Configurar chats web para su consola
Seguir la ruta marcada por Trail Together
¿Desea contar con la ayuda de un instructor a medida que trabaja en este paso? Eche un vistazo a este vídeo, que forma parte de la serie Trail Together.
(Este clip comienza en la marca del minuto 25:08, en caso de que desee volver atrás y ver el comienzo del paso de nuevo).
Introducción
Para elevar aún más el nivel del servicio de atención al cliente de Ursa Major Solar, Ada desea que su equipo pueda chatear con los clientes directamente desde el sitio web de la empresa. Haz que esto suceda para ella configurando el chat con un flujo de configuración guiado. El chat proporciona otro canal para que los clientes accedan al equipo de atención al cliente y obtengan respuesta a sus preguntas y soluciones a sus problemas en el acto.
Para empezar, cree una cola de chat; luego, seleccione sus representantes de chat y obtenga el fragmento de código del complemento para agregar el chat al sitio web, todo a través de un flujo de configuración.
- Haga clic en el icono de engranaje
 y seleccione Service Setup (Configuración de servicios).
y seleccione Service Setup (Configuración de servicios).
- En Recommended Setup (Configuración recomendada), haga clic en View All (Ver todo).
- Haga clic en Chat with Customers (Chatear con clientes).
- Haga clic en Start (Iniciar).
- En Queue Name (Nombre de la cola), introduzca
Ursa Major Solar Chat.
- En Name This Group (Nombrar este grupo), escriba
Chat Desk(Asistencia por chat).
- Haga clic en la casilla de verificación situada junto a Ada Balewa y la del lado de su nombre en la lista de usuarios, y haga clic en Next (Siguiente).
- Si ve una página con el mensaje "Prioritize chats with your other work" (Priorizar chats con su otro trabajo), escriba
1en el cuadro Priority (Prioridad) junto a la cola del chat de Ursa Major Solar y haga clic en Next (Siguiente).
- Deje los valores predeterminados de los campos Work Item Size (Tamaño del elemento de trabajo) y Agent Capacity (Capacidad del agente).
- Haga clic en Next (Siguiente).
- Escriba
https://*.force.comcomo URL del sitio web. En el campo Salesforce Site Domain (Dominio del sitio de Salesforce), escribayour initials + today’s date (MMDDYY)(sus iniciales + fecha de hoy [MMDDAA]).
Nota: Si ya ha configurado Chat en otro proyecto, no verá esta opción y podrá pasar al siguiente paso.
- Si ve la casilla de verificación Salesforce Terms of Use (Condiciones de uso de Salesforce), seleccione el cuadro I have read and accepted the Salesforce site Terms of Use (He leído y acepto las condiciones de uso de Salesforce) y haga clic en Next (Siguiente).
- De lo contrario, haga clic en Next (Siguiente).
- En la pantalla What's your type (Cuál es su tipo), seleccione Service (Servicio) y haga clic en Next (Siguiente).
- Active Offline support (Asistencia fuera de línea), seleccione el cuadro Required (Obligatorio) junto al campo del asunto y haga clic en Next (Siguiente).
- No copie el código de este cuadro Chat Code Snippet (Fragmento de código del chat): simplemente haga clic en Next (Siguiente).
- Haga clic en Done (Listo).
Copiar el fragmento de código del servicio integrado
- En Service Setup (Configuración de servicios), introduzca
Embedded Service Deployments(Implementaciones de servicios integrados) en el cuadro Quick Find (Búsqueda rápida) y seleccione Embedded Service Deployments (Implementaciones de servicios integrados).
- Haga clic en la flecha hacia abajo junto a Chat Desk (Asistencia por chat) y seleccione View (Ver).
- Haga clic en Get Code (Obtener código) en la sección Embedded Service Code Snippets (Fragmentos de código de servicios integrados).
- En la sección Chat Code Snippet (Fragmento de código de chat), haga clic en Copy to Clipboard (Copiar en el portapapeles) para copiar el fragmento de código proporcionado. Péguelo en un lugar seguro. Lo necesitará en breve.
Sugerencia: Pegue su fragmento de código en un editor de texto sin formato o en un editor HTML para conservarlo todo en el formato correcto cuando lo pegue posteriormente en su página de Visualforce.
- Cierre la ventana Embedded Service Code Snippets (Fragmentos de código de servicios integrados).
Agregar la utilidad OmniCanal
La utilidad OmniCanal permite a los usuarios de la consola Lightning recibir solicitudes de trabajo enrutadas a través de ella. Ahora que ya tiene todo listo para su utilidad OmniCanal, añádala a Ursa Major Solar Service Console para que Ada y su equipo puedan acceder a ella.
- Si aún no está ahí, haga clic en el icono de engranaje
 y seleccione Service Setup (Configuración de servicios).
y seleccione Service Setup (Configuración de servicios).
- Introduzca
App Manager(Gestor de aplicaciones) en el cuadro Quick Find (Búsqueda rápida) y seleccione App Manager (Gestor de aplicaciones).
- Haga clic en el menú desplegable situado junto a Ursa Major Solar Service Console y seleccione Edit (Editar).
- Haga clic en Utility Items (Elementos de utilidad) en el menú de la izquierda de la pantalla.
- Haga clic en el botón Add Utility Item (Agregar elemento de utilidad) y seleccione Omni-Channel (OmniCanal).
- Haga clic en Save (Guardar) y, a continuación, en
 .
.
- Haga clic en App Launcher (Iniciador de aplicación)
 y seleccione Ursa Major Solar Service Console.
y seleccione Ursa Major Solar Service Console.
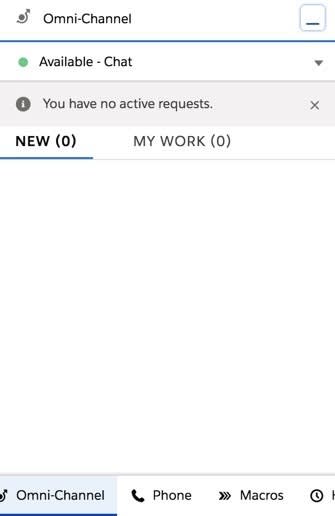
- Haga clic en Omni-Channel (OmniCanal) de la barra de utilidades situada en la parte inferior de la consola.
- Haga clic en la lista desplegable situada junto a Offline (Fuera de línea) y seleccione el estado Available - Chat (Disponible: chat).

Obtener una visión interna con Supervisor de Omni
- Haga clic en el icono de engranaje
 y seleccione Setup (Configuración).
y seleccione Setup (Configuración).
- Introduzca
Supervisoren el cuadro Quick Find (Búsqueda rápida) y seleccione Supervisor Settings (Ajustes de supervisor).
- Active las cuatro opciones de la sección Conversation Monitoring (Supervisión de conversaciones):
-
Conversation monitoring (Supervisión de conversaciones)
-
Agent sneak peek (Vista general de agente)
-
Customer sneak peek (Vista general de cliente)
-
Whisper messaging (Mensajería Whisper)
- Seleccione Save (Guardar).
- Haga clic en App Launcher (Iniciador de aplicación)
 y seleccione Ursa Major Solar Service Console.
y seleccione Ursa Major Solar Service Console.
- Haga clic en el menú desplegable situado junto al objeto (Accounts [Cuentas], Cases [Casos], etc.) de la parte superior de la consola y haga clic en Edit (Editar).
- Haga clic en Add more items (Agregar más elementos).
- Haga clic en el signo más
 junto a Omni Supervisor (Supervisor de Omni) y, a continuación, en el botón Add 1 Nav Item (Agregar 1 elemento de navegación).
junto a Omni Supervisor (Supervisor de Omni) y, a continuación, en el botón Add 1 Nav Item (Agregar 1 elemento de navegación).
- Haga clic en Save (Guardar).
- Seleccione Omni Supervisor (Supervisor de Omni) en la lista desplegable Navigation Items (Elementos de navegación) de la consola.
- Observe todas las funciones disponibles para los gestores cuando consultan la información de asistencia de OmniCanal, divididas en tres fichas: Service Reps (Representantes de servicio), Queues Backlog (Atrasado en las colas) y Assigned Work (Trabajo asignado).

Prepárese para la prueba
¡Enhorabuena! Tiene su consola configurada para la asistencia omnicanal. Pruebe el chat web experimentando cómo es una sesión de chat en directo desde la perspectiva de Ada y desde la perspectiva de un cliente.
Nota: Para probar el chat web, se utilizan páginas Visualforce y el código de sus complementos. Los pasos que se siguen son específicos de la fase de pruebas de este proyecto y pueden ser distintos en las implementaciones en la vida real.
- Haga clic en el icono de engranaje
 y seleccione Service Setup (Configuración de servicios).
y seleccione Service Setup (Configuración de servicios).
- Escriba
Visualforceen el cuadro Quick Find (Búsqueda rápida) y seleccione Visualforce Pages (Páginas de Visualforce).
- Haga clic en New (Nuevo).
- En Label (Etiqueta), escriba
Web Chat(Chat web).
- En Name (Nombre), escriba
Web_Chat.
- Como descripción, escriba
Ursa Major Solar’s test website for using web chat(Sitio web de prueba de Ursa Major Solar para usar chat web).
- Sustituya el código existente por el siguiente:
<apex:page> <h1>Let’s start chatting...</h1> <br /> Click the button to start a chat. <br /> [PASTE YOUR SNAP-INS CODE SNIPPET HERE] </apex:page>
- Sustituya [PASTE YOUR SNAP-INS CODE SNIPPET HERE] (PEGUE AQUÍ SU CÓDIGO DE COMPLEMENTO) con el fragmento de código de complemento que guardó antes. Si quiere recordar dónde empieza el fragmento, puede dejar el comentario en el código.
- Haga clic en Save (Guardar).
Incluir la página de Visualforce en la lista de URL permitidas
Al incluir en la lista de URL permitidas su página de Visualforce, los navegadores web pueden acceder a recursos de orígenes distintos al suyo propio. De este modo, Ursa Major Solar puede permitir fácilmente a los clientes acceder a los chats en forma de complementos. Utilice CORS para configurarlo así para la página de Ursa Major Solar.
- Introduzca
CORSen el cuadro Quick Find (Búsqueda rápida) y seleccione CORS.
- Haga clic en el botón New (Nuevo).
- Escriba
https://*.vf.force.com - Haga clic en Save (Guardar).
¡Pruebas, pruebas y más pruebas!
- Haga clic en App Launcher (Iniciador de aplicación)
 y seleccione Ursa Major Solar Service Console.
y seleccione Ursa Major Solar Service Console.
- Haga clic en el icono de engranaje
 y seleccione Service Setup (Configuración de servicios), que abre otra ficha del navegador.
y seleccione Service Setup (Configuración de servicios), que abre otra ficha del navegador.
- Escriba
Visualforceen el cuadro Quick Find (Búsqueda rápida) y seleccione Visualforce Pages (Páginas de Visualforce).
- Haga clic en
 junto a la página del chat web para abrirla en una nueva ficha o ventana.
junto a la página del chat web para abrirla en una nueva ficha o ventana.
- Haga clic en el botón del complemento (botón de chat) situado en la parte inferior de la página para solicitar un chat.
- En el campo Subject (Asunto), introduzca
Solar Panel Warranty(Garantía del panel solar).
- Haga clic en Submit (Enviar).
- Vuelva a su otra ficha/ventana que muestra Ursa Major Solar Service Console.
- Acepte la solicitud de chat en la utilidad OmniCanal haciendo clic en la marca de verificación.
- Chatee en las dos direcciones para probar.
- Finalice el chat desde la ventana de chat del representante o del cliente.
¡Enhorabuena! Ha configurado Ursa Major Solar Service Console para ayudar a Ada Balewa y a su equipo a optimizar su experiencia de gestión de casos. Ha agregado y personalizado Ursa Major Solar Service Console, ha añadido elementos de utilidad y ha habilitado el acceso para Ada y su equipo. Están preparados para gestionar cualquier caso que se les presente, a través de cualquier canal.
Recursos
- Ayuda de Salesforce: Configurar el chat con un flujo guiado
- Ayuda de Salesforce: Chatear con clientes en su sitio web
- Ayuda de Salesforce: Set Up Omni-Channel Routing for Chats
- Ayuda de Salesforce: Omni-Channel Supervisor
