Prepararse para crear una aplicación
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Describir la estructura de un proyecto de Salesforce DX.
- Describir cómo usar Salesforce CLI para crear un proyecto.
- Describir cómo usar Salesforce CLI para importar datos de ejemplo.
Crear un proyecto de Salesforce DX
Para poder crear su primera aplicación, debe crear un proyecto y conectarlo a su repositorio de control de código fuente.
Un proyecto de Salesforce DX es una copia local de los metadatos de su paquete, un grupo de código y personalizaciones que se relacionan entre ellos. También contiene los recursos básicos para sincronizar el código y los metadatos del proyecto local con sus organizaciones borrador. Cree el proyecto en el mismo equipo donde instaló Salesforce CLI y sincronícelo con el repositorio de VCS.
En este módulo, vamos a crear una aplicación sencilla de geolocalización con componentes Aura.
Empecemos a trabajar. Cree un proyecto con el nombre geolocation.
- En un terminal o una ventana de comandos, navegue hasta la ubicación donde quiere que se ubique el proyecto.
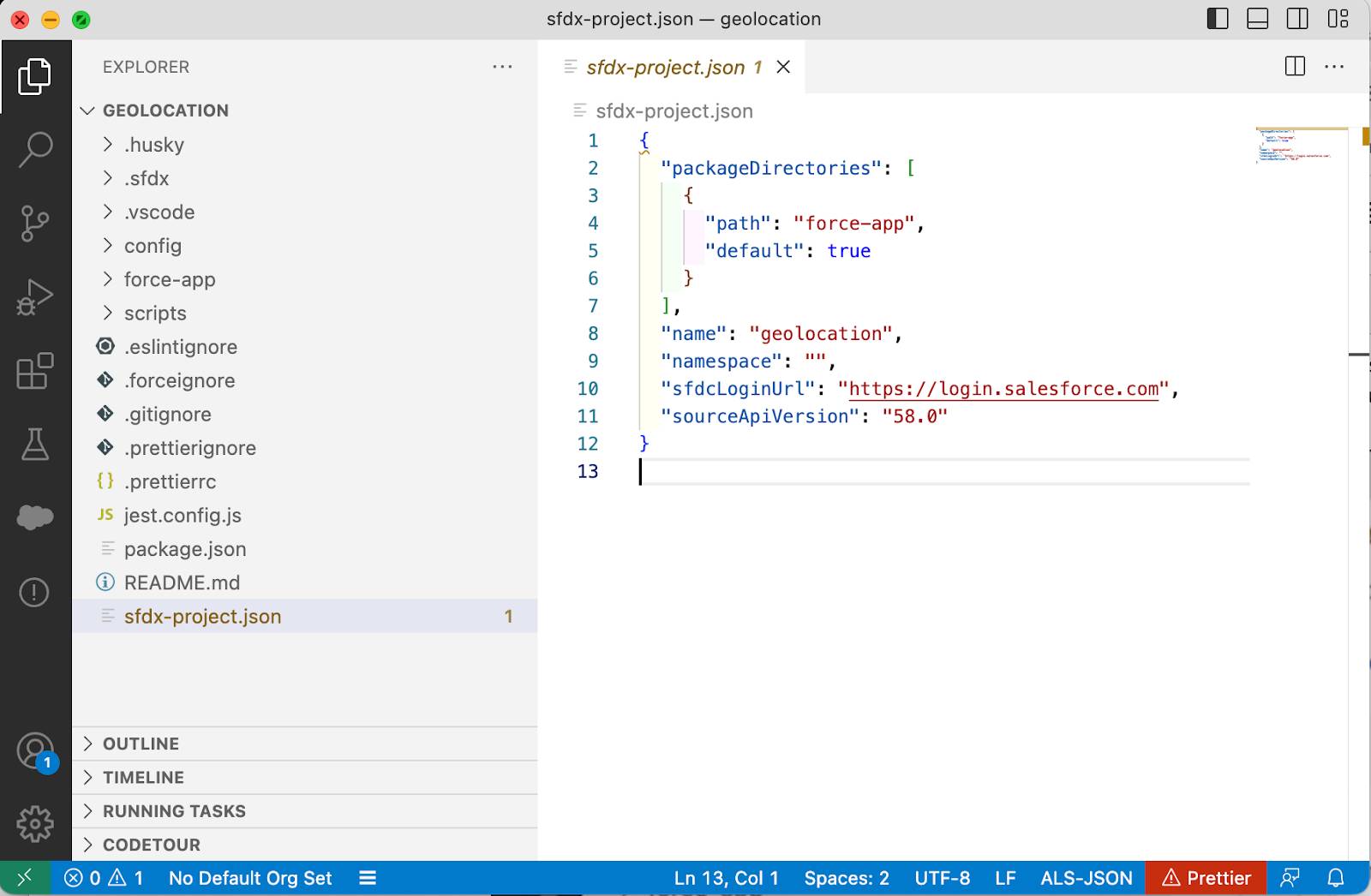
- Cree el proyecto:Con este comando podrá crear una carpeta llamada "geolocation" y estructurar un nuevo proyecto con todos los recursos en la estructura de carpetas correspondiente. A continuación, encontrará un ejemplo de un proyecto local. Puede observar cómo evoluciona un proyecto cuando empieza a añadir el código fuente, los componentes Lightning y las clases, por mencionar algunos elementos.
sf project generate --name geolocation

Recurso |
Objetivo |
|---|---|
sfdx-project.json |
Este archivo indica que el directorio es un proyecto de Salesforce DX. Contiene información del proyecto y facilita la autenticación de las organizaciones. Además, indica a Salesforce CLI dónde colocar los archivos cuando se realiza la sincronización entre el proyecto y la organización. Dentro de este archivo se especifica lo siguiente:
|
config/project-scratch-def.json |
Determina la configuración de las organizaciones borrador, incluidos los ajustes y las funciones que definen su forma. Puede crear un archivo de configuración que pueda compartir todo el equipo de desarrollo. |
force-app |
La carpeta que contiene el código fuente del proyecto. |
Configurar un archivo de definición para organizaciones borrador
Los archivos de definición para organizaciones borrador permiten crear fácilmente organizaciones borrador con distintas funciones o preferencias para realizar pruebas. Por ejemplo, puede activar o desactivar el almacenamiento en caché en la web móvil de Salesforce. Para ello, puede definir la preferencia enables1EncryptedStoragePref2 de la organización. Durante la fase de desarrollo, si desactiva el almacenamiento en caché, podrá ahorrarse tener que actualizar la página constantemente para que se apliquen los cambios del código de un componente.
También puede actualizar el contenido del archivo config/project-scratch-def.json para que sea más personal, por ejemplo, puede cambiar la propiedad orgName.
{
"orgName": "Account Geolocation App",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}
Crear organizaciones borrador
Ahora que conoce el poder de las organizaciones borrador, le presentamos el flujo de trabajo básico para usarlas en el modelo de desarrollo de paquetes.
- Envíe el código fuente y los metadatos locales a una organización borrador.
- Extraiga los cambios realizados en la organización borrador y devuélvalos al proyecto local.
- Sincronice el proyecto con el repositorio de control del código fuente.
Antes de ponernos a jugar con el flujo de trabajo, es necesario crear una organización borrador. Vamos a ello.
- En la ventana de comandos, cambie al directorio del proyecto
geolocation.cd geolocation
- Cree una organización borrador con el alias GeoAppScratch.
sf org create scratch --set-default --definition-file config/project-scratch-def.json --alias GeoAppScratch
A veces, este proceso tarda unos minutos. Al iniciar el comando, utilizamos estos indicadores:
- El indicador
--set-defaultindica que quiere que esta organización borrador sea la predeterminada del proyecto cuando se ejecuten los comandos de Salesforce CLI. Para usar una organización distinta según el comando que envíe, puede usar el indicador--target-orgy especificar otro alias.
- El indicador
--definition-filees la ruta al archivo de configuración de la organización borrador del proyecto.
- ¿Recuerda a nuestro amigo, el indicador
--aliasde la unidad anterior? Permite hacer referencia a la organización con su alias, GeoAppScratch, en futuros comandos que acepten el indicador--target-org.
Crear datos de ejemplo
Las organizaciones borrador incluyen algunos datos estándar que dependen de la edición que utilice. Sin embargo, es importante agregar algunos datos de ejemplo que sean más relevantes para la aplicación o el paquete que va a desarrollar. Vamos a usar Salesforce CLI para crear algunas cuentas de ejemplo y probarlas con nuestra aplicación.
- Cree la cuenta de Marriott Marquis.
sf data create record --sobject Account --values "Name='Marriott Marquis' BillingStreet='780 Mission St' BillingCity='San Francisco' BillingState='CA' BillingPostalCode='94103' Phone='(415) 896-1600' Website='www.marriott.com'"
- Cree la cuenta de Hilton Union Square.
sf data create record --sobject Account --values "Name='Hilton Union Square' BillingStreet='333 O Farrell St' BillingCity='San Francisco' BillingState='CA' BillingPostalCode='94102' Phone='(415) 771-1400' Website='www.hilton.com'"
- Cree la cuenta de Hyatt.Para seguir petándolo en el mundo del desarrollo, ofrecemos comandos para obtener datos fácilmente de la organización borrador e integrarlos en el proyecto. Después, puede confirmar esos datos en el repositorio de control del código fuente para volver a cargarlo en caso de que usted u otro desarrollador cree una nueva organización borrador.
sf data create record --sobject Account --values "Name='Hyatt' BillingStreet='5 Embarcadero Center' BillingCity='San Francisco' BillingState='CA' BillingPostalCode='94111' Phone='(415) 788-1234' Website='www.hyatt.com'"
Sea cual sea el sistema de control del código fuente que use, le recomendamos configurarlo para que la carpeta.sfno se agregue al repositorio. Esta carpeta contiene información personal sobre las organizaciones borrador, así que no es necesario guardarla de forma permanente. En Git, debe agregarla al archivo.gitignore.
- En el proyecto "geolocation" de Salesforce DX, cree un directorio con el nombre
data.mkdir data
- Exporte algunos datos de ejemplo.Ahora cuenta con datos de ejemplo que puede importar más adelante con este comando. Pero no lo haga ahora, importaremos los datos en otra organización borrador más tarde.
sf data export tree --query "SELECT Name, BillingStreet, BillingCity, BillingState, BillingPostalCode, Phone, Website FROM Account WHERE BillingStreet != NULL AND BillingCity != NULL and BillingState != NULL" --output-dir ./data
Hasta ahora, hemos sincronizado datos habituales. Ahora vamos a ponernos con la parte divertida: el código.sf data import tree --files data/Account.json
Recursos
- Documentación de Salesforce: Guía de configuración de Salesforce CLI
- Documentación de Salesforce: Referencia de comandos de Salesforce CLI
- Documentación de Salesforce: Guía del desarrollador de Salesforce DX
- Visual Studio Marketplace: Salesforce Extensions for VS Code (Visual Studio Marketplace: extensiones de Salesforce para Visual Studio Code)
