Download Flexcards and Omniscripts
Learning Objectives
After completing this unit, you’ll be able to:
- Download Flexcards to use off-platform.
- Download Omniscripts to use off-platform.
- Enable multilanguage support for Omniscripts in your OmniOut projects.
Download a Flexcard to Use Off-Platform
Robert is excited. This is where he can see the results of his hard work in getting the systems ready. All four of his OmniOut projects are at the stage where he can download the Flexcards and Omniscripts, create the OmniOut projects, and then build the connection back into Salesforce.
First, Robert works on Simply Solar’s deployment to its Heroku app. In that example project, he needs to download the energyPlan Flexcard to use off-platform. He breaks down the process into two stages:
- Download the energyPlan Flexcard from the org
- Move the Flexcard into the Simply Solar OmniOut app
First, he downloads the energyPlan Flexcard.
- From the Omnistudio Flexcards tab, open the active Flexcard you want to download.
- Select the dropdown menu and select Download Off-Platform LWC.
- From the Download window, select Done.
The Flexcard downloads into a zipped folder.
Then, he moves the Flexcard to the OmniOut app.
- From the downloads folder, unzip and open the Flexcard folder.

- Copy the component in the c folder of the downloaded file into the ./src/modules directory or the ./src/modules/flexcards subdirectory of your OmniOut app. For example, copy the folder named energyPlan or Flexcard into the directory.
- In the source-code editor, open the ./src/index.html file, and add the Flexcard component tag. For example, if the name of your component folder is energyPlan, and you placed it inside the ./src/modules/flexcards subdirectory, your component tag may look like this:
<flexcards-energyPlan></flexcards-energyPlan>.
- In the source-code editor, open the ./src/index.js file, and import and define your component.
- Import your component from the component's file path.
- Configure the Flexcard for HTML by defining a custom element and connecting it to your component.
- If you’re using Omnistudio’s Newport styling, open Index.html, and uncomment the Newport style sheets. Otherwise, skip to the next step.
- If your Flexcard has an image, in Index.html, include the SLDS styles with the following style sheet.Complete this step whether or not you’re using Newport styling. OmniOut supports image uploads of up to 30 MB.
<!-- SLDS styles --> <link rel="stylesheet" type="text/css" href="/slds/assets/styles/salesforce-lightning-design-system.css"> <link rel="stylesheet" type="text/css" href="/vlocityresources/slds/styles/OmniLwcUtilsCss.css">
- Save your project.
- In the terminal console, run the command
npm run watchto restart the server and view your Flexcard locally.
Robert follows the same steps to download the Flexcards for the example Healthy Benefits and Bull Market Investments projects.
Download an Omniscript Off-Platform
For the example Simply Solar project, Robert downloads the trackEnergyUseEnglish Omniscript to use off-platform in the same way as he did for the Flexcards. First, he downloads the active Omniscript from the org. However, with Omniscripts, in addition to downloading the metadata, Robert needs to copy the Omniscript’s component tags.
First, he downloads the Omniscript from an org.
- From the open Omniscript, select the dropdown menu next to Deactivate Version, and select Download Off-Platform LWC.
- From the Downloading window, select Done. The Omniscript downloads in a zipped folder.
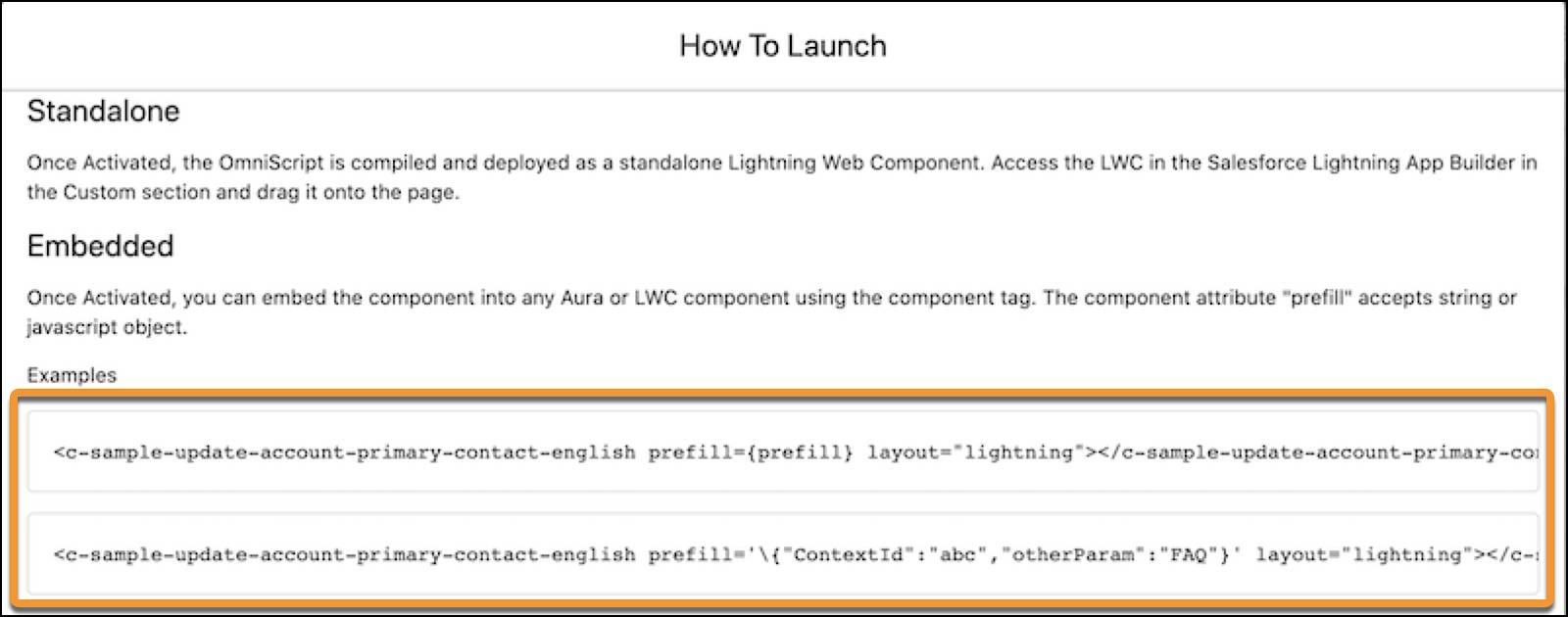
- Select the dropdown menu next to Deactivate Version, select How To Launch, and copy and save one of the component tags at the top of the window to use later.

Next, it’s time to move the Omniscript into the OmniOut app. It’s similar to moving a Flexcard, but there are a few differences.
- From the downloads folder, unzip and open the metadata folder.
- Copy the component in the vlocityomniscript folder of the downloaded file into the ./src/modules directory or the ./src/modules/vlocityomniscript subdirectory of your OmniOut app. For example, copy the folder named trackEnergyUseEnglish into the directory.
- In the source-code editor, open the ./src/index.html file, and replace the component tag with the Omniscript component tag copied from the How To Launch window.
- Edit the component tag to replace c-- with
vlocityomniscript-.
- Save the file.
- In the source-code editor, open the ./src/index.js file, and take these steps to import and define your component:
- Replace the sample component import with your component’s file path, for example:
'vlocityomniscript/trackEnergyPlanUseEnglish'.
- Replace the sample component tag with your modified component tag, and remove the closing tag and angle brackets. For example:
'vlocityomniscript-type-track-subtype-energyplanuse-english'.
- If you’re using Newport styling, open Index.html, and uncomment the Newport style sheets. Otherwise, skip to the next step.
- If you’re using a PDF Action or Type Ahead Block with Google maps, in Index.html, uncomment the appropriate script file.
- PDF Action:
<script src="/vlocityresources/javascript/VlocityPdf.js"></script>.
- Type Ahead Block:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key={YOUR_API_KEY_HERE}&libraries=places"></script>. Replace YOUR_API_KEY_HERE with the API key for each customer.
- If your Omniscript has an image or a file in Index.html, include the SLDS styles. The image SLDS styles are the same for both Flexcards and Omniscript, but an Omniscript that holds files requires the following additional style sheet.Complete this step whether or not you’re using Newport styling.
<!-- SLDS styles --> <link rel="stylesheet" type="text/css" href="/slds/assets/styles/salesforce-lightning-design-system.css"> <link rel="stylesheet" type="text/css" href="/vlocityresources/slds/styles/OmniLwcUtilsCss.css">
- Save the project.
- In the terminal console, run the command
npm run watchto restart the server and view your Omniscript locally.
When you download an Omniscript or Flexcard, it becomes distinct from the version in Salesforce. If the version of the Omniscript or Flexcard in Salesforce is changed or updated, download the latest version and update your OmniOut app to apply the changes to your app.
Configure Multilanguage Support
Let’s shift to one of Robert’s other projects. Remember that Europa Communications has customers across Europe and set up its Omnistudio solution to provide agents with multilanguage support. Europa wants to extend this support to all of its customers, wherever they are. So, Robert must configure multilanguage support for the OmniOut app.
First, when Robert downloads the Omniscript, he adjusts the component tag to add the run-mode="localScriptDef” attribute. This forces a multilanguage Omniscript to use locally defined custom labels, which he wants. Without the attribute, a connection is made with Salesforce to retrieve the custom labels. Keeping the data local means faster performance at runtime.
Here’s how to configure multilanguage support in the project.
- In the source-code editor command line, enter
npm run customlabels LANGCODE. Replace LANGCODE with a Salesforce language code, for example:npm run customlabels esfor Spanish. The command generates two files:
- LANGCODE.translations.js: Contains the user-defined custom and out-of-the-box labels for a single language.
- translations.js: Contains the exported translations for all of the custom labels.
- In the source-code editor, open translations.js, and uncomment export lines to include the languages needed when the Omniscript is running.
- Pass the language code using either a component tag property or URL parameter.
-
Component Tag Property: Passes the language code in the Omniscript's component tag as a prefill property, for example:
<my-omniscript prefill='\{"LanguageCode":"es"}'> </my-omniscript>.
-
URL Parameter: Append the LanguageCode parameter to your URL endpoint and enter a Salesforce language code, for example:
localhost:4002/myOmniscript?LanguageCode=es.
- When using run-mode="localScriptDef" in the Omniscript component tag, select a LANGCODE.translations.js file and locate the key-value pairs to manually define custom translations for each language.
- In the value field, enter the translation for that custom label, for example,
“New”:”Nuevo”.
- Repeat steps 4 and 5 for each language and each label in each language.
When you’re finished, it’s time to test the multilanguage Omniscript.
- In the command line, enter and run the command
npm run watch, and then select the localhost link that appears in the command line.
- In your browser, edit the URL to include a language code, for example,
localhost:4002/myOmniscript?LanguageCode=es.
The Omniscript should load in the correct language.

The Flexcards and Omniscripts are added to the OmniOut app, and multilanguage support is configured for Europa Communications.
Robert is ready to run OmniOut in development mode, and then move the app onto the CMS. Follow him to the next unit to learn how.
Resources
- Salesforce Help: OmniOut (Omnistudio for Managed Packages)
- Salesforce Help: Configure Multi-Language in OmniOut for Omniscripts (Omnistudio for Managed Packages)
- Salesforce Developers: Metadata API Developer Guide: Translations
- Salesforce Developers: Overview of Packages