Take CRM Analytics On the Go With Mobile Dashboards
Learning Objectives
- Create a layout for a mobile device.
- Optimize your layout for mobile use.
- Determine which devices can use a layout by setting layout properties.
Create a Mobile Layout
Laura decided that, to close more deals, her sales team needs a better way to access the Sales Performance dashboard on the go. She enlisted your help again to make sure that her sales team meets their quota—and makes their flight to Bora Bora.
Now that you’ve set up the Sales Performance dashboard, you can create a new layout for mobile devices. While the default layout you’ve already created works on all devices, including smartphones and tablets, it isn’t optimized for smaller screens. This means that you’ll be able to see all your data, but it might look cluttered or out of place.
To learn more about making your dashboard mobile-ready, check out this video.
- Navigate to the Sales Performance dashboard you created in previous units and click the Edit button to enter edit mode if it's not there already.
- From the layouts menu, select Add Layout.

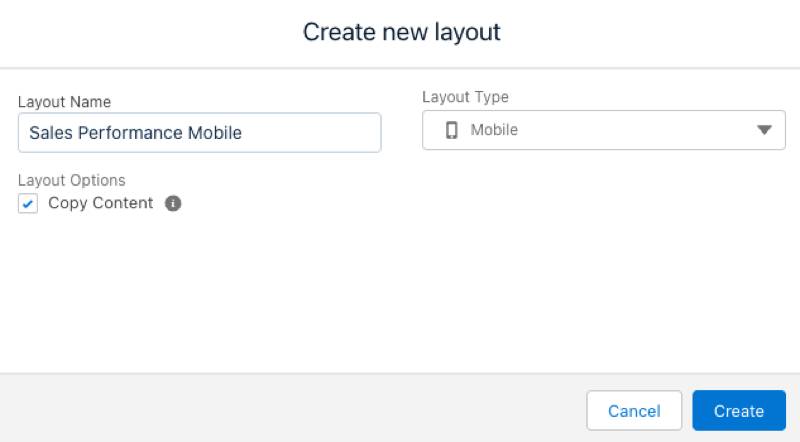
- To create you own mobile layout, select Mobile from the Template menu, name your new layout “Sales Performance Mobile,” then click Create. This creates a brand new mobile layout based on the Default layout you’ve already made.

- Save the dashboard to save your new layout.
Customize Your Mobile Layout
Remember how you customized your desktop layout? You can customize your mobile layout, too! By choosing your widgets and their placement, you can create a whole new layout that looks great on a small screen.
The mobile layout we just created doesn’t use screen space very effectively. To save you from a seemingly endless amount of scrolling, let’s move some things around. Don’t worry—any changes you make to your mobile layout won’t affect your other layouts. Let’s get started.
- Laura decided that her sales team won’t need to access the table via their smartphones. You’ll need to delete the table from your mobile layout using a few steps: first, click the table, then click
 . Don’t worry—if you delete a widget from your layout, you can always add it back later. We’ll show you how in a bit.
. Don’t worry—if you delete a widget from your layout, you can always add it back later. We’ll show you how in a bit. 
- To show the key metrics first, move their container widget above the chart widget. While dragging the container widget up, press the Shift key to move the chart widget down.

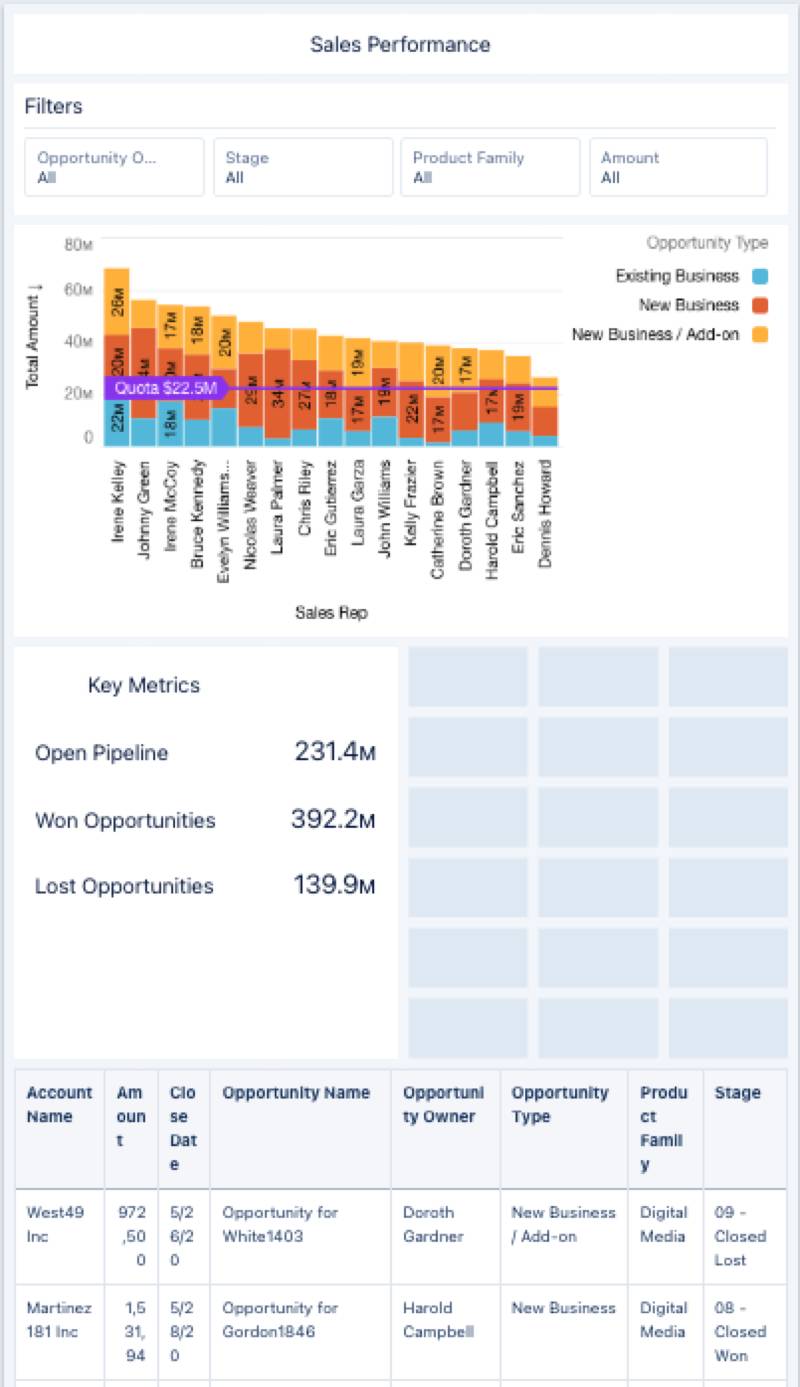
- Now that you’ve chosen the widgets you need, you’re free to play with the design to your heart’s content. Resize, drag and drop, and change the background color of your widgets until your layout looks perfect. It could look something like this—there are infinite possibilities. Be creative!

- Save the dashboard to save your layout.
You can go back and change your mobile layout at any time. If you decide that you need a new chart or filters, you can create them directly in the mobile layout.
If you delete a widget from your layout and then decide you want it back, don’t worry! Whether the deletion happened a minute or a month ago, you can add the deleted widget back to your layout without needing to re-create it. To do so, follow these steps.- Edit the dashboard and then navigate to the layout that you want to add a deleted widget back to—in this case, the Sales Performance Mobile layout.
- Click Sales Performance Mobile on top of the layout. In the Layout sidebar, scroll down to Unused Widgets and click to expand the list.
 If you don't see Unused Widgets, click the
If you don't see Unused Widgets, click the button to reveal the Layout Properties panel.
- Using the widget’s name and type (such as a filter or chart), find the widget that you want to add back.
- Drag and drop it to an empty space in your layout. If you need to, resize and reposition it.
- Save your dashboard.
Just like other changes you make to layouts, adding a previously deleted widget to one layout does not affect other layouts.
Set Layout Properties for Your Devices
Laura loves the new mobile layout, but her team thinks that you should remove the space between the widgets to increase real estate.
With this feedback, you can further improve the layout. Let’s get started.
- While in edit mode, open the Sales Performance Mobile layout for the Sales Performance dashboard.
- Click the gear icon to open the layout properties.

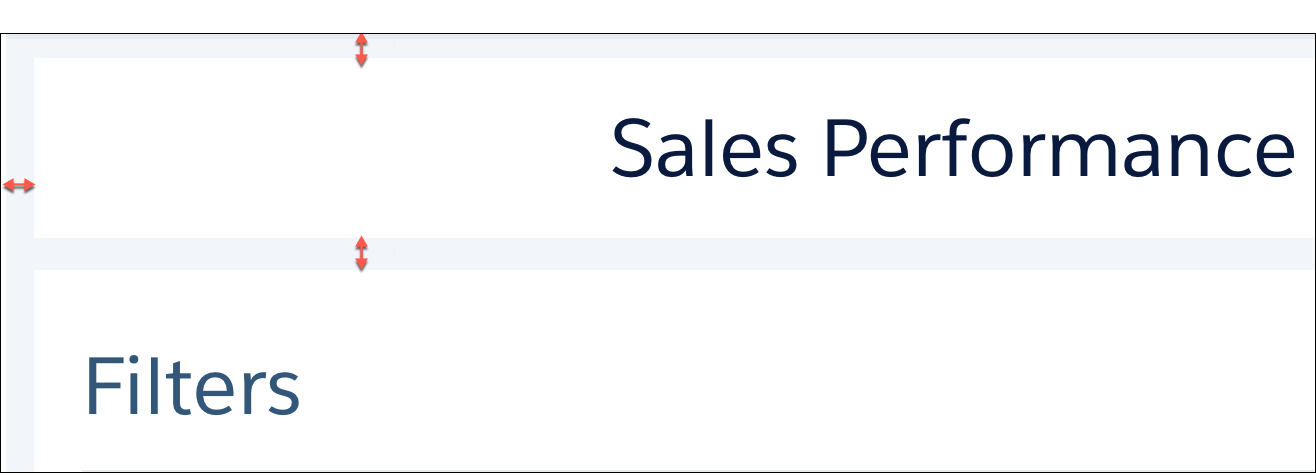
- Under General section in the Layout sidebar, set the horizontal and vertical cell spacing to 0.
- Save the dashboard.
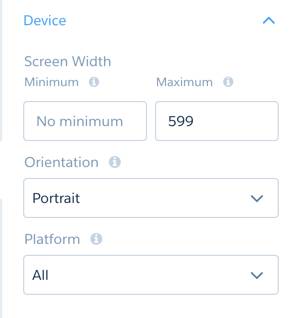
While you’re in the Layout sidebar, scroll down and you’ll notice the Device menu. This is where you can set the device properties. 
Now that you have multiple layouts for your Sales Performance dashboard, Analytics needs to choose which one is best for your device. To do this, Analytics uses the device properties you set for each layout. Here’s how it works.
- When the device accessing your dashboard meets all of the pre-set device properties for a layout, the layout is eligible.
- If there’s more than one eligible layout, the most eligible one is chosen—that is, the one with the most device properties set.
- If there’s a tie, the tie-breaker is how recently the layout was created—the most recent one wins.
- If there are no eligible layouts, the first layout you created is used, which is the Default layout, unless you deleted it.
To test your new layout for a mobile device, download the CRM Analytics app on your Android or iOS device.
Where Will You Go Next With CRM Analytics Dashboards?
You’ve just touched the tip of the iceberg. Analytics dashboards have so much more to offer. You can:
- Add other types of widgets and charts.
- Add actions to enable users to perform tasks directly from the dashboard.
- Embed dashboards right where users work, like in Salesforce Lightning pages.
- Add conditional formatting to dynamically highlight the good, the bad, and the ugly.
Check out the online help to learn about all Analytics dashboard features.
Oh! Don’t forget to save this dashboard to a shared app so others can access it. And, because Analytics is integrated with Salesforce, feel free to post it to Laura’s Chatter feed to get her feedback. It’s going to blow her away.
You’re all done! Because of the great mobile layout that you created for their Sales Performance dashboard, Laura and her sales team were able to meet their quota—you’re going to Bora Bora!