Connect to Data
Learning Objectives
After completing this unit, you’ll be able to:
- List the ways to get any data into Tableau using our APIs.
- Describe when to use the Web Data Connector SDK, Hyper API, or Connector SDK.
- Explain how to get started using the APIs.
Connectivity
Before you can start analyzing your data in Tableau, you must first connect to your data. Tableau supports connecting to a wide variety of data sources, stored in many different locations, from spreadsheets on your local computer to relational databases on enterprise servers, to big data hosted in the cloud. However, in the rare case that Tableau does not provide a connector to your datasource or you just want the flexibility to write an application, Tableau also gives you the tools and APIs.

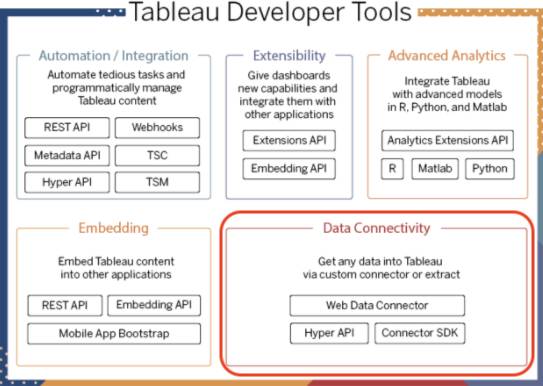
Tableau Data Connectivity APIs
Tableau offers a set of APIs and developer tools that enable you to give users direct access to any data. Let’s take a look.
Hyper API
In the connectivity toolbox, the Hyper API is the Swiss Army Knife. The Hyper API allows you to create custom scripts that pull any data into Tableau. You can use the API to create new .hyper (database) files, or to open existing files, and then insert, delete, update, or read data from those files.
Connector SDK
The Connector SDK allows you to build custom connectors that act just like native connectors that Tableau customers can use to visualize any data from any database through an ODBC or JDBC driver.
Web Data Connector SDK
The Web Data Connector SDK allows you to build web-based connectors to access web-based data sources that are not currently supported by Tableau.
Remember the analyst firm Main Stage Analytics? Let’s see how it’s starting its journey with the Tableau Platform.
Find a Connector
Jamal is an analyst at Main Stage Analytics, where he examines sales data, market research, and logistics to help Main Stage Analytics' customers make better decisions. Jamal is excited to start using Tableau to work on a new project with the marketing team. The team wants to use Tableau to analyze all the data stored in their legacy data warehouse so they can make the right marketing decisions for their customers.
The first step for Jamal is to connect to the data. He starts up Tableau and looks for the data source connectors. He knows Tableau provides connectors for hundreds of data sources. Oh, no! He can’t find a connector for their legacy data source on the list of native connectors for Tableau. What should he do? Jamal searches online and finds that there are other options to get the data into Tableau.
Explore the Tableau Exchange and Connector SDK
Jamal’s search turns up information about the Tableau Connector SDK. Developers can use the Connector SDK to bring in data from practically any ODBC or JDBC relational data source that uses SQL as the interface. Using the Connector SDK, developers can build a custom connector that has the Tableau look and feel and provides more features and better performance than the generic ODBC or JDBC database connector in Tableau.
This looks promising. From prior experience, Jamal knows that the company’s legacy data source provides a JDBC driver and that the developers at Main Stage Analytics can easily build a solution themselves using the samples and documentation in the Tableau Connector SDK. He submits this request to the developer team. After a few sprints, the developer team shares their packaged Tableau connector file (.taco file), and once placed in the right folder, Jamal and anyone at Main Stage Analytics can connect to their legacy data source without any issue.
Jamal also notices that Tableau partners have used the Connector SDK to build custom connectors. These connectors are available for anyone to download from the Tableau Exchange. The Exchange is going to be a great resource for Main Stage Analytics in the future, as it offers dozens of connectors to access additional databases and applications all created and supported by Tableau partners.
Use the Tableau Web Data Connector SDK to Connect to Data on the Web
After sharing his work at the company All Hands meeting, more teams want to use Tableau to visualize their data and get insights. Jamal starts helping a team that wants to visualize data from their internal RESTful API. They cannot use the Connector SDK here as they don’t have a JDBC/ODBC driver. Jamal remembers that his colleague Awanasa, a data scientist at Main Stage Analytics, mentioned a Tableau SDK that allows developers to build connectors to web-based data sources. Could this be the answer?
Jamal checks in with Awanasa. Sure enough, Awanasa tells him that the Tableau Web Data Connector (WDC) SDK is designed just for this purpose: to connect to web-based data. Furthermore, his colleague Marie, one of Main Stage Analytics' software developers, has been experimenting with and testing the WDC SDK to see if the SDK can help with the ever-widening variety of data sources Main Stage Analytics needs access to.
Marie has examined the code samples and has gone through the WDC tutorials. Marie sees that she can create a custom connector for their API in a very short time. And she can easily share the connector by giving them a URL to connect to the data. Marie and Jamal determine the type of data that they need to collect from the API, and Marie quickly develops a Web Data Connector. Jamal can connect to their internal API by copying and pasting the Web Data Connector URL in Tableau, and he can continue his work in Tableau.
Another option is to use the Hyper API to create a Tableau extract (.hyper file) for their API. However, they want to automate the refresh of the data with Tableau, so they prefer to continue to use the Web Data Connector SDK for now.
This table shows the characteristics of the different data connectivity options.
|
Web Data Connector SDK |
Hyper API | Connector SDK | |
|---|---|---|---|
|
Connect to |
Web-based data only (for example, REST APIs, HTML) |
Any data source or API |
Any database using an ODBC or JDBC driver |
|
Coding skills |
JavaScript only |
Variety of languages: C, C++, Python, Java, and so on |
XML and JavaScript |
|
Refresh |
Allows automated refreshes with Tableau Server or Online |
Requires your code to be run to refresh |
Works as any supported connectors |
|
Sharing |
Easily share web connectors via a URL |
Difficult to share as it requires all dependencies to be available |
Share connector via connector plug-in package |