Umleiten und Neuanordnen von Flow-Elementen
Lernziele
Nachdem Sie diese Lektion abgeschlossen haben, sind Sie in der Lage, die folgenden Aufgaben auszuführen:
- Erstellen eines Entscheidungselements, das eine benutzerdefinierte Berechtigung prüft
- Verbinden von Flow-Elementen mit einer nichtlinearen Verbindung
- Ausschneiden und Einfügen von Elementen im Zeichenbereich des Flows
Bevor wir diesen Badge zum Abschluss bringen, sehen wir uns einige nützliche Techniken an, mit denen Sie steuern können, wie Ihr Flow ausgeführt wird.
Gezielte Entscheidungen mit benutzerdefinierten Berechtigungen
Es gibt eine globale Variable, die wir im Badge Daten und Aktionen in Flows nicht behandelt haben, da sie genau so perfekt zum Element "Decision" (Entscheidung) passt wie Hühnchen zu Donuts. (Falls Sie das nicht kennen, sollten Sie es unbedingt probieren!)
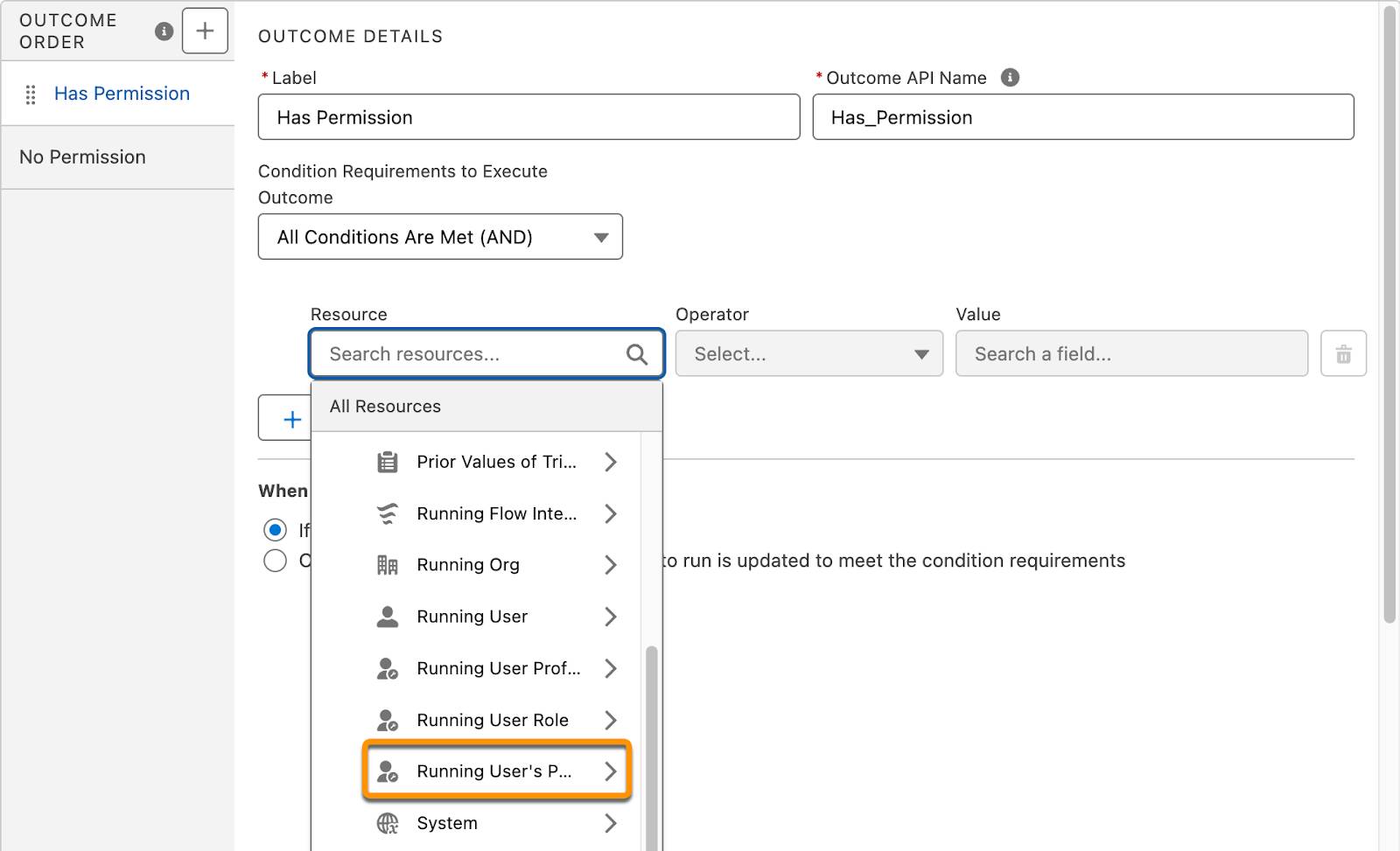
Die globale Variable "Running User's Permission" (Berechtigungen des aktuellen Benutzers), die in manchen Elementen auch "$Permission" heißt, gibt nur dann TRUE (WAHR) zurück, wenn der aktuelle Benutzer über die angegebene benutzerdefinierte Berechtigung verfügt. Mithilfe der globalen Variable "Running User's Permission" (Berechtigungen des aktuellen Benutzers) können Sie einen Flow erstellen, der sich abhängig von den Berechtigungen des Benutzers verzweigt.
Sie können die globale Variable "Running User's Permission" (Berechtigungen des aktuellen Benutzers) mit dem Element "Decision" (Entscheidung) kombinieren, damit Ihr Flow unterschiedliche Pfade nimmt, je nachdem, wer ihn ausführt.

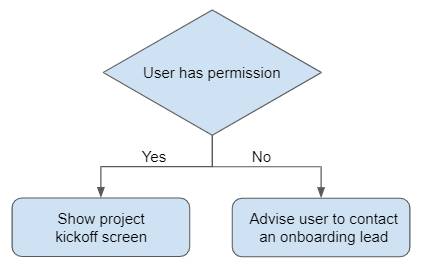
Sehen wir uns ein anderes Beispielszenario an: Die für das Kunden-Onboarding verantwortlichen Manager bei Pyroclastic haben um ein automatisiertes Tool gebeten, das Benutzer durch ihre Onboarding-Projekte führt. Aus der Besprechung der Anforderung nimmt Flo mit, dass der Projekt-Kickoff-Bildschirm nur bestimmten Projektleitern angezeigt werden sollte, d. h. Benutzern, die die Berechtigung "Onboarding Lead" (Onboarding-Leiter) haben. Allen anderen Benutzern soll die Nachricht angezeigt werden, dass sie einen Onboarding-Leiter kontaktieren sollen.

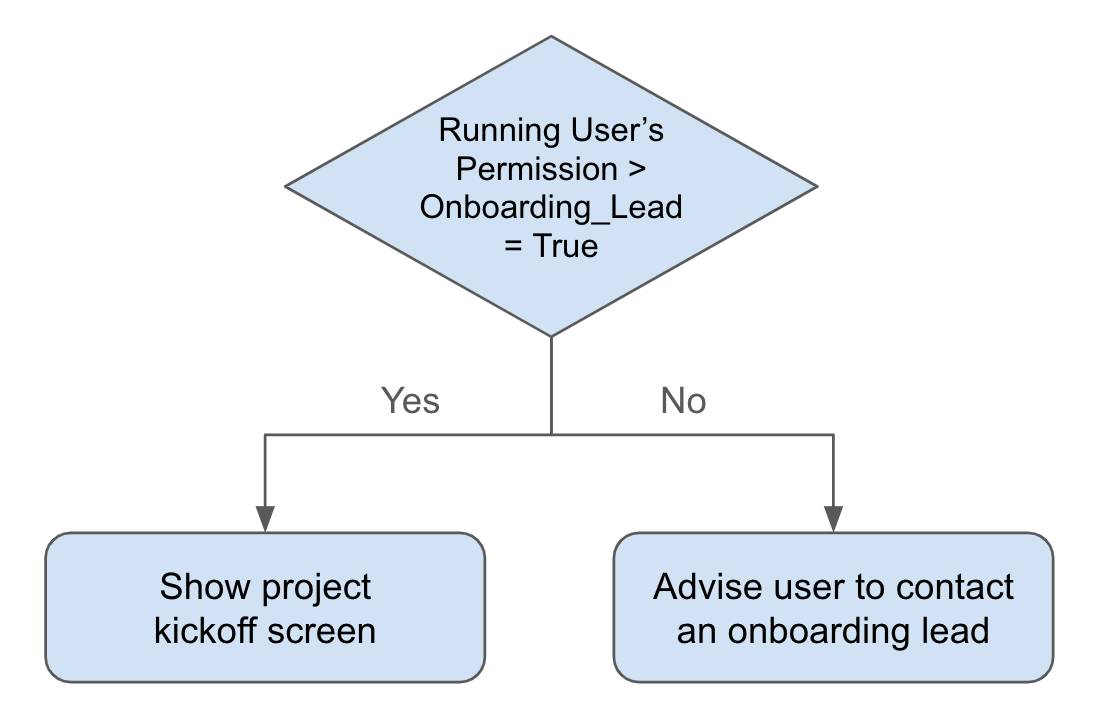
Um zu prüfen, ob diese Berechtigung vorhanden ist, prüft das Element "Decision" (Entscheidung), ob Running User’s Permission > Onboarding_Lead (Berechtigungen des aktuellen Benutzers > Onboarding_Lead) TRUE (WAHR) ist.

Wenn der aktuelle Benutzer die Berechtigung hat, führt der Flow den Pfad mit dem Projekt-Kickoff-Bildschirm aus; wenn nicht, führt der Flow den Pfad mit der Aufforderung aus, einen Onboarding-Leiter zu kontaktieren.
Erstellen eines Entscheidungselements, das eine benutzerdefinierte Berechtigung prüft
Erstellen Sie vor dem Flow eine benutzerdefinierte Berechtigung namens Onboarding Lead (Onboarding-Leiter).
- Geben Sie unter "Setup" im Feld "Quick Find (Schnellsuche)" den Text
permission(Berechtigung) ein und klicken Sie dann auf Custom Permissions (Benutzerdefinierte Berechtigungen).
- Klicken Sie auf New (Neu).
- Geben Sie als "Label" (Bezeichnung)
Onboarding Lead(Onboarding-Leiter) ein.
- Stellen Sie sicher, dass der Name
Onboarding_Leadlautet.
- Klicken Sie auf Save (Speichern).
Erstellen Sie jetzt den Flow.
- Erstellen Sie einen Bildschirm-Flow.
- Fügen Sie ein Element "Decision" (Entscheidung) hinzu.
- Geben Sie als "Label" (Bezeichnung)
Onboarding Lead?(Onboarding-Leiter?) ein. - Aktualisieren Sie "New Outcome" (Neues Ergebnis):
- Geben Sie für "Label" (Bezeichnung)
Yes(Ja) ein.
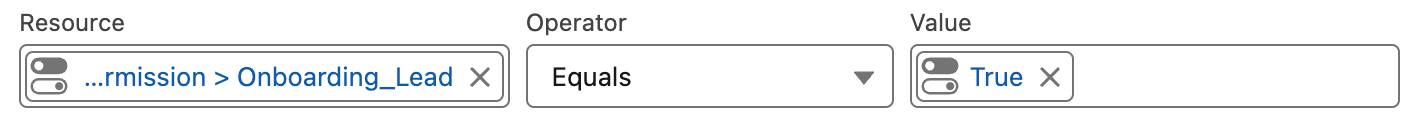
- Wählen Sie bei "Resource" (Ressource) Running User’s Permission (Berechtigungen des aktuellen Benutzers) > Onboarding_Lead aus.
- Wählen Sie für "Operator" Equals (Gleich) aus.
- Wählen Sie für "Value" (Wert) True (Wahr) aus.

- Ändern Sie "Default Outcome Label" (Bezeichnung des Standardergebnisses) in
No(Nein).
- Speichern Sie den Flow. Geben Sie als "Flow Label" (Flow-Bezeichnung)
Onboarding Project Initiation(Onboarding-Projekt einleiten) ein.
Herstellen einer Fernverbindung
Der Zeichenbereich in Flow Builder sorgt dafür, dass Ihre Elemente schön ordentlich angeordnet sind und es kein Wirrwar aus Konnektoren gibt. Manchmal möchten Sie sich jedoch nicht einfach mit dem Flow treiben lassen, sondern müssen Ihrem eigenen Flow folgen und ihn dorthin lenken, wo noch kein Flow je zuvor gewesen ist!
Mit einem "Go To"-(Gehe zu)-Konnektor können Sie ein Element mit einem beliebigen anderen Element im Zeichenbereich verbinden, sogar mit einem weiter oben im Flow befindlichen Element. "Go To"-(Gehe zu)-Konnektoren erstellen nichtlineare Verbindungen in Ihren Flows und verbergen ihre Pfade, um den Flow nicht unübersichtlich und verwirrend zu machen.

Führen Sie diese Schritte aus, um eine Verbindung zu einem anderen Element herzustellen:
- Klicken Sie auf dem Konnektor, den Sie umleiten möchten, auf
 .
.
- Klicken Sie auf Connect to element (Mit Element verbinden).
- Klicken Sie auf dem Element, zu dem Sie die Verbindung herstellen möchten, auf
 .
.
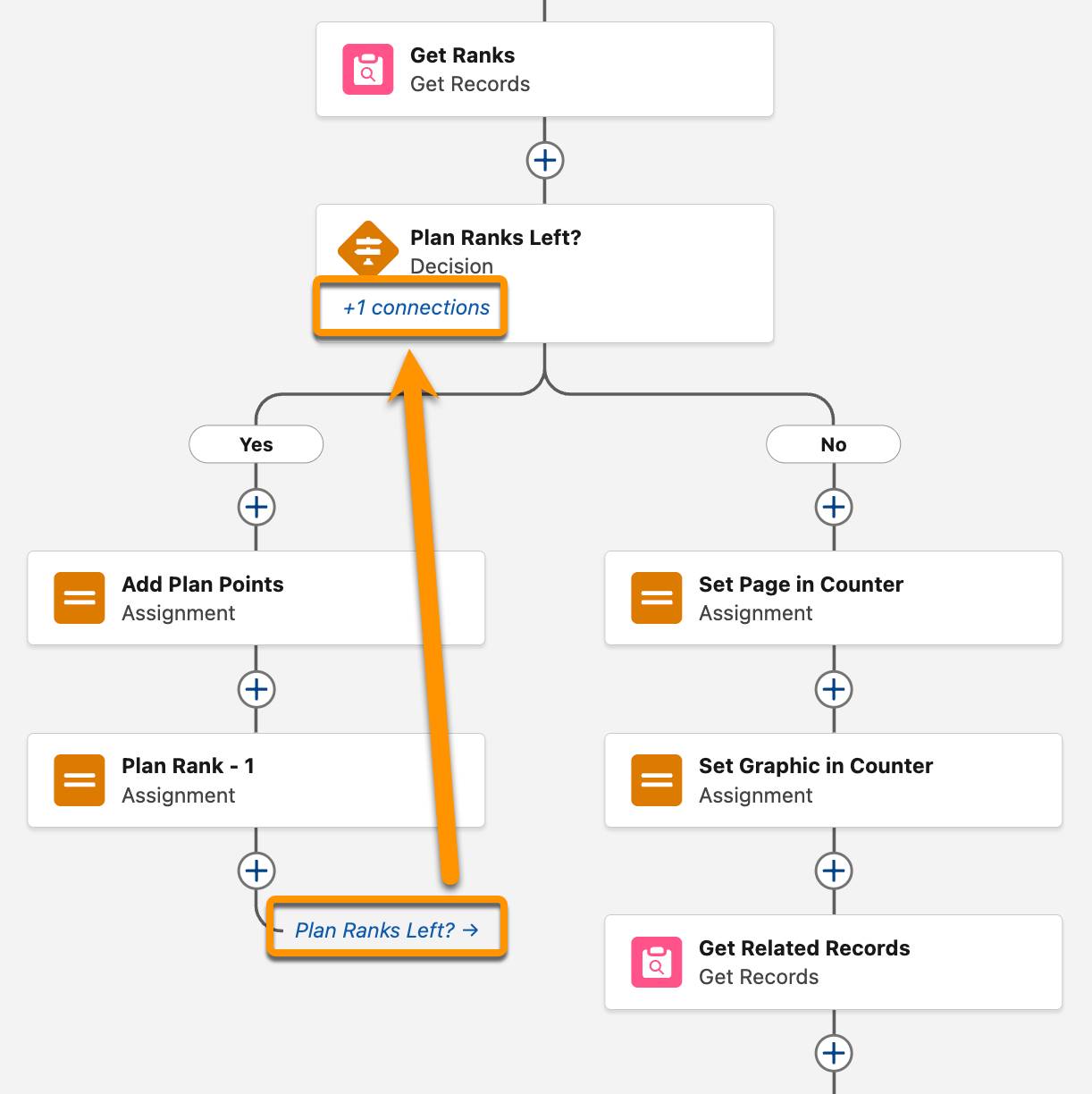
Klicken Sie auf den Verbindungstext, um das Ziel zu betonen, oder auf den Text number of connections (Anzahl Verbindungen), um den Ursprung zu betonen.
Wenn ein verzweigter Pfad nicht mit den anderen Pfaden zusammengeführt wird, können Sie ihn mit dieser Methode wieder verbinden. Klicken Sie einfach vor dem Ende des Pfads auf  und führen Sie die gleichen Schritte durch.
und führen Sie die gleichen Schritte durch.
Verschieben von Elementen ganz nach Belieben
Manchmal erweist sich Ihre schöne, elegante, geniale Flow-Kreation als nicht ganz so perfekt. Oder vielleicht wäre sie perfekt gewesen, wenn sich die Benutzer nicht eingemischt hätten! Es kann auf jeden Fall vorkommen, dass Sie ein Element an eine andere Stelle im Zeichenbereich verschieben möchten.
Führen Sie die folgenden Schritte aus, um ein Element an eine andere Position zu verschieben.
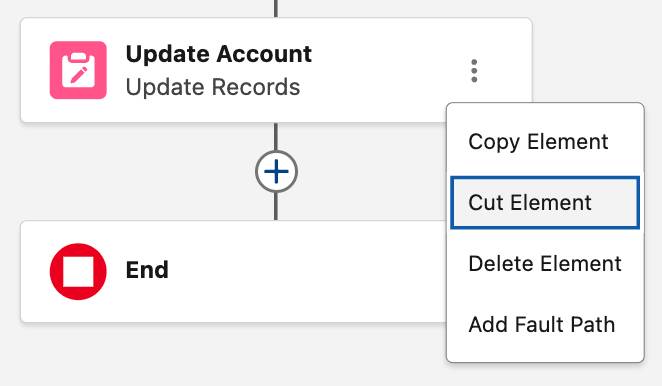
- Bewegen Sie den Mauszeiger über das Element, das Sie verschieben möchten, und klicken Sie auf
 .
.
- Wählen Sie Cut Element (Element ausschneiden) aus.

- Bewegen Sie den Mauszeiger auf das
 an der Stelle, an die Sie Ihr Element verschieben möchten, und klicken Sie auf
an der Stelle, an die Sie Ihr Element verschieben möchten, und klicken Sie auf  . Das Element wird an seine neue Position verschoben.
. Das Element wird an seine neue Position verschoben.
Der Modus "Auto-Layout" (Automatisches Layout) ist die schnellste, sauberste und funktionsreichste Methode zum Erstellen von Flows. Wenn Sie jedoch eine ganze Reihe von Elementen verschieben müssen, ist es manchmal schneller, vorübergehend in den Modus "Free-Form" (Freie Form) zu wechseln. Wählen Sie im Modus "Free-Form" (Freie Form) den Konnektor aus und drücken Sie die Backspace (Rücktaste) oder die Delete (Entf-Taste). Erstellen Sie einen neuen Konnektor, indem Sie auf den Kreis am unteren Rand des Elements klicken und ihn zum neuen Ziel des Konnektors ziehen.
Ressourcen
