Festlegen und Ändern von Variablenwerten
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Ändern des Werts einer Flow-Variablen
- Verwenden einer Variablen, um Daten aus mehreren Quellen zu akzeptieren
- Erstellen mehrerer Pfade mit einzelnen Elementen vom Typ "Assignment" (Zuordnung)
Die Kraft des Wandels
Immer, wenn man Daten in einem Flow speichert, sind diese praktisch perfekt und müssen nie mehr geändert werden, richtig? Nein, das ist leider nur höchst selten der Fall. Oftmals ruft man Datensatzdaten in einen Flow ab, erweitert sie, löscht sie oder ändert sie auf andere Weise, und sendet sie dann an den Datensatz zurück, aus dem sie stammen.
Die Marketing- und Enablement-Teams von Pyroclastic möchten damit beginnen, die Lieferadresse für die Kommunikation zu verwenden. Bei vielen Accounts ist allerdings nur die erforderliche Rechnungsadresse, aber keine Lieferadresse hinterlegt. Flo bittet Sie, einen Flow zu erstellen, der Benutzer fragt, ob sie die Rechnungsadresse kopieren oder eine Lieferadresse manuell eingeben möchten, und dann die Felder für die Lieferadresse entsprechend aktualisiert.

Sie könnten dies im Prinzip mit einem einfachen, durch einen Datensatz ausgelösten Flow mit einem einzigen Element "Update Records" (Datensätze aktualisieren) erreichen, es gibt hier allerdings einen Haken. Erinnern Sie sich noch daran, wie Sie die Kundenvorgangspriorität aktualisiert haben, indem Sie den Wert des Felds "Priority" (Priorität) festgelegt haben? In diesem Fall gab es nur einen Wert für das Feld "Priority" (Priorität).

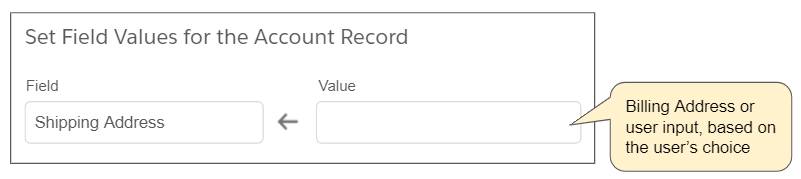
Im Szenario mit der Lieferadresse könnte die Lieferadresse aus der Rechnungsadresse oder aus Benutzereingaben stammen. Theoretisch sähe das Element "Update Records" (Datensätze aktualisieren) wie folgt aus:

Das wird nicht funktionieren. Das Feld "Value" (Wert) erfordert eine einzelne Datenquelle. Es kann nicht entweder die Rechnungsadresse oder die Benutzereingabe verwenden, sondern nur eine dieser beiden Möglichkeiten.
Sie benötigen also einen Ort für die Zwischenspeicherung – eine Variable – der eine Lieferadresse entweder aus der Rechnungsadresse oder der Benutzereingabe aufnehmen kann.

Außerdem brauchen Sie eine Möglichkeit festzustellen, ob der Benutzer sich entschieden hat, die Rechnungsadresse zu kopieren oder eine Adresse manuell einzugeben, damit Sie entsprechend handeln können. Hierfür können Sie ein Element "Decision" (Entscheidung) verwenden.
Dann können Sie das Element "Update Records" (Datensätze aktualisieren) so konfigurieren, dass die Werte für die Lieferadresse aus der Variablen festgelegt werden. Aber wie legen Sie den Wert der Variablen fest?
Hier kommt das Element "Assignment" (Zuweisung) ins Spiel. Das Element "Assignment" (Zuweisung) weist der Variablen die gewünschte Adresse des Benutzers zu, so dass der Variablenwert zum Aktualisieren der Lieferadressenfelder verwendet werden kann.
Das Element "Assignment" (Zuweisung)
Sie verwenden das Element "Assignment" (Zuweisung), um einer Variablen einen Wert zuzuweisen. In unserem Lieferadressenszenario ändern Sie den Wert einer Variablen, um ein Feld in einem Datensatz zu aktualisieren. Das Element "Assignment" (Zuweisung) kann aber noch viel mehr.
Eine Variable ist vergleichbar mit einer Frischhaltedose. Eine Frischhaltedose kann eine Vielzahl von Lebensmitteln aufnehmen, und eine Variable kann eine Vielzahl von Werten speichern.

Um den Wert einer Variablen festzulegen, weisen Sie ihr einen Wert zu. Zum Beispiel: Priority equals Sev 0 (Priorität gleich 0).
Im Element "Assignment" (Zuweisung) legen Sie den Wert einer Variablen fest, indem Sie die Variable und ihren Wert angeben. Jede Zuweisungsanweisung enthält zudem einen Operator, der steuert, wie die Variable aktualisiert wird. Sehen wir uns dieses Beispiel an.

In diesem Beispiel ersetzt der Operator 'Equals' (Gleich) den aktuellen Wert der Variablen durch den angegebenen Wert. Dies führt dazu, dass die Variable 'Priority' (Priorität) den Wert 'Sev 0' (Schweregrad 0) speichert.
Erstellen eines Flows mit Elementen vom Typ "Assignment" (Zuweisung)
Wir kehren nun zu dem von Flo angeforderten Lieferadressen-Flow zurück und erstellen einen Bildschirm-Flow, den Flo auf der Lightning-Seite "Account" einbetten und ausblenden kann, wenn die Lieferadressenfelder ausgefüllt sind.
Setzen Sie nun das Wissen ein, das Sie in diesem Badge und dem Badge "Daten und Aktionen in Flows" erworben haben, um einen Bildschirm-Flow zu erstellen.
Erstellen eines Bildschirm-Flows und einer Textvariablen
- Erstellen Sie einen Flow und wählen Sie Screen Flow (Bildschirm-Flow) als Typ aus.
- Erstellen Sie eine Textvariable, die die ID des aktuellen Datensatzes empfängt:
- API Name (API-Name):
recordId - Data Type (Datentyp): Text
- Available for input (Zur Eingabe verfügbar): aktiviert
Erstellen von Elementen vom Typ "Get Records" (Datensätze abrufen), "Screen" (Bildschirm" und "Decision" (Entscheidung)
- Fügen Sie ein Element "Get Records" (Datensätze abrufen) hinzu, um die Details des aktuellen Datensatzes abzurufen und in einer Datensatzvariable zu speichern.
- Bezeichnung:
Get Account Data(Account-Daten abrufen) - Object (Objekt): Account
- Filter Condition Requirements (Anforderungen für Filterbedingungen):
- Field (Feld): Account-ID
- Operator: Equals (Gleich)
- Value (Wert): recordId
- Field (Feld): Account-ID
- How Many Records to Store (Wie viele Datensätze sollen gespeichert werden?): Only the first record (Nur der erste Datensatz)
- How to Store Record Data (Speichern von Datensatzdaten): Automatically store all fields (Alle Felder automatisch speichern)
- Fügen Sie ein Element "Screen" (Bildschirm) hinzu, das den Benutzer auffordert, die Rechnungsadresse zu kopieren oder eine Lieferadresse einzugeben.
- Klicken Sie im Zeichenbereich auf das
 nach dem Element "Get Account Data" (Account-Daten abrufen).
nach dem Element "Get Account Data" (Account-Daten abrufen).
- Wählen Sie Screen (Bildschirm) aus.
- Geben Sie als "Label" (Bezeichnung)
Enter Address(Adresse eingeben) ein.
- Ziehen Sie aus dem Bereich "Components" (Komponenten) eine "Checkbox" (Kontrollkästchen) in den Bildschirmzeichenbereich.
- Geben Sie als "Label" (Bezeichnung)
Use the billing address for the shipping address(Rechnungsadresse als Lieferadresse verwenden) ein.
- Im Feld "API Name" (API-Name) kürzen Sie den Standardnamen zu
Use_the_billing_address.
- Ziehen Sie eine Komponente vom Typ "Address" (Adresse) an die Position unter dem Kontrollkästchen in den Bildschirmzeichenbereich.
- Geben Sie als "API Name" (API-Name)
ScreenShippingein.
- Geben Sie als "Label" (Bezeichnung)
Shipping Address(Lieferadresse) ein.
Der Bildschirmzeichenbereich sollte wie folgt aussehen:
- Klicken Sie auf Done (Fertig).
- Fügen Sie ein Element "Decision" (Entscheidung) hinzu, um unterschiedliche Pfade zu erstellen, die von der Auswahl des Benutzers abhängen.
- Label (Bezeichnung):
Use Billing Address?(Rechnungsadresse verwenden?) - Label (Bezeichnung) für Outcome 1 (Ergebnis 1):
Selected(Ausgewählt) - Condition Requirement (Bedingungsanforderung) für Outcome 1 (Ergebnis 1):
- Resource (Ressource): Enter Address > Use the Billing Address… (Adresse eingeben > Rechnungsadresse verwenden...)
- Operator: Equals (Gleich)
- Value (Wert): True (Wahr)
- Resource (Ressource): Enter Address > Use the Billing Address… (Adresse eingeben > Rechnungsadresse verwenden...)
- Default Outcome Label (Bezeichnung des Standardergebnisses):
Not Selected(Nicht ausgewählt) - Klicken Sie auf
 , um den seitlichen Bereich zu schließen.
, um den seitlichen Bereich zu schließen.
- Speichern Sie den Flow. Geben Sie als "Flow Label" (Flow-Bezeichnung)
Set Shipping Address(Lieferadresse festlegen) ein.
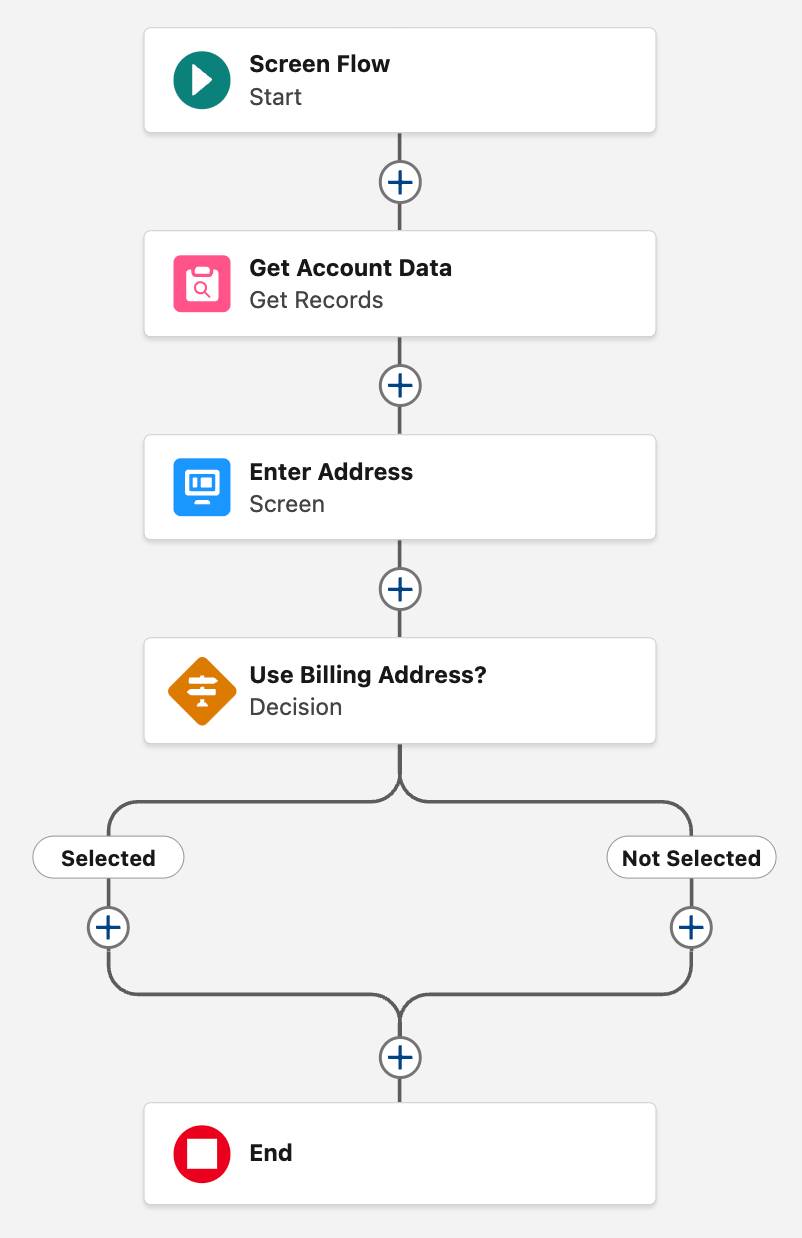
Ihr Flow sollten wie folgt aussehen:

Sie verfügen jetzt über einen Bildschirm-Flow, der es dem Benutzer ermöglicht, die Rechnungsadresse entweder zu kopieren oder die Lieferadresse manuell einzugeben. Unabhängig davon, welche Quelle der Benutzer wählt, müssen Sie die Lieferadresse in die Datensatzvariable "Get Account Data" (Account-Daten abrufen) kopieren.
- Wenn sich der Benutzer für die Verwendung der Rechnungsadresse entschieden hat, weist der Flow die Werte aus den Rechnungsadressfeldern der Datensatzvariablen den Lieferadressfeldern zu.
- Wenn sich der Benutzer für die manuelle Eingabe der Lieferadresse entschieden hat, weist der Flow die im Bildschirm "Enter Address" (Adresse eingeben) eingegebenen Werte den Lieferadressfeldern der Datensatzvariablen zu.
Als Nächstes aktualisieren Sie die Daten in der Datensatzvariablen (Account from Get Account Data) des Elements "Get Account Data" (Account-Daten abrufen). Sie erstellen zwei Elemente vom Typ "Assignment" (Zuweisung), um Feldwerte in dieser Datensatzvariablen festzulegen: eines zum Kopieren der Rechnungsadresse (im Pfad "Selected" (Ausgewählt)) und eines zum Kopieren von Daten aus dem Bildschirmelement "Enter Address" (Adresse eingeben) (im Pfad "Not Selected" (Nicht ausgewählt)).
Hinzufügen eines Elements vom Typ "Assignment" (Zuweisung) zum Pfad "Selected" (Ausgewählt)
- Klicken Sie im Pfad "Selected" (Ausgewählt) auf
 .
.
- Blättern Sie zum Abschnitt "Logic" (Logik) und wählen Sie Assignment (Zuweisung) aus.
- Geben Sie als "Label" (Bezeichnung)
Copy Billing Address(Rechnungsadresse kopieren) ein.
- Als "Variable" wählen Sie Account from Get Account Data (Account aus "Get Account Data" (Account-Daten abrufen)) aus und wählen dann Shipping City (Lieferanschrift Stadt) aus.
- Als "Value" (Wert) wählen Sie Account from Get Account Data (Account aus "Get Account Data" (Account-Daten abrufen)) aus und wählen dann Billing City (Rechnungsanschrift Stadt) aus.
- Klicken Sie vier Mal auf +Add Assignment (+Zuweisung hinzufügen), sodass Sie insgesamt fünf Zeilen erhalten.
Sie müssen jedes Feld "Address" (Adresse) einzeln festlegen und benötigen daher für jedes der fünf Adressfelder eine Zuweisungszeile.
- Wählen Sie die folgenden Werte in den hinzugefügten Zuweisungszeilen aus:
-
Account from Get Account Data> Shipping Country equals Account from Get Account Data> Billing Country (Account aus "Account-Daten abrufen" > Lieferanschrift Land gleich Account aus "Account-Daten abrufen" > Rechnungsanschrift Land)
-
Account from Get Account Data> Shipping Zip/Postal Code equals Account from Get Account Data> Billing Zip/Postal Code (Account aus "Account-Daten abrufen" > Postleitzahl Lieferanschrift gleich Account aus "Account-Daten abrufen" > Postleitzahl Rechnungsanschrift)
-
Account from Get Account Data > Shipping State/Province equals Account from Get Account Data> Billing State/Province (Account aus "Account-Daten abrufen" > Lieferanschrift Bundesland gleich Account aus "Account-Daten abrufen" > Rechnungsanschrift Bundesland)
-
Account from Get Account Data > Shipping Street equals Account from Get Account Data > Billing Street (Account aus "Account-Daten abrufen" > Lieferanschrift Straße gleich Account aus "Account-Daten abrufen" > Rechnungsanschrift Straße)
- Klicken Sie auf
 , um den seitlichen Bereich zu schließen.
, um den seitlichen Bereich zu schließen.
- Speichern Sie den Flow.
Hinzufügen eines Elements vom Typ "Assignment" (Zuweisung) zum Pfad "Not Selected" (Nicht ausgewählt)
- Klicken Sie im Pfad "Not Selected" (Nicht ausgewählt) auf
 .
.
- Blättern Sie zum Abschnitt "Logic" (Logik) und wählen Sie Assignment (Zuweisung) aus.
- Geben Sie als "Label" (Bezeichnung)
Set Address from Screen.(Adresse von Bildschirm einstellen) ein.
- Klicken Sie vier Mal auf +Add Assignment (+Zuweisung hinzufügen), sodass Sie insgesamt fünf Zeilen erhalten.
- Wählen Sie die folgenden Werte in den Zuweisungszeilen aus:
-
Account from Get Account Data> Shipping City equals Enter Address > ScreenShipping > City Value (Account aus "Account-Daten abrufen" > Lieferanschrift Stadt gleich Adresse eingeben > ScreenShipping > Wert "Stadt")
-
Account from Get Account Data> Shipping Country equals Enter Address > ScreenShipping > Country Value (Account aus "Account-Daten abrufen" > Lieferanschrift Land gleich Adresse eingeben > ScreenShipping > Wert "Land")
-
Account from Get Account Data> Shipping Zip/Postal Code equals Enter Address > ScreenShipping > Postal Code Value (Account aus "Account-Daten abrufen" > Postleitzahl Lieferanschrift gleich Adresse eingeben > ScreenShipping > Wert "Postleitzahl")
-
Account from Get Account Data > Shipping State/Province equals Enter Address > ScreenShipping > State or Province Value (Account aus "Account-Daten abrufen" > Lieferanschrift Bundesland gleich Adresse eingeben > ScreenShipping > Wert "Bundesland")
-
Account from Get Account Data > Shipping Street equals Enter Address > ScreenShipping > Street Value (Account aus "Account-Daten abrufen" > Lieferanschrift Straße gleich Adresse eingeben > ScreenShipping > Wert "Straße")
- Klicken Sie auf
 , um den seitlichen Bereich zu schließen.
, um den seitlichen Bereich zu schließen.
- Speichern Sie den Flow.
Der Flow weist jetzt den Lieferadressfeldern der Datensatzvariablen Werte zu. Sie müssen aber immer noch diese Lieferadresse wieder in den Accountdatensatz geschrieben bekommen. Das Element "Assignment" (Zuweisung) speichert die neuen Werte nämlich nicht im Datensatz. Dafür benötigen Sie ein Element "Update Records" (Datensätze aktualisieren). Erstellen Sie ein Element "Update Records" (Datensätze aktualisieren) unterhalb der Stelle, an der die Pfade "Selected" (Ausgewählt) und "Not Selected" (Nicht ausgewählt) wieder zu einem Pfad zusammengeführt werden.
Aktualisieren des Accountdatensatzes
- Fügen Sie unterhalb der zwei Elemente vom Typ Assignment" (Zuweisung) im Flow-Zeichenbereich ein Element "Update Records" (Datensätze aktualisieren) hinzu.
- Geben Sie als "Label" (Bezeichnung)
Update Account(Account aktualisieren) ein.
- Behalten Sie unter "How to Find Records to Update and Set Their Values" (Wie sollen die zu aktualisierenden Datensätze ermittelt und ihre Werte festgelegt werden?) die Einstellung Use the IDs and all field values from a record or record collection (IDs und alle Feldwerte aus einem Datensatz oder einer Datensatzsammlung verwenden) bei.
Im Fall des Elements "Update Records" (Datensätze aktualisieren) aktualisiert diese Einstellung den Datensatz aus einer Datensatzvariablen. Das Element nutzt das Feld "ID" der Datensatzvariablen, um festzustellen, welcher Datensatz aktualisiert werden soll, und aktualisiert die Felder des Datensatzes dann so, dass sie mit den Feldern der Variablen übereinstimmen.
- Legen Sie "Record" (Datensatz) oder "Record Collection" (Datensatzsammlung) Account from Get Account Data (Account aus "Account-Daten abrufen") fest.
- Speichern Sie den Flow.
Geschafft! Sie haben einen Flow erstellt, der fünf Arten von Elementen verwendet.
- Das Element Get Records (Datensätze abrufen) (Get Account Data (Account-Daten abrufen)) ruft die Feldwerte des aktuellen Accountdatensatzes ab.
- Das Element Screen (Bildschirm) (Enter Address (Adresse eingeben)) fordert den Benutzer auf, entweder eine Lieferadresse einzugeben oder die Rechnungsadresse zu kopieren.
- Das Element Decision (Entscheidung) (Use Billing Address? (Rechnungsadresse verwenden?)) stellt fest, wofür sich der Benutzer entschieden hat, und erstellt einen Pfad für jede Möglichkeit.
- Die beiden Elemente vom Typ Assignment (Zuweisung) nehmen Änderungen an den Lieferadressfeldern in der Datensatzvariablen "Get Account Data" (Account-Daten abrufen) vor. Dabei wird entweder die Rechnungsadresse in die Lieferadresse kopiert (Copy Billing Address (Rechnungsadresse kopieren) oder die manuell eingegebenen Adressinformationen werden in die Lieferadressfelder kopiert (Set Address from Screen (Adresse von Bildschirm einstellen)).
- Abschließend schreibt das Element Update Records (Datensätze aktualisieren) (Update Account (Account aktualisieren)) die geänderten Werte in der Datensatzvariablen zurück in den aktuellen Accountdatensatz.

Falls Sie sich fragen, was Elemente vom Typ "Assignment" (Zuweisung) noch können, lesen Sie weiter.
Ressourcen
- Trailhead: Flow Builder – Grundlagen (Informationen zu Flow-Variablen)
- Salesforce-Hilfe: Flow-Element: Zuweisung
