Display a Flow on a Page in Your Salesforce Org
Learning Objectives
After completing this unit, you’ll be able to:
- Describe use cases for displaying a flow on a Lightning page.
- Create a new Lightning page and add a flow to it.
If your flow is intended for internal users in your Salesforce org and it’ll be used frequently, make it easy to find by adding it to a Lightning page.
Check whether this method is right for your flow by asking these questions.
- Is the flow important enough to take up screen space?
- Is the flow going to be used frequently?
Lightning Pages
If you want to expose a flow as a region of a page in Salesforce, add it to a Lightning page. Everything you need to know about Lightning pages is in the Lightning App Builder module. But for those of you who haven't earned that badge yet, here's a quick summary.
The Lightning App Builder is a point-and-click tool that makes it easy to create custom pages for the Salesforce mobile app and Lightning Experience, giving your users what they need all in one place.
A Lightning page is a custom layout that lets you design pages for use in the Salesforce app or in Lightning Experience. A Lightning page is composed of regions that contain components.
Here are the most common types of Lightning pages.
- Home page: defines the Home tab when a user logs into Salesforce.
- Record page: contains record details and lists related to an object.
- App page: a page that isn't related to an object or the Home tab.
Use the Lightning App Builder to create or update any of these pages. Drag components onto the appropriate region of your page, configure their properties, and go!
Add Your Flow to a Lightning Page
Here’s how simple it is to add an active flow to a Lightning page. We focus on the Record page for accounts here, but you can do the same for any Lightning page type.
- In the global search bar, enter
Edge, and select the Edge Communications account.
- Click
 and select Edit Page.
and select Edit Page.
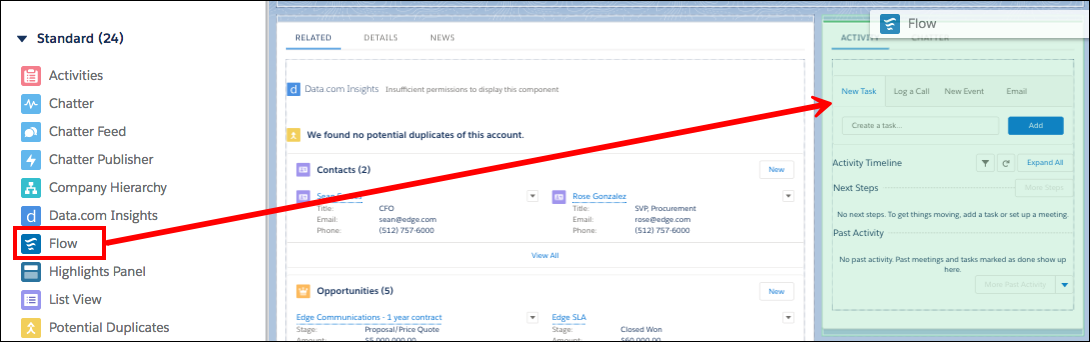
- Drag the Flow component to the top of the right column in the canvas.

- For Flow, select the Hello World flow that you created earlier.
- Save and activate the page:
- Make sure to select Assign as Org Default.
- Click Next and then click Save.
- Make sure to select Assign as Org Default.
Test Your Flow
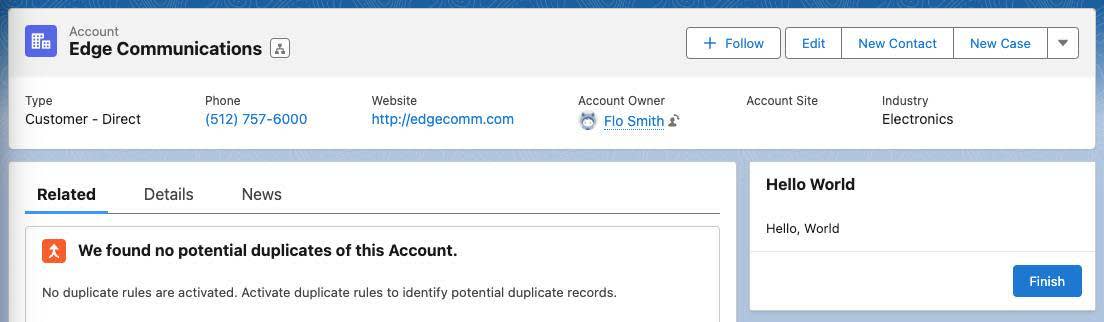
Click Back to return to the Edge Communications account, and refresh the page to see your flow in action.

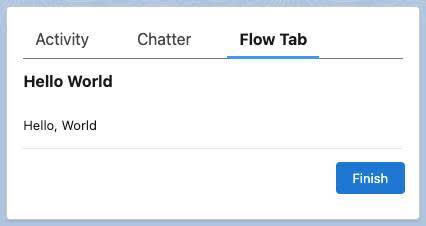
You put this flow in a narrow column on the Account page, but you can add flows to Lightning pages any way you like. Put it in the larger column, put it in a full-width column, make it the only thing on the whole page. Just for fun, here’s our flow inside a Tab component.