliser des composants d’écran simples pour poser des questions
- Ajouter des informations d’aide à un écran de flux
Défi pratique
Prêt à utiliser Flow Builder ?
À présent, lancez votre Trailhead Playground pour suivre les étapes de ce module et tenter de les répéter. Pour ouvrir votre Trailhead Playground, faites défiler l’écran jusqu’au défi pratique et cliquez sur Lancer. Vous utilisez également le Playground au moment de relever les défis pratiques.
Pour référence, voici les détails du flux que vous avez planifié dans l’unité précédente. Dans cette unité, vous élaborez le flux.
Élément d’écran
Champ de requête |
Informations requises |
Composant d’écran à utiliser |
|---|---|---|
Description |
Description complète et détaillée du problème par l’appelant |
Texte long |
Objet |
Résumé du problème par l’agent (pour l’objet de la requête) |
Texte court |
Status (Statut) |
Résultat de l’appel : problème résolu ou non résolu |
Bouton bascule Formule : If True, Status = Closed; otherwise Status = New (Si vrai, Statut = Fermé ; sinon Statut = Nouveau) |
Élément de création d’enregistrements
Champ de requête |
Informations requises |
Ressource à utiliser |
|---|---|---|
ID de compte |
Compte associé à l’enregistrement actuel |
Variable de texte Disponible pour l’entrée |
ID de contact |
L’enregistrement de contact actuel |
Variable de texte Disponible pour l’entrée |
Création d’un flux d’écran et ajout d’un élément d’écran
Commençons par créer un flux d’écran, puis par y ajouter un écran.
- Dans Flow Builder, créez un flux d’écran.
- Ajoutez un élément d’écran.
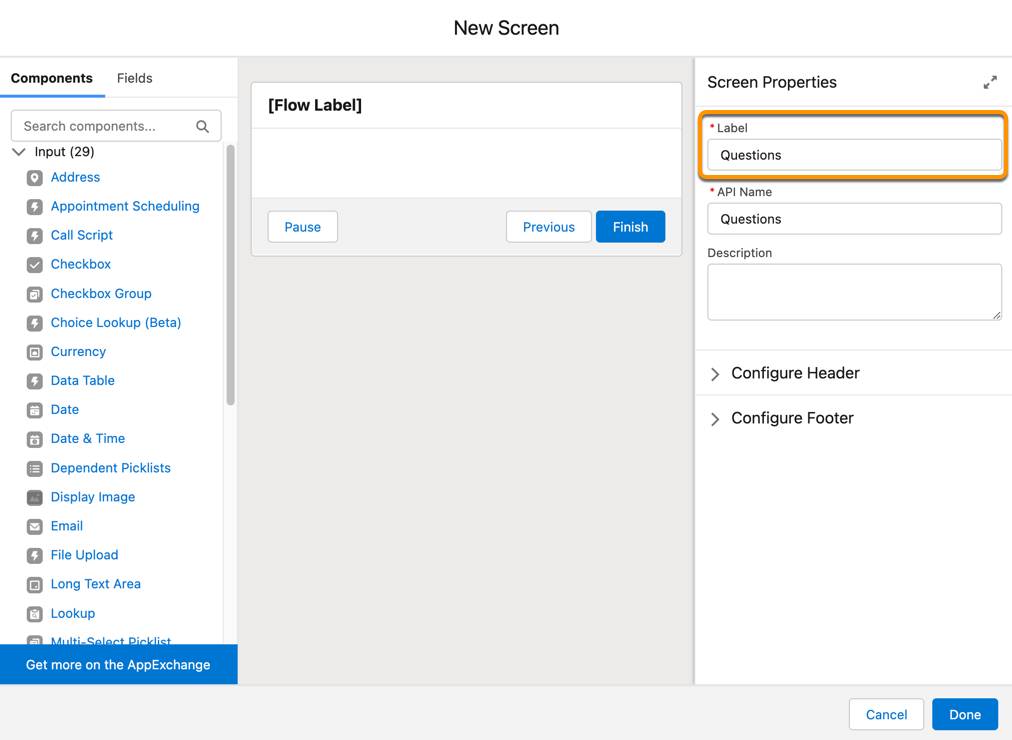
- Dans le volet Screen Properties (Propriétés de l’écran), sous Label (Étiquette), saisissez
Questions.
Cette étiquette est affichée sur la zone de dessin de Flow Builder et n’est pas montrée aux utilisateurs. Les utilisateurs voient le nom du flux en haut de l’écran.
Ajout d’un texte d’aide
Il est maintenant temps d’ajouter quelques éléments à l’écran. Avant de commencer à poser des questions, fournissons un script pour guider les agents de support tout au long d’une conversation avec un client. Nous voulons aider l’équipe de support à dire ce qu’il faut, alors commencez par un texte d’aide.
- Faites glisser Display Text (Texte d’affichage) de la liste des composants vers la zone de dessin de l’écran. Vous pouvez également cliquer sur le nom du composant pour l’ajouter à la fin de la zone de dessin de l’écran.

- Pour API Name (Nom d’API), saisissez
SayThisText.
- Un champ de texte enrichi sans nom se trouve sous le nom d’API. C’est ici que vous saisissez le texte que vous souhaitez montrer à vos utilisateurs. Saisissez :
(Say this to the caller) Thank you for calling Pyroclastic, Inc. We’re sorry you’re having trouble with our products and we want to help you as quickly as possible. Can you please describe the problem you’re having? |
- Modifiez la mise en forme du texte afin que la police soit Salesforce Sans et que la taille soit 14. Modifiez la mise en forme de la première ligne pour qu’elle soit en gras et en rouge vif, afin qu’elle se démarque du reste du texte.

Ajout de questions
Ensuite, ajoutons les questions auxquelles l’agent de support doit répondre.
- Pour fournir aux agents de support suffisamment d’espace pour décrire le problème de l’appelant, ajoutez un composant de texte long.
- Faites glisser Long Text Area (Zone de texte longue) de la liste des composants vers la zone de dessin de l’écran.
- Dans Label (Étiquette), saisissez
Problem Description(Description du problème).
- Dans les propriétés de Long Text Area (Zone de texte longue), pour API Name (Nom d’API), saisissez
ScreenDescription.
Vous avez effectivement remarqué que nous créons un composant d’écran avec une étiquette et un nom d’API qui ne correspondent pas. Parfois, il est judicieux de créer un composant d’écran avec une étiquette facile à comprendre pour les utilisateurs de votre flux, ainsi qu’un nom d’API facile à comprendre pour vous et les autres administrateurs.
- Cliquez sur Require (Requis) pour empêcher les utilisateurs de terminer le flux sans répondre à cette question.

- Ajoutez une question textuelle permettant aux agents de saisir l’objet de la requête.
- Faites glisser Text (Texte) de la liste des composants vers la zone de dessin de l’écran.
- Dans les propriétés du texte, dans Label (Étiquette), saisissez
Case Subject(Objet de la requête).
- Pour API Name (Nom d’API), saisissez
ScreenSubject.
Nous lui donnons ici un nom unique pour éviter toute confusion ultérieure.
- Cliquez sur Require (Requis).
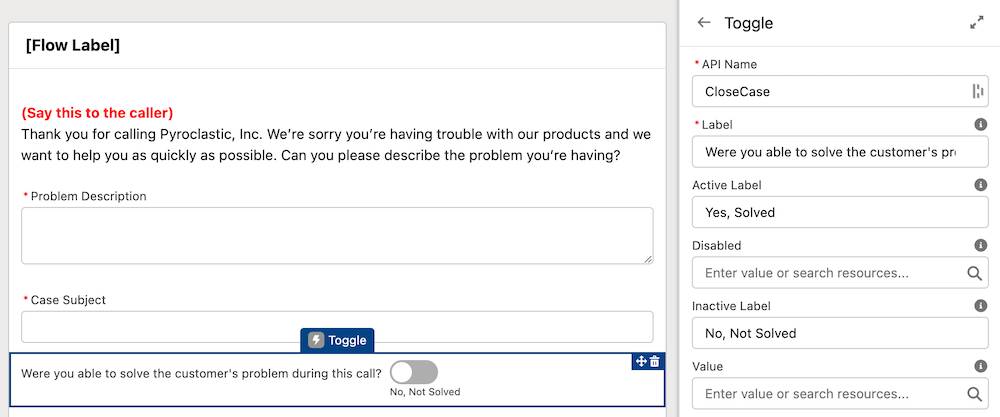
- Ajoutez un bouton bascule pour fermer la requête lors de sa création, si l’agent de support a résolu le problème du client pendant l’appel.
- Faites glisser Toggle (Bouton bascule) de la liste Components (Composants) vers la zone de dessin de l’écran.
- Pour API Name (Nom d’API), saisissez
CloseCase.
- Dans Label (Étiquette), saisissez
Were you able to solve the customer's problem during this call?(Avez-vous pu résoudre le problème du client durant cet appel ?) - Dans Active Label (Étiquette active), saisissez
Yes, Solved(Oui, résolu).
- Dans Inactive Label (Étiquette inactive), saisissez
No, Not Solved(Non, pas résolu).
- Cliquez sur Done (Terminé) pour fermer l’élément d’écran.
Et voilà, vous disposez d’un écran qui pose trois questions.
Utilisation des réponses pour créer une requête
Pour le moment, vous avez la description, le sujet et le statut (résolu ou non résolu) saisis par l’utilisateur dans l’élément d’écran. Il est temps de créer une formule pour remplacer la valeur du bouton bascule True (Vrai) ou False (Faux) par Closed (Fermé) ou New (Nouveau), mais il y a un problème. (Encore !) Vous ne pouvez pas obtenir le choix de l’utilisateur à partir du bouton bascule lui-même. Vous devez référencer la propriété de la valeur du bouton bascule, comme ceci : {!CloseCase.value}
De plus, pour utiliser l’ID de compte et l’ID de contact de l’enregistrement de contact actuel, vous avez besoin d’une variable pouvant recevoir chaque ID dans le flux.
- Créez une ressource de formule :
- API Name (Nom d’API) :
frmStatus - Type de données : Texte
- Formule :
IF({!CloseCase.value} = TRUE, "Closed", "New")
- Créez une variable pour recevoir l’ID du contact actuel :
- API Name (Nom d’API) :
inputContactId - Type de données : Texte
- Sélectionnez Available for input (Disponible pour l’entrée)
- Créez une variable pour recevoir le compte du contact actuel :
- API Name (Nom d’API) :
inputAccountId - Type de données : Texte
- Sélectionnez Available for input (Disponible pour l’entrée)
- Après l’élément Screen (Écran), ajoutez un élément Create Records (Créer des enregistrements) pour créer la requête :
- Étiquette :
Create Case(Créer une requête) - Comment définir des valeurs de champ d’enregistrement : Manually (Manuellement)
- Objet : Case (Requête)
- Définissez les valeurs de champ :
- Field (Champ) : Account ID (ID de compte), Value (Valeur) : inputAccountId
- Field (Champ) : Contact ID (ID de contact), Value (Valeur) : inputContactId
- Field (Champ) : Description, Value (Valeur) : Questions > Problem Description (Description du problème)
- Field (Champ) : Status (Statut), Value (Valeur) : frmStatut
- Field (Champ) : Subject (Objet), Value (Valeur) : Questions > Case Subject (Objet de la requête)
- Enregistrez le flux. Dans Label (Étiquette), saisissez
Create Case for Contact(Créer une requête pour un contact).
Votre boîte à outils et votre zone de dessin de flux doivent ressembler à ceci.

Ressources
- Aide Salesforce : Élément de flux : Écran
- Aide Salesforce : Composants d’écran de flux standard
- Aide Salesforce : Composant d’entrée de l’écran de flux : Bouton bascule
- Trailhead : Distribution de flux d’écran
