Agregar reglas de visibilidad para páginas dinámicas
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Crear reglas de visibilidad para componentes, campos y secciones de campo.
- Describir cómo las reglas de visibilidad pueden hacer que las páginas resulten más útiles para los usuarios.
Antes de empezar
Esta unidad se basa en la página de registro que ha creado y personalizado en las dos unidades anteriores. Complete primero esas unidades y utilice la misma página de registro para seguir con esta unidad.
Agregar reglas de visibilidad para componentes
¿Sabía que puede controlar el momento en el que aparece un componente en una página de registro Lightning? Para ello, puede agregar condiciones de filtro de visibilidad de los componentes y lógica a las propiedades.
Las propiedades de visibilidad de los componentes aparecen cuando selecciona un componente de un registro, una aplicación o una página de inicio en el Lightning App Builder (Generador de aplicaciones Lightning). Este comportamiento se aplica a componentes estándar, componentes personalizados y componentes de AppExchange. No es necesario hacer nada con los componentes personalizados. El Lightning App Builder (Generador de aplicaciones Lightning) se encarga de todo. Si no define ningún filtro, el componente aparecerá en la página Lightning con normalidad. Si define uno o más filtros y establece la lógica de filtro de un componente, este se ocultará hasta se cumplan los criterios de la lógica de filtro.
Intente crear filtros para que aparezca un componente de texto enriquecido cuando el importe de una oportunidad sea mayor o igual que 1 millón de dólares y su etapa sea Closed Won (Cerrada ganada).
- En Setup (Configuración), escriba
App Builder(Generador de aplicaciones) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Lightning App Builder (Generador de aplicaciones Lightning).
- Abra la página New Opportunity (Nueva oportunidad).
- Agregue un componente de texto enriquecido encima del componente de Chatter de la página.
- Introduzca este texto en el componente:
A million dollar opportunity closed! Oh yeah!(Acabamos de cerrar una oportunidad de un millón de dólares. ¡Toma ya!) - En las propiedades del componente, ponga el texto en negrita y centrado, asígnele un tamaño de 18 puntos y elija la fuente que más le guste.
- Deje seleccionada la opción Display as card (Mostrar como tarjeta).
Este ajuste hace que el texto del componente sea más legible en páginas Lightning, ya que agrega un fondo blanco en lugar de uno transparente. Desactive el ajuste para comprobar cómo cambia.
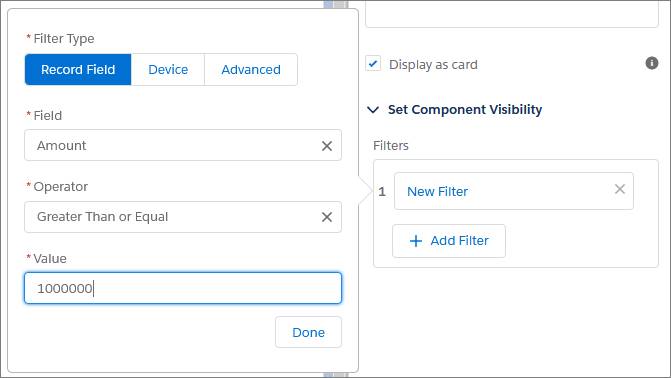
- Haga clic en Add Filter (Agregar filtro).
- Establezca Field (Campo) en Amount (Importe), si no está así.
- Establezca Operator (Operador) en Greater Than or Equal (Mayor o igual que). En Value (Valor), introduzca
1000000.

- Haga clic en Done (Listo).
- Vuelva a hacer clic en Add Filter (Agregar filtro) y cree otro filtro para el campo Stage (Etapa) que sea Closed Won (Cerrada ganada).
Controlar cuándo se muestra un componente según los valores de los campos no es todo lo que puede hacer con las reglas de visibilidad. Con las reglas de visibilidad también se puede controlar cuándo aparecen los componentes en una página en función del factor de forma (o dispositivo) en el que se visualice la página. Configure reglas para que aparezca un componente únicamente cuando se visualice la página en un teléfono.
- Agregue otro componente de texto enriquecido justo debajo del primero.
- Introduzca este texto en el componente:
This component is for mobile users only.(Este componente es únicamente para usuarios móviles). - Personalice el texto según sus preferencias y haga clic en Add Filter (Agregar filtro).
- En Filter Type (Tipo de filtro), haga clic en Device (Dispositivo).0
- Establezca el campo Value (Valor) en Phone (Teléfono) y haga clic en Done (Listo).
- Guarde la página.
Agregar reglas de visibilidad a los campos y secciones de campo
Puede hacer que las páginas de registro Lightning sean incluso más dinámicas estableciendo los filtros de visibilidad en los componentes Field (Campo) y Field Section (Sección de campo). Por ejemplo, puede tener un campo o un conjunto de campos ocultos hasta que una persona con cierto perfil o permiso visite la página. Si lo prefiere, puede mostrar un campo solo cuando otro campo se establezca en un valor específico.
Cree una regla de visibilidad que oculte el campo Tracking Number (Número de seguimiento) en la página de registro hasta que el campo Delivery/Installation Status (Estado de entrega/instalación) se establezca en In progress (En proceso) o en Completed (Completado).
- Haga clic en la ficha More Details (Más detalles) y, a continuación, seleccione el campo Tracking Number (Número de seguimiento) en la sección Additional Information (Información adicional).
- En el panel de propiedades del campo Tracking Number (Número de seguimiento), haga clic en Add Filter (Agregar filtro).
- Cree un filtro:
- Field (Campo): Delivery/Installation Status (Estado de entrega/instalación)
- Operator (Operador): Equal (Es igual a)
- Value (Valor): In progress (En proceso)
- Haga clic en Done (Listo).
- Vuelva a hacer clic en Add Filter (Agregar filtro) y cree otro filtro:
- Field (Campo): Delivery/Installation Status (Estado de entrega/instalación)
- Operator (Operador): Equal (Es igual a)
- Value (Valor): Completed (Completado)
- Haga clic en Done (Listo).
- En Show component when (Mostrar componente cuando), seleccione Any filters are true (Cualquier filtro sea verdadero). Esta selección garantiza que el campo aparezca cuando cualquier filtro sea verdadero.
- Guarde la página. ¿Ha visto el nuevo icono en el campo Tracking Numer (Número de seguimiento)? Ese icono de ojo
 indica que un componente o campo tiene filtros de visibilidad asignados.
indica que un componente o campo tiene filtros de visibilidad asignados.
Como parte de este módulo, ha migrado una página de registro a Dynamic Forms (Formularios dinámicos); además, ha movido algunos campos y ha hecho que la página sea más dinámica con reglas de visibilidad. Pero, ¿qué aspecto tiene para los usuarios? Vamos a verlo.
¿Ha visto lo que ha hecho?
Ha llegado el momento de comprobar su obra. En primer lugar, vamos a ver la página en la versión de escritorio.
- Haga clic en Back (Atrás)
 en el encabezado de App Builder (Generador de aplicaciones).
en el encabezado de App Builder (Generador de aplicaciones).
- En App Launcher (Iniciador de aplicación)
 , busque y seleccione Sales (Ventas) y, a continuación, haga clic en la ficha Opportunities (Oportunidades).
, busque y seleccione Sales (Ventas) y, a continuación, haga clic en la ficha Opportunities (Oportunidades).
- Abra la vista de lista All Opportunities (Todas las oportunidades).
- Seleccione Dickenson Mobile Generators (Generadores móviles Dickenson).
Es posible que tenga que actualizar la página de oportunidad para que aparezcan los cambios que ha realizado en la página de registro.
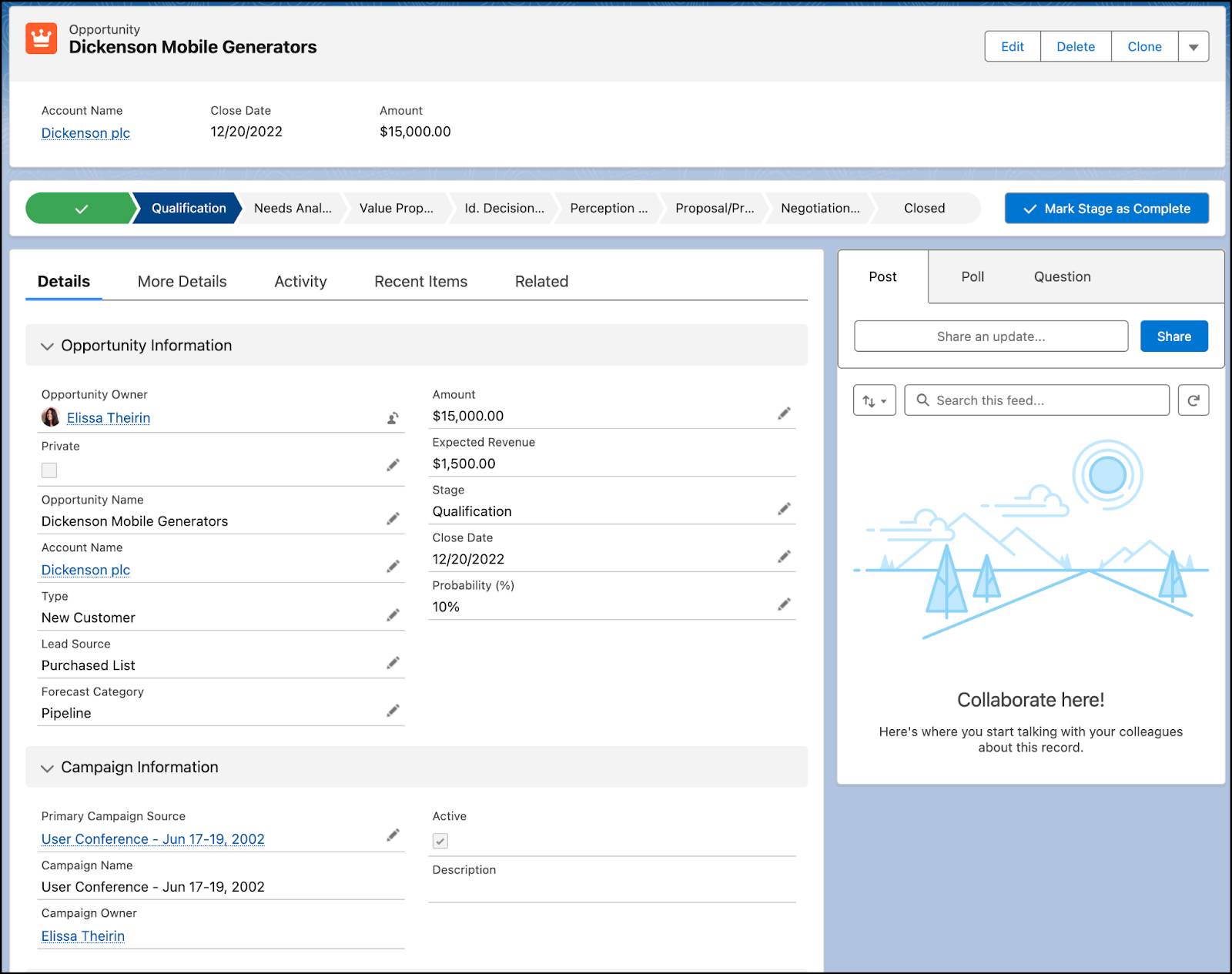
Así es como se ve la página de registro. Como ha asignado la página de registro al perfil de administrador del sistema cuando la activó, puede verla, pero el resto de usuarios de su organización no pueden. Puede personalizar las diferentes experiencias de los usuarios mediante la creación de páginas de registro personalizadas y su asignación por aplicación, tipo de registro y perfil de usuario. Ofrezca a sus gerentes de ventas una vista diferente de las oportunidades que la que tienen los representantes de ventas. Configure páginas de cuentas sin ánimo de lucro de manera diferente a las páginas de cuentas de negocios estándar.

En la ficha Details (Detalles), puede ver que la página es más concisa que antes, los campos están más organizados y, como ha eliminado algunos campos de la ficha Details (Detalles), la página se carga un poco más rápido.
Además, si hace clic en la ficha More Details (Más detalles) puede ver que el campo Tracking Number (Número de seguimiento) está oculto para los usuarios. Esto se debe a que los criterios de filtro de visibilidad no se cumplen todavía.
Ver reglas de visibilidad en acción
El filtro de visibilidad del campo Tracking Number (Número de seguimiento) se basa en el campo Delivery/Installation Status (Estado de entrega/instalación), que se establece en In progress (En proceso) o en Completed (Completado). Vea lo que ocurre en la página cuando se desencadena la regla de visibilidad.
- Haga clic en la ficha More Details (Más detalles) si aún no está ahí.
- Haga clic en
 en el campo Delivery/Installation Status (Estado de entrega/instalación) para abrir la edición en línea.
en el campo Delivery/Installation Status (Estado de entrega/instalación) para abrir la edición en línea.
- Eche un vistazo a la sección Additional Information (Información adicional) y cambie el valor Delivery/Installation (Entrega/instalación) a In progress (En proceso). ¿Ha visto aparecer el campo Tracking Number (Número de seguimiento)? Cuando se cumplen los criterios de filtro de la regla de visibilidad, la regla se desencadena y se muestra el campo.
- Guarde sus cambios.

Controlar si un componente o campo aparece según los valores de campo es solo una de las cosas que puede hacer con reglas de visibilidad. Con las reglas de visibilidad también se puede controlar cuándo aparecen los componentes en una página en función del perfil de usuario que los visualiza, sus permisos o el factor de forma (dispositivo) desde el que visualiza la página.
Un momento. Ha agregado dos componentes de texto enriquecido a la página, pero no aparecen. ¿Por qué? En el caso de un componente, se debe a que está visualizando la página en un dispositivo de escritorio. Veremos más de esto en unos instantes. En el caso del otro componente, se debe a que la oportunidad no cumple los criterios establecidos. Puede hacer que eso cambie.
- En las acciones de la página del panel de aspectos destacados, seleccione Edit (Modificar).
- Cambie el importe de la oportunidad a más de 1 000 000 $, cambie la etapa a Closed Won (Cerrada ganada) y, a continuación, haga clic en Save (Guardar).
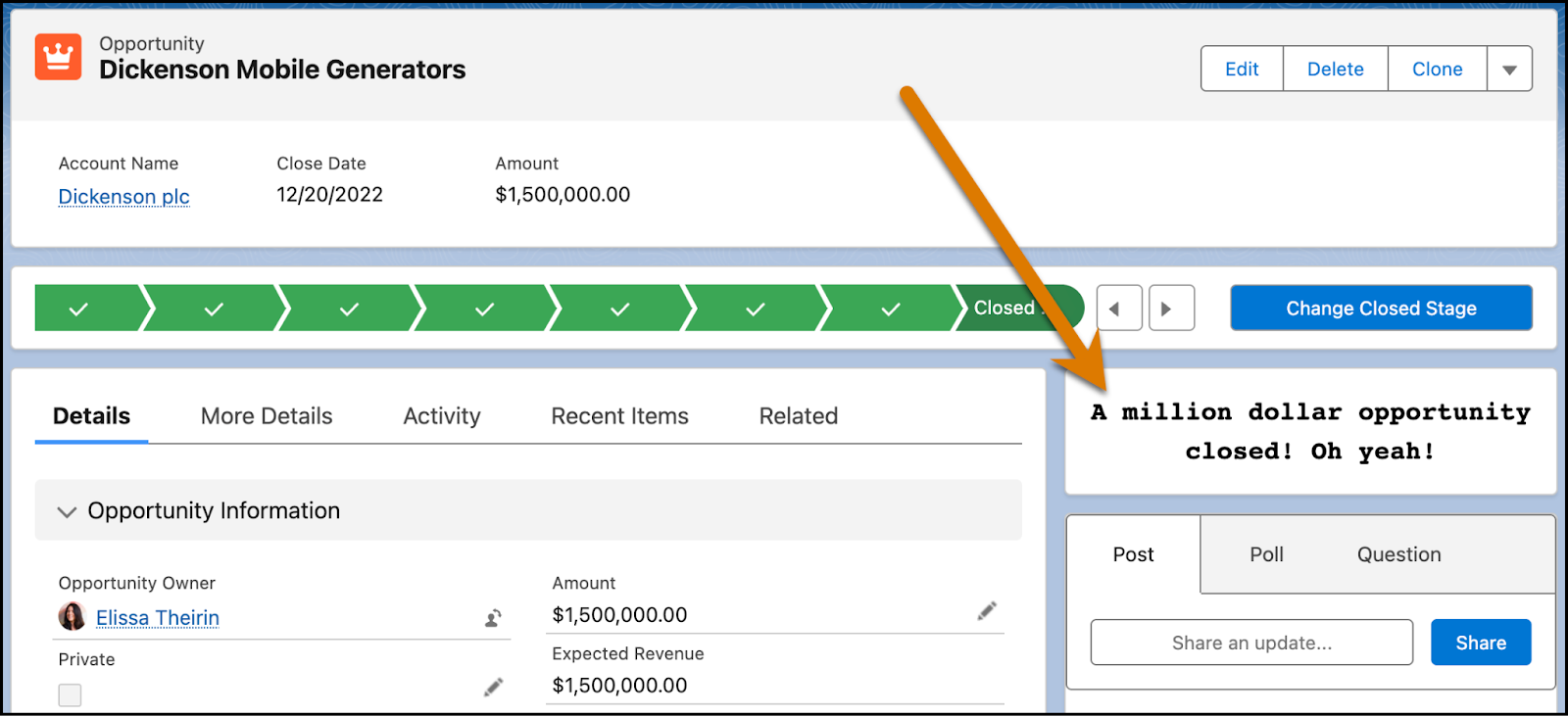
¡Vaya, mire eso! No ha tenido ni que actualizar la página. Al guardar los cambios y cumplir con los criterios de filtro, la página se actualiza de manera automática para mostrar el componente de texto enriquecido y su mensaje.

Ahora, mire la página en la aplicación móvil de Salesforce.
- Abra la aplicación en su teléfono.
- Inicie sesión con sus credenciales de Trailhead Playground.
¿No está seguro de cuál es su nombre de usuario y su contraseña? Averígüelo en el módulo Gestión de Trailhead Playground.
- Abra el menú, toque App Launcher (Iniciador de aplicación) y abra la aplicación Sales (Ventas).
- Toque Opportunities (Oportunidades) y vaya a la oportunidad Dickenson Mobile Generators (Generadores de móviles Dickenson).
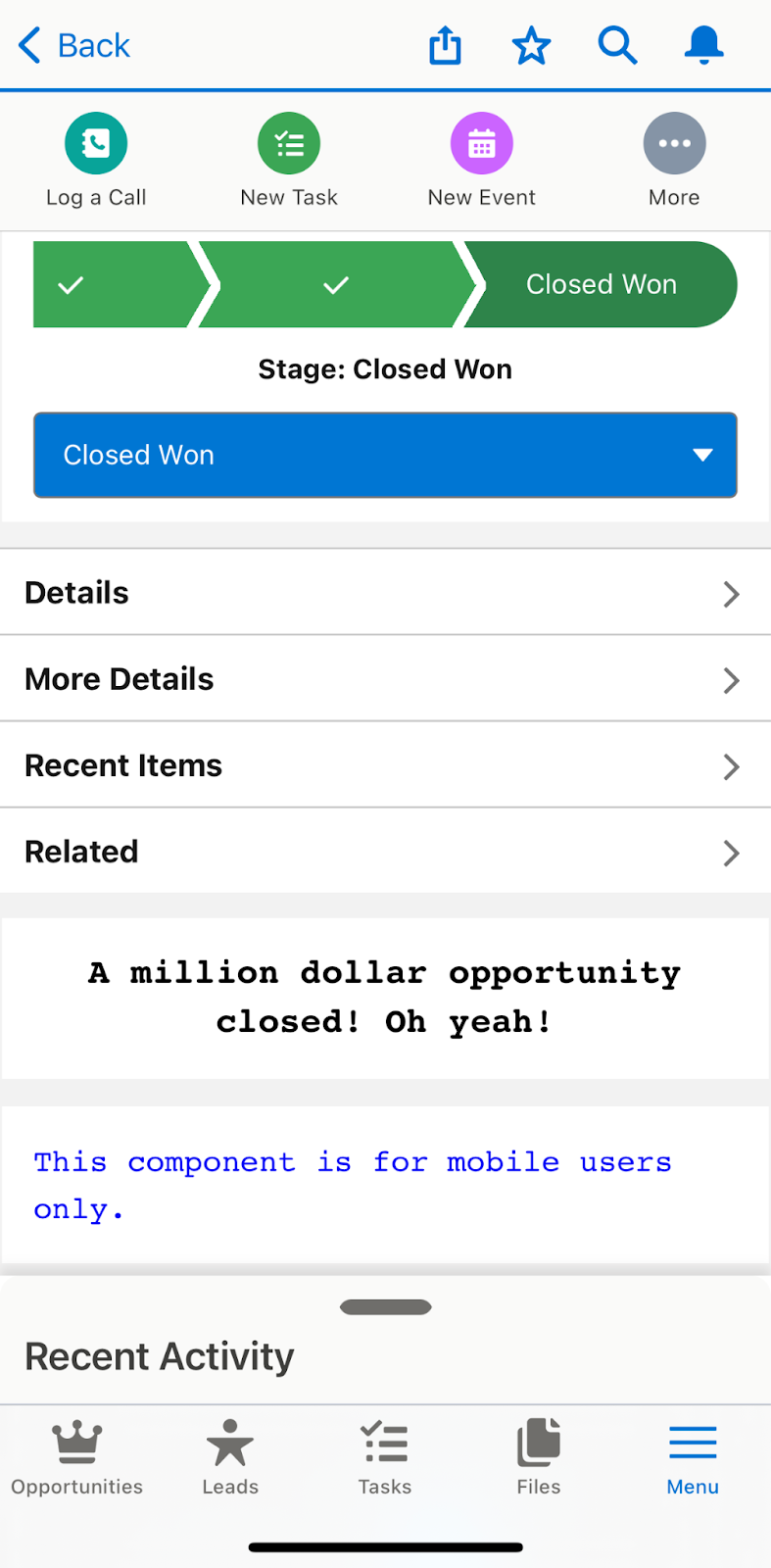
Lo que ve primero es lo que esperaba ver: acciones, elementos destacados del registro y una ruta. Pero si nos desplazamos un poco hacia abajo...

Las fichas del componente Tabs (Fichas) aparecen apiladas cuando se visualizan en un teléfono móvil. Puede tocarlas para que se expandan, pero ¡un momento! Falta una. ¿Dónde está la ficha Activity (Actividad)? Resulta que el componente Activities (Actividades) no se admite en los teléfonos móviles, así que se ha eliminado de la página. Como esto hace que la ficha Activity (Actividad) se quede vacía, esta también se elimina de la página. En la parte inferior está el componente que aparecía cuando se actualizaba la oportunidad a más de un millón de dólares. Pero justo debajo hay algo que no vimos cuando visualizamos la página en el equipo de escritorio: el componente de texto enriquecido que solo se ve en dispositivos móviles.
Recursos
- Ayuda de Salesforce: Páginas Lightning dinámicas
- Ayuda de Salesforce: Consideraciones de las reglas de visibilidad en páginas Lightning
