部署 Lightning Web 组件文件
学习目标
完成本单元后,您将能够:
- 配置 Lightning web 组件文件以在组织中显示。
- 将文件部署到组织。
- 验证组件在组织环境中的行为。
设置 Lightning Web 组件文件以在组织中使用
下面您将创建在“创建 Lightning 组件”单元中讨论的自行车组件,并将其推送到组织中。
将这个组件推送到组织中所需的文件:
- bikeCard.html
- bikeCard.js
- bikeCard.js-meta.xml
步骤如下所示。
- 继续在 bikeCard 项目中操作。
- 在 force-app/main/default 下,右击 lwc 文件夹,选择 SFDX: Create Lightning Web Component(SFDX:创建 Lightning Web 组件)。

- 输入
bikeCard作为新组件的名称。
- 按下 Enter,然后再次按 Enter 以接受默认
force-app/main/default/lwc。
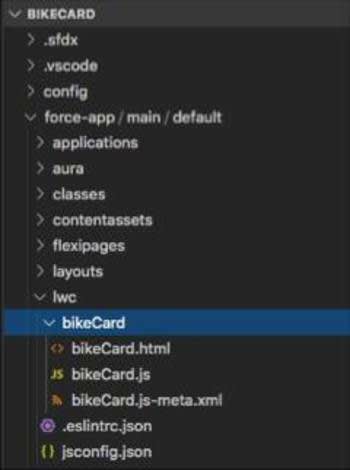
- 您可以在 VS Code 的 \force-app\main\default\lwc\bikeCard 下看到以下内容:

Lightning Web 组件遵循 Web 标准。HTML 标准建议多单词组成的自定义元素名称包含连字符。但是,Salesforce 平台不允许在组件的文件夹名或文件名中使用连字符。所以我们在这里使用驼峰式大小写命名规则。
- 复制并替换 bikeCard.html、bikeCard.js 和 bikeCard.js-meta.xml 文件的内容。
bikeCard.htmlbikeCard.js<template> <div> <div>Name: {name}</div> <div>Description: {description}</div> <lightning-badge label={material}></lightning-badge> <lightning-badge label={category}></lightning-badge> <div>Price: {price}</div> <div><img src={pictureUrl} alt={name}/></div> </div> </template>bikeCard.js-meta.xmlimport { LightningElement } from 'lwc'; export default class BikeCard extends LightningElement { name = 'Electra X4'; description = 'A sweet bike built for comfort.'; category = 'Mountain'; material = 'Steel'; price = '$2,700'; pictureUrl = 'https://s3-us-west-2.amazonaws.com/dev-or-devrl-s3-bucket/sample-apps/ebikes/electrax4.jpg'; }<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <!-- The apiVersion may need to be increased for the current release --> <apiVersion>63.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Bike Card</masterLabel> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
- 保存文件。
组件配置文件
我们还没有介绍扩展名为 .js-meta.xml 的组件配置文件。此文件为 Salesforce 提供元数据,包括可在 Lightning 应用程序生成器中使用的组件的设计配置。

我们还没有介绍配置文件,因为我们一直在 LWC.studio 中。如果您要开始使用组织中的内容,必须包含一个配置文件。
请注意,ebikes 存储库组件都有此配置文件。下面是 ebikes 存储库中的一个例子:
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>63.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
必填:
-
apiVersion将组件与 Salesforce 的 API 版本绑定。
-
isExposed(true或false) 如果isExposed为false,该组件不会暴露在 Lightning 应用程序生成器或体验生成器中。
- 若要让该组件在 Lightning 应用程序生成器或体验生成器中使用,需要将
isExposed设置为true并至少定义一个<target>,即 Lightning 页面的类型。
可选:
-
targets指定该组件可以在 Lightning 应用程序生成器中添加哪些类型的 Lightning 页面。
-
targetConfigs允许您指定每种类型 Lightning 页面的具体行为,比如哪些对象支持该组件。
有关受支持语法的完整列表,请参阅文档。
在组织中显示组件
您有两个选项可用于在 UI 中显示 Lightning web 组件。
- 将组件设置为支持各种灵活页面类型(主页、记录主页等),然后使用 Lightning 应用程序生成器将其添加到灵活页面中。这是最简单的方法,也是在本单元中您要遵循的方法。
- 您也可以创建一个选项卡,指向一个包含 Lightning web 组件的 Aura 组件。您可以在存储库中看到所需部件。
部署文件
现在您需要将组件文件部署到组织中。
- 在 VS Code 中从命令面板使用 SFDX: Authorize an Org(SFDX:授权组织)向您的组织进行身份验证。出现提示时,接受 Project Default,然后按 Enter 接受默认别名。如果系统提示是否允许访问,请单击 Allow(允许)。
- 右击 force-app/main/default 文件夹,并选择 SFDX: Deploy this Source to Org(SFDX:将此源部署到组织)。
允许显示电动自行车图像
我们使用的图像托管在 Amazon AWS 网站上。为了允许在应用程序中显示图片,我们需要将 URL 添加到受信 URL 列表中。
- 在 VS Code 中从命令面板使用 SFDX: Open Default Org(SFDX:打开默认组织)打开组织。
- 在 Setup(设置)中,在 Quick Find(快速查找)框中输入
trusted urls(受信 URL),然后选择 Trusted URLs(受信 URL)。
- 单击 New Trusted URL(新建受信 URL)。
- 在 API Name(API 名称)中输入
ebikes(电动自行车)。
- 为 URL 输入
https://s3-us-west-2.amazonaws.com。
- 为 Description(描述)输入
Allow ebike images to display(允许显示电动自行车图像)。
- 保持选中 Active(激活)。
- 确保选择 img-src (images)(img-src(图像))。
- 单击保存。
为您的组件创建一个新页面
由于我们设置了组件配置文件以允许在 Lightning 应用程序生成器中使用组件,因此请使用 UI 创建一个应用程序并将组件添加到其中。
- 在 VS Code 中从命令面板使用 SFDX: Open Default Org(SFDX:打开默认组织)打开组织。
- 从“设置”中,在“快速查找”框中输入
Lightning App Builder(Lightning 应用程序生成器),然后选择 Lightning App Builder(Lightning 应用程序生成器)。
- 单击新建。
- 选择 App Page(应用程序页面),然后单击 Next(下一步)。
- 添加一个标签
Bike Card,然后单击 Next(下一步)。
- 选择 One Region(一个区域),然后单击 Done(完成)。
- 在 Lightning 应用程序生成器中,向下滚动组件列表,直到看到 Bike Card 组件。
现在,您可以将其拖动到页面上。保存页面,将其激活,然后 Bike Card 组件将显示在分配的页面上。
- 将 Bike Card 组件拖动到页面布局的顶部,直到自行车出现在画面中。
- 单击保存。
- 单击 Activate(激活)。
- 保持选中 Activate for all users(为所有用户激活)。并且,可以选择更改应用程序的名称或图标。
- 单击保存。系统会要求您将页面添加到导航菜单,但无需这样做。在这种环境下,您仍然可以进入页面。
- 单击 Skip and Save(跳过并保存)。
- 单击
 退出 Lightning 应用程序生成器。
退出 Lightning 应用程序生成器。
- 从应用程序启动器 (
 ) 中,找到并选择 Bike Card。
) 中,找到并选择 Bike Card。
- 打开后可以看到组件已经出现在 UI 中。

一辆闪亮的新自行车出现了。您已经将组件推送到组织中,在页面上可以看到它,并且可以在 UI 中对其进行验证。
在下一个单元中,您将构建一个能够处理事件的交互式组件,并将其部署到组织中进行测试。
