Medir el rendimiento de Lightning Experience y el tiempo de página experimentado (EPT)
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Añada un contador de EPT a Lightning Experience.
- Utilizar la aplicación Uso de Lightning para medir el rendimiento.
- Crear informes personalizados con objetos de la aplicación Uso de Lightning.
- Usar la supervisión de eventos para medir el rendimiento.
Cómo se mide el rendimiento
¿Recuerda la última vez que tuvo que esperar más de lo previsto a que se cargara una página web? Lo que parecían horas probablemente solo fueron unos segundos (o incluso milisegundos), pero el tiempo que tarda una página en cargarse puede marcar la diferencia entre una gran experiencia de usuario y una avalancha de tickets de soporte. Como recordará de la unidad anterior, el tiempo de página experimentado (EPT) es la forma en que Salesforce mide el tiempo que se tarda en descargar y mostrar todo el contenido de una página web en una ventana de navegador. Dicho de otro modo, medir el EPT consiste realmente en asegurarse de que los usuarios obtengan la mejor experiencia de usuario posible.
Esta es la razón por la que Salesforce le ofrece cuatro maneras de medir el EPT.
- Lightning Experience: Añada un contador de EPT a Lightning Experience.
- Aplicación Uso de Lightning: Vea el rendimiento agregado de página y navegador.
- Informes personalizados: Cree informes personalizados con objetos de la aplicación Uso de Lightning.
- Supervisión de eventos: Utilice tipos de eventos para supervisar el rendimiento.
Añadir un contador de EPT a Lightning Experience
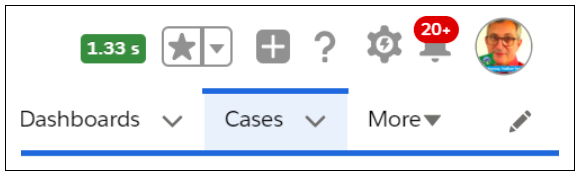
Una de las formas más sencillas de controlar el tiempo de página experimentado es añadir un contador de EPT directamente a Lightning Experience, que se muestra en el encabezado. Esta adición le permitirá ver el rendimiento de la página en tiempo real. Puede añadir un contador de EPT a Lightning Experience de dos maneras.
La primera consiste en activar el modo de depuración del componente Lightning desde la configuración. Cuando esta opción está activada, añade un contador al encabezado de Lightning Experience que muestra el tiempo de carga de la página y el ancho de banda de la red. Algo para tener en cuenta al activar esta configuración es que el rendimiento puede verse afectado, porque el código de componente no se minificará y el almacenamiento en memoria caché está desactivado.

La segunda forma consiste en añadir la siguiente cadena al final de la URL de Lightning Experience: ?eptVisible=1. Esto añadirá el contador de tiempo de carga de la página al encabezado de Lightning Experience, pero no mostrará el ancho de banda de la red. A diferencia de la activación del modo de depuración del componente Lightning, el código de componente se minifica y habrá un impacto menor en el tiempo de rendimiento.

Si utiliza cualquiera de estos métodos para medir el EPT, asegúrese de no abrir una página en una nueva ficha ni recargar manualmente una página, ya que medirá el bootstrap de Lightning Framework como parte del tiempo de carga de la página y mostrará una vista sesgada de los resultados.
Utilizar la aplicación Uso de Lightning para medir el EPT
Si es administrador, probablemente sepa que la aplicación Uso de Lightning es una excelente forma de realizar un seguimiento de la adopción y el uso de Lightning Experience. Pero ¿sabía que también puede utilizarla para obtener una visión general del rendimiento de sus páginas?
Para abrir la aplicación Lightning Usage, haga clic en App Launcher (Iniciador de aplicación) y busque Lightning Usage. Una vez abierta, puede utilizar las secciones Activity (Actividad) y Usage (Uso) para profundizar en los datos.
Supongamos que desea ver el rendimiento de las páginas más visitadas de su organización. Para hacerlo, simplemente haga clic en Page (Página) en la sección Activity (Actividad) y revise el gráfico. En el ejemplo siguiente, puede ver que las páginas Feed Items (Artículos de noticias) y Chatter se cargan rápidamente, mientras que los registros de trabajo se cargan más lentamente.

También puede utilizar la aplicación Uso de Lightning para ver cómo el rendimiento del navegador afecta al EPT. En el ejemplo siguiente, puede ver que las páginas abiertas en la aplicación móvil de Salesforce se han cargado más rápidamente que las páginas cargadas en navegadores de escritorio.

Al utilizar la aplicación Lightning Usage, tenga en cuenta que ve una vista agregada del rendimiento de la página y del navegador. Si desea medir el EPT de una página específica, puede que sea mejor añadir un contador directamente a Lightning Experience utilizando los métodos comentados en la sección anterior.
Crear informes personalizados con objetos de la aplicación Uso de Lightning
Si desea un análisis más detallado del rendimiento de sus páginas, también puede utilizar los objetos de la aplicación Uso de Lightning para crear informes personalizados.
Digamos que desea ver el rendimiento de sus páginas más populares agrupadas por navegador. Para ello, el primer paso es crear un tipo de informe utilizando el objeto LightningUsageByBrowserMetrics. Una vez creado el tipo de informe, puede crear su informe personalizado utilizando el generador de informes.
Supervisar el rendimiento la supervisión de eventos
La última forma de medir el EPT es para quienes tienen acceso a Supervisión de eventos. Supervisión de eventos forma parte de Salesforce Shield y proporciona acceso a datos detallados de rendimiento, seguridad y uso de todas sus aplicaciones de Salesforce. Si quiere obtener más información sobre Supervisión de eventos, consulte la insignia Event Monitoring (Supervisión de eventos) de Trailhead.
Para medir el rendimiento de la página en Supervisión de eventos, utilice el tipo de evento de vista de página de Lightning. El tipo de evento de vista de página de Lightning hace un seguimiento de información como la página que ha visitado un usuario, el navegador que ha utilizado, cuánto tiempo ha pasado el usuario en la página y el tiempo de carga de la página. En el siguiente ejemplo, puede ver las métricas de cuándo ha accedido un usuario a la página ("pageStartTime"), cuánto tiempo se ha quedado en esa página ("duration"), y el tiempo de página experimentado ("EPT").
{
“version”: “v0.2”,
“id”: “ltng:pageView”,
“eventSource”: null,
“ts”: 1513,
“pageStartTime”: 1519916856108,
“duration”: 836378,
“ept”: 3430,
“unixTS”: true,
“clientSessionId”: a3f00dd8895cb6ce6767,
“sequence”: 1,
“attributes”: {
“eptDeviation”: false,
“perceivedEPT”: 2611,
“cores”: 4,
“backgroundTime”: 756936,
“network”: {
“downlink”: 9.55,
“rtt”: 50,
},
También puede usar varios tipos de eventos para supervisar otros aspectos del rendimiento. A continuación, se muestran solo algunos ejemplos.
- Tipo de evento de error de Lightning. Represente errores que se hayan producido en las interacciones de los usuarios con Lightning Experience y la aplicación móvil de Salesforce.
- Tipo de evento de interacción de Lightning. Haga seguimiento de la acciones de los usuarios en Lightning Experience y en la aplicación móvil de Salesforce, por ejemplo, los clics, toques o desplazamientos de los usuarios en una página.
- Tipo de evento de rendimiento de Lightning. Haga un seguimiento en Lightning Experience y el rendimiento de la aplicación móvil de Salesforce.
Como puede ver, Salesforce facilita la medición del rendimiento de las páginas para garantizar que sus usuarios disfruten de una experiencia excelente. A continuación, veremos algunos factores que pueden afectar al rendimiento de la página y cómo puede mitigar los problemas antes de que se conviertan en tickets de soporte.
Recursos
- Blog de desarrolladores de Salesforce: Understanding Experienced Page Time (Descripción del tiempo de carga de páginas experimentado)
- Ayuda de Salesforce: Activar el modo de depuración para componentes Lightning
- Artículos de Knowledge: Medir los tiempos de carga de páginas de Lightning
- Ayuda de Salesforce: Salesforce Shield
- Documentación de desarrollador: tipo de evento de vista de página de Lightning
- Ayuda de Salesforce: Obtener perspectivas de adopción de Lightning Experience con informes personalizados