Personalizar las páginas de la consola de servicio de Lightning
Seguir la ruta marcada por Trail Together
¿Desea contar con la ayuda de un instructor a medida que trabaja en este paso? Eche un vistazo a este vídeo, que forma parte de la serie Trail Together.
(Este clip comienza en la marca del minuto 08:44, en caso de que desee volver atrás y ver el comienzo del paso de nuevo).
Crear una página de registro de casos
Ada, para que ella y su equipo sean lo más productivos posible, desea un diseño personalizado para ver la información de los casos. Quiere que la página de registro de casos sea sencilla e incluya toda la información a la que ella y su equipo necesitan acceder cuando se ocupan de un caso, todo ello disponible en una sola pantalla.
Aquí está la lista de deseos de Ada para su pantalla personalizada.
- Un panel con los elementos más destacados para acceder rápidamente a la información más importante del caso
- Una sección de conocimientos en la que los representantes pueden acceder a artículos informativos como ayuda para cerrar casos más rápidamente
- Listas relacionadas para acceder al resto de la información relacionada con el caso, como las cuentas y los contactos
- Un canal de noticias en tiempo real de Chatter para ver los mensajes relacionados con el caso
Para crear la página de registro de casos que cubra todas las necesidades del equipo de Ada, utilice el Generador de aplicaciones Lightning. Cuando haya terminado de personalizar su página de Lightning, asígnela a su aplicación de consola.
- Haga clic en el icono de engranaje
 y seleccione Service Setup (Configuración de servicios).
y seleccione Service Setup (Configuración de servicios).
- Introduzca
Lightning App(Aplicación Lightning) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Lightning App Builder (Generador de aplicaciones Lightning).
- Haga clic en New (Nuevo) y, a continuación, seleccione Record Page (Página de registro).
- Haga clic en New (Nuevo) y rellene los detalles.
- Label (Etiqueta):
Case Console Record Page(Página de registro de la consola de casos) - Object (Objeto): Case (Caso)
- Haga clic en Next (Siguiente).
- En Choose Page Template (Elegir plantilla de página), seleccione Pinned Header (Encabezado fijo) y haga clic en Done (Listo).
A continuación, añada componentes.
- Arrastre Highlights Panel (Panel de elementos destacados) de la paleta de la izquierda a la parte superior del lienzo donde dice Add Component(s) to Pinned Region Here (Agregar componente[s] a región anclada aquí).
- Arrastre Accordion (Acordeón) al cuadro Add Component(s) Here (Agregar componente[s] aquí) del lado izquierdo del lienzo.
- En el panel de información de la derecha, en las secciones, arrastre la sección Details (Detalles) a encima de la sección Related (Relacionados).
- Haga clic en Details (Detalles) y elija Knowledge (Conocimientos) en la lista desplegable.
- Haga clic en Done (Listo).
- Haga clic en la flecha para ampliar la sección Knowledge (Conocimientos) del lienzo y arrastre Knowledge (Conocimientos) desde la paleta de la izquierda hasta el cuadro Add Component(s) Here (Agregar componente[s] aquí) de la sección Knowledge (Conocimientos).
- Haga clic en la flecha para ampliar la sección Related (Relacionados) en el lienzo y arrastre Related Lists (Listas relacionadas) de la paleta de la izquierda al cuadro situado bajo la sección Related (Relacionados).
- Arrastre Record Detail (Detalle del registro) a la parte central del lienzo.
- Arrastre Chatter al lado derecho del lienzo.
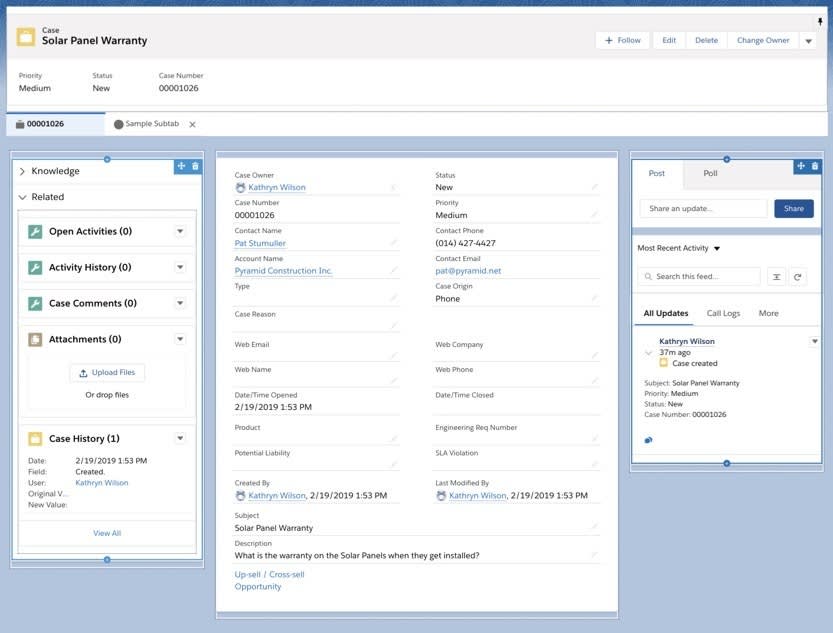
La página debería tener este aspecto:

Una vez añadidos los componentes de la página, actívela y agréguela a su aplicación de consola de servicio.
- Haga clic en Save (Guardar) y, a continuación, en Activate (Activar).
- En la página Activation (Activación): Case Console Record Page (Activación: página de registro de la consola de casos), haga clic en Assign as Org Default (Asignar como valor predeterminado de organización) en la ficha Org Default (Valor predeterminado de organización).
- Haga clic en Next (Siguiente) y Save (Guardar).
- Haga clic en el botón Activation (Activación).
- Haga clic en la ficha App, Record Type, and Profiles (Aplicación, tipo de registro y perfiles) y seleccione Assign to Apps, Record Types, and Profiles (Asignar a aplicaciones, tipos de registros y perfiles).
- Seleccione Ursa Major Solar Service Console y, a continuación, haga clic en Next (Siguiente) y Next (Siguiente).
- Para Record Types (Tipos de registro), seleccione Master (Principal) y, a continuación, haga clic en Next (Siguiente).
- En la página Selected Profiles (Perfiles seleccionados), seleccione Custom: Support Profile (Personalizar: perfil de asistencia) y System Administrator (Administrador del sistema), y haga clic en Next (Siguiente).
- Haga clic en Save (Guardar).
- Haga clic en Save (Guardar) otra vez y, a continuación, en
 .
.
¡A probarlo!
- Haga clic en la aplicación Ursa Major Solar Service Console.
- Eche un vistazo al diseño de la página de registro de casos y asegúrese de que todo lo que ha agregado esté presente.
Crear un diseño compacto personalizado
Ada solicita que se muestre información específica en el panel de elementos destacados de la aplicación de la consola de servicio. Quiere que agregue los campos Account Name (Nombre de la cuenta), Case Owner (Propietario del caso) y Date/Time Opened (Fecha/hora de apertura) relacionados con el caso de manera que ella y su equipo puedan acceder a esta información rápidamente al ver y gestionar un caso. Para ello, cree un diseño compacto personalizado para el panel de elementos destacados.
- Haga clic en el icono de engranaje
 y seleccione Service Setup (Configuración de servicios).
y seleccione Service Setup (Configuración de servicios).
- Haga clic en la ficha Object Manager (Gestor de objetos).
- Haga clic en Case (Caso).
- En el menú de la izquierda, haga clic en Compact Layouts (Diseños compactos).
- Haga clic en System Default (Valores predeterminados del sistema) y, a continuación, en Clone (Clonar).
- Rellene los datos para el diseño compacto.
- Label (Etiqueta):
Ursa Major Highlights Panel(Panel de elementos destacados de Ursa Major) - Name (Nombre): (deje el predeterminado)
- En la lista Available Fields (Campos disponibles), utilice CTRL/Command para seleccionar Account Name (Nombre de la cuenta), Case Owner (Propietario del caso) y Date/Time Opened (Fecha/hora de apertura), y haga clic en Add (Agregar) para mover los campos a la lista Selected Fields (Campos seleccionados). Mantenga Subject (Asunto), Priority (Prioridad), Status (Estado) y Case Number (Número de caso) en la lista Selected Fields (Campos seleccionados).
- Haga clic en Save (Guardar).
- Haga clic en Compact Layout Assignment (Asignación de diseño compacto) y, a continuación, en Edit Assignment (Editar asignación). En Primary Compact Layout (Diseño compacto principal), seleccione Ursa Major Highlights Panel (Panel de elementos destacados de Ursa Major).
- Haga clic en Save (Guardar).
- Para probarlo, vuelva a la aplicación Ursa Major Solar Service Console y compruebe su panel Highlights (Elementos destacados).

¡Buen trabajo! Acaba de personalizar la consola de Ursa Major Solar para satisfacer las necesidades de gestión de casos de Ada y su equipo. A continuación, profundice en las herramientas de comunicación de la consola para que el equipo de asistencia pueda utilizarlas para cerrar los casos aún más rápido y, al mismo tiempo, ofrecer una asistencia de primera.
Recursos
- Ayuda de Salesforce: Personalizar páginas Lightning para aplicaciones de consola Lightning
- Ayuda de Salesforce: Generador de aplicaciones Lightning
