Presentar registros, campos y tablas
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Explicar la diferencia entre componentes sin procesar y ajustados y por qué puede que desee utilizar unos u otros.
- Explicar qué es un componente de iteración y para qué se utiliza.
- Utilizar componentes sin procesar relevantes para mostrar detalles de registro y listas relacionadas.
- Utilizar componentes ajustados para sustituir y personalizar componentes sin procesar.
Introducción a componentes de salida
Visualforce incluye cerca de 150 de componentes integrados que puede utilizar en sus páginas. Los componentes se representan en HTML, CSS y JavaScript cuando se solicita una página. Los componentes sin procesar proporcionan una cantidad considerable de funciones en un solo componente y pueden agregar mucha información y una interfaz de usuario a la página en los que se utilizan. Los componentes ajustados proporcionan funciones más precisas y le permiten diseñar la página para que tenga el aspecto y el comportamiento deseados.
Aquí nos centraremos en los componentes de salida, que son componentes que imprimen datos de un registro y le permiten diseñar una interfaz de usuario de solo vista.
Crear una página de Visualforce con un controlador estándar
Utilice componentes de salida con un controlador estándar para facilitar la tarea de acceder y mostrar detalles de registro.
Experimentará con una gran variedad de componentes de salida diferentes en esta página. Por ahora, creemos una página toda en blanco.
- Abra Developer Console y haga clic en File (Archivo) | New (Nuevo) | Visualforce Page (Página de Visualforce) para crear una nueva página de Visualforce. Escriba
AccountDetailpara el nombre de página.
- En el editor, sustituya cualquier marcado por este código.
<apex:page standardController="Account"> {! Account.Name } </apex:page> - Haga clic en Preview (Vista previa) para abrir una vista previa de su página, que podrá ver mientras realiza cambios. Una nueva ventana se debe abrir, mostrando los elementos de barra lateral y encabezado de la página estándar de Salesforce, pero nada en el cuerpo.
- Agregue el Id. de una cuenta a la URL de la ventana anterior y pulse Volver. La URL debería ser algo así:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
Ahora debería ver el nombre de la cuenta en el cuerpo. Esto verifica que obtuvo el controlador estándar funcionando con un Id. de registro válido.
Mostrar detalles de registro
Utilice <apex:detail> para agregar rápidamente detalles de registro a una página que utiliza un controlador estándar.
Algunos componentes de salida aportan mucho a la fiesta. Estos componentes “sin procesar” ofrecen muchas funciones, mostrando varios campos, etiquetas y otros elementos de interfaz de usuario. Le permiten crear rápidamente páginas que son variaciones en la interfaz de usuario integrada de Salesforce.
- En la página AccountDetail que ha creado en la sección anterior, reemplace
{!Account.Name }por<apex:detail />. El marcado actualizado es:<apex:page standardController="Account"> <apex:detail /> </apex:page> - Guarde sus cambios.
- Haga clic en Preview (Vista previa) para abrir una vista previa de su página.
- Agregue el Id. de una cuenta a la URL de la ventana de vista previa. La URL debería ser algo así:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
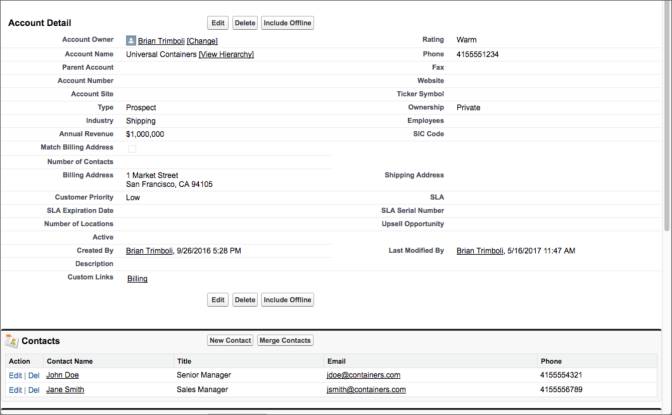
¡Vaya, qué gran cambio! Con una sola línea de marcado acaba de reproducir toda la página de vista estándar para el objeto de cuenta.

<apex:detail> es un componente de salida sin procesar que agrega varios campos, secciones, botones y otros elementos de la interfaz de usuario a la página con solo una línea de marcado. Observe también que todo lo que agrega a la página utiliza el estilo de Salesforce Classic. Existen algunos atributos para la personalización del aspecto de <apex:detail>. Emplee algunos minutos ahora y pruebe a cambiar algo para ver qué hacen. Para crear páginas más alineadas con el estilo de Lightning Experience, consulte Comprender consideraciones de diseño visual importantes en el módulo Visualforce & Lightning Experience.
Mostrar listas relacionadas
Utilice <apex:relatedList> para mostrar listas de registros relacionados con el registro actual.
¿Qué es exactamente una lista relacionada? ¿Qué hace <apex:relatedList> cuando se agrega a una página?
- Aprovecha una lista de elementos de datos similares. Por ejemplo, una lista de contactos para la cuenta.
- Configura una tabla con columnas para cada campo, encabezados en la parte superior de cada columna y mucho más.
- Para cada elemento en la lista (para cada contacto relacionado), agrega una fila a la tabla y llena cada columna con el campo apropiado desde ese registro.
El componente <apex:detail> muestra los detalles de un registro concreto, así como listas de registros relacionados, como contactos, casos, oportunidades, etc. Puede ser demasiado, por lo que puede eliminar esas listas relacionadas y luego volver a agregar solo algunas, utilizando un componente sin procesar diferente.
- En la página AccountDetail que ha actualizado en la sección anterior, omita las listas relacionadas agregando
relatedList="false"al componente<apex:detail>.
<apex:detail relatedList="false"/>
Los detalles del registro de cuenta aún se muestran, pero las listas relacionadas ya no.
- En la línea
<apex:detail />, agregue el siguiente marcado.
<apex:relatedList list="Opportunities" pageSize="5"/> <apex:relatedList list="Contacts"/>
- Guarde sus cambios.
- Haga clic en Preview (Vista previa) para abrir una vista previa de su página.
- Agregue el Id. de una cuenta a la URL de la ventana de vista previa. La URL debería ser algo así:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
Su página debe mostrar ahora dos listas relacionadas. Asimismo, puede configurar cada lista relacionada de forma independiente cambiando atributos solo en ese componente.
El componente <apex:relatedList> es otro componente sin procesar, pero es de un nivel inferior a <apex:detail>. Así, <apex:detail> muestra varias listas relacionadas a la vez (o ninguna) mientras que <apex:relatedList> le permite ir uno a uno. Esto le permite mostrar solo las listas relacionadas que le interesan y puede personalizar la visualización de cada lista relacionada de forma individual.
Utilice componentes de nivel superior cuando ofrecen la función que necesita y utilice componentes de nivel inferior cuando necesite un mayor control sobre lo que aparece en la página.
Mostrar campos individuales
Utilice <apex:outputField> para mostrar campos individuales desde un registro.
Cuando necesite aún más control sobre el formato de su página, puede agregar campos individualmente. El componente <apex:outputField> está diseñado para hacer exactamente eso.
- En la página AccountDetail que ha actualizado en la sección anterior, reemplace la línea
<apex:detail/>por el siguiente marcado.Los cuatro campos se agregan a la página. Pero el formato quizás no es lo que esperaba. Los valores de campo se muestran todos en una sola línea, sin etiquetas y sin otros formatos. Esto no es lo que queremos y contrasta bastante con los componentes<apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/><apex:detail>y<apex:relatedList>, que utilizan el estilo de la plataforma automáticamente. Por sí solo,<apex:outputField>solamente produce el valor del campo. Pero cuando lo envuelve en componentes<apex:pageBlock>y<apex:pageBlockSection>, su comportamiento cambia un poco.
- Envuelva las líneas
<apex:outputField>con los componentes<apex:pageBlock>y<apex:pageBlockSection>, de manera que su marcado tenga este aspecto.<apex:pageBlock title="Account Details"> <apex:pageBlockSection> <apex:outputField value="{! Account.Name }"/> <apex:outputField value="{! Account.Phone }"/> <apex:outputField value="{! Account.Industry }"/> <apex:outputField value="{! Account.AnnualRevenue }"/> </apex:pageBlockSection> </apex:pageBlock> - Guarde sus cambios.
- Haga clic en Preview (Vista previa) para abrir una vista previa de su página.
- Agregue el Id. de una cuenta a la URL de la ventana de vista previa. La URL debería ser algo así:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
¡Esto es más similar!

Los componentes <apex:pageBlock> y <apex:pageBlockSection> son obligatorios para activar la apariencia de la plataforma. Cuando utiliza <apex:outputField> en una <apex:pageBlockSection>, adopta los dos formatos de columna, agrega etiquetas de campo, alinea y diseña campos y etiquetas perfectamente, etc.
Aunque <apex:outputField> parece un componente sin procesar porque solo produce un campo, en realidad hace mucho más. Sabe si se está utilizando dentro de algunos otros componentes y cambia su producción y estilo de la forma correspondiente. Es también inteligente por lo que respecta a los formatos y la visualización. Observe que el campo Ingresos anuales tiene un formato de divisa. <apex:outputField> se adapta automáticamente al tipo de datos del campo que se esté mostrando. Pruebe agregar un campo de fecha, lista de comprobación o lista de selección a la página y ver lo que sucede.
Mostrar una tabla
Utilice <apex:pageBlockTable> para agregar una tabla de datos en una página.
Puede hacer lo mismo en su propio marcado de Visualforce utilizando componentes de iteración. Un componente de iteración funciona con un conjunto de elementos similares, en lugar de un solo valor. Por ejemplo, {!Account.contacts} es una expresión que se evalúa para una lista de contactos de una cuenta. Puede utilizar esta expresión con un componente de iteración para crear una lista o tabla con detalles de esos contactos relacionados.
- En la página AccountDetail que ha actualizado en la sección anterior, reemplace las dos líneas
<apex:relatedList/>por el siguiente marcado.<apex:pageBlock title="Contacts"> <apex:pageBlockTable value="{!Account.contacts}" var="contact"> <apex:column value="{!contact.Name}"/> <apex:column value="{!contact.Title}"/> <apex:column value="{!contact.Phone}"/> </apex:pageBlockTable> </apex:pageBlock> - Guarde sus cambios.
- Haga clic en Preview (Vista previa) para abrir una vista previa de su página.
- Agregue el Id. de una cuenta a la URL de la ventana de vista previa. La URL debería ser algo así:
https://SalesforceInstance/apex/AccountDetail?core.apexpages.request.devconsole=1&id=001D000000JRBes
Una tabla indicando los contactos de la cuenta se agrega a la página, con solo las columnas que se eligieron. 
<apex:pageBlockTable> es un componente de iteración que genera una tabla de datos completa con estilo de plataforma. Esto es lo que sucederá en su marcado.
- El atributo value de
<apex:pageBlockTable>se establece como la expresión mencionada anteriormente,{!Account.contacts}. Esta es la lista de registros con la que trabajará<apex:pageBlockTable>.
- Para cada registro en esa lista, registro por registro,
<apex:pageBlockTable>asigna ese registro a la variable denominada en el atributo var de<apex:pageBlockTable>. En este caso, esa variable se denomina contact.
- Para cada registro,
<apex:pageBlockTable>crea una nueva fila en la tabla, utilizando la tabla definida por el conjunto de componentes<apex:column>en el cuerpo de<apex:pageBlockTable>. Los componentes de<apex:column>, a su vez, utilizan la variable contact que representa el registro actual que extrae los valores de campo para ese registro.
- Fuera del bucle,
<apex:pageBlockTable>utiliza los campos en los componentes<apex:column>para crear encabezados de columna buscando la etiqueta para cada campo.
Hay mucho que hacer y los componentes de iteración son difíciles de comprender la primera vez. Lo mejor que puede hacer ahora es intentar crear los suyos propios. Agregue una lista de registros relacionados de oportunidad en la página utilizando <apex:pageBlockTable>. Seleccione los campos que desea mostrar en la tabla. Busque los diferentes atributos para <apex:pageBlockTable> y <apex:column> y experimente hasta que se sienta cómodo.
Más información...
Los componentes sin procesar le permiten agregar rápidamente muchas funciones a una página, mientras que los componentes ajustados le proporcionan un mayor control sobre los detalles específicos de una página.
<apex:enhancedList> y <apex:listViews> son componentes sin procesar que podría utilizar con <apex:relatedList> o para sustituir a este último. Además, existen muchos otros componentes que incluyen muchas funciones en una sola etiqueta. Si no lo ha hecho aún, consulte la Referencia de componente estándar y vea el abanico de posibilidades que hay.
<apex:pageBlockTable> es un componente de iteración que selecciona el estilo de Salesforce Classic. <apex:dataTable> y <apex:dataList> son componentes de iteración para la creación de tablas y listas sin el estilo. <apex:repeat> es un componente de iteración que puede utilizar para generar cualquier marcado arbitrario para un conjunto de registros.
Es posible que haya observado que faltan algunas cosas que se agregaron a tabla creada por <apex:relatedList> en su lista relacionada creada manualmente. Por ejemplo, los vínculos Modificar y Eliminar para modificar y eliminar registros individuales no existen y por lo tanto se incluye el botón Nuevo contacto. Para crear esos elementos de la interfaz de usuario, necesita conocer un poco más Visualforce, especialmente los formularios y las acciones. Obtendremos más información acerca de eso en otro lugar.
Recursos
- Guía del desarrollador de Visualforce: Mostrar valores de campo con Visualforce
- Guía del desarrollador de Visualforce: Uso de la biblioteca de componentes de Visualforce
- Guía del desarrollador de Visualforce: Mostrar listas relacionadas para objetos personalizados
- Guía del desarrollador de Visualforce: Crear una tabla de datos en una página
- Guía del desarrollador de Visualforce: Referencia de componentes estándar
