Configure Article and Field Visibility
Learning Objectives
After completing this unit, you’ll be able to:
- Define who sees an article.
- Control article visibility to determine who sees what article.
- Configure who sees and interacts with individual fields in an article.
Who Sees Each Article?
Whenever Ada publishes an article, she considers her intended audience. Some articles are relevant to all readers, but other articles aren’t. For example, if an article contains proprietary information for employees only, Ada doesn’t want customers to see it.
Ursa Major uses an article’s visibility settings to determine who sees it. Here are the different audiences.
-
Visible in Internal App. Internal users see these articles. Other readers don’t. All published articles are visible in the internal app for agents and admins. Ursa Major has an article tagged as visible internally called “How to Deal with Angry Customers.” Articles with proprietary information are also often tagged internal only.
-
Visible to Customer. Authenticated users assigned a Customer profile see these articles. Customers can view articles by logging into a self-service site, so it’s important to set up their site correctly. To learn how, check out Experience Cloud Basics and Build an Experience Cloud Site with Knowledge and Chat. Ursa Major tags many procedure articles as visible to customers, such as “How to Test Your Solar Panel.”
-
Visible to Partner. Authenticated users assigned a Partner profile see these articles. Customers don’t. Just like customer-visible articles, partner articles can appear in sites that partners log into. These articles contain information specific to partners, such as “How to Install Solar Panels for Ursa Major Customers.”
-
Visible in Public Knowledge Base. Readers see these articles without being authenticated. Ursa Major tags most FAQ articles as visible in the public knowledge base. For example, “How Much Will I Save if I Install a Solar Hot Water Heater?” is visible to everyone.
Remove a Visibility Setting
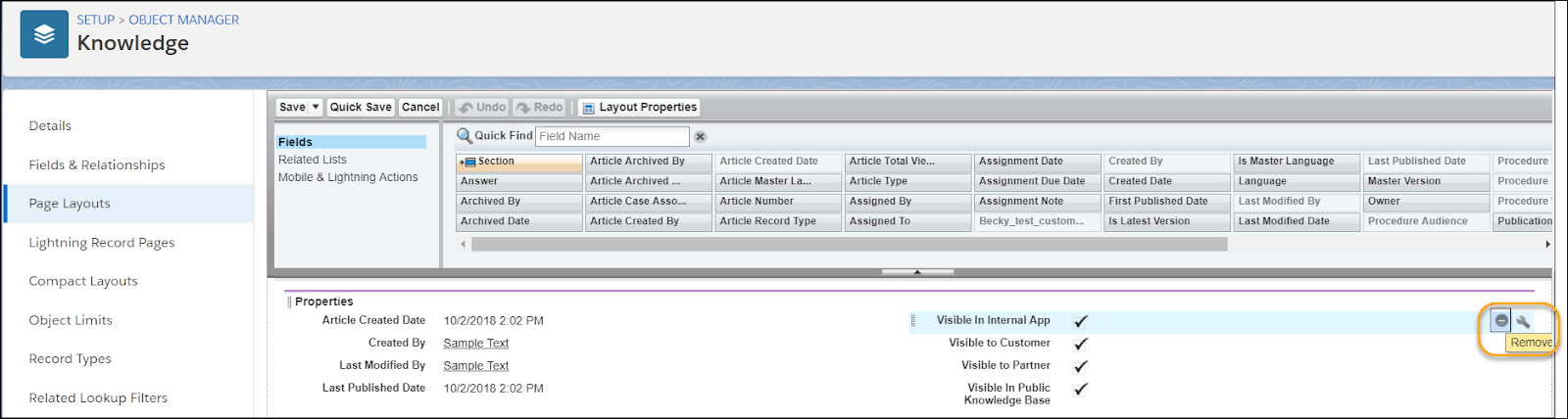
Remember when Maria created the page layouts for procedure articles? She placed the visibility settings at the bottom of the page. Since all articles are visible in the internal app, that box is always checked. Ada wonders, if it’s always supposed to be checked, why is it on the page at all? She asks Maria to remove the Visible in Internal app checkbox from the articles she and her team write: FAQs and Procedures.
Here’s what Maria does.
- From
 , select Setup.
, select Setup.
- Click Object Manager and select Knowledge.
- Click Page Layouts.
- Click Procedure - Reader.
- Scroll down to the Properties section.
- Hover over the Visible in Internal App field.

- Click the
 button to remove the field from the page layout.
button to remove the field from the page layout.
- Click Save.
Maria repeats this process for the Procedure - Author, FAQ - Reader, and FAQ - Author page layouts. Now the field doesn’t show up on any page layouts Ada and her team use. The next time Ada creates an article, she’s happy to see that the field is gone.
Who Sees or Changes a Specific Field?
You can control who sees or interacts with any field in an article by using field-level security. Use this setting to hide or show fields based on user profile. You can even choose to make a field visible to everyone, but limit interaction with the field to only users with a specific profile.
Ada and the other agents want to track internal-only comments in a custom field called Internal Comments. That information might be confidential or confusing to customers. So she wants to make sure that this field is only visible to people using the Custom:Support profile.
Maria implements this requirement using field-level security on the Internal Comments custom field. Let’s see how.
- From
 , select Setup.
, select Setup.
- Click Object Manager and select Knowledge.
- Click Fields & Relationships.
- Click New.
- Select the data type and click Next. Maria selects Text Area (Rich).
- Enter the field label and click Next. Maria enters
Internal Comments.
- Establish field-level security. Maria selects Visible for the Custom:Support profile and deselects Visible for the other profiles.
- Click Next.
- Maria adds the field to all page layouts and clicks Save.
Maria adds the new field to the correct page layouts.
Maria and Ada control who sees what article and even who sees or interacts with different fields in an article. They’re confident the right users see the right stuff. Now they’re ready to start using those articles to help Ada do the most important part of her job: close cases!
Resources
-
Salesforce Help: Enable Salesforce Knowledge in Your Experience Cloud Site
-
Trailhead: Experience Cloud Basics
-
Trailhead: Build an Experience Cloud Site with Knowledge and Chat
-
Salesforce Help: Page Layout Considerations for Lightning Knowledge
