Crear su encuesta y seleccionar ajustes predeterminados
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Crear una encuesta y especificar su estilo.
- Personalizar las páginas de bienvenida y de agradecimiento.
- Insertar imágenes.
- Insertar la respuesta de una pregunta anterior.
- Previsualizar la encuesta.
Crear su encuesta
Erin está entusiasmada de ver encuestas en el Iniciador de aplicación.


Su primera encuesta será sobre la experiencia de usar paneles solares.
Ella crea una encuesta.
- Desde App Launcher (Iniciador de aplicación), busque y seleccione Surveys (Encuestas).
- Para abrir el creador de encuestas, haga clic en New (Nuevo).
- Nombre:
Customer Review of Solar Panels(Reseña del cliente de paneles solares) - Haga clic en Continue (Continuar).
A Erin le gusta el aspecto de la encuesta en el creador de encuestas, pero quiere asegurarse de que refleje la marca y el estilo de Ursa Major. Ella se dirige al panel Branding (Marca) y comienza a trabajar.
- Haga clic en Branding (Marca).
- Active Auto-Progress (Avance automático) para que los participantes pasen automáticamente a la siguiente página después de responder la última pregunta. La barra de progreso está habilitada por defecto. Cuando está habilitada, permite que los participantes vean el estado de su progreso en la encuesta.
- Abra esta imagen y guárdela en su escritorio.
- En la sección Background Image (Imagen de fondo), haga clic en Upload Files (Cargar archivos) y seleccione la imagen que acaba de descargar.
- Seleccione la imagen survey-background.png.
- Haga clic en Open (Abrir).
- Abra esta imagen y guárdela en su escritorio.
- En la sección Logo, haga clic en Upload Logo (Cargar logo) y seleccione la imagen que acaba de descargar.
- Seleccione la imagen company_logo.png.
- Haga clic en Open (Abrir).
- Use las opciones de alineación del logo para centrar el logo.
- Ajuste la opacidad del fondo del logo a 0,5.
- Ajuste la opacidad de la tarjeta de contenido a 0,5.
- Cambie el valor hexadecimal de la pregunta a #DB7114.
Aquí tiene un adelanto de los estilos de la encuesta de Erin.

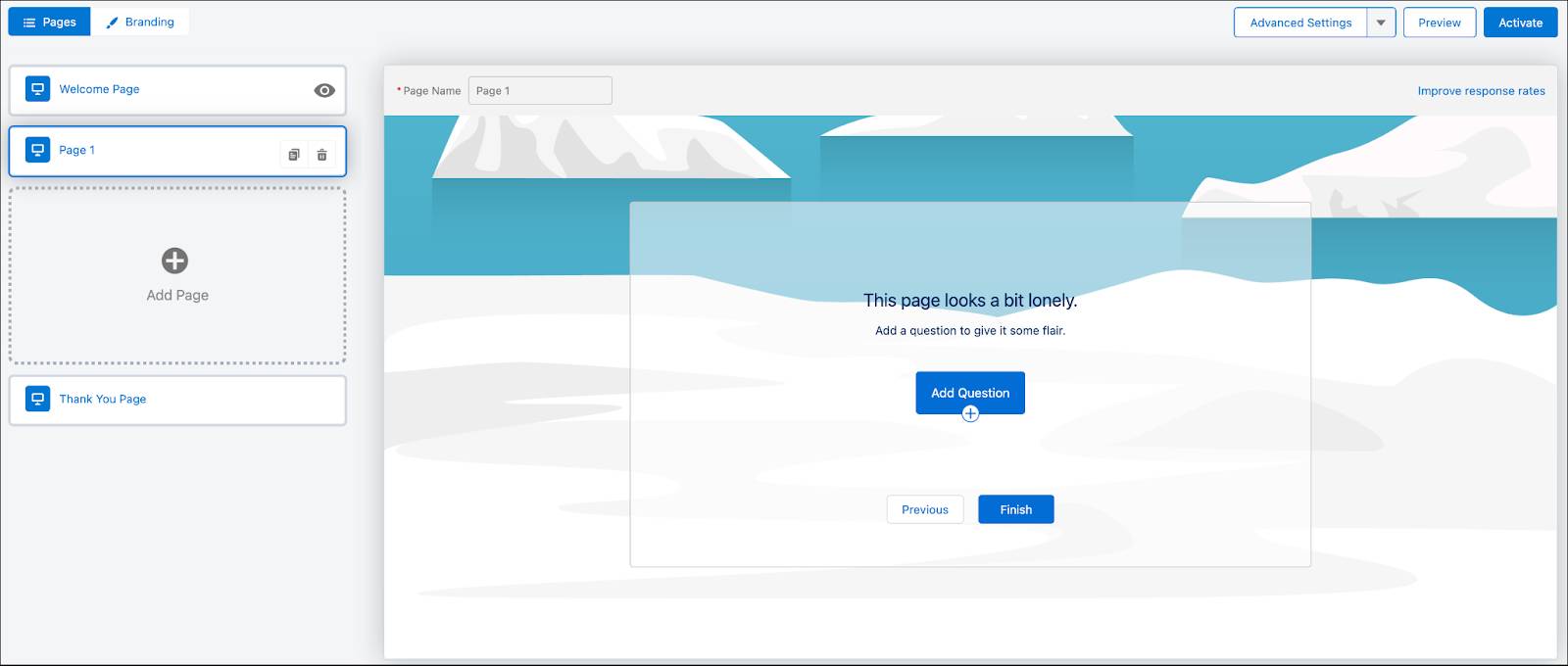
Erin ha creado una identidad de marca para su encuesta. Ahora está lista para comenzar a incluir preguntas. Ella cambia a la ficha Pages (Páginas) para mostrar todas las páginas de la encuesta.

-
Welcome Page (Página de bienvenida): Haga clic para ver y editar la página de bienvenida. La página de bienvenida es la primera página que los participantes ven cuando comienzan su encuesta. Asegúrese de hacer que se sientan como en casa.
-
Add Page (Añadir página): Haga clic para agregar una página. Una página puede contener una o más preguntas.
-
Thank You Page (página de agradecimiento): Haga clic para ver y editar la nota de agradecimiento. Esta es la última página que los participantes ven antes de finalizar su encuesta. Despídalos de manera positiva.
-
Add Question (Añadir pregunta): Haga clic para agregar una pregunta en una página y seleccione el tipo de pregunta.
Dar la bienvenida a sus participantes
¡Erin está lista para comenzar esta encuesta! Por ahora, la mantiene simple y siempre puede añadir más funciones más adelante.
- Para ver las páginas de la encuesta, haga clic en Pages (Páginas).
- Ingrese un mensaje de bienvenida:
Please tell us about your recent experience with Ursa Major Solar so we can help the sun shine on all our customers!(Háblenos sobre su experiencia reciente con Ursa Major Solar para que el sol brille para todos nuestros clientes). - Cambie el tipo de fuente a Verdana y el tamaño a 16.
- Introduzca una descripción:
Survey for customer satisfaction on using solar panels(Encuesta de satisfacción del cliente sobre el uso de paneles solares).
Así se ve la página de bienvenida.

Puede desactivar la página de bienvenida para los participantes haciendo clic en  .
.
Hacer preguntas
Erin comienza con seis preguntas básicas, pero le preocupa que los participantes pierdan interés si la encuesta se extiende a varias páginas. Por eso, decide dejar más de una pregunta en dos de las páginas. Veamos cómo lo hace.
- Haga clic en Add Page (Añadir página).
- Ingrese el nombre de la página:
Solar Panel Setup(Configuración de paneles solares). Si no ve el campo para el nombre de la página, desplácese hacia arriba.
- Haga clic en Add Question (Añadir pregunta).
- Seleccione Rating (Puntuación).
- Introduzca la pregunta:
Rate your experience with the solar panel installation(Clasifique su experiencia con la instalación de los paneles solares) - Configure la escala, ya que es una pregunta de clasificación. En este caso, mantenga la escala predeterminada de cinco estrellas.
- Haga clic en Add Question (Añadir pregunta).
- Seleccione Long Text (Texto largo).
- Introduzca la pregunta:
Tell us what didn’t go well with the installation(Cuéntenos qué ha fallado en la instalación)
Erin termina obteniendo esto.

A continuación, Erin quiere agregar una pregunta en la que los clientes puedan calificar sus paneles solares. Para hacerlo, añade la pregunta a una nueva página y la marca como obligatoria.
- Haga clic en Add Page (Añadir página).
- Ingrese el nombre:
Solar Panel Score(Puntuación de paneles solares) - Haga clic en Add Question (Añadir pregunta).
- Seleccione Score (Puntuación).
- Introduzca la pregunta:
Score our solar panels(Puntúe nuestros paneles solares) - Abra esta imagen y guárdela en su escritorio.
- Haga clic en
 y añada la imagen que acaba de descargar a la pregunta.
y añada la imagen que acaba de descargar a la pregunta.
- Seleccione la imagen solar_panel.jpg.
- Haga clic en Open (Abrir).
- Reduzca la puntuación máxima de 10 a 5.
- Haga clic en
 .
.
- Seleccione Required (Requerido).

Erin también quiere utilizar una pregunta de tipo Texto largo para entender por qué los participantes han dado una puntuación baja a los paneles solares. Para hacerlo, utilizará la función de insertar respuesta.
- Haga clic en Add Page (Añadir página).
- Ingrese el nombre:
Low Score Details(Detalles de puntuación baja) - Haga clic en Add Question (Añadir pregunta).
- Seleccione Long Text (Texto largo).
- Introduzca la pregunta:
Tell us why you rated our solar panel(Cuéntenos por qué ha puntuado nuestro panel solar). - Haga clic en Insert Content (Insertar contenido).
- Seleccione Response from a previous question (Respuesta de una pregunta anterior).
- Haga clic en Next (Siguiente).
- Elija la respuesta de la pregunta que desea insertar. En este caso, elija Page 2 Question 1 (Página 2, pregunta 1): Score our solar panels (Puntúe nuestros paneles solares). La respuesta se inserta en forma de un campo de combinación.
- Haga clic en Insert (Insertar).
Así es como aparece la pregunta.

Erin añade dos páginas más a su encuesta para asegurarse de que está recopilando la cantidad adecuada de comentarios. Crea la cuarta página utilizando los siguientes valores:
Página y pregunta |
Entrada |
|---|---|
Nombre de la página |
Rank and Recommend (Clasificar y recomendar) |
Tipo de pregunta n.º 1 |
Clasificación |
Pregunta n.º 1 |
Rank which features of the solar panels are the most useful (Clasifique qué funciones de los paneles solares son las más útiles) |
Clasificación de elementos |
|
Tipo de pregunta n.º 2 |
NPS |
Pregunta n.º 2 |
Would you recommend our solar panels to your friends and family? (¿Recomendaría nuestros paneles solares a sus amigos y familiares?) |
Erin crea la quinta y última página utilizando los siguientes valores.
Página y pregunta |
Entrada |
|---|---|
Nombre de la página |
Other Improvement Areas (Otras áreas de mejora) |
Tipo de pregunta |
Texto largo |
Pregunta |
Any other areas of improvement? (¿Hay alguna otra área de mejora?) |
Erin está conforme con el resultado de su encuesta. El último paso es añadir un mensaje de agradecimiento.
- Haga clic en Thank You Page (página de agradecimiento).
- Ingresar:
Thank you for helping us make everyone’s day a little brighter!(¡Gracias por iluminar nuestros días un poco más!) - Haga clic en Save (Guardar).
Entender los ajustes predeterminados de la encuesta
A continuación, Erin revisa la configuración predeterminada de su encuesta.
Haga clic en  en el creador de encuestas y seleccione Default Settings (Ajustes predeterminados). Sigamos a Erin mientras explora algunas configuraciones en la ventana de ajustes predeterminados.
en el creador de encuestas y seleccione Default Settings (Ajustes predeterminados). Sigamos a Erin mientras explora algunas configuraciones en la ventana de ajustes predeterminados.
Configuración del correo electrónico
Con la configuración de correo electrónico, Erin puede incluir un vínculo o una pregunta de la encuesta en los correos electrónicos que envíe a los clientes. Y puede elegir una plantilla de correo electrónico, como una que tenga la imagen de marca de Ursa Major. Para un toque profesional, Erin puede utilizar la opción Email Sender Address (Dirección del remitente del correo electrónico) para enviar las invitaciones a la encuesta desde la dirección de correo electrónico de la organización de la empresa.
Configuración de idiomas
Erin puede seleccionar el idioma que ha utilizado para crear la encuesta (inglés, en su caso). El idioma que Erin seleccione aquí se convierte en el idioma predeterminado para los participantes no autenticados. Pero los participantes pueden elegir el idioma que desean usar para completar la encuesta. Los idiomas que Erin seleccione en la configuración de idiomas aparecen como opciones que los participantes pueden elegir.
Configuración de invitaciones
De forma predeterminada, solo el propietario de la encuesta tiene acceso a los registros de invitaciones a la encuesta. Pero Erin quiere que los propietarios de los registros asociados con la invitación tengan acceso a las respuestas de los participantes. Por ejemplo, cuando se cierra un caso de servicio y se envía una invitación a la encuesta, Erin quiere que el propietario del caso pueda ver las respuestas proporcionadas por el destinatario de la invitación. Así que selecciona Owner of records associated with the invitation (Propietario de los registros asociados con la invitación).
Disfrutar del primer vistazo
Erin hace clic en Preview (Vista previa) para revisar su encuesta como lo haría un participante común. Mientras responde a la encuesta, Erin nota que avanza automáticamente a la siguiente página al responder la última pregunta de la página. Recuerde que Erin activó la opción Auto-Progress (Avance automático), lo que seguramente ahorrará unos cuantos clics a sus participantes.
Erin también está encantada con cómo ha quedado la tercera página. Esta página contiene la pregunta en la que se insertó la respuesta de una pregunta anterior. ¡Un recordatorio práctico!

Erin creó su encuesta y la personalizó para que coincida con la imagen de marca de Ursa Major. Y luego añadió sus preguntas. Hasta se acordó de dar las gracias. Sus padres estarían muy orgullosos. A continuación, añade lógica a su encuesta.
Recursos
- Ayuda de Salesforce: Añada personalización de marca a sus encuestas
- Ayuda de Salesforce: Insertar imágenes en las páginas de la encuesta
- Ayuda de Salesforce: Insertar respuestas de preguntas anteriores
