Crear un componente web Lightning de Hello World
Crear un proyecto de Salesforce DX
Ahora que ya ha configurado su entorno de desarrollo, puede crear un componente web Lightning simple.
- En Visual Studio Code, pulse Ctrl + Mayús + P en Windows o Comando + Mayús + P en macOS para abrir la paleta de comandos.
- Escriba
SFDX.
- Seleccione SFDX: Create Project (Crear proyecto).
- Pulse Entrar para aceptar la opción estándar.
- Escriba
HelloWorldLightningWebComponenta modo de nombre del proyecto.
- Pulse Entrar.
- Seleccione una carpeta para guardar el proyecto.
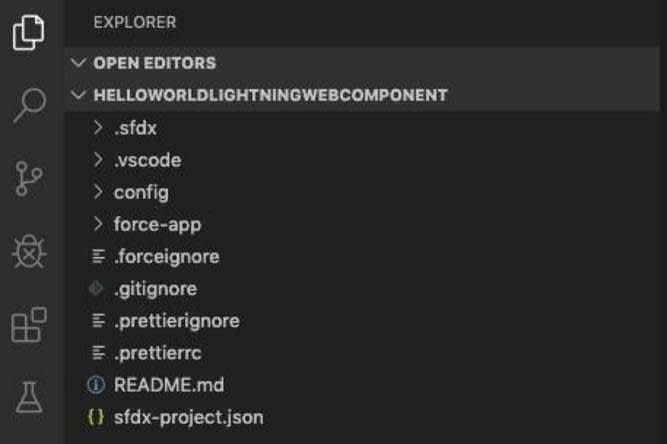
- Haga clic en Create Project (Crear proyecto). Esta es la configuración básica que debería ver en la pantalla.

Autorizar su Trailhead Playground
- En Visual Studio Code, pulse Ctrl + Mayús + P en Windows o Comando + Mayús + P en macOS para abrir la paleta de comandos.
- Escriba
SFDX.
- Seleccione SFDX: Authorize an Org (Autorizar una organización).
- Pulse Entrar para aceptar la opción de URL de inicio de sesión predeterminada del proyecto.
- Pulse Entrar para aceptar el alias predeterminado.
Se abrirá el inicio de sesión de Salesforce en otra ventana del navegador.
- Inicie sesión con las credenciales de su Trailhead Playground.
- Si se le solicita que permita el acceso, haga clic en Allow (Permitir).

- Después de autenticarse en el navegador, la CLI recordará sus credenciales. El mensaje de operación correcta debería tener un aspecto similar a este:

Crear un componente web Lightning
- En Visual Studio Code, pulse Ctrl + Mayús + P en Windows o Comando + Mayús + P en macOS para abrir la paleta de comandos.
- Escriba
SFDX.
- Seleccione SFDX: Create Lightning Web Component (Crear un componente web Lightning).
- Escriba
helloWorldcomo nombre del componente nuevo.
- Pulse Enter (Entrar) para aceptar la ruta predeterminada
force-app/main/default/lwc. - Pulse Entrar.
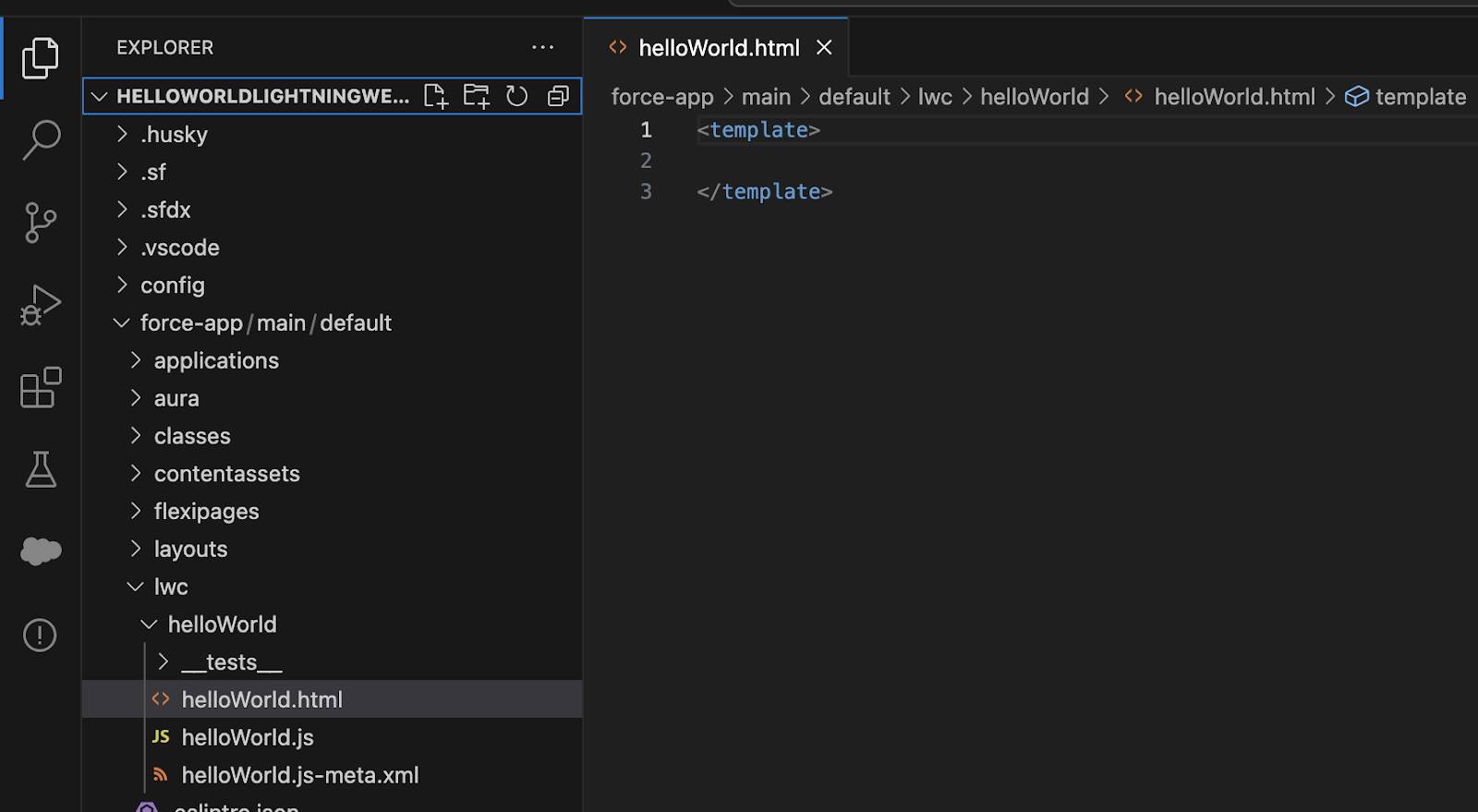
- Puede ver los archivos recién creados en Visual Studio Code.

- En el archivo HTML,
helloWorld.html, copie y pegue el código siguiente.<template> <lightning-card title="HelloWorld" icon-name="custom:custom14"> <div class="slds-m-around_medium"> <p>Hello, {greeting}!</p> <lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input> </div> </lightning-card> </template> - Guarde el archivo.
- En el archivo JavaScript,
helloWorld.js, copie y pegue el código siguiente.import { LightningElement } from 'lwc'; export default class HelloWorld extends LightningElement { greeting = 'World'; changeHandler(event) { this.greeting = event.target.value; } } - Guarde el archivo.
- En el archivo XML,
helloWorld.js-meta.xml, copie y pegue el código siguiente.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld"> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle> - Guarde el archivo.
Implementar su Trailhead Playground
- Haga clic con el botón derecho en la carpeta
defaultenforce-app/main.
- Haga clic en SFDX: Deploy Source to Org (Implementar fuente en organización).
- En la ficha Output (Resultados) de la ventana terminal integrada, revise los resultados de su implementación. Si el comando se ha ejecutado correctamente, aparecerá el mensaje Deployed Source (Fuente implementada) con los tres archivos que se cargaron en la organización.
Agregar un componente a una aplicación en Lightning Experience
- En Visual Studio Code, pulse Ctrl + Mayús + P en Windows o Comando + Mayús + P en macOS para abrir la paleta de comandos.
- Escriba
SFDX.
- Seleccione SFDX: Open Default Org (Abrir organización predeterminada).
Se abrirá su Trailhead Playground en una ventana de navegador independiente.
- Haga clic en
 y seleccione Setup (Configuración).
y seleccione Setup (Configuración).
- En Quick Find (Búsqueda rápida), introduzca
Home(Inicio) y, a continuación, seleccione Home (Inicio) en la sección Feature Settings (Configuración de funciones).
- En Advanced Seller Home (Inicio de Advanced Seller), cambie la configuración a Inactive (Inactivo).
- En Iniciador de aplicación
 ), busque y seleccione Sales (Ventas).
), busque y seleccione Sales (Ventas).
- Haga clic en
 y seleccione Edit Page (Modificar página).
y seleccione Edit Page (Modificar página).
- Arrastre el componente web Lightning
helloWorlddesde el área personalizada de la lista de componentes Lightning hasta la parte superior del lienzo de la página.
- Haga clic en Save (Guardar).
- Haga clic en Activate (Activar).
- Haga clic en Assign as Org Default (Asignar como predeterminado de la organización).
- Haga clic en Save (Guardar).
- Haga clic en Save (Guardar) otra vez y haga clic en
 para volver a la página.
para volver a la página.
- Actualice la página para ver el componente nuevo.

¡Ya ha creado oficialmente su primer componente web Lightning!
¿Qué viene a continuación?
Consulte los códigos de ejemplo y los SDK en https://developer.salesforce.com/code-samples-and-sdks. Agregue más elementos a su componente helloWorld, eche un vistazo al resto de componentes de muestra y cree sus propios componentes. A medida que experimente, utilice la Referencia de componentes para aprender a codificar componentes web Lightning.
