创建 Lightning Web 组件
在这一步中,学习如何使用您之前安装的工具。
创建 Salesforce DX 项目
使用 Salesforce CLI 与组织交互的基本基础是 Salesforce DX 项目。项目由几个本地配置文件以及您想要部署的代码组成。在 Salesforce 术语中,我们将这种代码称为元数据,这是 Salesforce Platform 的基础。如果您不熟悉 Salesforce,查看平台入门级开发人员学习路径学习更多元数据驱动方法。
要创建项目,需要:
- 打开 Visual Studio Code。
- 在 macOS 系统中按 Command + Shift + P,在 Windows 和 Linux 系统中按 Ctrl + Shift + P,然后键入
create project(创建项目)。
- 选择 SFDX: Create Project(SFDX:创建项目),并按 Enter 键。
- 保持默认项目类型选择 Standard(标准)不变,然后按 Enter 键。
- 输入
trailhead作为项目名称,然后按 Enter 键。
- 在存储项目的本地机器上选择目录。单击 Create Project(创建项目)。
太好了!您已经创建了第一个用于使用 Lightning Web 组件的 Salesforce DX 项目。Visual Studio Code 自动为您打开新项目。
授权您的 Dev Hub
下一步是授权 Dev Hub。如果您正在使用 Trailhead Playground,您可以在获取您的 Trailhead Playground 用户名和密码中学习如何获取凭据以进行下一步。
- 在 Visual Studio Code 中,按 macOS 上的 Command + Shift + P 或 Windows 或 Linux 上的 Ctrl + Shift + P。
- 键入
sfdx。
- 选择 SFDX: Authorize a Dev Hub(SFDX:授权 Dev Hub)。
- 输入
trailheadOrg作为组织的别名并按 Enter 键。
- 使用 Dev Hub 组织凭据登录。
- 单击 Allow(允许)。

- 在浏览器中进行身份验证后,CLI 会记住您的 Dev Hub 凭据。成功消息应如下所示:

授权 Dev Hub 是创建临时组织的先决条件,临时组织是在 Salesforce Platform 上开发的临时环境。我们会在下一步中创建。
启用 Local Dev
在创建临时组织之前,请在您项目的 JSON 配置文件中启用 Local Dev。按照这些步骤。
- 在您的 SFDX 项目中,打开
config/project-scratch-def.json文件。
- 在文件中的
lightningExperienceSettings部分,添加"enableLightningPreviewPref"键并将其设置为true。
- 保存文件。
以下是您的代码应有的嵌套方式:
{
"orgName": "My Company",
"edition": "Developer",
"features": ["EnableSetPasswordInApi"],
"settings": {
"lightningExperienceSettings": {
"enableS1DesktopEnabled": true,
"enableLightningPreviewPref": true
},
"mobileSettings": {
"enableS1EncryptedStoragePref2": false
}
}
}创建临时组织
- 在 Visual Studio Code 中,单击 macOS 上的 Command + Shift + P 或 Windows 或 Linux 上的 Ctrl + Shift + P,然后输入
focus terminal并选择 Terminal: Focus Terminal(终端:Focus Terminal)。
- 在终端中,输入
sf org create scratch --definition-file config/project-scratch-def.json --alias scratchOrg --target-dev-hub trailheadOrg,然后按 Enter 健。
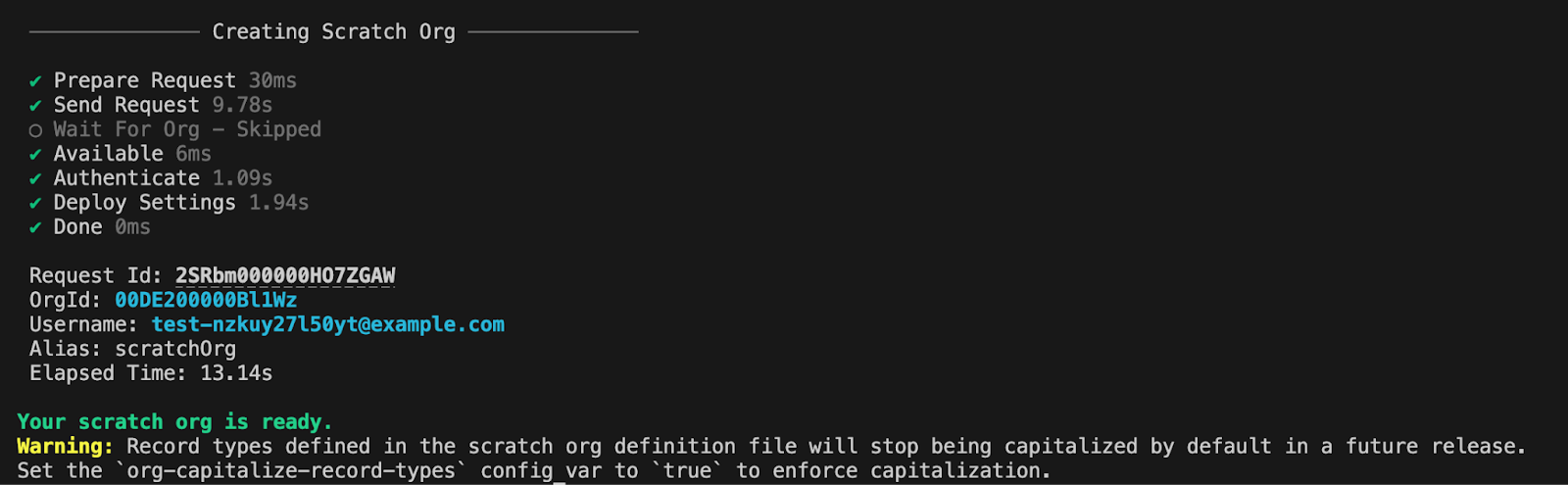
该 CLI 命令会基于你的 project-scratch-def.json 文件,并以 scratchOrg 为别名,创建一个临时组织。请耐心等待。创建临时组织可能需要几分钟时间。如果成功创建了临时组织,您应该能在终端中看到此输出信息。
现在,您已经准备好开发您的第一个 Lightning Web 组件。如果您想要学习更多有关 Salesforce DX 的信息,查看使用 Salesforce DX 开发应用程序。
创建 Lightning Web 组件
创建 Lightning Web 组件是一个简单的过程。Salesforce CLI 已经创建了一个项目结构,有助于更轻松地入门。
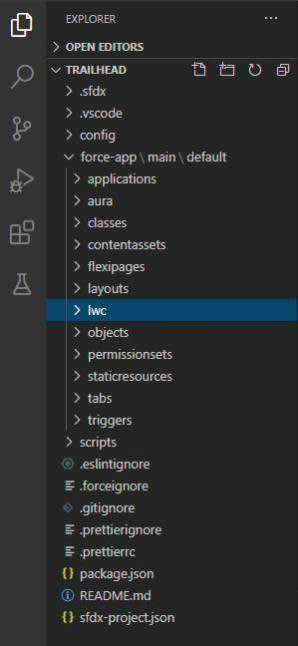
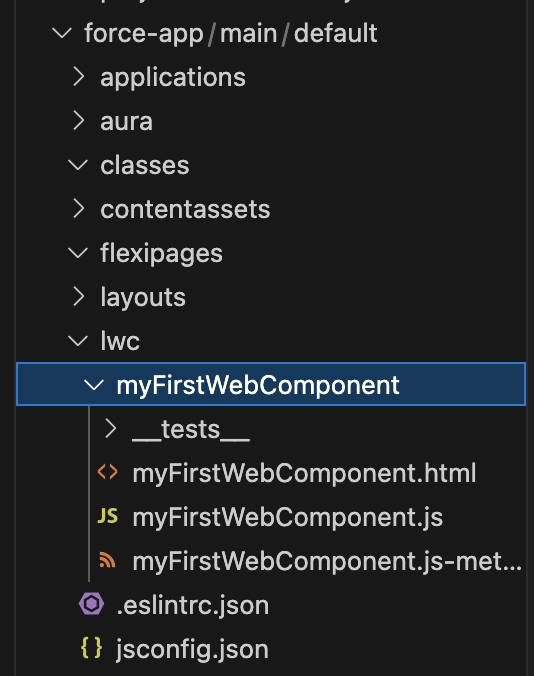
文件夹结构看起来如下所示:

我们创建的项目有一个特殊的文件夹 force-app/main/default。此文件夹称为安装包目录,包含当前 Salesforce DX 项目可用的所有元数据。由于 Lightning Web 组件也是元数据,因此它们存储在名为 lwc 的子文件夹中。在下一步中,我们会将一个 Lightning Web 组件添加到此文件夹。
我们可以使用 Visual Studio Code 来创建 Lightning Web 组件,就像创建 Salesforce DX 项目一样。(您可以直接使用 Salesforce CLI,但我们现在将通过 Visual Studio Code 中的嵌入式终端来使用它。)
- 打开 Visual Studio Code。
- 在 Visual Studio Code 中,单击 macOS 上的 Command + Shift + P 或 Windows 或 Linux 上的 Ctrl + Shift + P,然后输入
focus terminal并选择 Terminal: Focus Terminal(终端:Focus Terminal)。
- 在 Terminal(终端)选项卡中输入
sf lightning generate component -n myFirstWebComponent -d force-app/main/default/lwc --type lwc,然后按 Enter。
这样可以创建您的第一个 Lightning Web 组件的文件。

以下是您在命令中使用的参数。
-
-n定义 Lightning Web 组件文件夹的名称及其文件。
-
-d定义创建 Lightning Web 组件所在目标目录。目标目录必须命名为lwc。
-
--type指定您要创建 Lightning Web 组件。
将代码和元数据添加到您的第一个 Lightning Web 组件
现在让我们看一下构成 Lightning Web 组件的文件。为此您将复制并粘贴一些我们为您准备的 HTML、JavaScript 和 XML。我们从 myFirstWebComponent.js-meta.xml 文件开始。
- 打开您刚刚在
lwc子文件夹中创建的 myFirstWebComponent 文件夹。
- 单击 myFirstWebComponent.js-meta.xml。
- 用此 XML 标记替换 XML 文件的整个内容:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>64.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__RecordPage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
<targetConfig targets="lightning__HomePage">
<supportedFormFactors>
<supportedFormFactor type="Small" />
<supportedFormFactor type="Large" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>- 在 macOS 上按 Command + S,或在 Windows 或 Linux 上按 Ctrl + S 以保存文件。
您刚刚更新的文件是元数据定义文件。它包含多个配置元素,例如,可控制您可以使用 Lightning 应用程序生成器(目标)将其添加到 Salesforce 用户界面的位置。您可以在文档中了解更多关于元数据配置的选项。
下一步,我们将更新 Lightning Web 组件的 JavaScript 文件。
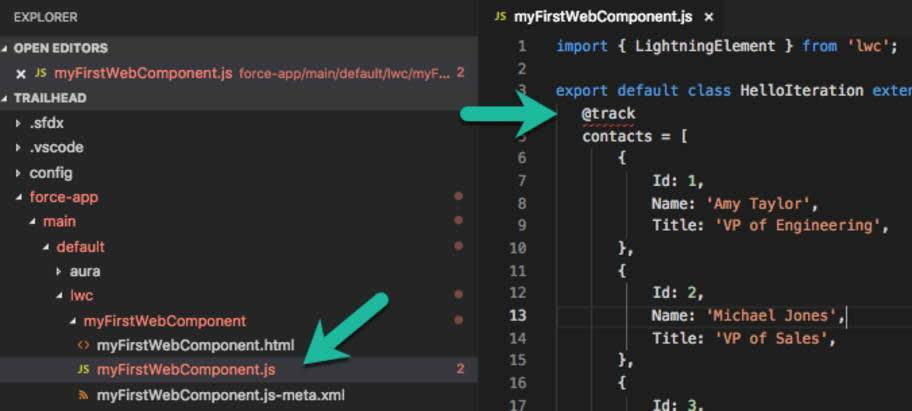
- 在 Visual Studio Code 中,单击 myFirstWebComponent.js。
- 用此代码替换文件的全部内容:
import { LightningElement } from 'lwc'; export default class MyFirstWebComponent extends LightningElement { @track contacts = [ { Id: 1, Name: 'Amy Taylor', Title: 'VP of Engineering', }, { Id: 2, Name: 'Michael Jones', Title: 'VP of Sales', }, { Id: 3, Name: 'Jennifer Wu', Title: 'CEO', }, ]; }
- 在 macOS 上按 Command + S,或在 Windows 或 Linux 上按 Ctrl + S 以保存文件。
保存文件后,您会立即注意到一些事情。
- 批注单词 @track 有红色波浪线下划线。
- Explorer 中 JavaScript 文件名称颜色变为红色。

两者都表明 JavaScript 代码中的有些内容不正确。作为一名优秀的开发人员,您通常可以立即修复错误。
但是现在您可以忽略这些问题。可以将 HTML 标记添加到 Web 组件模板文件中。
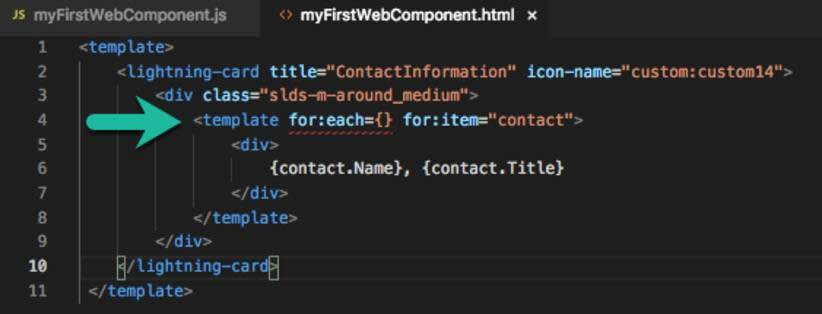
- 在 Visual Studio Code 中,单击 myFirstWebComponent.html。
- 用此代码替换文件的全部内容:
<template>
<lightning-card title="ContactInformation" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<template for:each={} for:item="contact">
<div>
{contact.Name}, {contact.Title}
</div>
</template>
</div>
</lightning-card>
</template>- 在 macOS 上按 Command + S,或在 Windows 或 Linux 上按 Ctrl + S 以保存文件。
同样,您会看到一个指示,表明 HTML 标记中的某些内容不符合预期。

我们也可以忽略此错误(现在)。
通常下一步是为您的组织部署项目。但是如果代码满是错误,部署可能失败。您可能会遇到部署失败的情况,也可能不会遇到。请务必注意 IDE 中显示的任何错误并立即修复。
在下一步中,我们将修复代码。
