探索 Lightning Web 安全性开发人员工具
学习目标
完成本单元后,您将能够:
- 确定您的组织中是否有受 Lightning Web 安全性影响的组件。
- 描述可用于帮助您实施 Lightning Web 安全性的工具。
- 解释 Lightning Web 安全性工具如何工作以确保您的组织安全。
Lightning Web 安全性会影响哪些组件?
默认情况下,对于没有自定义 Lightning Web 组件或 Aura 组件的组织来说,Lightning Web 组件的 Lightning Web 安全性 (GA) 和 LWS for Aura(Beta 版)为启用状态。这一启用状态将有利于继续逐步推出 Lightning Web 安全性。Lightning Web 安全性影响在您的组织中创建的自定义组件和通过软件包安装在您的组织中的自定义组件。
如果您不确定您的组织中有哪些类型的组件,您可以在“设置”中查看。在 Setup(设置)中的 Quick Find(快速查找)框中,输入 Lightning Components(Lightning 组件)并选择 Lightning Components(Lightning 组件)。

您将看到组织中所安装的 Lightning 组件列表。
- “类型”列告诉您组件是 Aura 组件还是 Lightning Web 组件。您可以对列表进行排序以对 LWC 进行分组。
-
 图标告诉您组件来自受管软件包。
图标告诉您组件来自受管软件包。
确保组件的兼容性
我们已经提到,在新的 Salesforce 组织中,Lightning Web 组件 LWS 和 Aura 组件现在默认为启用状态。启用后,LWS 只影响您在组织中创建或通过受管软件包安装的自定义 Lightning 组件。
如果 Salesforce 在 Spring '22 中没有为您的组织启用,您仍然可以通过手动启用让您的 Lightning 组件享受 Lightning Web 安全性所带来的优势。不过,在手动启用之前,请确保您的 Lightning 组件可以与 LWS 一起使用。
重要事项! LWS 会影响您组织中的所有 Lightning 组件,并且一旦启用就不能为个别组件关闭。
如果您想要为某些 Lightning Web 组件利用 LWS 提供的附加功能,例如从另一个命名空间导入模块,您可以重构代码以使其生效。
确保您的所有组件都已准备好迁移到 LWS。您可以使用此工作流来评估您的自定义 LWC 的组件。
适用于 Lightning Web 安全性的工具
如果能快速测试您的代码以查看它是否兼容以及能否与 Lightning Web 安全性一起正常运行,是不是很好?您猜如何?您可以做到!Salesforce 创建了三个工具来帮助您编写和测试适用于 Lightning Web 安全性的安全代码。您可以在 Salesforce Lightning 组件库中找到这些工具中的两个。让我们来分别看一下。
Lightning Web 安全性控制台
这个新控制台可帮助您快速发现组件中的代码问题。要使用它,只需切换右上角的 LWC 和 Aura,然后将您的代码复制到控制台中,然后从下拉菜单中选择 LWS: Enabled(LWS:已启用)或 LWS: Disabled(LWS:已禁用)即可。然后单击 Evaluate(评估),结果将显示在下方的字段中。您马上就会知道您的代码是否兼容且安全。

Lightning Web 安全性失真查看器
当 Lightning Web 安全性在您的环境中发现不安全代码时,它会对不安全代码进行失真处理。这些失真会修改行为,使代码可以安全运行。失真查看器解释了不安全代码可能导致的行为,以及应用失真时可能发生的情况。失真查看器还推荐了实现代码的安全方法。

ESLint 规则
如果您使用第三方组件或库,则您可能不知道您正在运行的代码中有什么。一个很棒的功能中可能隐藏了一些破坏性的内容。而且您可能在自己的代码中采用了不安全的做法但并未意识到这一点。为了帮助缓解这种情况,Salesforce 为 Lightning Web 安全性创建了 ESLint 规则,以帮助您了解您是否在代码中使用了失真的 API。
Lightning Web 安全性控制台在后台运行 ESlint 规则,您也可以在编写代码时在本地使用它们。
您在终端中使用 npm 安装 ESlint 规则。安装后,您可以在本地代码或第三方代码上运行规则。您可以跨项目运行它们或在 VS Code 中动态使用它们。
如需说明,请参阅安装适用于 Lightning Web 安全性的 Eslint 规则。
您可以在 LWS 控制台中查看 ESlint 规则的运行情况。打开 Salesforce 组件库并单击 LWS 控制台选项卡。然后,评估此代码:
export default class DistortionExample extends LightningElement {
addContent() {
const elem = this.template.querySelector("div");
elem.innerHTML = "<script>malicious</script>";
}
}
这是您在 Linting Results(Linting 结果)面板中得到的结果:
warning: The elem.innerHTML setter is distorted by Lightning Web Security.(警告:elem.innerHTML setter 被 Lightning Web 安全性扭曲。)
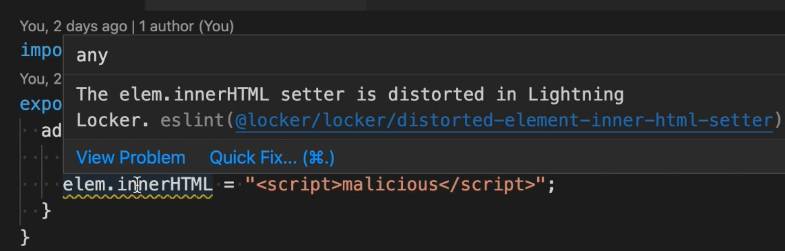
您可以使用面向 VS Code 的 Salesforce 扩展程序在发现 linting 规则问题时显示警告。

就是这么简单!您了解了 Lightning Web 安全性如何确保您的 Lightning 组件安全、LWS 启用流程如何工作,以及可用于查看组件是否兼容和安全的工具。Lightning Web 安全性是一个不断发展的功能,因此请密切关注文档以获取更新。
