Siga las prácticas recomendadas sobre dashboards
Objetivos de aprendizaje
Después de completar esta unidad, podrá:
- Describir el valor de presentar un análisis adecuadamente.
- Describir las tres categorías de prácticas recomendadas de diseño de dashboards.
- Explicar las visualizaciones que se usan en este módulo.
Antes de empezar
Antes de empezar con el módulo, asegúrese de haber completado el de Análisis de datos detallado. El trabajo que vamos a realizar se basa en los conceptos y el trabajo de ese módulo.
Crear mejores dashboards
Los chefs siempre nos han dicho que comemos con los ojos. Un plato bien presentado sabe mejor que la misma comida presentada de cualquier manera. Con el análisis de datos pasa lo mismo. Aunque ningún elemento del análisis cambie, tomarse el tiempo de ajustar bien la presentación marca una diferencia tremenda para el destinatario.
Al igual que ocurre con la cocina y la repostería, se necesita mucha destreza para la presentación. (Desarrollar esa habilidad es algo que se escapa del alcance de este módulo, pero le animamos a explorar lo que ofrece Tableau Public y a encontrar a su artista interior de narración con datos). Pero recuerde lo que suelen decir los jueces de The Great British Bake Off: "lo que no queremos es que el estilo esté por encima de la sustancia".
En el documento técnico 10 prácticas recomendadas para crear dashboards eficaces se incluyen tres categorías de prácticas recomendadas para diseñar dashboards.
-
Planificación razonada, lo que incluye conocer a la audiencia y diseñar visualizaciones eficaces.
-
Diseño fundamentado, lo que incluye limitar el enfoque y fomentar la exploración mediante la interactividad.
-
Ajuste, lo que incluye usar elementos como descripciones emergentes y minimizar el desorden.
En las siguientes unidades, aprenderá los fundamentos, procedimientos y aspectos mecánicos para crear el dashboard perfecto. Cuando domine la sustancia, podrá decidir el estilo.
Explorar el análisis
Hasta ahora ha trabajado con las clasificaciones y los datos de audiencia. Ahora toca darle vidilla a esto y explorar cómo lo hacen los pasteleros en el programa. Como este módulo trata principalmente de la presentación y la narración de historias con datos, vamos a usar algunas visualizaciones prediseñadas para crear un dashboard, configurar opciones de interactividad y ajustar cosas como etiquetas y otros tipos de texto.
Hay toneladas de teorías de fans que intentan predecir o describir patrones de cómo lo van a hacer los participantes de The Great British Bake Off. Vamos a ver algunas.
- Ganar el título de mejor pastelero es una maldición.
- Si alguien gana el título de mejor pastelero de la Bread Week, seguro que gana el programa.
- Hacerlo bien en los retos técnicos significa que esa persona puede ganar el título al mejor pastelero.
Vamos a explorar las visualizaciones con las que va a trabajar.
Tracking Star Bakers (Seguimiento de los mejores pasteleros)
Esta visualización solo incluye información de los pasteleros que recibieron el título de mejor pastelero al menos una vez y realiza un seguimiento de su posición en los distintos episodios,, desde Star Baker (Mejor pastelero) en la parte superior del eje y hasta Eliminated (Eliminado) en la parte inferior. La posición Star Baker (Mejor pastelero) se indica de color amarillo.

Para conseguir un eje en el gráfico de líneas, se ha creado un cálculo que convierte la posición en un valor numérico.
- Star Baker (Mejor pastelero) o Winner (Ganador) tiene asignado el número 2
- Did well (Lo hizo bien) o Runner up (Subió de posición) tiene asignado el número 1
- Safe (Buena posición) tiene asignado el 0
- At risk (En riesgo) tiene asignado el -1
- Eliminated (Eliminado) tiene asignado el -2
Los valores reales no importan, pero sí tienen que estar en ese orden.
Meet the Bakers (Presentación de los pasteleros)
En la visualización Meet the Bakers (Presentación de los pasteleros) se utiliza el campo de vínculo de imagen para mostrar los rostros de los pasteleros según aparecen en thegreatbritishbakeoff.co.uk. La función Image Role (Rol de imagen) recupera las imágenes alojadas en el sitio web. Salesforce no aloja las imágenes y no es responsable de ese contenido. Esta visualización se utilizará a modo de filtro visual.

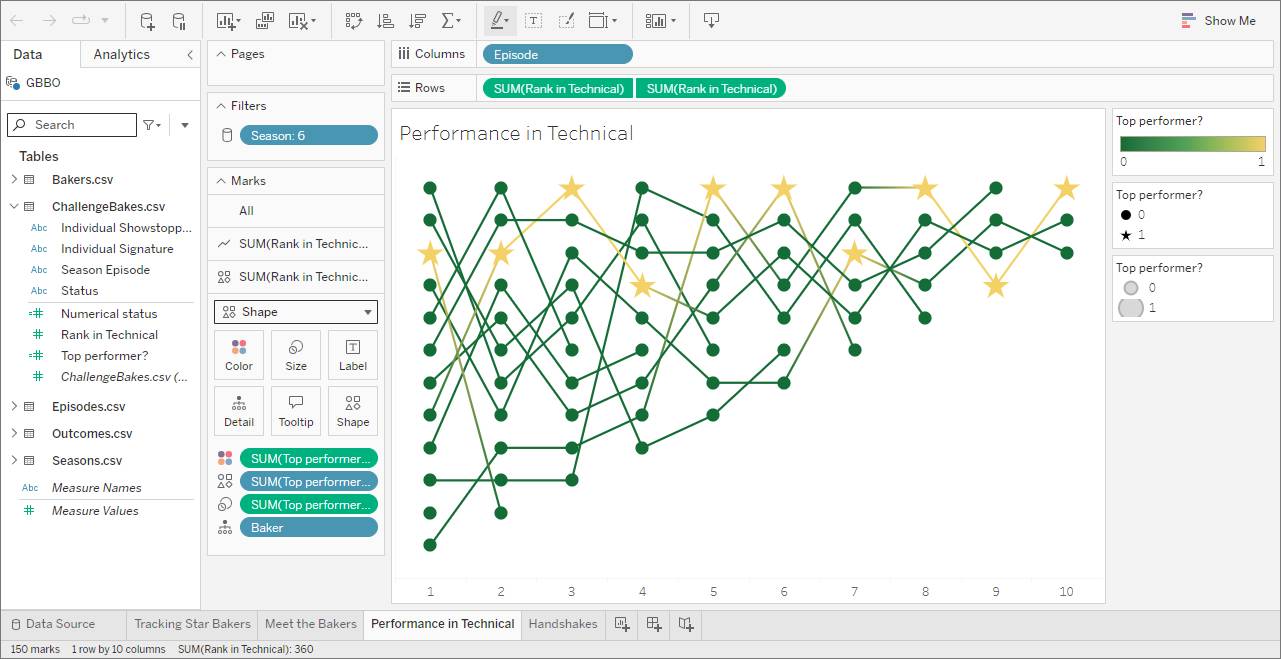
Performance in Technical (Rendimiento en los retos técnicos)
Esta visualización contiene una línea para cada pastelero y realiza un seguimiento de su clasificación en los retos técnicos. El eje x representa cada episodio. La parte superior del eje y representa el primer puesto en el reto técnico. Las estrellas amarillas indican quién es el pastelero que recibió el título de mejor pastelero en ese episodio.

Handshakes (Apretones de mano)
Los pasteleros aparecen con un icono de apretón de manos para indicar que recibieron un apretón de manos de Paul Hollywood, lo que significa que le encantaron sus pasteles.

Recursos
- Ayuda de Tableau Desktop y de la creación web: Prácticas recomendadas sobre la visualización
- Tableau: Blog: 7 consejos y trucos de expertos en dashboards
- Trailhead: módulo: Data Presentation and Publication in Tableau Desktop (Presentación de datos y publicación en Tableau Desktop)
- Trailhead: módulo: Data Visualization in Tableau Cloud (Visualización de datos en Tableau Cloud)
- Trailhead: módulo: Tableau Visualization Formatting on the Web (Formato de las visualizaciones de Tableau en la web)
