动态表单入门
学习目标
完成本单元后,您将能够:
- 说明基于动态表单的记录页面与标准记录页面的区别。
- 列举动态表单的优点。
- 将记录页面迁移到动态表单。
- 说明基于动态表单的页面在移动设备上如何显示。
开始之前
本单元以您在上个单元中创建的记录页面为基础。请先完成上一个单元,然后使用相同的记录页面来完成本单元。
什么是动态表单?
动态表单将 Lightning 应用程序生成器提升到了一个全新的水平。它可让 Salesforce 管理员通过在 Lightning 应用程序生成器中配置记录详细信息字段和部分,构建用户喜爱的高度灵活和动态的体验。
想象一下您现在的 Salesforce 组织。也许它用几个稍有不同的页面版本来支持不同的简档或记录类型。也许您的页面布局包含 100 多个字段,因为不同类型的用户会在同一对象上使用不同的字段。页面布局中的字段越多,Record Detail(记录详细信息)组件就越会变成一个无法自定义的整体字段块。
动态表单可将 Lightning 页面上的 Record Detail(记录详细信息)组件分解为单独的字段和部分组件,您可以将其放在页面的任何位置,包括单独的选项卡和可折叠部分中。您可以使用可见性规则在最终用户需要查看时仅向他们显示他们需要查看的字段。

动态表单可为您实现:
- 页面布局的即时升级:随心所欲地放置字段和部分。
- 动态布局:使用可见性规则显示和隐藏字段和部分。
- 更简单的布局管理:
- 在 Lightning 应用程序生成器中管理页面上的字段和部分,而无需接触页面布局编辑器。
- 通过定义组件可见性规则,减少所需的页面布局和记录类型数量。
- 无需指定页面布局也能指定 Lightning 页面。
- 在 Lightning 应用程序生成器中管理页面上的字段和部分,而无需接触页面布局编辑器。
动态表单如何工作?
动态表单在组件窗格中添加了一个新选项卡:Fields(字段)。Fields(字段)选项卡包含 Field Section(字段部分)组件和字段列表。您可以将 Field Section(字段部分)组件放在页面的任何位置,也可以将字段放在 Field Section(字段部分)组件的任何位置。
您可以通过两种方式开始使用动态表单。
- 创建新的 Lightning 记录页面。然后单击 Lightning 应用程序生成器组件窗格中的 Fields(字段)选项卡,并开始在页面上任意拖动需要的部分和字段。
- 打开现有记录页面,只需点击几下,就能使用动态表单迁移向导迁移其记录详细信息。
在本单元中,您将探讨第二种选择:页面迁移。
将记录页面迁移到动态表单
借助动态表单,您可以将现有记录页面中的字段和部分作为单独组件迁移到 Lightning 应用程序生成器中。然后像配置页面上的其他组件一样配置它们,并只向用户提供他们需要的字段和部分。
来看一下这个过程。
- 从 Setup(设置)中,在 Quick Find(快速查找)框中输入
App Builder(应用程序生成器),然后选择 Lightning App Builder(Lightning 应用程序生成器)。
- 单击上一单元创建的 New Opportunity Page(新建业务机会页面)的 Edit(编辑)。
- 单击 Details(详细信息)选项卡,然后单击记录详细信息。
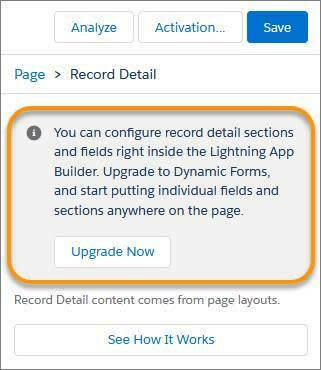
这会选择 Record Detail(记录详细信息)组件,并在属性窗格中显示其属性。
- 在属性窗格中,单击 Upgrade Now(立即升级),启动动态表单迁移向导。

- 逐步完成向导,选择 Opportunity Layout(业务机会布局),然后单击 Finish(完成)。
- 单击 Save(保存)。
但是请稍等!明显缺少了一个必填字段。如果在缺少必填字段的情况下保存页面,且缺失的必填字段中没有值,那么用户在创建、编辑或复制记录后将无法保存记录。

- 单击 Cancel(取消),看看缺少了什么。
- 单击组件面板中的 Fields(字段)选项卡。
在 Universally Required Fields(通用必填字段)中,Details(详细信息)选项卡中缺少 Forecast Category(预测类别)。它为什么不见了?当您从布局迁移字段时,如果您迁移的布局上不存在对象的通用必填字段,则不会自动添加它们。(如果查看 Opportunity Layout(业务机会布局)页面布局,您会发现其中没有 Forecast Category(预测类别)。
- 单击 Details(详细信息)选项卡,将 Forecast Category(预测类别)字段拖动到 Opportunity Information(业务机会信息)部分。
- 再次保存页面。
当 Fields(字段)选项卡包含您需要的所有字段时,为什么要在升级向导中选择页面布局?您可以手动将所有这些字段拖到页面上。但如果您选择页面布局,则升级向导会从该页面布局中获取字段和部分,并自动将它们添加到您的页面中。只需点击几下即可完成!
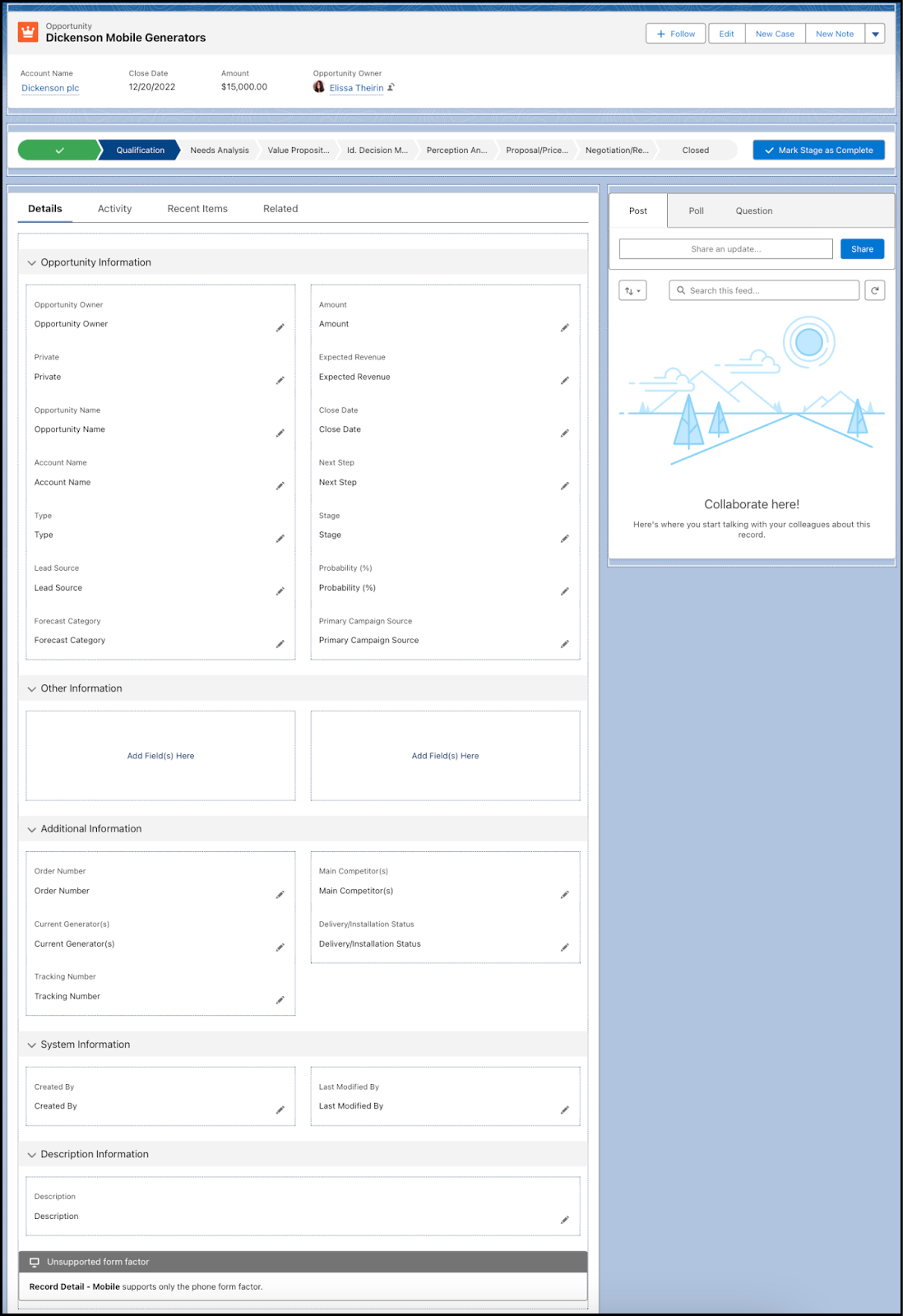
这是迁移后的页面。每个部分都是一个组件,各部分中的每个字段也是一个组件。

页面底部添加了 Record Detail - Mobile(记录详细信息 - 移动)组件,并删除了原来的 Record Detail(记录详细信息)组件。这是有意为之,稍后您会了解更多。
自定义页面
尽管您已将记录详细信息分解为单独的字段组件,页面上仍然有相当多的字段,这可能会导致性能问题。解决这个问题的一种方法是将优先级较低的字段移至选项卡或可折叠部分,这些部分的内容在页面加载时不可见。
从优化页面开始。首先,删除空白的 Other Information(其他信息)部分。
- 单击画布上的 Details(详细信息)选项卡。
- 将鼠标悬停在 Other Information(其他信息)部分上,然后单击
 将其删除。
将其删除。
接下来,添加一个新选项卡。
- 再次单击 Details(详细信息)选项卡。
- 在 Tabs(选项卡)属性窗格中,单击 Add Tab(添加选项卡)。将出现一个新的 Details(详细信息)选项卡项。
- 单击新的 Details(详细信息)选项卡项。
- 在 Tab Label(选项卡标签)列表中选择 Custom(自定义)。
您可能需要在 Tab Label(选项卡标签)列表中向上滚动才能在顶部找到 Custom(自定义)。
- 为 Custom Label(自定义标签)输入
More Details(更多详细信息),然后单击 Done(完成)。
- 在属性窗格中,将新的 More Details(更多详细信息)选项卡拖动到 Activity(活动)选项卡上方。

现在,将字段部分从 Details(详细信息)移动到 More Details(更多详细信息)。
- 在画布上,单击 Details(详细信息)选项卡,然后折叠 Opportunity Information(业务机会信息)部分(减少下一步中拖动的垂直距离)。
- 在 Additional Information(附加信息)部分中,单击
 并将该部分拖动到 More Details(更多详细信息)选项卡中。
并将该部分拖动到 More Details(更多详细信息)选项卡中。
要将某个项目从一个选项卡移动到另一个选项卡,请单击该项目上的 ,拖动它到目标选项卡上,然后让光标在那里停留片刻。目标选项卡会打开,然后您可以松开鼠标,把项目放进其中。如果您使用的是键盘而非鼠标,您也可以通过剪切和粘贴的键盘命令来移动组件。更多详情,请参阅 Lightning 应用程序生成器中的键盘导航与快捷方式。
,拖动它到目标选项卡上,然后让光标在那里停留片刻。目标选项卡会打开,然后您可以松开鼠标,把项目放进其中。如果您使用的是键盘而非鼠标,您也可以通过剪切和粘贴的键盘命令来移动组件。更多详情,请参阅 Lightning 应用程序生成器中的键盘导航与快捷方式。
- 对 Description Information(描述信息)部分执行相同操作,并将其放置在 Additional Information(附加信息)部分下方。
- 在 Additional Information(附加信息)部分中,将 Tracking Number(跟踪编号)字段置于 Delivery/Installation Status(交付/安装状态)下方。
- 单击 Description Information(描述信息)部分。
- 在“描述信息”部分属性窗格中,单击“标签”字段,滚动到下拉菜单上方,然后选择 Custom(自定义)。
- 在“自定义标签”字段中,输入
Description(描述)。没错,这是一个相当小(而且无聊)的改变。但使用动态表单,您可以随心所欲地命名字段部分。发挥您的创造力吧!
Additional Information(附加信息)部分有五个字段,但您的用户实际上并不需要查看 Main Competitor(s)(主要竞争对手)字段。这时动态表单的优势就体现出来了。您可以在 Lightning 应用程序生成器中自定义该部分,只留下相关字段,而无需使用页面布局编辑器。
最后,删除不必要的字段。
- 在 Additional Information(附加信息)部分,将鼠标悬停在 Main Competitor(s)(主要竞争对手)字段,然后单击
 将其删除。
将其删除。
- 单击 Details(详细信息)选项卡。
- 展开 Opportunity Information(业务机会信息)部分,然后删除 Primary Campaign Source(主要市场活动来源)字段。
- 删除 Next Step(下一步)字段。
看到列是如何自动调整的吗?
- 将 Stage(阶段)字段拖动到 Close Date(结束日期)字段上方。
- 保存页面。
您在这里所做的更改只是一个简单的示例,说明了您可以用动态表单做什么。对于原始 Record Detail(记录详细信息)区块中有 100 个或更多字段的页面,这种优化可以显著提高页面性能。显示字段较少的页面加载速度更快。您的用户也不必频繁地滚动页面来访问他们需要的字段。
添加跨对象字段
在 Lightning 记录页面上使用 Dynamic Forms(动态表单)有一个重要优势,就是可以通过跨对象字段添加来自相关对象的相关数据。您可以在组件面板的 Fields(字段)列表中进一步了解查找关系字段。只需找到带有箭头图标 (>) 的字段,然后单击该箭头进一步了解。
尝试向 Opportunity(业务机会)页面添加 Campaign(市场活动)字段。
- 单击组件面板中的 Fields(字段)选项卡。
- 将 Field Section(字段部分)组件拖动到 More Information(更多信息)选项卡中,就在 System Information(系统信息)的上方。
- 在属性窗格中,将字段部分的 Custom Label(自定义标签)更改为
Campaign Information(市场活动信息)。
- 向新的 Campaign Information(市场活动信息)部分添加 Primary Campaign Source(主要市场活动来源)字段。
- 在组件面板中的 Fields(字段)部分,单击 Primary Campaign Source(主要市场活动来源)字段旁边的箭头。
当您通过面板进一步了解跨对象字段时,面板中的字段会发生变化,以反映与您单击的对象关联的字段。Fields(字段)选项卡顶部的面包屑导航会显示您当前所在位置。
- 在 Campaign Information(市场活动信息)部分添加以下字段:
- 市场活动名称
- Campaign Owner(市场活动所有人)
- 启用
- 描述
- 市场活动名称
- 保存页面。
当然,除非您的组织中有某项市场活动与某个业务机会相关联,否则 Campaign Information(市场活动信息)部分不会显示任何内容。因此,将市场活动添加到业务机会,以便您以后在查看页面时,可以看到这部分的显示效果。
- 单击应用程序生成器标题中的 Back(返回)
 。
。
- 从应用程序启动器
 中,找到并选择 Opportunities(业务机会)选项卡。
中,找到并选择 Opportunities(业务机会)选项卡。
- 打开 All Opportunities(所有业务机会)列表视图。
- 选择 Dickenson Mobile Generators。
注意所有 Campaign Information(市场活动信息)部分的字段都是空白。
- 单击 Edit(编辑)。
- 单击进入 Primary Campaign Source(主要市场活动来源)字段,输入
User(用户),选择 User Conference - Jun 17-19, 2002(用户会议——2002 年 7 月 17 日 - 19 日)。
- 单击 Save(保存)。
返回到业务机会页面后,市场活动字段将自动填写。
使突出显示面板动态化
New Opportunity(新建业务机会)页面使用突出显示面板组件,在页面顶部向用户展示重要的记录字段。突出显示面板上的字段来自对象的紧凑布局,紧凑布局在 Setup(设置)中的对象设置中进行自定义。
但是,由于此页面现在使用的是动态表单,所以您可以使用动态突出显示面板组件直接在 Lightning 应用程序生成器中自定义记录突出显示。
动态突出显示面板可包含最多 12 个关键记录字段。将其添加到画布上之后,Primary Field(主要字段)值预设为对象的 Name(名称)字段。
- 从 Setup(设置)中,在 Quick Find(快速查找)框中输入
App Builder(应用程序生成器),然后选择 Lightning App Builder(Lightning 应用程序生成器)。
- 单击 New Opportunity Page(新建业务机会)页面旁的 Edit(编辑)。
- 在画布上,单击 Highlights Panel(突出显示面板)组件,然后单击
 删除它。
删除它。
- 单击组件面板中的 Fields(字段)选项卡,将 Dynamic Highlights Panel(动态突出显示面板)组件拖动到页面顶部的空白区域。
- Opportunity Name(业务机会名称)默认设置为第一个字段。添加另外三个字段:
- Account Name(客户名称)
- Close Date(结束日期)
- Amount(金额)
- Account Name(客户名称)
原始的 Highlights Panel(突出显示面板)内置了快捷操作,这些操作是在对象的页面布局中配置的。使用 Dynamic Highlights Panel(动态突出显示面板),您可以在不离开 Lightning 应用程序生成器的情况下自定义这些操作。
- 在画布上,单击 Dynamic Highlights Panel(动态突出显示面板)组件。
- 在属性窗格中,单击 Add Action(添加操作)。
- 在 Actions(操作)字段内单击,选择 Edit(编辑)操作,然后单击 Done(完成)。
- 添加另外三项操作:
- 删除
- 克隆
- 新建个案
- 删除
- 保存页面。
让启用了动态表单的记录页面适合移动设备
作为动态表单迁移过程的一部分,Record Detail(记录详细信息)组件将从页面中移除。当您将同时支持桌面和手机两种形式的记录页面迁移到动态表单时,会为您在页面中添加 Record Detail - Mobile(记录详细信息 - 移动)组件。
Record Detail - Mobile(记录详细信息 - 移动)组件在移动端专用容器中显示原始的 Record Detail(记录详细信息)组件。因此,在同时支持桌面和手机的页面上,桌面用户看到的是 Field Section(字段部分)组件,而手机用户看到的则是 Record Detail - Mobile(记录详细信息 - 移动)组件。
但是等等…这并不是理想情况,不是吗?您希望移动用户能够看到与桌面用户相同的一组精选字段。幸运的是,我们有一个解决方案:移动端动态表单。
让我们在组织中将支持动态表单的记录页面移动化。
- 从 Setup(设置)中,在 Quick Find(快速查找)框中输入
Mobile(移动),然后选择 Salesforce Mobile App(Salesforce 移动应用程序)。
- 启用 Dynamic Forms and Dynamic Highlights Panel on Mobile(移动设备上的动态表单和动态突出显示面板)。

只需拨动此开关,使用动态表单的记录页面就能同时向桌面和移动用户显示相同的自定义字段。此后,您创建和升级使用动态表单的任何记录页面都将自动在移动设备上显示自定义字段,并且不会包含 Record Detail - Mobile(记录详细信息 - 移动)组件。
不过,由于 New Opportunity Page(新建业务机会)页面是在我们拨动切换开关之前创建的,因此在使其适用于移动端之前还有一件事要做。如果您启用移动端动态表单,并且现有启用动态表单的记录页面包含 Record Detail - Mobile(记录详细信息 - 移动)组件,则您的用户从其移动设备仍然只能看到 Record Detail - Mobile(记录详细信息 - 移动)组件。您可以解决这个问题。
为了给您的移动用户提供与桌面用户相同的动态表单体验,您需要从现有页面中删除 Record Detail - Mobile(记录详细信息 - 移动)组件。
- 从 Setup(设置)中,在 Quick Find(快速查找)框中输入
App Builder(应用程序生成器),然后选择 Lightning App Builder(Lightning 应用程序生成器)。
- 单击 New Opportunity Page(新建业务机会)页面旁的 Edit(编辑)。
- 单击画布上的 Details(详细信息)选项卡。
- 将鼠标悬停在 Record Detail - Mobile(记录详细信息 - 移动)组件上,然后单击
 将其删除。
将其删除。
- 保存页面。
在下一个单元中,您将从桌面和移动设备上查看完成的 New Opportunity Page(新建业务机会页面)。
现在您已经了解了动态表单的功能,在您自己的组织中尝试一下吧!
想要了解有关动态表单的最新消息吗?欢迎加入动态表单及操作 Trailblazer Community,产品团队将在其中对您的问题、疑虑和反馈做出回应。您还可以在那里查看动态表单和操作路线图。
资源
- Salesforce 帮助:动态表单提示和注意事项
- Salesforce 帮助:创建并配置 Lightning Experience 记录页面
- Salesforce 帮助:动态表单中的必填字段和只读字段
- Salesforce 帮助:移动端启用动态表单
- Salesforce 帮助:动态突出显示面板
