深入了解 Lightning Web 安全性
学习目标
完成本单元后,您将能够:
- 解释 Lightning Web 安全性的工作原理。
- 在您的组织中为来自另一个命名空间的组件启用 Lightning Web 安全性。
通过虚拟化实现隔离
我们已经提到,Lightning Web 安全性的工作原理是将组件隔离在专用于其命名空间的 JavaScript sandbox 中。但具体是如何运行的呢?让我们来了解一下虚拟化。
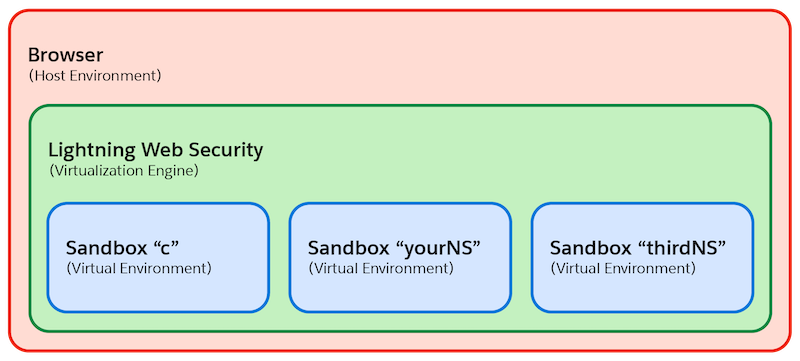
虚拟化是隔离的行业标准。虚拟化的工作原理是以透明方式复制主机环境,并在其主机自身的虚拟环境中为每个命名空间运行代码。
您可以让许多虚拟环境在您的主机环境中同时运行代码。这会使您组织中的所有命名空间保持运行,同时防止这些命名空间中的代码访问另一个虚拟环境中的资源或受其影响。一个虚拟环境中的任何恶意代码都会保留在原地,并且只会在其运行的虚拟环境中造成损害。
虚拟化引擎
在浏览器级别,虚拟化引擎在主机环境中运行以创建和管理这些虚拟环境。该引擎可以访问主机环境中的所有资源,还可以控制哪些资源可用于其他虚拟环境。

Lightning Web Security 充当主机环境(浏览器)中的虚拟化引擎。命名空间 JavaScript Sandbox 是虚拟环境。
失真
Lightning Web 安全性的好处之一是它不需要使用安全包装来防止不安全的行为。相反,它会通过在 JavaScript API 级别有选择地修改代码来控制对每个虚拟环境中资源的访问。这些修改被称为失真,并在 JavaScript Sandbox 中应用于全局对象、cookie、网络访问、本地存储等资源。失真会巧妙地修改功能以使您的环境更加安全。
这些 JavaScript 失真:
- 防止 API 尝试更改 JavaScript sandbox 之外的内容和数据。
- 限制在 sandbox 中运行代码。
- 限制或减少 JavaScript sandbox 内部对 DOM 和共享全局对象(如 window.location)以及 cookie 等数据的访问。
Lightning Web 安全性 API 失真分为以下三种类型:
- 内容筛选:筛选掉访问其他 Sandbox(例如 document.cookie、localStorage 和 sessionStorage)中属性的尝试,但仍允许在当前 Sandbox 中进行访问。
- 清理:去除恶意代码,例如从 innerHTML 和 outerHTML 元素中去除。
- 属性访问器修改:防止读取或写入某些属性的值,例如 shadowRoot.mode。
如需了解有关 Lightning Web 安全性失真的更多信息,请点击“资源”部分的链接。
在组织中试用 Lightning Web 安全性
在此部分中,您可以按照一些步骤来查看 Lightning Web 安全性的实际运行情况。本模块中没有任何实践挑战,但您可以在您的 Trailhead Playground 中练习这些步骤。为此,您需要熟悉 Salesforce DX 以及安装以下工具。
- 带有 Salesforce 扩展包的 Visual Studio Code
- Salesforce CLI
如果您不确定这些要求中的任何一个,请完成快速入门:Lightning Web 组件项目。
您将在自己的实践组织中完成这些步骤。我们建议使用新的 Trailhead Playground 以确保不包含任何可能与这些活动发生冲突的内容。要获得一个新的 playground,请在 Trailhead 中单击您的简档照片,选择 Hands-On Org(实践组织),然后单击 Create Playground(创建 Playground)。当您的 Playground 准备就绪后,打开并单击 Get Your Login Credentials(获取登录凭据)并更改密码。您需要使用这些详细信息在稍后的步骤中对您的组织进行身份验证。
自 Winter '23 版本起,Trailhead Playground 中会自动启用 Lightning Web 安全性。这意味着要使此活动正常工作,您首先需要禁用 Lightning Web 安全性。
- 在新的 Trailhead Playground 中单击
 。
。 - 在 Quick Find(快速查找)框中输入
Session Settings(会话设置)。 - 在 Session Settings(会话设置)中找到 Lightning Web 安全性并选中复选框。由于缓存,您对此设置所做的更改可能需要 10 或 15 分钟才能反映在您的组织中。
- 单击保存。

首先使用来自另一个命名空间的组件。在此示例中,您安装 Lightning Messaging Utility 软件包,然后操作一些代码以查看 Lightning Web 安全性如何允许您使用来自其他命名空间的组件。Lightning Messaging Utility 是一个 AppExchange 受管软件包,其中包含帮助您使用 Lightning Design System 显示消息和通知的组件。
首先,安装 Lightning Messaging Utility 软件包。
- 在您的 Playground 中,单击 Playground Starter 应用程序中的 Install a Package(安装软件包)选项卡。
- 在 Package ID(软件包 Id)字段,粘贴
04t5w000003gWWBAA2。 - 安装软件包时遇到问题?请阅读此文获取帮助。
- 单击 Install(安装)。
- 选择 Install for All Users(为所有用户安装)。
- 单击 Install(安装)。
- 单击 Done(完成)。
接下来,在 Visual Studio Code 中创建一个项目。由于您已经设置了开发环境,您可以创建一个简单的 Lightning Web 组件。
- 在 Visual Studio Code 中,按 Ctrl+Shift+P (Windows) 或 Cmd+Shift+P (macOS) 打开命令面板。
- 输入
SFDX。 - 选择SFDX: Create Project(SFDX:创建项目)。
- 按 Enter 接受标准选项。
- 输入
lwsNamespace作为项目名,然后按 Enter。 - 选择一个文件夹来存储项目。
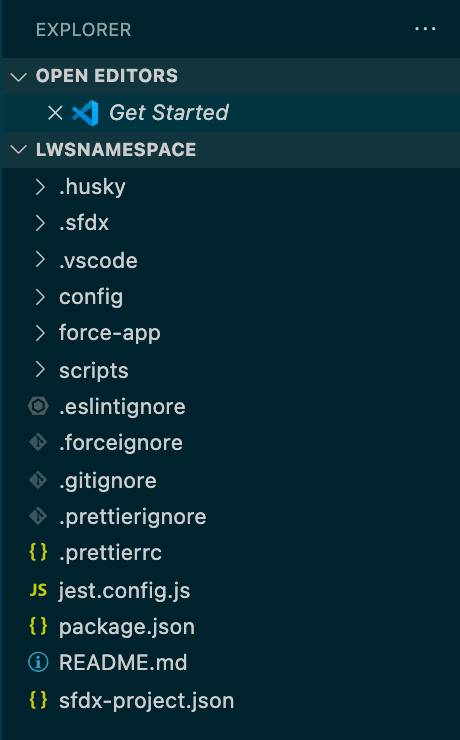
- 单击 Create Project(创建项目)。您应该看到类似这样基本设置。

现在,您可以授权您的 Trailhead Playground。
- 在 Visual Studio Code 中,按 Ctrl+Shift+P (Windows) 或 Cmd+Shift+P (macOS) 打开命令面板。
- 输入
SFDX。 - 选择 SFDX: Authorize an Org(SFDX:授权一个组织)。
- 按 Enter 接受项目默认登录 URL 选项。
- 输入 myDevorg 作为别名,然后按 Enter。
这会在单独的浏览器窗口中打开 Salesforce 登录界面。 - 使用您的 Trailhead Playground 凭据登录。
- 如果系统提示是否允许访问,请单击 Allow(允许)。
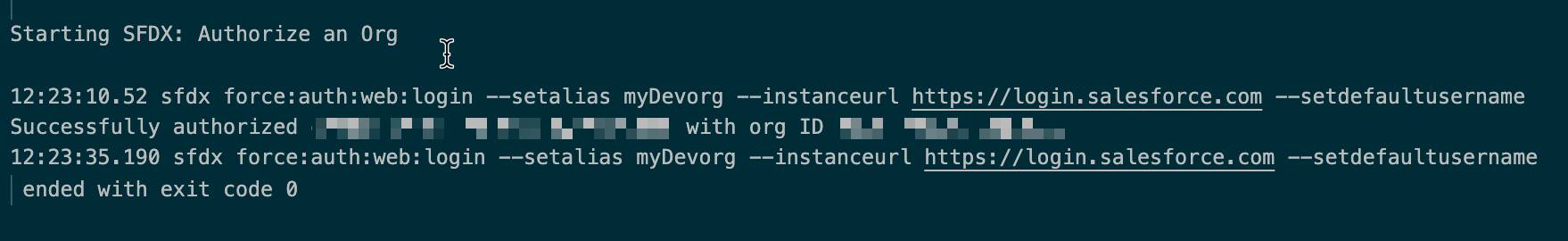
- 在浏览器中进行身份验证后,CLI 会记住您的凭据。成功消息应如下所示。

接下来,创建一个 Lightning Web 组件。
- 在 Visual Studio Code 中的新文件夹中,展开
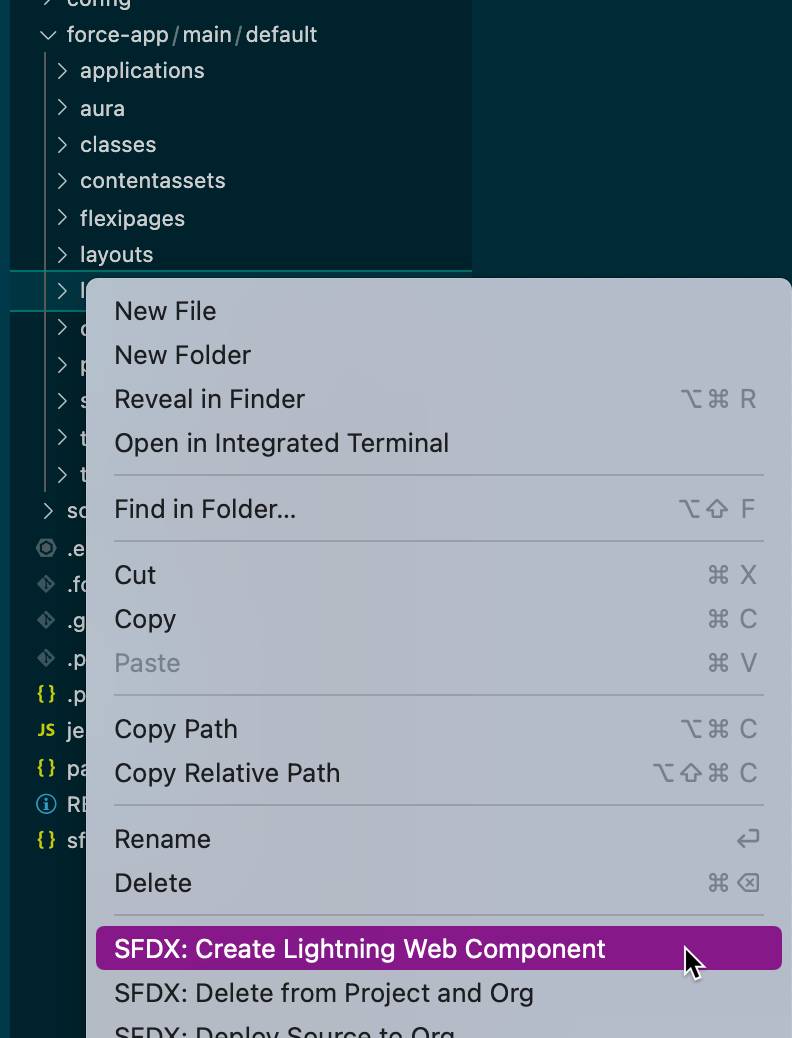
force-app。 - 右键单击 lwc,然后选择 SFDX Create Lightning Web Component(SFDX 创建 Lightning Web 组件)。
- 在命令面板中,输入
crossNamespace作为新组件的名称,然后按 Enter。 - 再次按 Enter 以接受默认
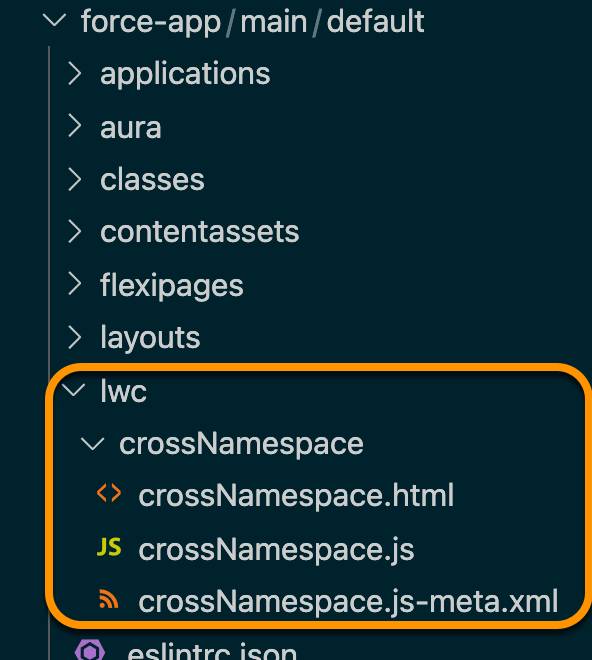
force-app/main/default/lwc。 - 您将在 lwc 文件夹中看到新创建的文件。


现在,更新 crossNamespace 组件中的代码,使其引用不同的命名空间。注意到此代码引用了 ltngmu 命名空间中的组件。
- 在
crossNamespace.html文件中,将代码替换为以下代码。 -
<template> <lightning-card> <div class="slds-p-around_small"> <p>Message displayed using Lightning Messaging Utility:</p> <ltngmu-lwc-messaging-utility message-type="alert" show-message="true" message-body="hello!" message-variant="warning" show-icon="true" icon-name="utility:warning" ></ltngmu-lwc-messaging-utility> </div> </lightning-card> </template> - 保存。
- 在
crossNamespace.js.meta.xml文件中,将代码替换为以下代码。 -
<?xml version="1.0" encoding="UTF-8" ?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>56.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> </targets> </LightningComponentBundle> - 保存。
现在,将代码部署到您的 Playground。
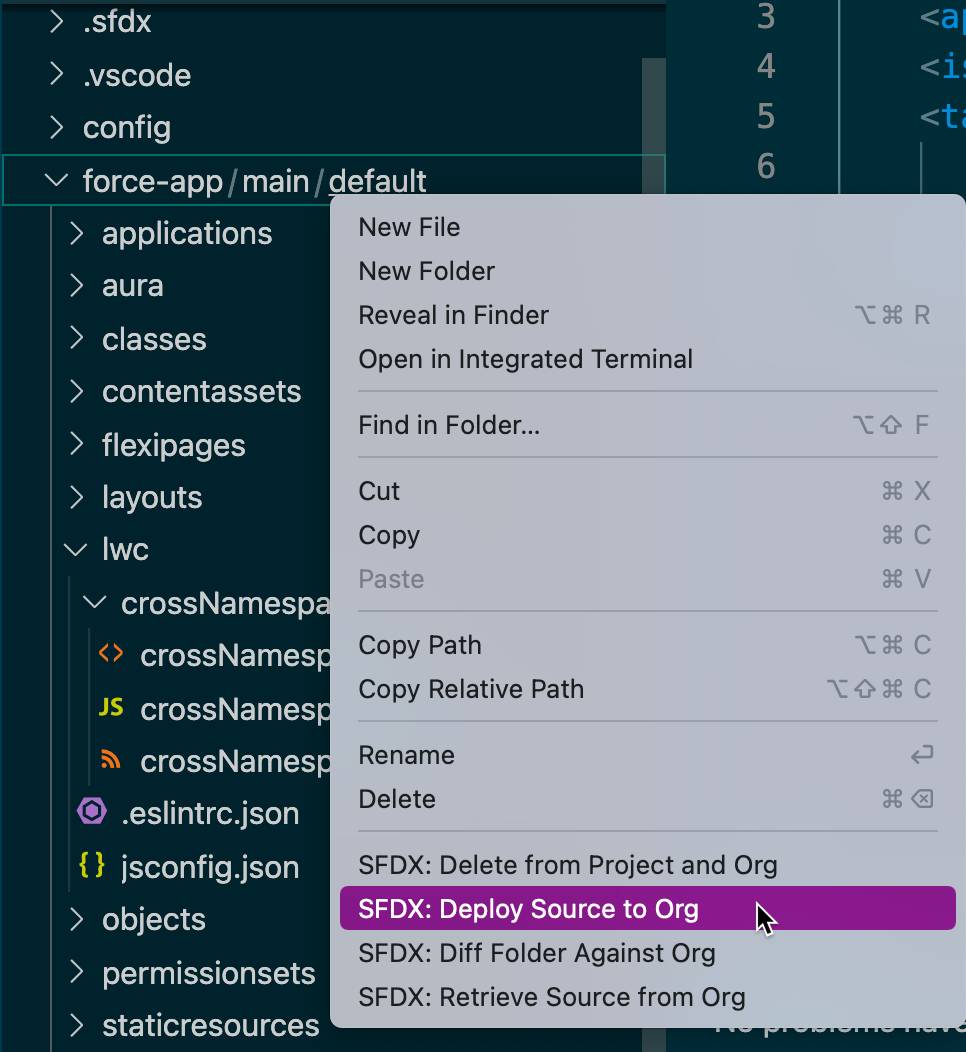
- 右键单击
force-app/main下的default文件夹。 - 单击 SFDX: Deploy Source to Org(SFDX:将源部署到组织)。
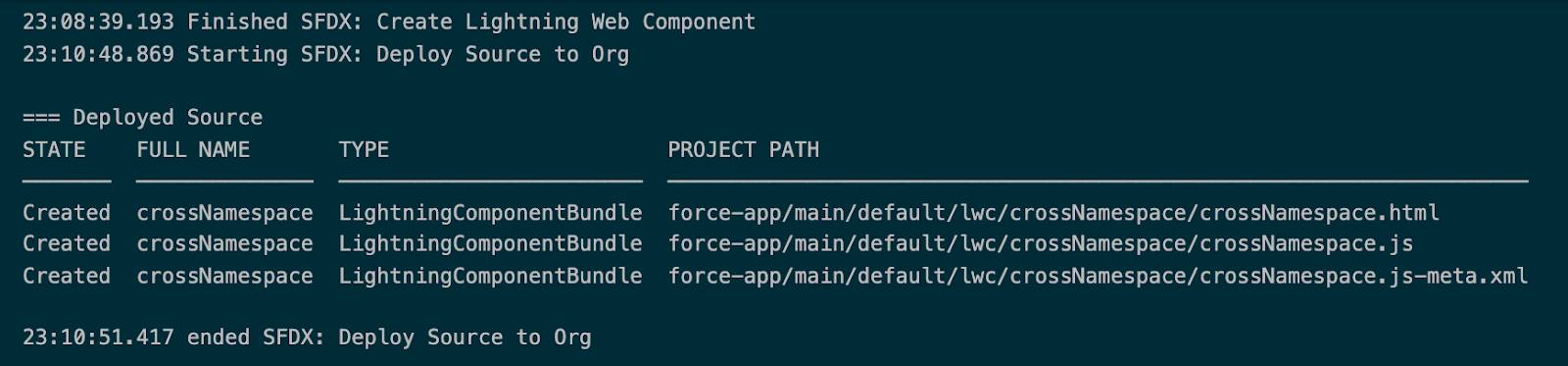
- 您可以在集成终端的“输出”选项卡中查看部署状态。


接下来,在 Lightning App Builder 中创建一个页面以查看您的组件。
- 在您的 Playground 中,单击 Setup(设置)
 。
。 - 在 Setup(设置)中的 Quick Find(快速查找)框中输入
Lightning App Builder(Lightning 应用程序生成器)并选中。 - 单击 New(新建)。
- 选择 App Page(应用程序页面),然后单击 Next(下一步)。
- 在 Label(标签)字段输入
LWS Examples,然后单击 Next(下一步)。 - 选择 One Region(一个区域)。
- 单击 Finish(完成)。
- 单击 Save(保存)。
- 单击 Activate(激活)。
- 选择 Activate for all users(为所有用户激活),然后单击 Save(保存)。
- 单击 Finish(完成)。
- 在屏幕左上角的组件搜索框中输入 crossNamespace,然后将 crossNamespace 组件拖放到页面的顶部框中。
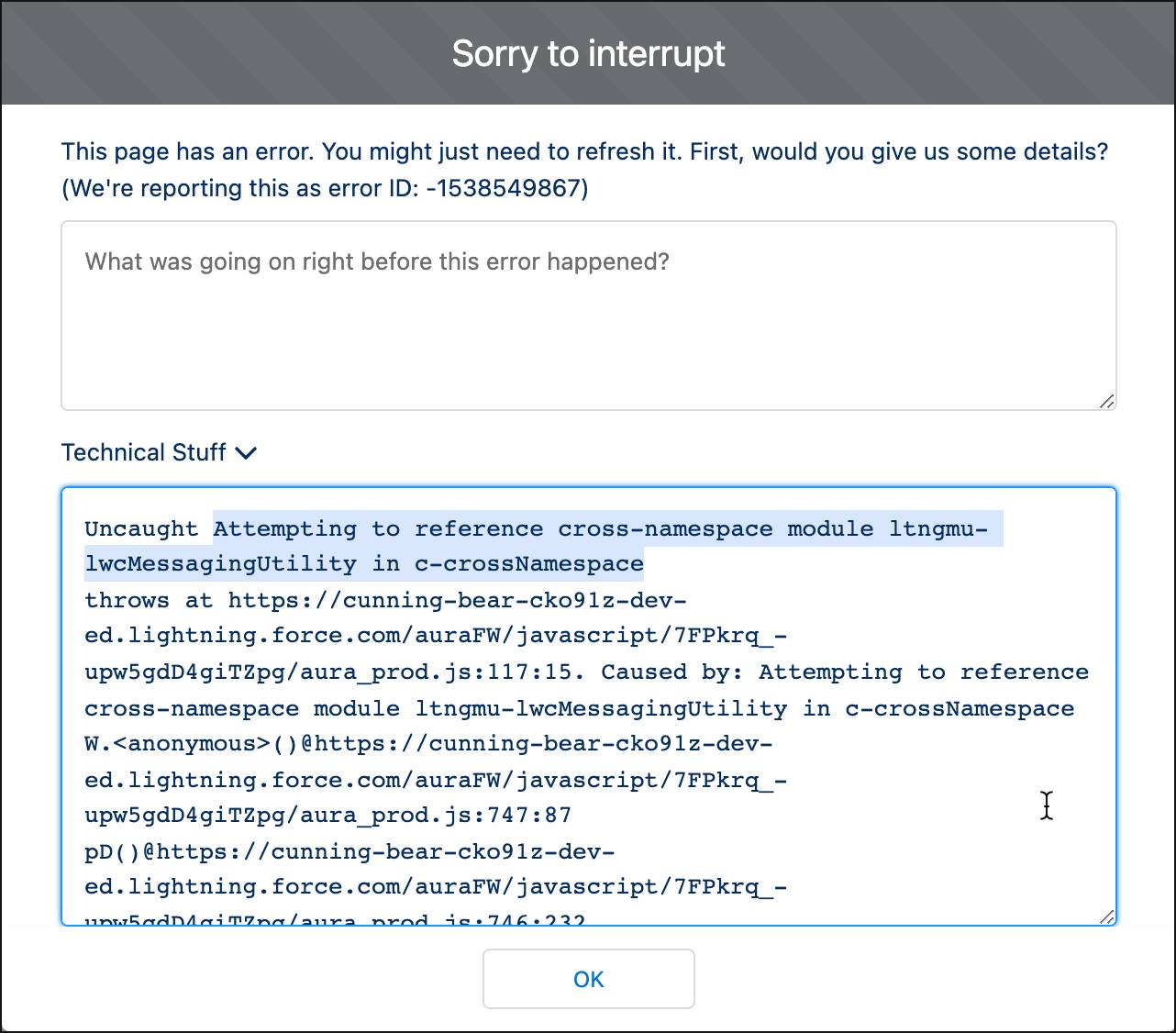
- 您会立即看到显示错误提示而不是您的组件。展开 Technical Stuff(技术资料)字段以查看关于错误的更多详细信息。它告诉您组件正在尝试引用一个跨命名空间的模块。

现在,启用 Lightning Web 安全性,即可看到组件正确显示。
- 单击 Ok(确定)关闭错误提示。
- 单击
 然后单击 Leave(离开)以返回设置。
然后单击 Leave(离开)以返回设置。 - 在 Quick Find(快速查找)框中输入
Session Settings(会话设置)。 - 在 Session Settings(会话设置)中找到 Lightning Web 安全性并选中复选框。
- 单击保存。

现在,再次将组件添加到 LWS Examples 页面。
- 返回 Lightning 应用程序生成器。
- 在 LWS Examples 上单击 Edit(编辑)。
- 将 crossNamespace 组件拖动到主窗口。
- 单击 Save(保存)。
- 您可以看到组件已经正确显示了!
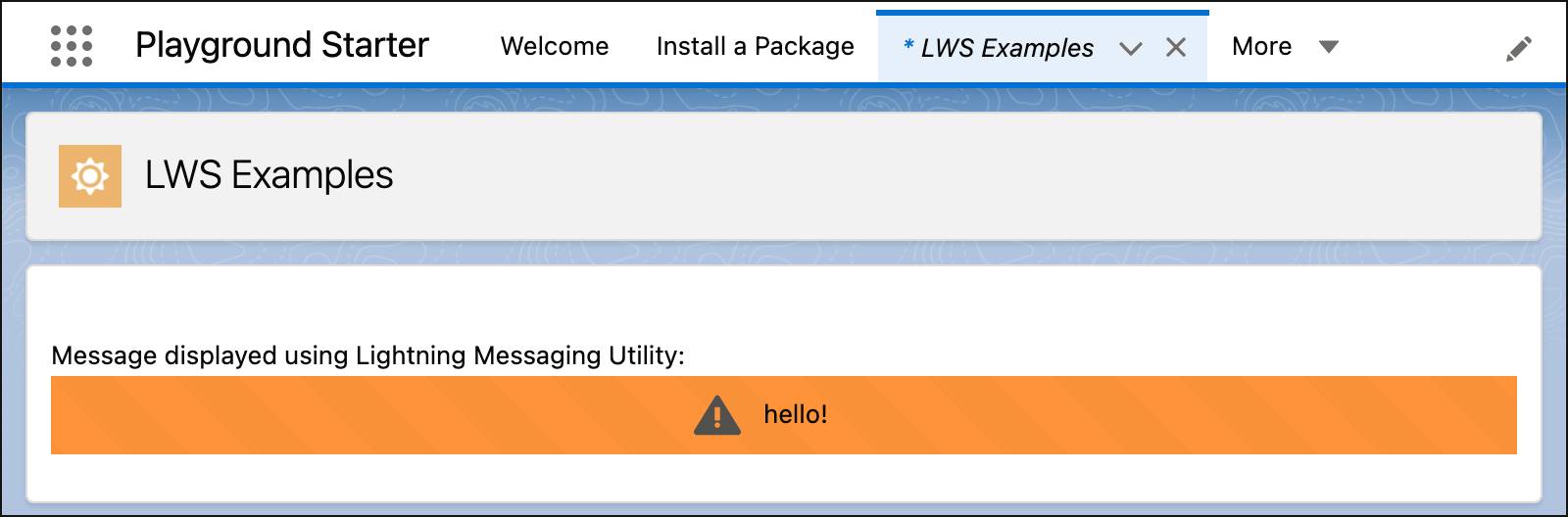
现在在 LWS Examples 应用程序中查看它。
- 单击
 。
。 - 单击
 。
。 - 搜索并打开 LWS Examples。
- 之前因为包含来自另一个命名空间的组件而无法正常工作的 Lightning Messaging Utility 组件现在可以正常工作了!

您了解了 Lightning Web 安全性如何修改代码以确保您的组件安全。在下一个单元中,了解可帮助您创建 LWS 兼容组件并解决可能出现的问题的工具。