Agregar estilos y datos en un componente web Lightning
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Usar CSS y Lightning Design System con un componente.
- Obtener datos de una organización de Salesforce.
- Implementar su aplicación en una organización y probarla.
Adaptar un componente
Ya casi hemos acabado con nuestra introducción a los componentes web Lightning, pero vamos a ver algunos detalles sobre cómo podemos controlar la apariencia de un componente e incorporar datos en tiempo real. Podemos adaptar la apariencia al entorno Lightning y utilizar datos en tiempo real en la organización. En esta unidad, daremos algo de vida a la apariencia de algunos dibujos y el texto de un nombre de un registro de su organización.
Utilice los archivos de la aplicación Bike Selector de la unidad anterior para completar esta unidad.
CSS y la aplicación de estilo a componentes
La implementación de CSS para Lightning Web Components se adhiere al estándar W3C. Puede crear una hoja de estilos en el archivo CSS, la cual se aplicará automáticamente al archivo HTML correspondiente.
Lightning Web Components encapsula componentes y los mantiene separados de los elementos DOM globales. Para ello, se utiliza un mecanismo llamado Shadow DOM. Shadow DOM es una implementación común que permite a los elementos de un componente residir en un "árbol secundario" del elemento DOM (en el vínculo incluido en la sección Recursos hay más información sobre Shadow DOM). El componente mantiene su apariencia y comportamiento dentro de otras aplicaciones o como elemento secundario de otro componente.
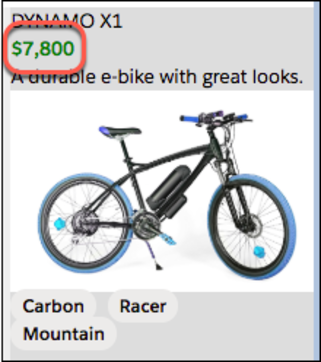
Por ejemplo, vamos a definir el precio de una bicicleta para que aparezca como texto de color verde en negrita. Agregue la siguiente entrada .price al archivo detail.css.
body{
margin: 0;
}
.price{
color: green;
font-weight: bold;
}Guarde e implemente los archivos.
En su organización, es posible que tenga que actualizar la página de la aplicación Bike Selector para ver los cambios si estos están almacenados en caché. A continuación, cuando seleccione una bicicleta, el precio aparecerá en negrita y de color verde.

Aplicación de estilos de Lightning Design System
Salesforce Lightning Design System (SLDS) es un marco CSS que ofrece una apariencia coherente con Lightning Experience. Los componentes web Lightning que residen en Lightning Experience en la aplicación móvil de Salesforce pueden usar SLDS sin necesidad de instrucciones de importación ni recursos estáticos.
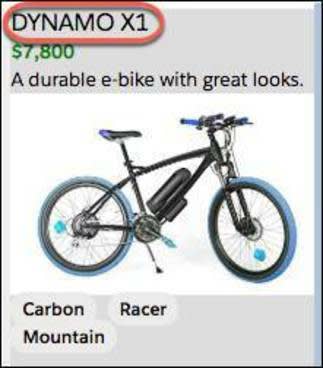
Por ejemplo, puede usar los estilos de encabezado de SLDS para hacer que el texto detallado del componente se parezca más al texto estándar de Lightning. Actualice el archivo detail.html para usar la configuración de fuente slds-text-heading_small y slds-text-heading_medium de la siguiente manera.
<template>
<template lwc:if={product}>
<div class="container">
<div class="slds-text-heading_small">{product.fields.Name.value}</div>
<div class="price">{product.fields.MSRP__c.displayValue}</div>
<div class="description">{product.fields.Description__c.value}</div>
<img class="product-img" src={product.fields.Picture_URL__c.value} alt={product.fields.Name.value}/>
<p>
<lightning-badge label={product.fields.Material__c.value}></lightning-badge>
<lightning-badge label={product.fields.Level__c.value}></lightning-badge>
</p>
<p>
<lightning-badge label={product.fields.Category__c.value}></lightning-badge>
</p>
</div>
</template>
<template lwc:else>
<div class="slds-text-heading_medium">Select a bike</div>
</template>
</template>Guarde e implemente los archivos.
Ahora pruebe el componente en su organización y vea la diferencia (tendrá que actualizar la página).

¡Qué bien queda! Ya tenemos lista la apariencia. Dejaremos el resto de cambios de marcado y estilo de SLDS como ejercicio para cuando complete este módulo. Consulte Mobile-Friendly Markup (Marcado apto para dispositivos móviles) para coger ideas, y utilice esta aplicación para experimentar.
Hasta ahora, hemos usado datos estáticos extraídos del componente de datos. Vamos a agregar otro elemento estrella a nuestra página: datos dinámicos.
Obtener datos de Salesforce
En definitiva, esto es una aplicación de Salesforce, y lo que queremos realmente es poder extraer datos dinámicos de una organización de Salesforce. Los componentes web Lightning utilizan un servicio "wire" reactivo que se basa en Lightning Data Service. Veamos un ejemplo de cómo extraer un nombre en nuestra aplicación de forma dinámica.
El servicio "wire" incorpora datos en su aplicación
Este servicio forma parte de nuestra plataforma y proporciona una transmisión de datos. El decorador @wire, que mencionamos brevemente antes, implementa el servicio "wire" para su aplicación. Haga lo siguiente para usar el servicio "wire".
- Importe un adaptador "wire" en el archivo JavaScript.
- Decore una propiedad o función con el decorador
@wire.
Esta es la sintaxis.
import { adapterId } from 'adapter-module';
@wire(adapterId, adapterConfig) propertyOrFunction;-
adapterId(identificador): el identificador del adaptador "wire".
-
adapter-module(cadena): el identificador del módulo que contiene la función del adaptador "wire".
-
adapterConfig(objecto): un objeto de configuración específico del adaptador "wire".
-
propertyOrFunction: propiedad o función privada que recibe la transmisión de datos del servicio "wire". Si se decora una propiedad con@wire, los resultados se devuelven a la propiedad de datos o error de la propiedad. Si se decora una función con@wire, los resultados se devuelven en un objeto con una propiedad de datos o error.
Así se agrega al archivo selector.js en el proyecto en el que hemos estado trabajando para extraer el nombre del usuario actual de su organización.
import { LightningElement, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import Id from '@salesforce/user/Id';
import NAME_FIELD from '@salesforce/schema/User.Name';
const fields = [NAME_FIELD];
export default class Selector extends LightningElement {
selectedProductId;
handleProductSelected(evt) {
this.selectedProductId = evt.detail;
}
userId = Id;
@wire(getRecord, { recordId: '$userId', fields })
user;
get name() {
return getFieldValue(this.user.data, NAME_FIELD);
}
}- La línea 1 importa el servicio
wiredesdelwc.
- La línea 2 importa los valores de adapterId y adapter-modules para
getRecordygetFieldValuedesdelightning/uiRecordApi.
- La línea 3 importa el identificador del usuario actual mediante el módulo
@salesforce.
- La línea 4 importa el esquema
@salesforceparaUser.Name.
- La línea 12 utiliza el decorador
@wirepara usar el servicio "wire" con el fin de llamar agetRecordy pasar eluserIdy obtener los camposfields.
- La línea 13 define el valor de
user(usuario) como receptor de la llamada a@wire.
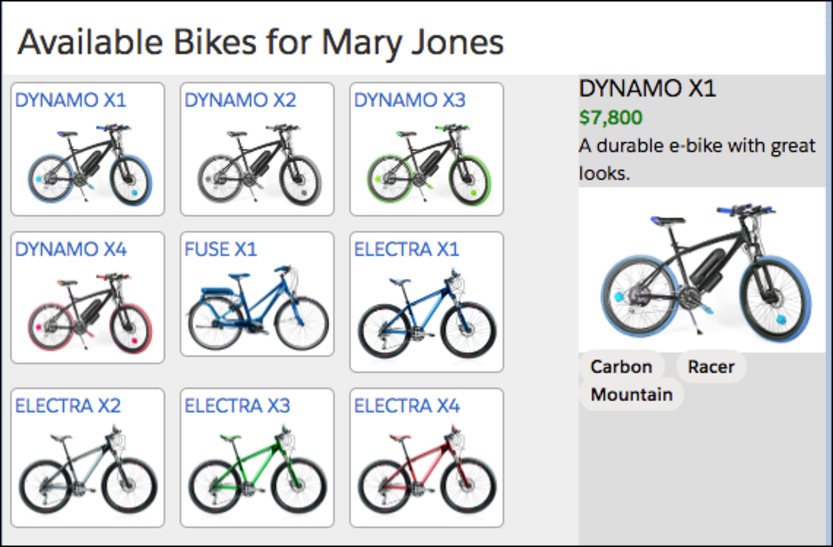
También puede probar esto modificando el archivo selector.html para incluir el nombre. Por ejemplo:
<template>
<div class="wrapper">
<header class="header">Available Bikes for {name}</header>
<section class="content">
<div class="columns">
<main class="main" >
<c-list onproductselected={handleProductSelected}></c-list>
</main>
<aside class="sidebar-second">
<c-detail product-id={selectedProductId}></c-detail>
</aside>
</div>
</section>
</div>
</template>Cuando guarda e implementa los archivos de componentes de selector en su organización (asegúrese de que la implementación incluya archivos de selector), debería ver lo siguiente con su nombre en lugar de Mary Jones. Es posible que tenga que actualizar la página.

Marcado apto para dispositivos móviles
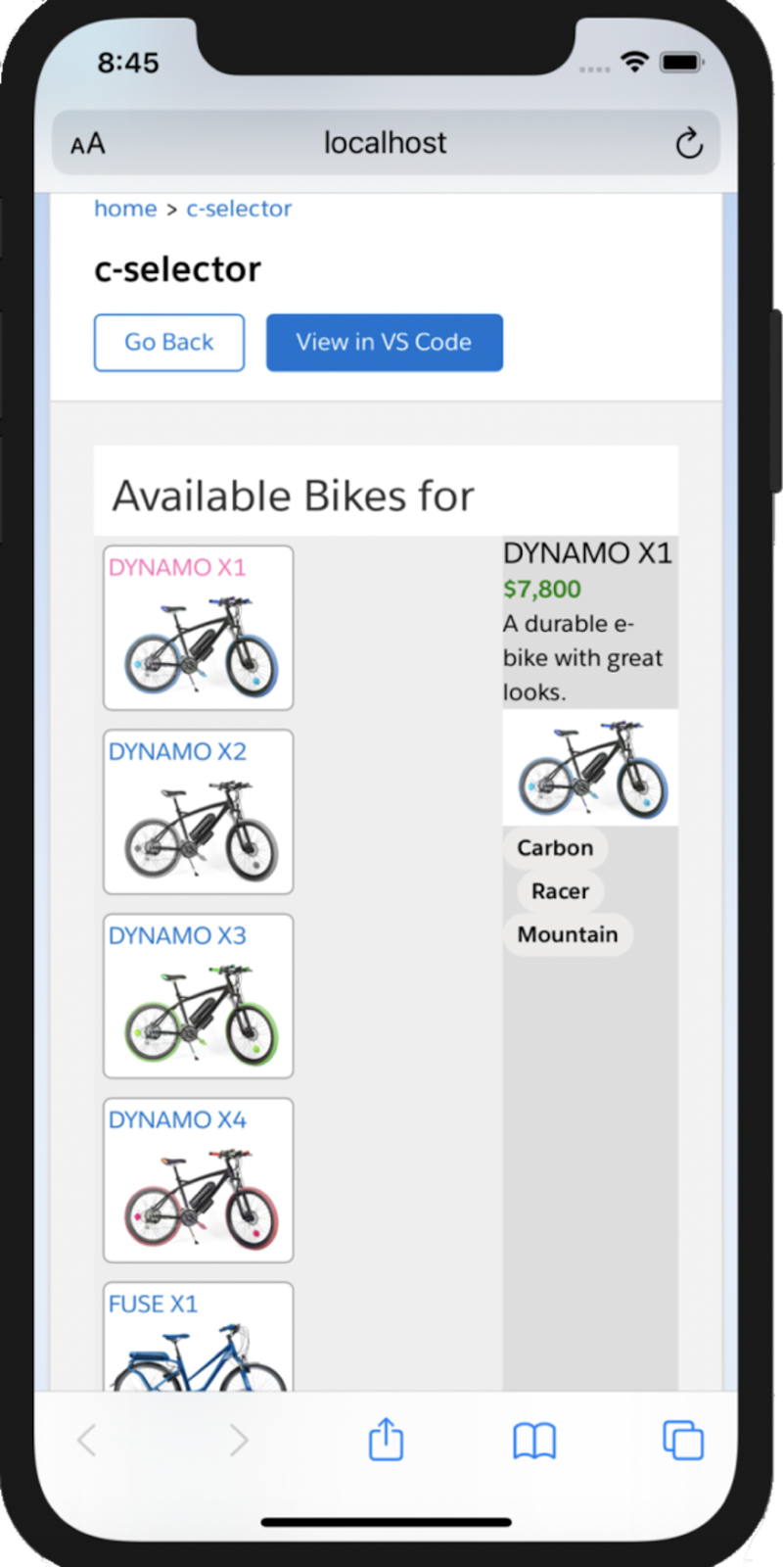
El marcado para los componentes Lightning que conforman la aplicación Bike Selector está ordenado y optimizado. A su vez, está diseñado para que pueda centrarse en aprender los fundamentos básicos de componentes web Lightning. Sin embargo, no es apto para dispositivos móviles. Eche un vistazo en la aplicación móvil de Salesforce o en una vista previa móvil. Todo funciona bien, pero no ofrece una experiencia increíble en dispositivos móviles.

Una de las ventajas de usar SLDS es que, con poco esfuerzo, se consiguen diseños con un aspecto increíble y que funcionan muy bien tanto en dispositivos de escritorio como móviles. Nos gustaría profundizar más en esto, pero este módulo ya incluye demasiada información. Consulte la sección Recursos al final de la unidad para obtener más información sobre herramientas y técnicas adicionales para crear componentes Lightning que harán felices a sus usuarios móviles.
Aunque ahora dejemos de lado el aspecto móvil, le recomendamos encarecidamente que, cuando empiece a desarrollar componentes Lightning "reales", haga justo lo contrario. Tenga en cuenta los detalles y diseños móviles desde el principio. Con SLDS y nuestras herramientas de vista previa móvil, es muy fácil desarrollar soluciones para equipos móviles y de escritorio desde primera hora.
Si no le importa que nos pongamos reflexivos, este módulo es un gran ejemplo del peligro que tiene no considerar el aspecto móvil desde el principio. Cuando recibimos comentarios de que la aplicación Bike Selector no funcionaba bien en dispositivos móviles, no dudamos en realizar algunos cambios, porque pensamos que no nos llevaría mucho tiempo. Aunque el marcado de la aplicación está bien dispuesto y bien pensado desde el punto de vista semántico, hemos decidido que hacer ajustes para convertirlo en apto para dispositivos móviles no era la mejor opción. Lo que queremos es reformar no solo el marcado, sino también las explicaciones y los retos prácticos. Y también, de hecho, la estructura completa y el flujo de este módulo. Ahora supone más trabajo, porque no lo previmos antes.
A veces, no hay problema con esto. Todas las implementaciones de sistemas tecnológicos requieren ajustes. Tendrá que hacer los cambios pertinentes para sus equipos y proyectos. Tenga en cuenta todo esto para sus proyectos. Es mejor prevenir que curar.
Conclusión
Esto es solo el principio, y puede hacer mucho más con el modelo Lightning Web Componentes. El modelo incluye funciones de prueba, seguridad, integración de Apex y mucho más. Siga explorando, probando cosas nuevas y desarrollando. Como el estándar W3C de componentes web no deja de evolucionar, nuestro modelo también lo hace.

Recursos
- Guía del desarrollador de componentes web Lightning: Introducing Lightning Web Components
- Desarrolladores: Galería de ejemplos de Trailhead de muestras de código y SDK
- Trailhead: JavaScript Skills for Salesforce Developers
- Guía del desarrollador de componentes web Lightning: Create Mobile-Ready Components
- Guía del desarrollador de componentes web Lightning: Style Components with Lightning Design System
- Guía del desarrollador de componentes web Lightning: Preview Lightning Web Components on Mobile
- Guía del desarrollador de componentes web Lightning: Shadow DOM
- Guía del desarrollador de componentes web Lightning: Use the Wire Service to Get Data
- Guía del desarrollador de componentes web Lightning: @salesforce Modules
