Probar e implementar cambios
Objetivos de aprendizaje
- Crear un archivo de manifiesto (
package.xml) donde se enumeren los componentes que se van a implementar. - Describir los comandos que se usan para implementar cambios en la organización.
- Describir cómo acelerar las implementaciones con Quick Deploy (Implementación rápida).
Crear el artefacto de publicación
Ahora que han terminado sus tareas de desarrollo, Juan y Ella pasan los cambios a un entorno que comparten con el resto del equipo de desarrollo. Pasan a la fase de publicación de compilaciones donde integrarán los cambios en un entorno de desarrollo profesional.
Después de terminar con estas pruebas, Juan crea el artefacto de publicación definitivo: un archivo de manifiesto (package.xml) donde se enumeran todos los componentes que se van a implementar en el sandbox y las organizaciones de producción. También se puede usar un archivo de manifiesto para recuperar componentes. Luego, Juan utiliza el archivo de manifiesto para realizar pruebas de aceptación del usuario en un sandbox completo. Juan y Ella completan una comprobación final para asegurarse de que está todo bien. Por último, planifican y ejecutan el desarrollo en el entorno de producción.
Extraer los cambios del repositorio
Juan sabe que ahora la fuente de información (es decir, todos los cambios de esta versión) reside en su repositorio de GitHub.
- En Visual Studio Code, haga clic en el icono de control de código fuente (1).

- Haga clic en el icono More Actions (Más acciones) (2) y seleccione Pull from (Extraer desde) (3).
- Seleccione origin (origen).
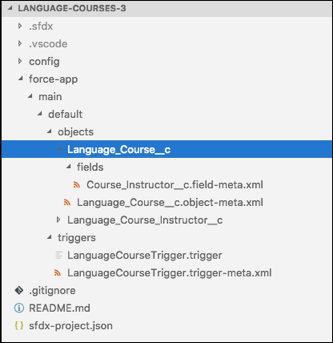
- El repositorio contiene los nuevos desencadenadores, objeto personalizado y campo personalizado. Todos los cambios de Ella y Juan están aquí.

Autorizar el sandbox de desarrollador profesional
- En Visual Studio Code, inicie sesión en el sandbox de desarrollador profesional. Seleccione SFDX: Authorize an Org (SDFX: Autorizar una organización).
- Seleccione Sandbox para la URL de inicio de sesión (test.salesforce.com).
- Introduzca un alias para el sandbox, como
dev_pro_sandbox. - Inicie sesión con su nombre de usuario y contraseña del sandbox.
Crear el artefacto de publicación
La primera tarea de Juan es crear el artefacto de publicación para poder implementar los cambios en el sandbox de desarrollador profesional. Juan decide crear un archivo de manifiesto, que se suele llamar package.xml, donde se enumeran los componentes de metadatos que quiere implementar.
- Desde una ventana de comandos, asegúrese de que se encuentra en el directorio del proyecto de Salesforce DX.
- En la línea de comandos, consulte la ayuda del comando
project generate manifest.sf project generate manifest --help
--helpindica a Juan el formato del comando. Juan quiere implementar solo los nuevos componentes de metadatos, así que decide que necesita el indicador--metadata. - Ejecuta el comando
project generate manifesty especifica los componentes que se van a implementar, como el objeto personalizado Language Course Instructor (Docente del curso de idiomas) y el resto de cambios, en su lista de cambios:sf project generate manifest --metadata CustomObject:Language_Course_Instructor__c --metadata CustomField:Language_Course__c.Course_Instructor__c --metadata ApexTrigger:LanguageCourseTrigger --metadata ApexClass:TestLanguageCourseTrigger
El comando genera el archivo de manifiesto llamadopackage.xmlen el directorio actual. - Pruebe el archivo
package.xmlen el sandbox de desarrollador profesional para comprobar que se implementan todos los componentes.sf project deploy start --manifest package.xml --target-org dev-pro-sandbox
Vamos a parar un momento para contemplar el archivo package.xml. Abra el que acaba de generar en el editor de texto que quiera. En el archivo simplemente se enumeran los componentes de metadatos que se van a implementar, pero no contiene el código Apex real ni toda la estructura del objeto personalizado. Cuando implementa con este archivo de manifiesto, el comando "deploy" utiliza los archivos de código fuente que encuentra en el proyecto local. Si ejecuta el comando desde una rama distinta del VCS o cambia los archivos locales del código fuente de los componentes, se implementarán esos archivos. En resumen, tenga cuidado de los archivos de código fuente que implementa al usar un archivo de manifiesto.
También se puede usar un archivo de manifiesto para eliminar componentes durante una implementación. Utilice el indicador --type del comando project generate manifest para generar un archivo de manifiesto de cambios destructivos en el que aparezcan los componentes que se quieren eliminar. Luego, especifique el archivo con uno de los indicadores de eliminación de project deploy start|validate, como --post-destructive-changes.
Ejecutar el artefacto de publicación en el sandbox (parcial) de pruebas
Juan utiliza de nuevo una ventana de comandos o terminal para ejecutar un comando de Salesforce CLI e implementar los cambios en el sandbox de pruebas. Juan implementa los cambios con el mismo comando que antes: project deploy start.
- Autorice el sandbox parcial.
- Asegúrese de que se encuentra en el directorio del proyecto de Salesforce DX.
- En la línea de comandos, consulte la ayuda del comando "deploy".
sf project deploy start --help
El indicador--helpindica a Juan el formato del comando y qué indicadores incluir, en concreto--manifestpara implementar con el archivo de manifiestopackage.xml. - Ejecute el comando "deploy" para reproducir lo que se va a implementar en el entorno de producción:
sf project deploy start --manifest package.xml --target-org partial-sandbox --test-level RunSpecifiedTests --tests TestLanguageCourseTrigger
- Ejecute las pruebas de la IU, como pruebas de Selenium, en caso de que sea necesario.
- Abra el sandbox:
sf org open --target-org partial-sandbox
- Realice las pruebas de aceptación del usuario.
En esta etapa del proceso, lo único que le importa a Juan son las pruebas relacionadas con la aplicación o los cambios que se van a implementar. Solo ejecuta las pruebas del código que se encuentra en el artefacto de publicación.
Si se superan las pruebas, Juan pasa a la siguiente fase de pruebas de la versión, donde lleva a cabo pruebas de regresión en el sandbox de almacenamiento provisional.
Ejecutar el artefacto de publicación en el sandbox (completo) de almacenamiento provisional
Si Juan no realiza cambios en base a las pruebas de integración, el siguiente paso es almacenar los cambios en un sandbox completo de forma provisional. Juan sigue un proceso similar para implementar los cambios en el sandbox completo. Esta fase incluye pruebas de regresión y en ella se reproduce cómo va a publicar Juan los cambios en el entorno de producción.
Como Juan no encuentra errores durante la fase de pruebas, utiliza el mismo archivo package.xml y se asegura de implementar desde la misma rama que desde donde realizó las pruebas. Si hubiera encontrado errores, tendría que solucionarnos y volver a intentarlo.
Primero ejecuta un análisis de regresión mediante una implementación validada en la organización donde se ejecutan todas las pruebas. Las implementaciones validadas permiten comprobar los resultados de las pruebas que se ejecutarían en una implementación, pero sin confirmar cambios. Además, mediante la validación, nos aseguramos de no olvidar un componente de metadatos del que depende otro componente de metadatos y de que no tenemos metadatos no válidos. Después de ejecutar todas las pruebas de regresión, ejecuta una implementación rápida para reproducir exactamente los pasos que dará para implementar en producción. Todo esto lo hace desde Salesforce CLI.
Al validar los componentes en el entorno de almacenamiento provisional, el periodo de mantenimiento que impide a los usuarios acceder al sistema cuando se implementan las personalizaciones en producción es más breve.
- Autorice el sandbox completo.
- Ejecute todas las pruebas de regresión locales para validar la implementación sin guardar los componentes en la organización de destino.
sf project deploy validate --manifest package.xml --target-org full-sandbox --test-level RunLocalTests
Este comando devuelve un Id. de trabajo al que tendrá que hacer referencia en la implementación rápida. Si la validación sale bien, significa que se han superado todas las pruebas de Apex y las pruebas cubren como mínimo un 75 % del código que se va a implementar. - A continuación, complete la implementación rápida en el sandbox completo con el Id. de trabajo que ha obtenido del paso anterior. Era implementación rápida reproduce lo que ocurrirá después en el entorno de producción.
sf project deploy quick --job-id <jobID> --target-org full-sandbox
Enviar al entorno de producción
Juan y su equipo están en la recta final. Ahora que se han superado todas las pruebas en el sandbox completo, están listos para implementar en producción. El equipo de ventas está emocionado al saber que su visión se va a hacer realidad.
Juan comprueba la lista de ejecuciones de desarrollo y observa que no tiene más tareas previas al desarrollo que completar. Ya está todo listo. Después de ejecutar la implementación de validación, tiene 10 días para realizar la implementación rápida en producción, siempre y cuando no realice ninguna otra implementación ni cambios importantes en la organización. Juan prepara la implementación de validación para la organización de producción a fin de garantizar que no haya problemas debido a diferencias con respecto al sandbox de almacenamiento provisional. Juan ejecuta la implementación de validación durante su horario de trabajo para poder solucionarlo si algo sale mal. Cuando termina la validación, y a fin de minimizar el impacto en los clientes, utiliza la implementación rápida para implementar en el entorno de producción por la noche.
- Autorice la organización de producción.
- Primero valide y configure la implementación rápida con
project deploy validate.sf project deploy validate --manifest package.xml --target-org production-org --test-level RunLocalTests
Este comando devuelve un Id. de trabajo al que tendrá que hacer referencia en la implementación rápida. - Ejecute la implementación rápida:
sf project deploy quick --job-id <jobID> --target-org production-org
- Abra la organización de producción para garantizar que los cambios estén ahí.
Ejecutar las tareas posteriores al desarrollo que aparecen en la lista de ejecución de desarrollo
Juan vuelve a comprobar la lista de ejecuciones de desarrollo para revisar las tareas posteriores al desarrollo que se deben realizar en la organización de producción.
| Etapa (previa o posterior) | Entidad/componente | Notas | Pasos |
|---|---|---|---|
| Antes del desarrollo | N/D | No es necesaria ninguna tarea | N/D |
| Después del desarrollo | Perfil de ventas | Actualice los permisos para que el equipo de ventas pueda ver el objeto personalizado y el campo personalizado. | En Setup (Configuración), modifique el perfil del equipo de ventas. Proporcione acceso de lectura a los docentes de cursos de idiomas. |
¡Una implementación exitosa más!
Calvin realiza una comprobación rápida en la organización de producción. Agrega a un docente a uno de los cursos y comprueba que el correo de notificación llega a la bandeja de entrada.
Ahora que se reflejan todos los cambios en el sistema de control de código fuente, el equipo puede proporcionar a Calvin una lista de cambios definitiva para documentar en las notas de la versión.
Calvin informa al equipo de ventas de que la nueva función de notificación ya está lista. Les da la enhorabuena a Ella y Juan por la implementación de una función clave que ayudará al equipo de ventas de Zephyrus a mantenerse informado con la información sobre cursos más reciente. Está encantado con que los cambios se guarden ahora en un repositorio, y confirma las ventajas que ofrece el repositorio a medida que el equipo tiene cada vez más trabajo.
Recursos
- Blog de desarrolladores: Keep Your Org in Tip-Top Shape with Deployment Best Practices
- Guía del desarrollador: Guía de configuración de Salesforce CLI
- Guía del desarrollador: Guía del desarrollador de Salesforce DX
- Guía del desarrollador: Running Tests in a Deployment (Metadata API Developer Guide) [Ejecución de pruebas en una implementación (Guía de desarrollador de API de metadatos)]