Get and Set Variables
Learning Objectives
After completing this unit, you’ll be able to:
- Explain when to use different types of variables.
- Get and set variables in text areas of Postman.
- Get and set variables in JavaScript areas of Postman.
- Programmatically use response data in another request.
Use Variables in Postman
In programming, variables allow you to store and reuse values throughout your code. Doing this allows you to reference the value throughout your collections, environments, and requests in Postman. And if you need to update the value, you only have to change it in one place.
Explore Variable Scopes
There are a variety of variable scopes suited to different tasks in Postman.
Variable |
Scope |
Types of Values |
|---|---|---|
Global variables |
Access data between Postman requests, collections, scripts, and environments—all within a single workspace. |
Values that are used commonly, but may not change frequently, like a |
Collection variables |
Access data throughout requests within a collection. |
Values limited to a specific collection |
Environment variables |
Access data to be used in a single collection at a time, but can be used portably with other collections. |
Configuration data for server environments like a URL; for example, |
Local variables |
Access within a single request or collection run. |
Temporary values that do not persist once execution has ended |
Data variables |
Access from external CSV or JSON file during a collection run via Newman or the Collection Runner. |
Values that loop through hundreds of test scenarios |
If a variable with the same name is declared in two different scopes, the value stored in the variable with the narrowest scope will be used. For example, if there is a global and a local variable both called username, the local value will be used when the request runs.
Use Variables in Text Fields
In text areas of the Postman request builder, like the request URL or parameters, you can use double curly braces to reference variables. Let’s learn a shortcut for creating new variables at any scope.
- Select Pictures from February 2025.
- In the request URL field, highlight the data you want to make a variable. In this example, it’s
DEMO_KEY.
- Right-click the highlighted text to opens an interactive tooltip. Click Set as variable.

- Click Set as a new variable.
- Name the variable
nasa_api_key - Select the Collection scope from the dropdown list, Collection.
- Click Set variable.
- Hover over the new variable to confirm the variable details.

- Then do the same for the other request. Notice that the new variable is available to save you some steps.
-
Save your updates.
You can also define and edit variables by navigating directly to the variable editors.
Use Variables in Code Editors
Instead of manually editing variables, you can also define and reference variables programmatically using JavaScript in request scripts under the Pre-request Script and Tests tabs.
- Head to the Trailhead collection and click Scripts.
- Then, click Pre-req.
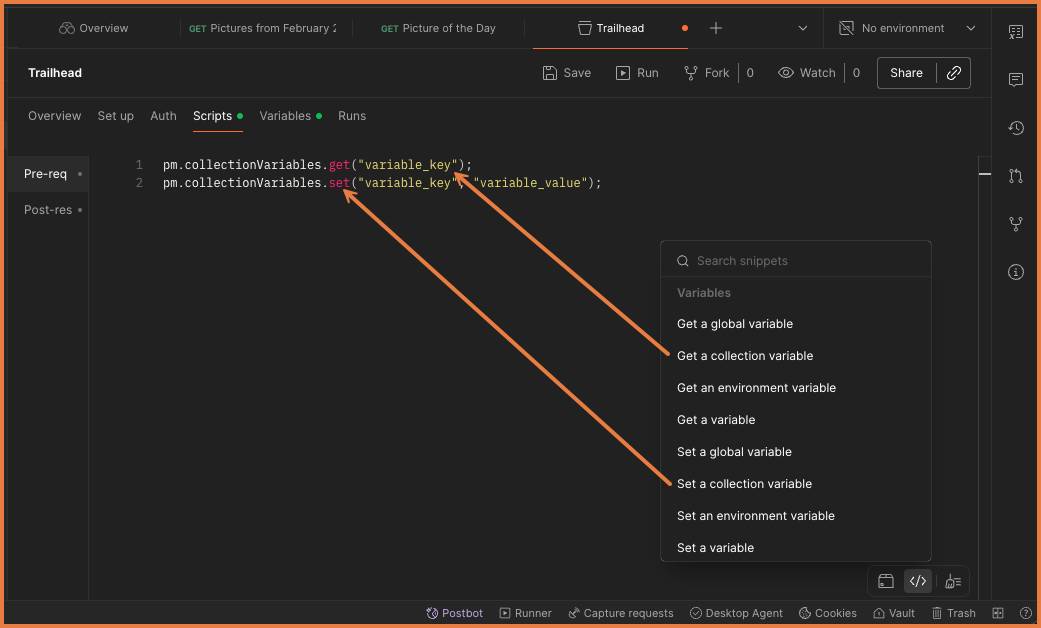
- From Snippets
 , Select Get a collection variable.
, Select Get a collection variable.
- Then select Set a collection variable.

Postman stores variables as strings. If you’re storing objects or arrays, remember to JSON.stringify() the value before storing, and JSON.parse() when you retrieve it.
Chain Requests
Now that you know how to define and reference variables programmatically in Postman, you can chain requests. In other words, extract data from one response to use in other requests by using variables.
Add a third request to your collection called “Retrieve image” to make a GET request to a request URL of {{nasa_image_url}}.
- Hover over Trailhead collection and click

- Click Add request.
- Rename the new request
Retrieve image - In the request URL field, enter
{{nasa_image_url}}. This variable doesn’t mean anything at the moment. You’ll change that in a few steps.
- Click Save.
- Now click back into Pictures from February 2025.
- Click the Scripts tab.
- Ensure it’s set to Post-response.
- Enter
pm.collectionVariables.set("nasa_image_url", pm.response.json()[0].url)in the editor. This script defines the variablenasa_image_urlonce you get a response from the NASA server.
- Click Save.
- Then, click Send.
We are using the pm.collectionVariables.set() function to set a collection variable. The function accepts two parameters. The first parameter is the variable key as a string, like nasa_image_url. The second parameter is the variable value. In this example, we are accessing the response data with the pm.response object.
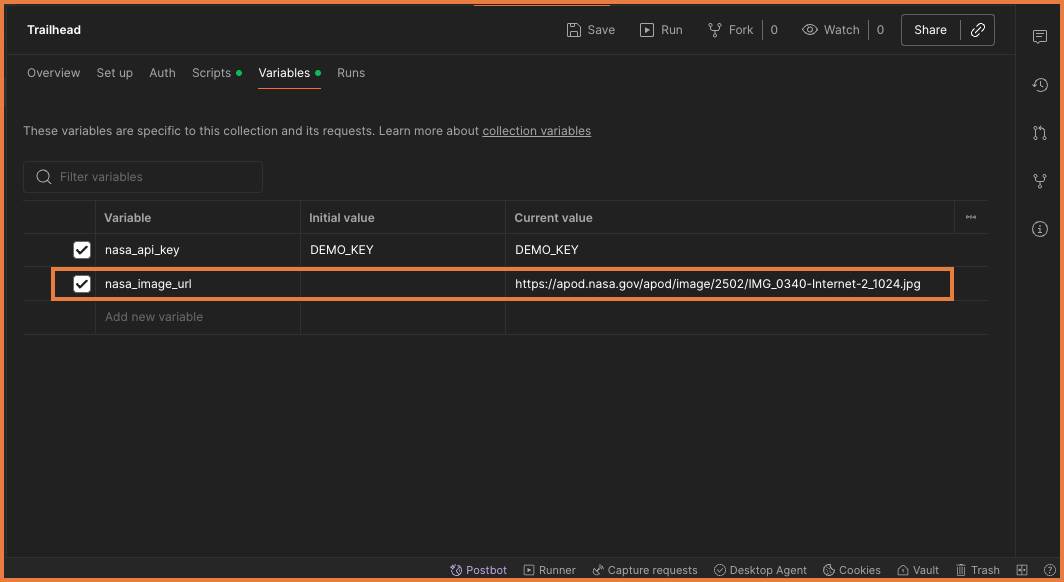
Take a look at the collection variable editor to see that Postman has set the new variable. In this case, it’s the first image URL from the array of Pictures from February 2025.

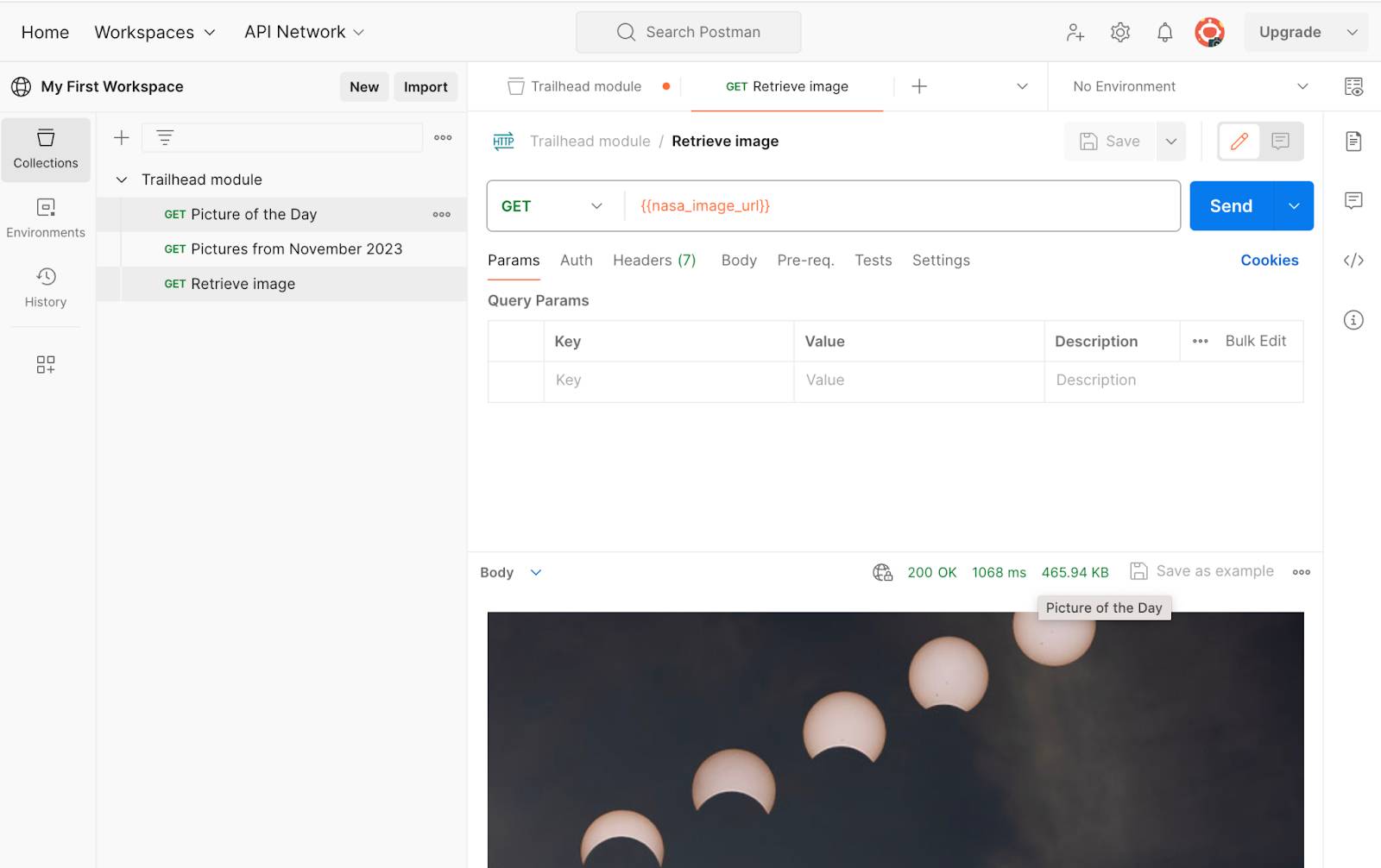
- Navigate back to Retrieve image.
- Hover over
{{nasa_image_url}}and see that your new variable now works.
- Click Send on your new request to retrieve the image.

There was a lot of information in this unit, but working with variables is an important skill. Using variables increases your ability to work efficiently and minimizes the likelihood of error. You just learned that!
In the next unit, let’s dig deeper into authorizing our API calls.
Resources