Add a Detail Row
What You’ll Do
- Add a detail row to the page header
Step 1: Add a Detail Row to the Page Header
Let’s complete the page header so it has room for some metadata. Add the following code between the <!-- PAGE HEADER DETAIL ROW --> comments:
<!-- PAGE HEADER DETAIL ROW -->
<ul class="slds-grid slds-page-header__detail-row">
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom_xx-small" title="Field 1">Field 1</p>
<p class="slds-text-body_regular slds-truncate" title="Description that demonstrates truncation with a long text field">Description that demonstrates truncation with a long text field.</p>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom_xx-small" title="Field2 (3)">Field 2 (3)
<button class="slds-button slds-button_icon" aria-haspopup="true" title="More actions">
<svg aria-hidden="true" class="slds-button__icon slds-button__icon_small">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#down"></use>
</svg>
<span class="slds-assistive-text">More Actions</span>
</button>
</p>
<p class="slds-text-body_regular">Multiple Values</p>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom_xx-small" title="Field 3">Field 3</p>
<a href="javascript:void(0);">Hyperlink</a>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom_xx-small" title="Field 4">Field 4</p>
<p>
<span title="Description (2-line truncation—must use JS to truncate).">Description (2-line truncat...</span>
</p>
</li>
</ul>
<!-- / PAGE HEADER DETAIL ROW -->
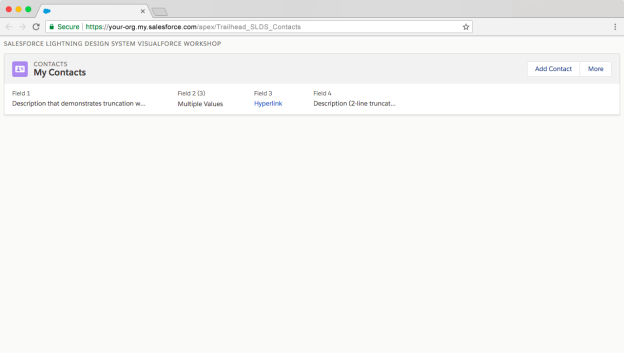
Step 2: Preview
Save your page, and click the Preview button.

Resources
The Design System site has more documentation and examples.