Explore Omniscript Guided Interactions
Learning Objectives
After completing this unit, you’ll be able to:
- Explain an Omniscript guided interaction in Omnistudio for Managed Packages.
- Describe the Omniscript features that help users complete forms.
- Explain the Omniscript features that help users complete processes.
- Describe the Omniscript features that help users choose from one or more sets of items.
Get a Little Guidance from Omniscripts
Omniscript guided interactions do exactly what their name suggests: They guide users through sales and service processes, enabling them to quickly and easily achieve their goals. These interactions are dynamic, agile, scalable—and often personalized—creating customer experiences that are engaging and efficient.
Want to see them in action? Let’s explore a few example guided interactions and their fabulous features.
Complete a Form
With forms, users enter information and select options. Watch this video to see an Energy and Utilities customer use a form to submit meter readings online.
Now, let's look at some of the features that help guide the customer through the form.
Provide Instructions and Help
Instructions and photos assist the customer in locating and identifying their electric meter.

Enter Data and View Approximate Charges
When the customer enters their meter readings, they immediately see approximate charges for their usage.

Complete a Process
Guided interactions in Omniscripts work well for customer or business processes that require visiting more than one screen and accessing more than one database. For example, a customer wants to view their bill, pay it, and select a specific way to pay it.
Watch the video to see how an insurance customer uses a Consumer Portal to report the damage to his home, view his insurance coverage and deductible, and then file a claim.
Let’s break down some of the features that help guide the customer through this process.
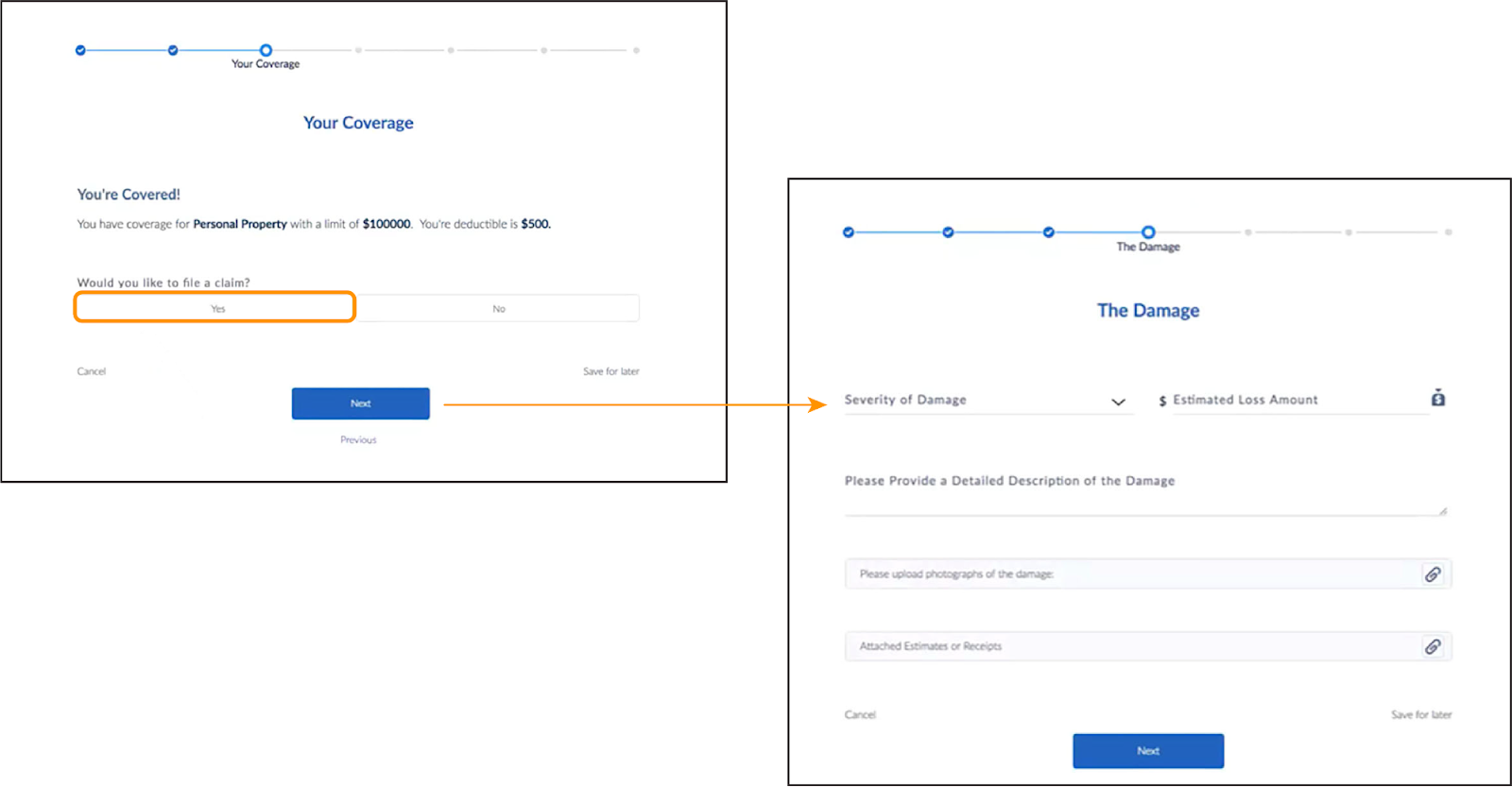
Move to a New Page
The user is sent to another page based on a choice they make.

Display Additional Options on the Same Page
The user chooses an option that causes additional fields to appear on the same page.

Confirm an Uploaded Image
When the user uploads an image of the damage, it appears, indicating the upload was successful.

Provide Confirmation and Show Additional Information

The interaction ends with a confirmation number (1) for the transaction and valuable follow-up information for the user, which, in this case, is the contact information (2).
Choose from One or More Sets of Items
A customer interaction often involves a person entering information and choosing items from a list. The information they enter and select determines the options available to them. For example, a customer fills out a survey about their insurance needs and then sees a list of available plans based on their answers.
Watch this video in which a customer enters information and makes selections for an insurance policy.
Here are a few of the features that help guide the customer through this questionnaire.
Use Images for Options
The user can choose one or more items. But instead of a dropdown, each option is shown as a graphic with a text label.

Display Dropdown List Choices
For coverage options, the user chooses amounts for each coverage type from a dropdown list. Images over the dropdown lists are used instead of text.

Branch Options Based on Information and Choices
After the user has entered specific information and selected options, two proposed insurance policies appear.

Display an Address Map
When the user adds their address, it’s verified and displayed on a Google Map.

These Omniscript guided interactions lead the customer through their service experience step-by-step, providing helpful information along the way.
So, how do you build Omniscript interactions? With the Omniscript Designer, that’s how! You learn all about its dynamic drag-and-drop functionality in the next unit. See you there!