Implementar archivos de componentes web Lightning
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Configurar archivos de componentes web Lightning para visualizarlos en una organización.
- Implementar los archivos en una organización.
- Verificar el comportamiento de los componentes en el entorno de una organización.
Configurar archivos de componentes web Lightning para usarlos en una organización
Va a crear el componente "bike" (bicicleta) del que hablamos en la unidad Crear componente Lightning y va a enviarlo a su organización.
Los archivos que necesita para enviar este componente a una organización son los siguientes:
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
Estos son los pasos.
- Continúe con el proyecto bikeCard.
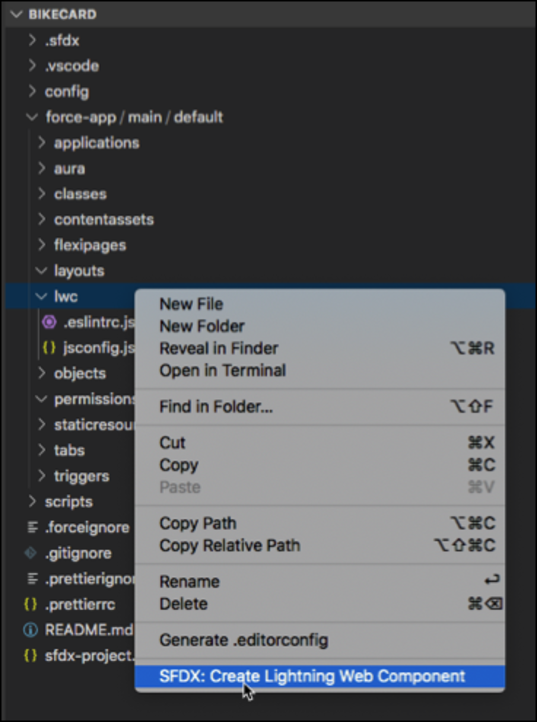
- En force-app/main/default, haga clic con el botón derecho en la carpeta lwc y seleccione SFDX: Create Lightning Web Component (SFDX: Crear un componente web Lightning).

- Escriba
bikeCardcomo nombre del nuevo componente.
- Pulse Intro y luego vuelva a pulsar Intro para aceptar la carpeta predeterminada
force-app/main/default/lwc.
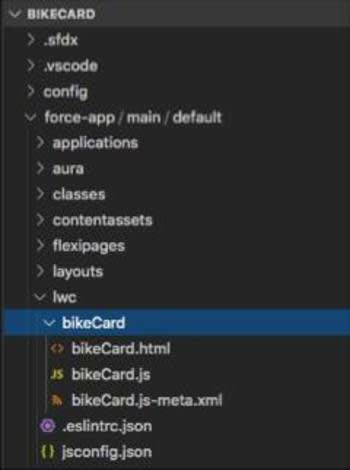
- Verá lo siguiente en VS Code en \force-app\main\default\lwc\bikeCard:

Los componentes web Lightning siguen los estándares web. El estándar HTML recomienda que los nombres de elementos personalizados con varias palabras contengan un guion. Sin embargo, Salesforce Platform no admite guiones en los nombres de carpetas o archivos de componentes. Por ello, en este caso usamos las convenciones de nomenclatura camelCase (combinación de mayúsculas y minúsculas).
- Copie y sustituya el contenido de los archivos bikeCard.html, bikeCard.js y bikeCard.js-meta.xml
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- Guarde los archivos.
El archivo de configuración de un componente
El archivo del que aún no hemos hablado es el archivo de configuración de un componente, que tiene la extensión .js-meta.xml. Este archivo proporciona metadatos para Salesforce, incluida la configuración de diseño de los componentes que se van a usar en Lightning App Builder (Generador de aplicaciones Lightning).

Todavía no hemos hablado de estos archivos de configuración porque hemos estado probando LWC.studio. Ahora que va a empezar a usar el contenido dentro de una organización, debemos incluir un archivo de configuración.
Observe que todos los componentes del repositorio ebikes tienen este archivo de configuración. Aquí tiene un ejemplo del repositorio ebikes:
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
Obligatorio:
-
apiVersionvincula el componente a una versión de API de Salesforce.
-
isExposed(true(verdadero) ofalse(falso)): siisExposedesfalse(falso), el componente no se expone en Lightning App Builder (Generador de aplicaciones Lightning) ni Experience Builder.
- Para permitir que se pueda usar el componente en Lightning App Builder (Generador de aplicaciones Lightning) o Experience Builder, establezca
isExposedentrue(verdadero) y defina al menos un<target>, que es un tipo de página Lightning.
Opcional:
-
targetsespecifica los tipos de páginas Lightning a las que se puede agregar el componente en Lightning App Builder (Generador de aplicaciones Lightning).
-
targetConfigspermite especificar comportamiento específico para cada tipo de página Lightning, incluidas cosas como los objetos que respaldan el componente.
Consulte la documentación para ver la lista completa de sintaxis compatible.
Visualización de un componente en una organización
Tiene dos opciones para mostrar un componente web Lightning en la interfaz de usuario.
- Puede definir el componente para que admita distintos tipos de páginas flexibles (inicio, inicio de registro, etc.) y luego agregarlo a una página flexible mediante Lightning App Builder (Generador de aplicaciones Lightning). Esta es la forma más sencilla y la que usaremos en esta unidad.
- También puede crear una ficha que apunte a un componente Aura que contenga su componente web Lightning. Verá los elementos necesarios en el repositorio.
Implementar los archivos
Ahora necesita implementar los archivos del componente en la organización.
- Autentíquese con su organización mediante SFDX: Authorize an Org (SFDX: Autorizar una organización) desde la paleta de comandos en VS Code. Cuando se le solicite, acepte los valores predeterminados del proyecto y pulse Intro para aceptar el alias predeterminado. Si se le pide que permita el acceso, haga clic en Allow (Permitir).
- Haga clic con el botón derecho en la carpeta force-app/main/default y seleccione SFDX: Deploy This Source to Org (SFDX: Implementar este código fuente en la organización).
Permitir que se muestren las imágenes de Ebike
Las imágenes que utilizamos se almacenan en un sitio de Amazon Web Services. Para permitir que las imágenes se muestren en nuestra aplicación, debemos añadir la URL a la lista Trusted URLs (URL de confianza).
- Para abrir su organización, utilice SFDX: Open Default Org (SFDX: Abrir la organización predeterminada) desde la paleta de comandos en VS Code.
- En Setup (Configuración), escriba
trusted urls(URL de confianza) en el cuadro Quick Find (Búsqueda rápida) y, a continuación, seleccione Trusted URLs (URL de confianza).
- Haga clic en New Trusted URL (Nueva URL de confianza).
- En API Name (Nombre de API), introduzca
ebikes.
- En URL introduzca
https://s3-us-west-2.amazonaws.com.
- En Description (Descripción), introduzca
Allow ebike images to display(Permitir que se muestren las imágenes de Ebike).
- Deje la opción Active (Activo) seleccionada.
- Asegúrese de que la opción img-src (images) esté seleccionada.
- Haga clic en Save (Guardar).
Crear una nueva página para su componente
Como hemos configurado un archivo de configuración de componente para permitir el uso del componente en Lightning App Builder (Generador de aplicaciones Lightning), utilice la interfaz de usuario para crear una aplicación y agregar el componente.
- Para abrir su organización, utilice SFDX: Open Default Org (SFDX: Abrir la organización predeterminada) desde la paleta de comandos en VS Code.
- En Configuración, escriba
Lightning App Builder(Generador de aplicaciones Lightning) en el cuadro Quick Box (Búsqueda rápida) y, a continuación, seleccione Lightning App Builder (Generador de aplicaciones Lightning).
- Haga clic en Nuevo.
- Seleccione App Page (Página de aplicación) y, a continuación, haga clic en Next (Siguiente).
- Asígnele la etiqueta
Bike Card(Tarjeta de bicicleta) y haga clic en Next (Siguiente).
- Seleccione One Region (Una región) y haga clic en Done (Listo).
- En Lightning App Builder (Generador de aplicaciones Lightning), desplácese hasta la lista de componentes hasta que vea el componente Bike Card.
Ahora puede arrastrarlo hasta la página. Guarde la página, actívelo, y el componente Bike Card aparecerá en la página asignada.
- Arrastre el componente Bike Card hasta la parte superior del formato de página hasta que aparezca la bicicleta.
- Haga clic en Save (Guardar).
- Haga clic en Activate (Activar).
- Mantenga seleccionado Activate for all users (Activar para todos los usuarios). Opcionalmente, cambie el nombre o el icono de la aplicación.
- Haga clic en Save (Guardar). Se le pide que agregue la página a los menús de navegación, pero no es necesario. Puede acceder igualmente a la página en este entorno.
- Haga clic en Skip and Save (Saltar y guardar).
- Haga clic en
 para salir de Lightning App Builder.
para salir de Lightning App Builder.
- Desde App Launcher (Iniciador de aplicación,
 ), encuentre y seleccione Bike Card (Tarjeta de bicicleta).
), encuentre y seleccione Bike Card (Tarjeta de bicicleta).
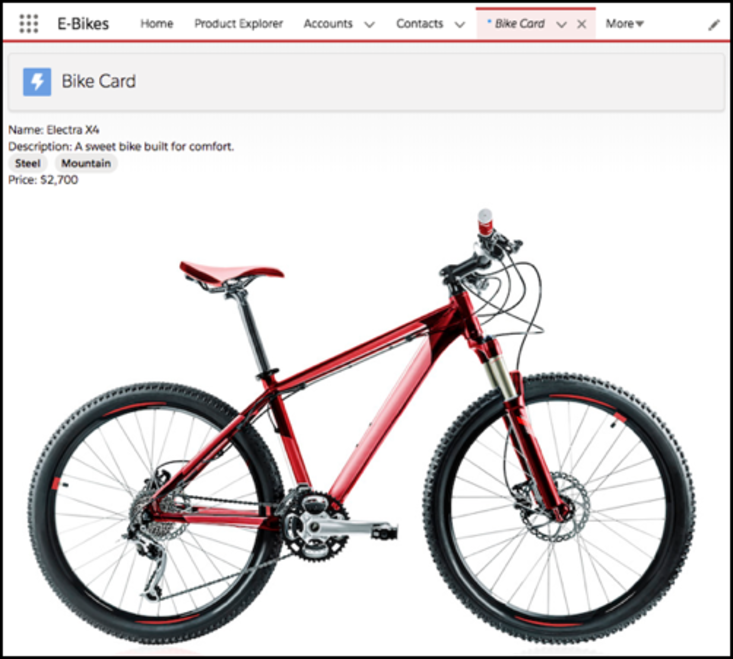
- Ábralo y vea cómo funciona en la interfaz de usuario.

Ya la tiene, una reluciente bicicleta nueva. Ha enviado un componente a una organización, lo ha visualizado en la página y ha podido comprobarlo en la interfaz de usuario.
En la siguiente unidad, creará un componente interactivo con gestión de eventos y lo implementará en su organización para realizar pruebas.
