Create & Edit Visualforce Pages
Learning Objectives
After completing this unit, you’ll be able to:
- Explain what a Visualforce page is and describe its key attributes.
- List and open existing Visualforce pages in your organization.
- Create and edit a Visualforce page using the Developer Console.
- Identify, add, and customize Visualforce tags and attributes in the editor.
Introduction to Creating Visualforce Pages
Visualforce pages are basic building blocks for application developers. A Visualforce page is similar to a standard Web page, but includes powerful features to access, display, and update your organization’s data. Pages can be referenced and invoked via a unique URL, just as they would be on a traditional web server.
Visualforce uses a tag-based markup language that’s similar to HTML. Each Visualforce tag corresponds to a coarse or fine-grained user interface component, such as a section of a page, a list view, or an individual field. Visualforce boasts nearly 150 built-in components, and provides a way for developers to create their own components. Visualforce markup can be freely mixed with HTML markup, CSS styles, and JavaScript libraries, giving you considerable flexibility in how you implement your app’s user interface.
You can view, create, and edit Visualforce pages several different ways in Salesforce. Visualforce pages can also be created and modified using Salesforce APIs, enabling a variety of external tools.
Create Visualforce Pages in the Developer Console
Use the Developer Console to create and edit Visualforce pages, with access to other powerful Lightning Platform development tools. The Developer Console has automatic syntax highlighting, tag pair matching, auto-suggest and auto-complete, smart indenting, and many other features aimed at making it useful for editing markup and code. It’s the best built-in tool to use when you’re working on the same page for a while, or for Visualforce pages with custom controllers, longer, more complex code, and so on.
Follow these steps to create a Visualforce page in the Developer Console.
- Open the Developer Console under Your Name or the quick access menu (
 ). The Developer Console opens in a new window.
). The Developer Console opens in a new window.
- Click File | New | Visualforce Page.
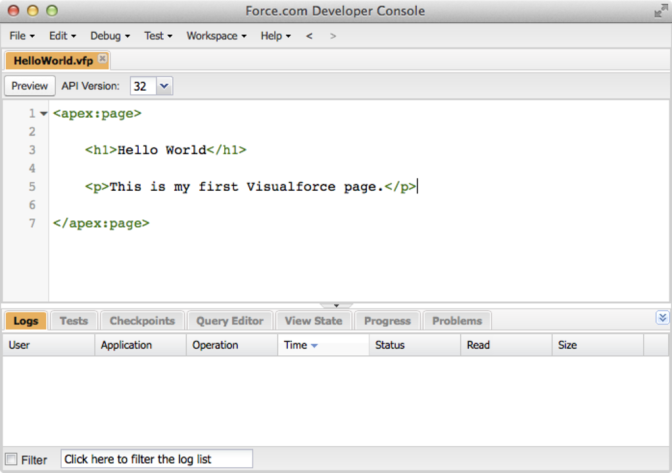
- Enter HelloWorld for the name of the new page, and click OK. A new, blank Visualforce page opens in the Developer Console.
- In the editor, enter the following markup for the page.
<apex:page> <h1>Hello World</h1> </apex:page> - Click File | Save.
- To see your new page, click Preview. The rendered page opens in a new window. Note that this page preview shows your page without Salesforce styling. To see your page in the context of Lightning Experience, return to your main Lightning Experience browser window. Open your browser’s JavaScript console and enter the following code. Don’t forget to replace
pageNamewith your page’s name. This JavaScript fires the Lightning ExperiencenavigateToURLevent, and is the equivalent of entering in the Classic/apex/PageNameURL.
$A.get("e.force:navigateToURL").setParams({"url": "/apex/pageName"}).fire();- In the editor, add some additional text to your page, and save it. The preview window automatically refreshes to reflect your changes when you save the page. We’ll leave out the save instruction in the future, but you should save your pages in between steps.

- Click File | Open to see a list of existing Visualforce pages. Double-click a page to open it. You can also open other Salesforce entities, such as Apex classes and triggers, Visualforce components, and so on.
Add Attributes Using Auto-Suggest
Set attributes on Visualforce components to customize their behavior. Use auto-suggest to quickly add attributes and values to Visualforce component tags.
Follow these steps to add and modify attributes on a Visualforce tag.
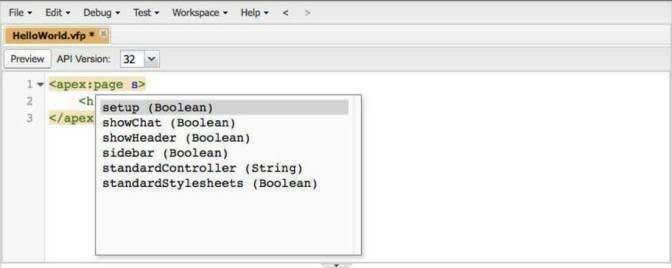
- In your HelloWorld page, click inside the opening
<apex:page>tag, right before the closing>. Type a space and thens. Auto-suggest presents a list of possible completions for what you type. As you type additional characters, the list of suggestions is reduced to only matching values.
- Press the down arrow key until
sidebaris selected. Press Return. Thesidebarattribute is added to the<apex:page>tag in your markup, and auto-suggest presents possible values for it.
- Use the arrow keys or type
fto selectfalse, and press Return. Your code should look like this.<apex:page sidebar="false"> <h1>Hello World</h1> </apex:page> - Save your changes.
- Repeat the above steps to add
showHeader="false"to the<apex:page>tag, and save your changes. Your code should look like this.<apex:page sidebar="false" showHeader="false"> <h1>Hello World</h1> </apex:page>
Auto-suggest is great for when you already know what components you want to use, and what each attribute is and does. Especially while you’re still learning Visualforce, though, you’ll want to refer to the Standard Component Reference often, to learn what components exist, what they do, and how to use and customize them.
Beyond the Basics
In Salesforce Classic, the default value of the sidebar attribute and showHeader attribute is true. However, in Lightning Experience and the Salesforce mobile app, the value of these attributes is overridden and is always false. There’s no way to suppress the Lightning Experience header.
The page still includes some Salesforce style sheets, which let you match Salesforce choices for fonts, size, and so on. To suppress all Salesforce output, add standardStylesheets="false" to remove the styles as well.
Add and Compose Components to Form a Page Structure
Add components to your Visualforce page and arrange them to build the page’s structure.
Follow these steps to add new Visualforce tags to your page, and to use them to create a structure for the page.
- In your HelloWorld page, add a
<apex:pageBlock>component below the text“Hello World”.<apex:pageBlock>is a structured user interface element that groups related items on a page. Use auto-suggest to add it, and set the title attribute to“A Block Title”.
- Add a
<apex:pageBlockSection>component inside the<apex:pageBlock>component. Set the title attribute to“A Section Title”.<apex:pageBlockSection>is another component that adds structure and hierarchy to a page. When rendered,<apex:pageBlockSection>elements can be collapsed by the user to hide all but the section title.
- Add some text inside the
<apex:pageBlockSection>component, such asI’m three components deep!. Your code should look like this.You have a page that displays some structure, with a top-level title, a collapsible section with a title, and some plain text.<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> </apex:pageBlock> </apex:page>
- Add another
<apex:pageBlockSection>after the first, and set the title to“A New Section”. Add some text to the body of the component, like you did with the first<apex:pageBlockSection>. Your code should look like this.Notice how the<apex:page> <h1>Hello World</h1> <apex:pageBlock title="A Block Title"> <apex:pageBlockSection title="A Section Title"> I'm three components deep! </apex:pageBlockSection> <apex:pageBlockSection title="A New Section"> This is another section. </apex:pageBlockSection> </apex:pageBlock> </apex:page><apex:pageBlockSection>tags are nested within the<apex:pageBlock>tag. You can’t use a child<apex:pageBlockSection>tag without putting it inside a parent<apex:pageBlock>tag.
You’ve learned all of the basics of putting a page together, including creating the page, adding attributes and components to it, and arranging the components together to give your page a structure and design.
Tell Me More...
The Developer Console is the most powerful and feature-complete tool for Lightning Platform development from within your Salesforce organization.
There are two other built-in ways to create and edit Visualforce pages in Salesforce.
- The development mode “quick fix” and footer is a fast way to quickly create a new page, or make short edits to an existing page. It’s great for quick changes or when you want to create a short page to test out some new code on a blank slate, before incorporating it into your app pages.
- The Setup editor, available in Setup by entering Visualforce Pages in the Quick Find box, then selecting Visualforce Pages, is the most basic editor, but it provides access to page settings that aren’t available in the Developer Console or development mode footer.
You can also develop Visualforce pages with Visual Studio Code, a lightweight and extensible code editor. Salesforce Extensions for Visual Studio Code includes tools for developing on the Salesforce platform. It provides features for working with development orgs (scratch orgs, sandboxes, and DE orgs), Apex, Aura components, and Visualforce.
The <apex:pageBlock> and <apex:pageBlockSection> components you added to your page render a user interface that matches that of Salesforce Classic interface elements. There are other components that also let you match the platform visual style, including <apex:pageBlockSectionItem> and <apex:pageBlockButtons>. Can you guess which one nests inside a <apex:pageBlockSection>?
Visualforce includes nearly 150 built-in components that provide a wide variety of user interface elements and behavior. The Visualforce Standard Component Reference lists these components, and documents their attributes, including example code for how to use the component.
Resources
- Salesforce Help: Create Visualforce Pages
- Salesforce Help: Developer Console Functionality
- Salesforce Help: The Editor for Visualforce or Apex
- Visualforce Developer Guide: Tools for Visualforce Development
- Visualforce Developer Guide: Standard Component Reference
- The Salesforce Extensions for Visual Studio Code
- Salesforce Developer Blog: Developing Visualforce With Your Browser